Single-User Onboarding
FlowType
Intro
For enterprise software, onboarding is the process of activating an account by providing the user with key instructions. Existing user accounts are typically assigned by an admin or the IT department. The onboarding process can vary depending on the configuration of the app by the admin or the IT department in terms of data sensitivity, security level, and the number of users.

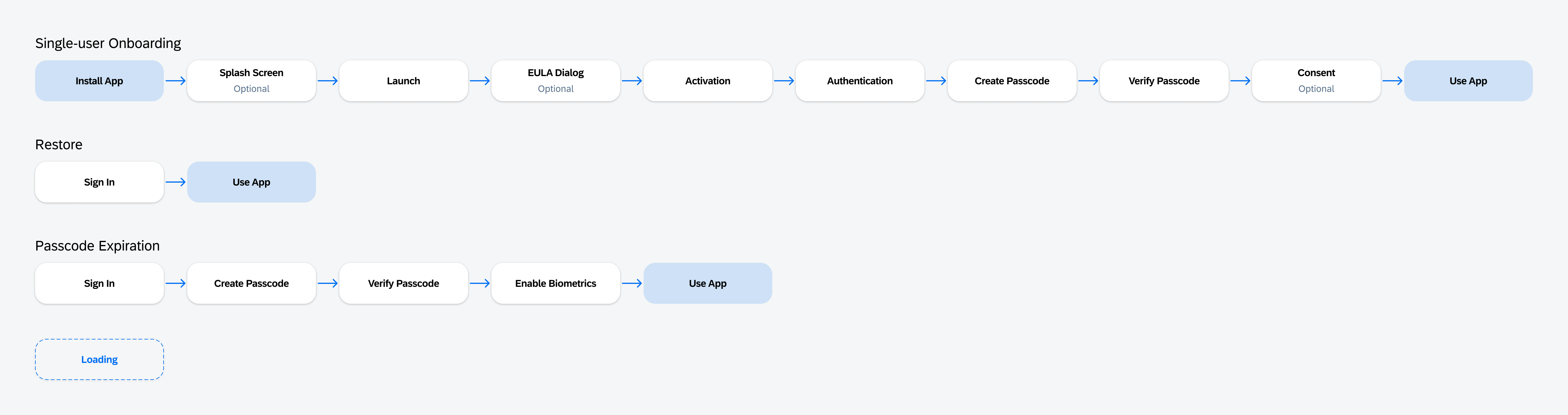
Single-user onboarding user flow
Usage
- Welcome users with an element of excitement for the experience ahead.
- Keep the entire onboarding process as simple as possible and use clear language that gets straight to the point.
- Onboarding is supported on both mobile and tablet. For mobile, screens appear only in portrait mode. For tablets, onboarding is supported both in landscape and portrait mode.
- Don’t repeat onboarding after the user has completed the process.
- Don’t skip the onboarding flow for first time logins.
Anatomy
0. Splash Screen
The splash screen is the very first page that comes up when users open the app. It welcomes users by showing the app icon. It appears when the app is loading and transitions to the next page once the loading is completed.

Splash Screen: Light mode (left), dark mode (right)
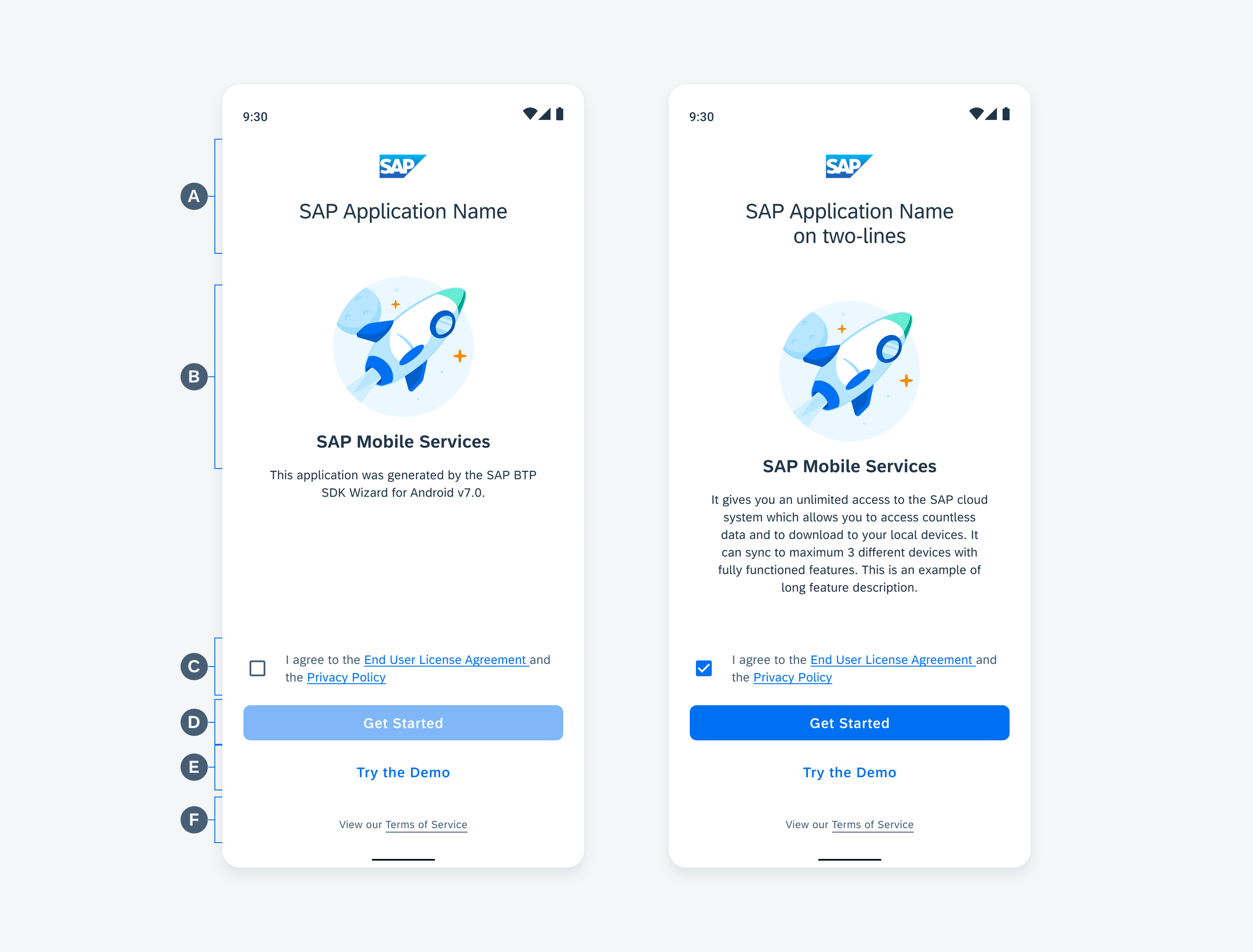
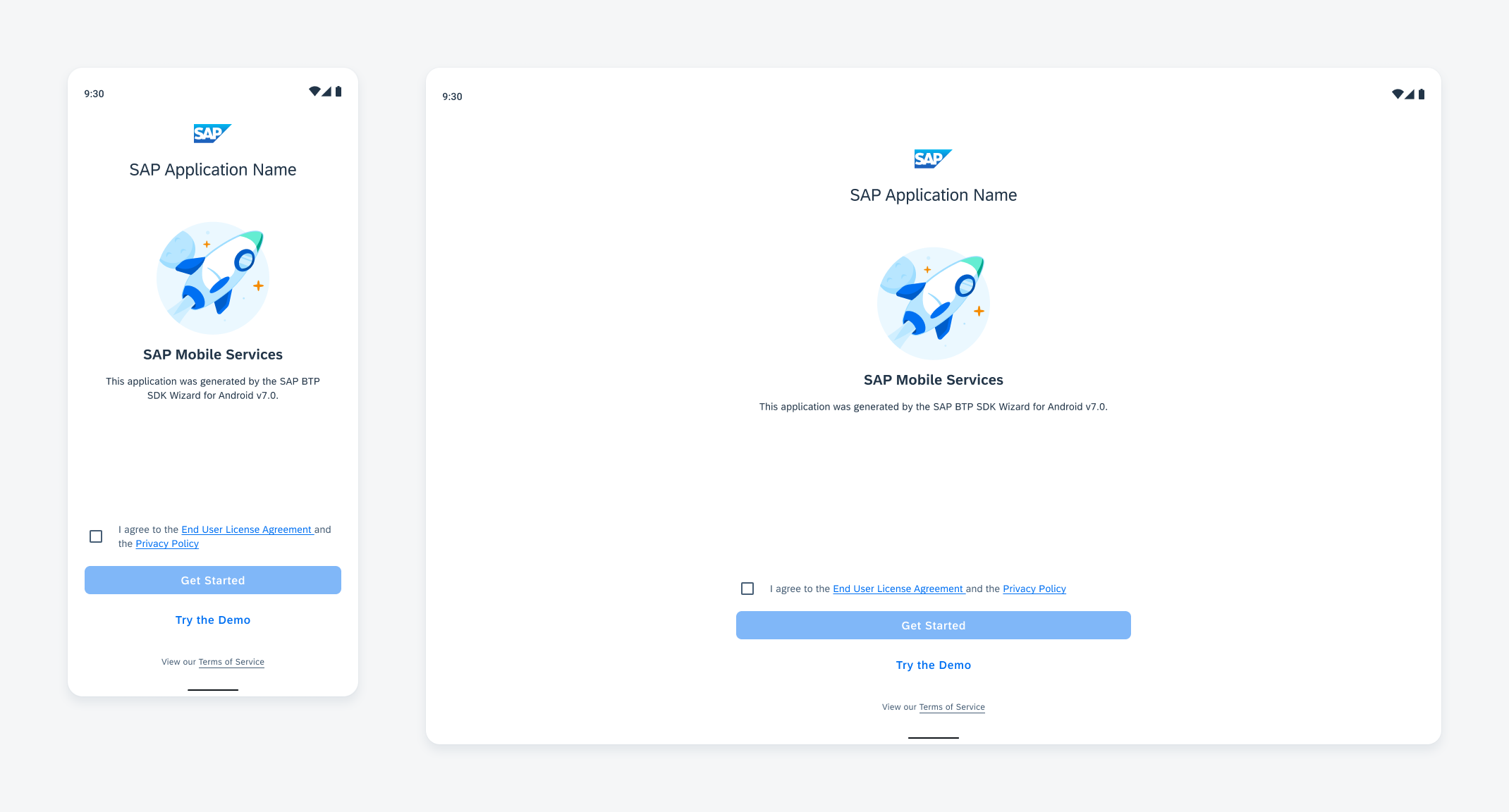
A. Launch Screen
The launch screen welcomes new users by showing the overall mood of the app and briefly presents the major features. It contains key actions for users to start interacting with the app, including agreeing to legal terms, trying out demo mode, and continuing to the app.
A. Application Details
- App Logo (Optional): Recommended for branding purposes.
- App Title: Use clear and concise naming conventions for the application’s title. We recommend keeping the title length to two rows for mobile or one row for tablet.
B. Top User Benefit
This describes the primary benefits of the app and is helpful for users to understand the app’s purpose.
C. User Legal Agreement (Optional)
In proprietary software, an end user license agreement (EULA) or software license agreement is the contract between the licensor and purchaser, establishing the purchaser’s right to use the software. To move forward in the onboarding process, users must agree to the contracts.
This area lists out the hyperlinks to the legal terms that users must agree to before proceeding to the app. Users must check the checkbox to continue with the app.
D. Start
The button is enabled for the user to proceed once they check the checkbox of the user legal agreement.
E. Demo Mode
The demo mode allows users to try features of the app without needing to be fully invested.
F. Footer (Optional)
The footer is an optional area. For certain scenarios, if the user agreement to legal contracts is not displayed, you can list the hyperlinks here in the footer area.

Launch Screen
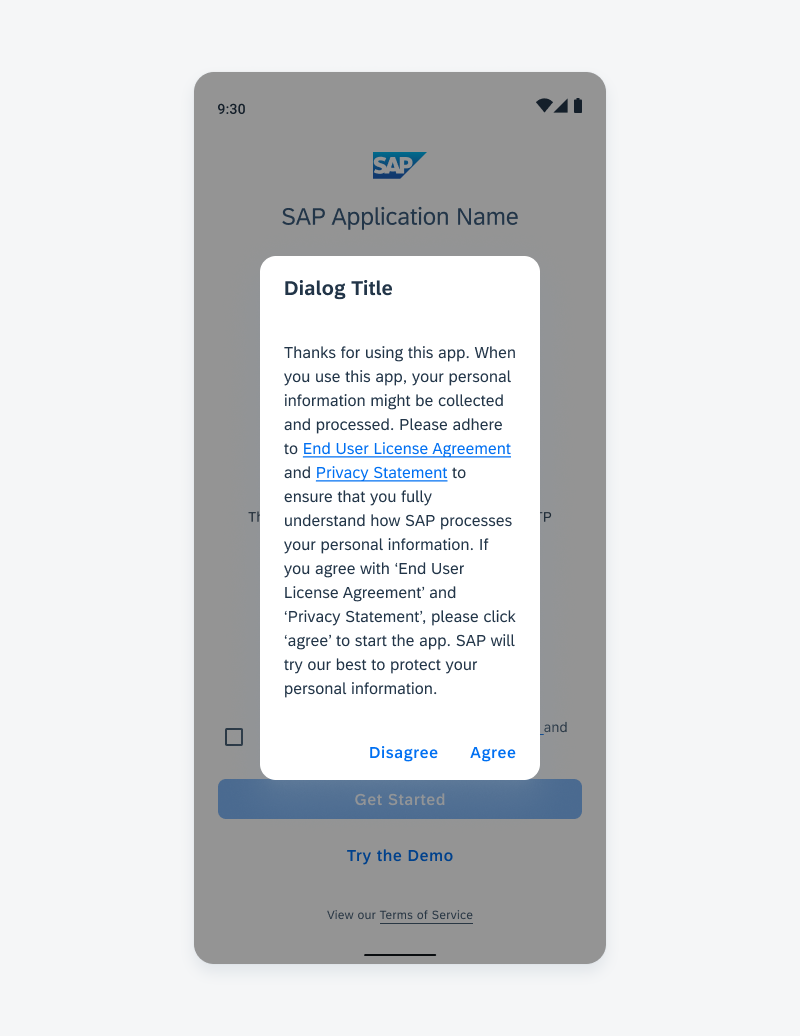
If your app is available for download from Chinese app stores or websites, the disclosure of legal contracts must be displayed in a dialog view to comply with China’s legal requirements.
Click here for the recommendations of the user flow.

Launch screen with dialog
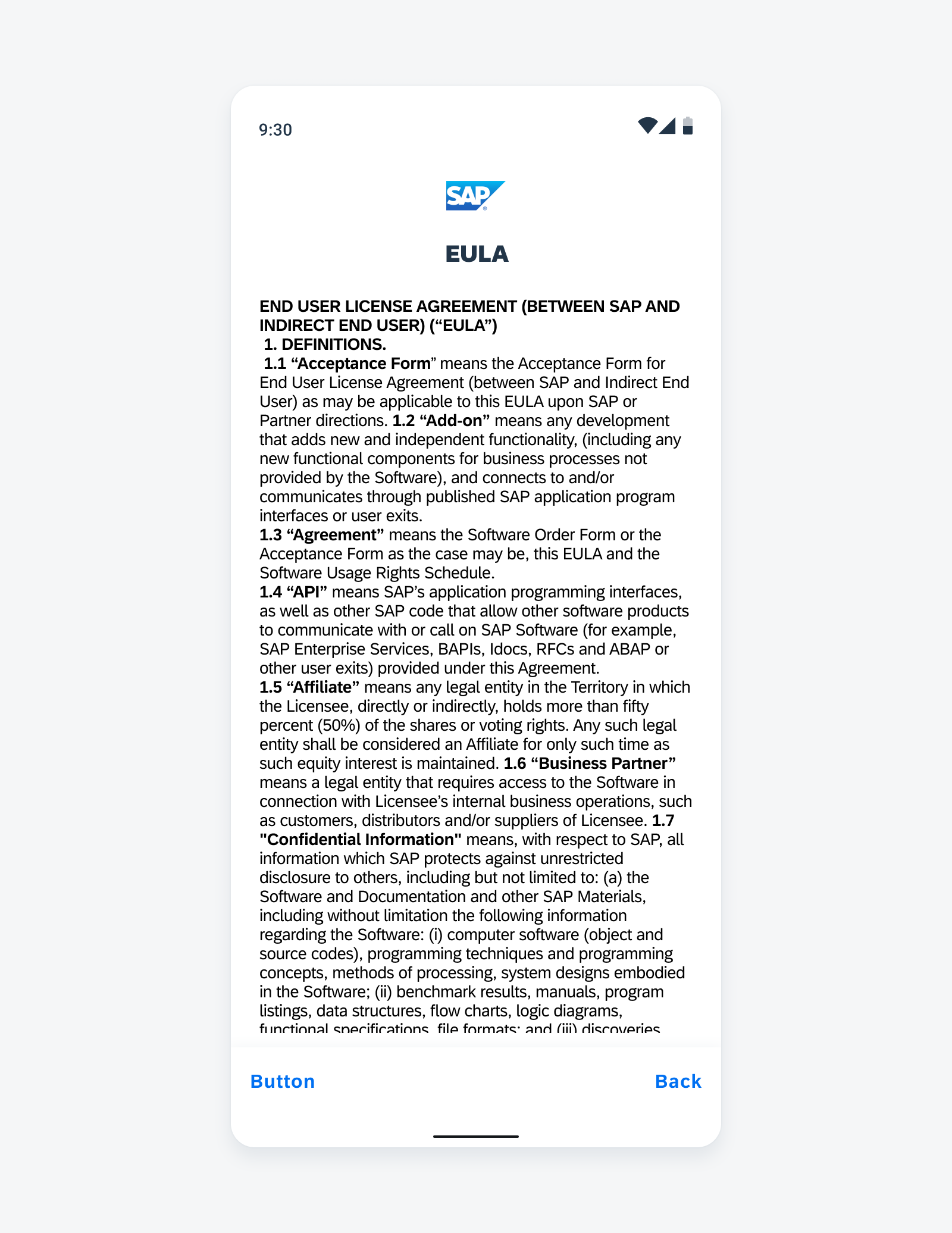
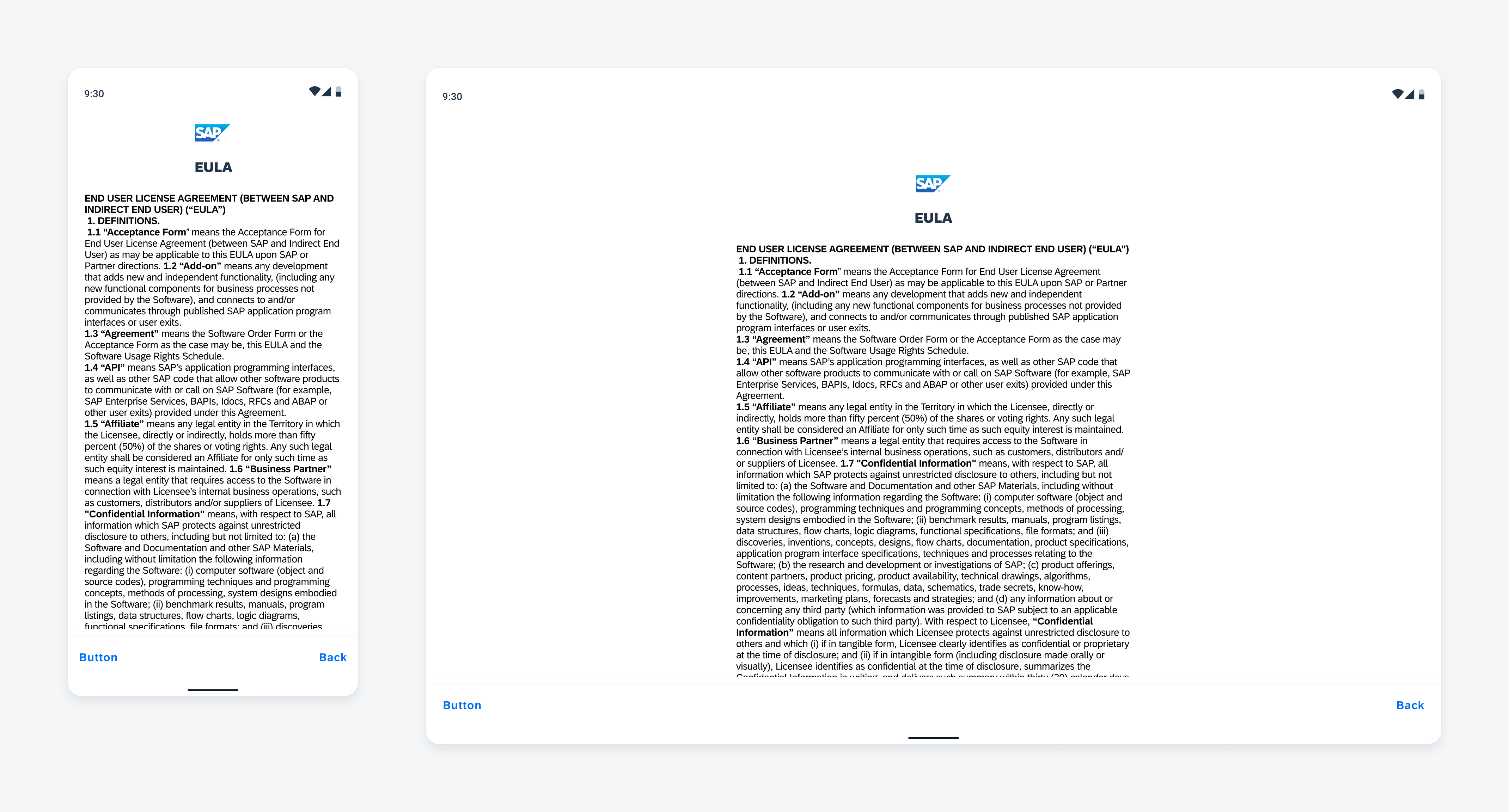
B. Agreement: EULA
This page displays the full content of the legal contracts.

EULA (End User License Agreement)
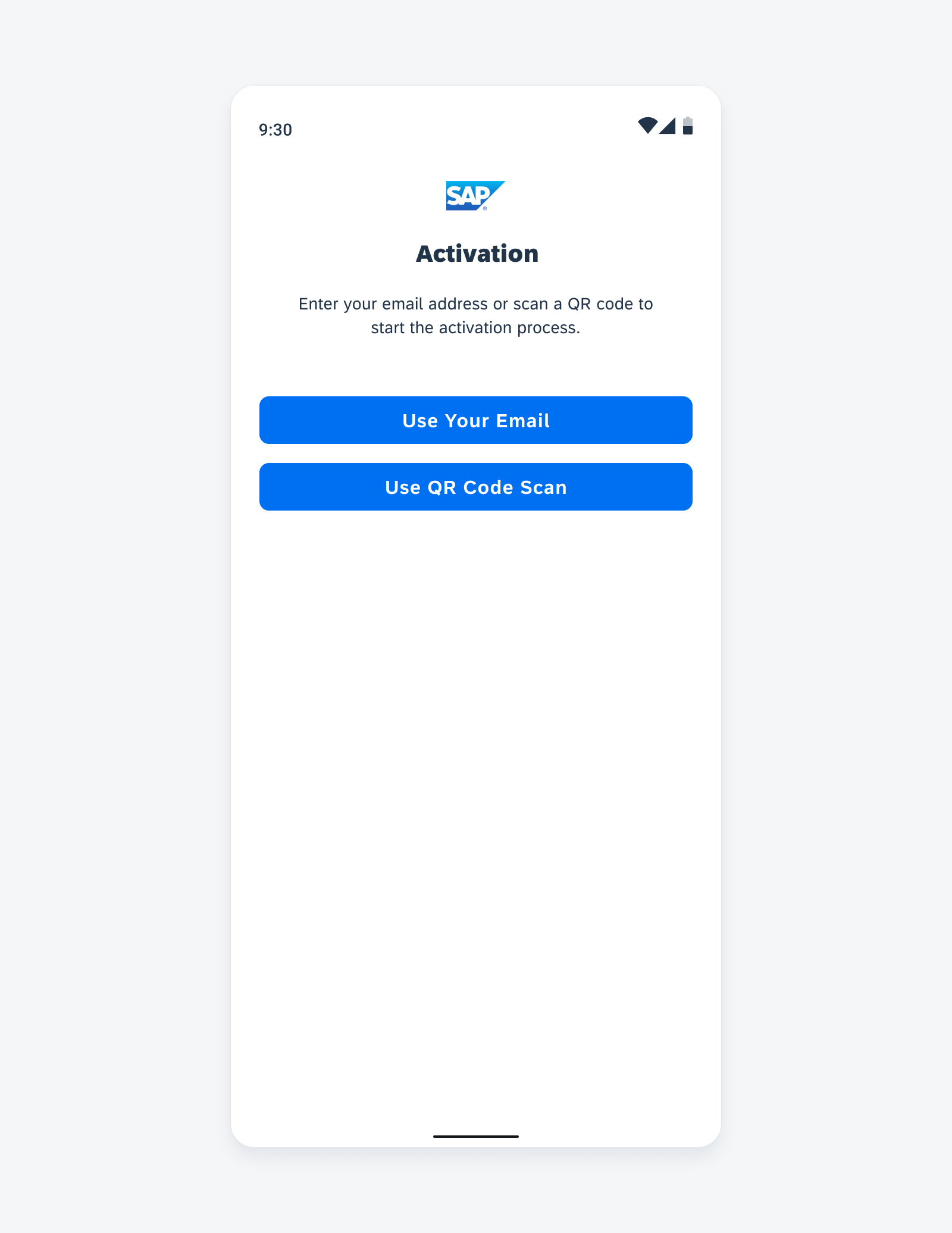
C. Activation: Choose Options
In this activation type, a user can choose to onboard with the discovery service or QR code scan. Once the option is selected, the rest of the process follows the flow of the activation type chosen.

Activation by choosing between discovery service or QR code scan
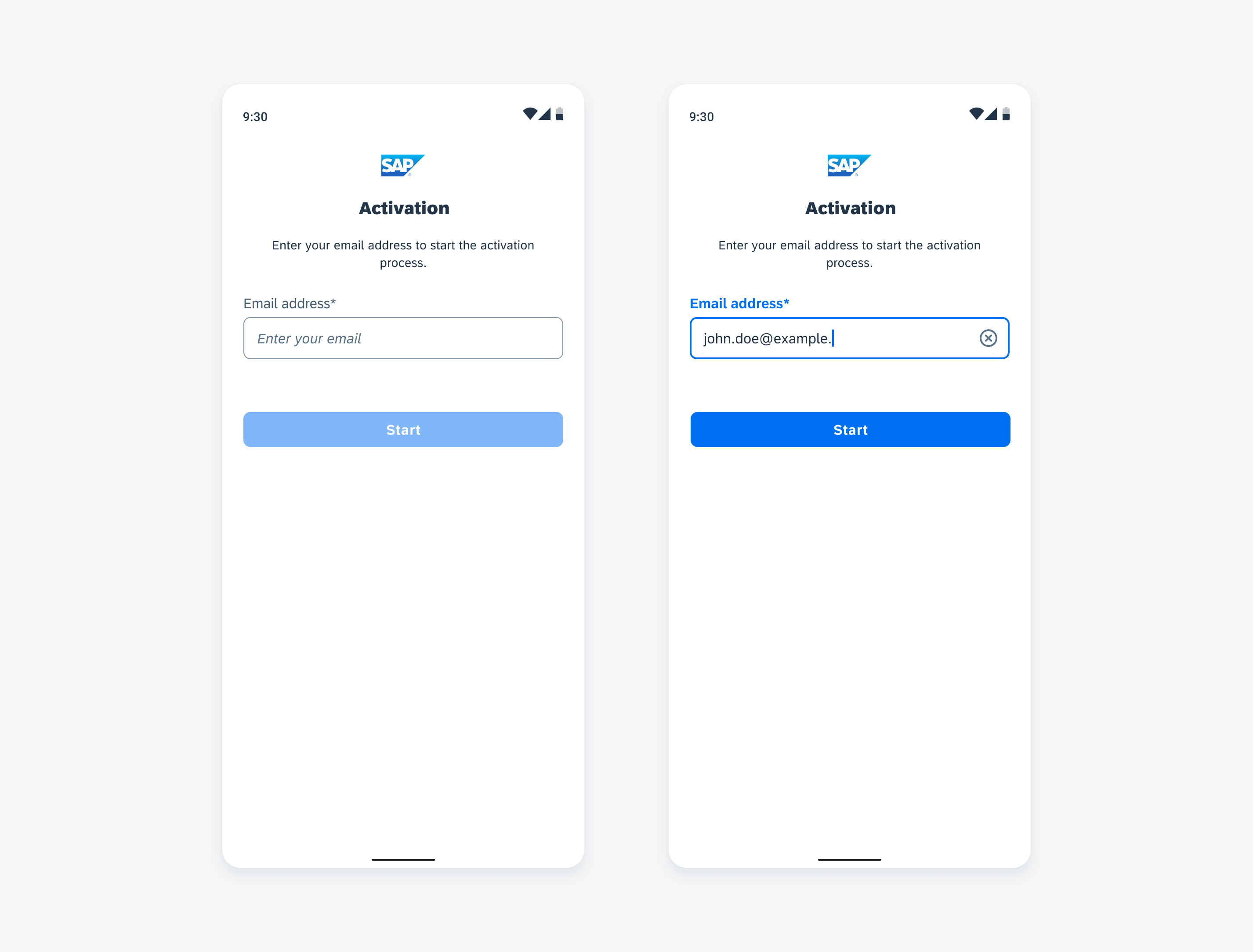
C-1. Activation: Discovery Service
For the discovery service onboarding, a text input field will appear on the activation screen. Here, an email address should be provided to start executing the discovery service-based onboarding process.

Activation using the discovery service by entering an email address
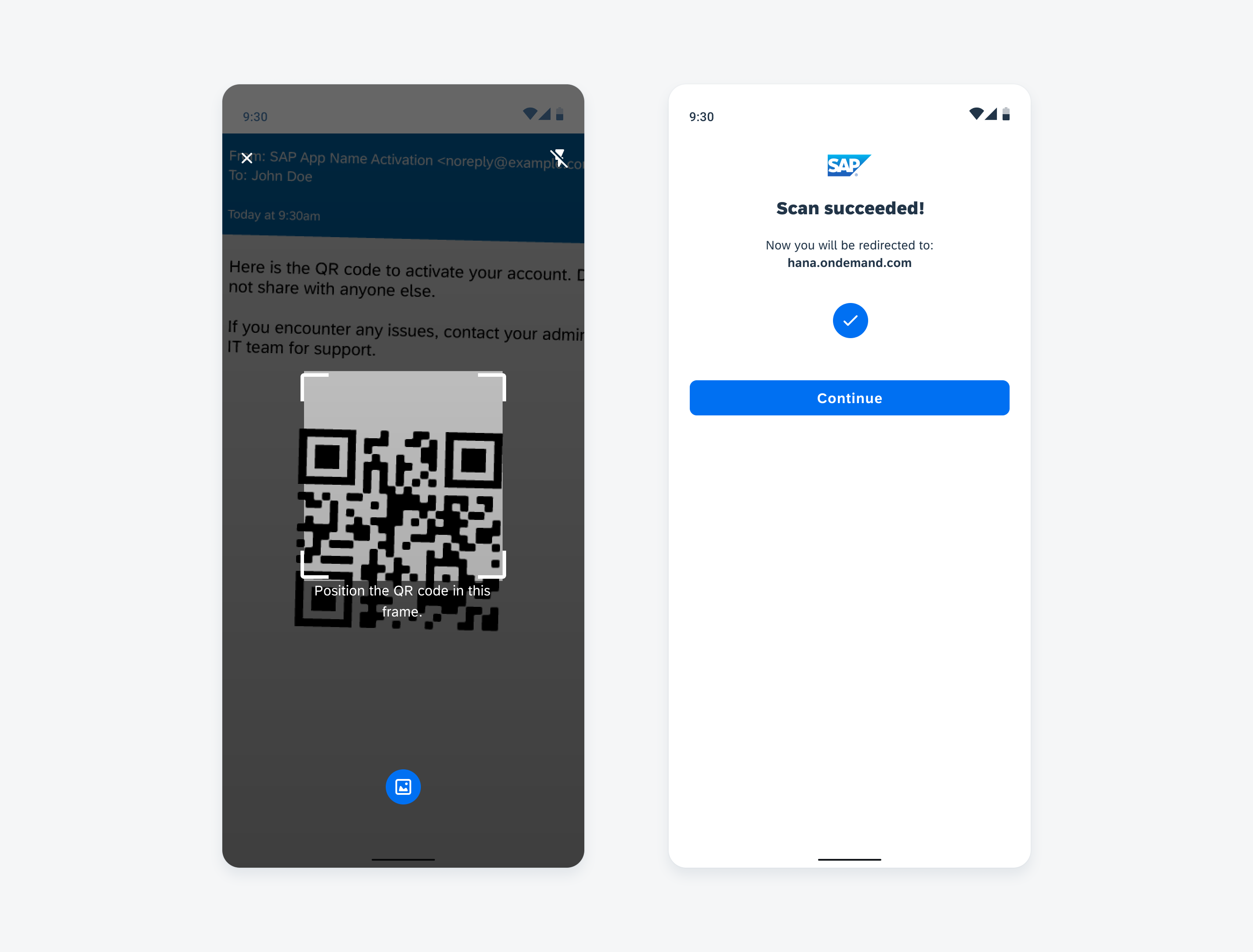
C-2. Activation: QR Code Scan
QR code activation requires the user to be provided with a QR code to scan. Users can scan a QR code by using the camera or by scanning via images saved on their phone gallery. Using the scanner has the benefit of reducing errors and streamlining the activation process.

Activation by QR code scan
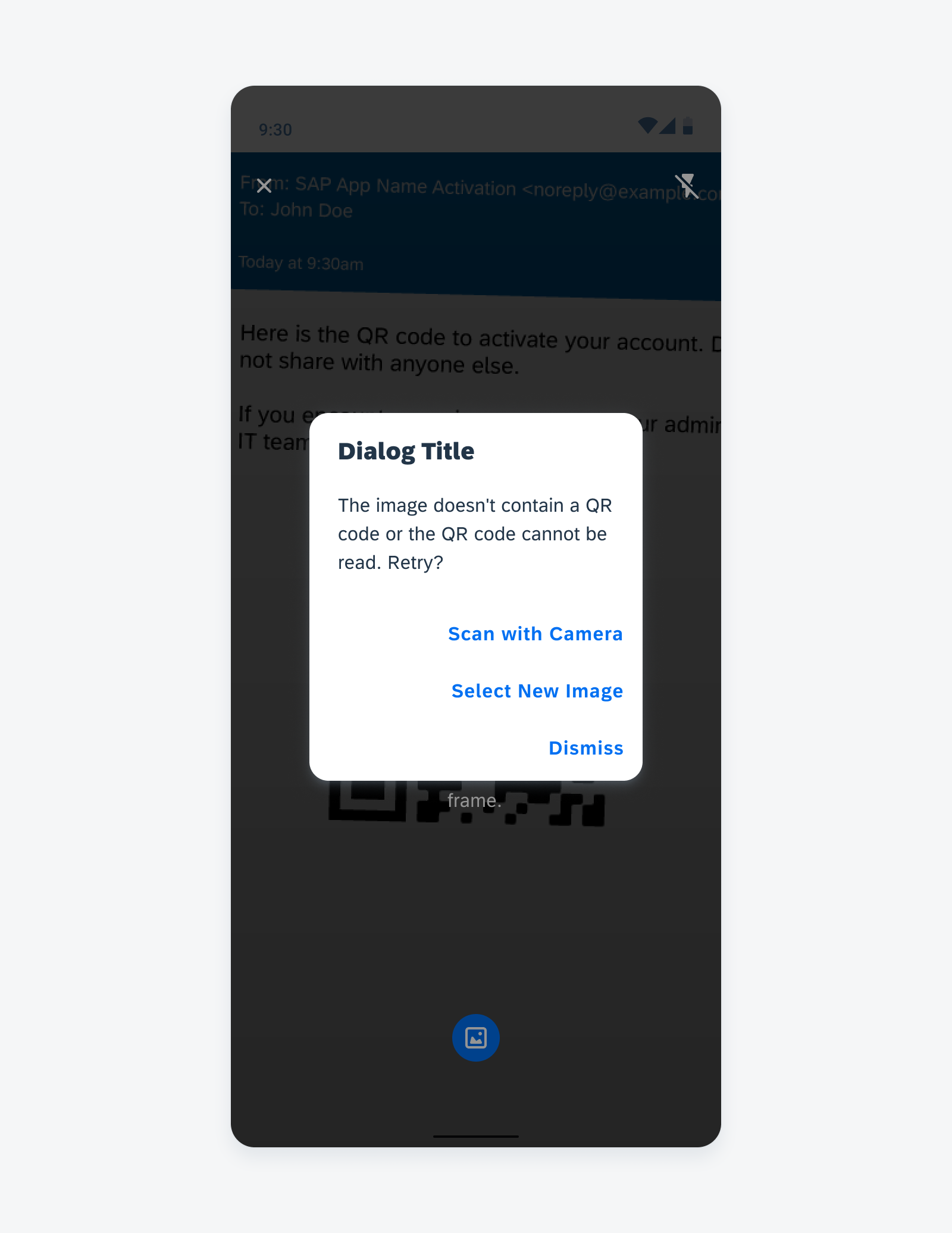
C-2. Activation: QR Code Scan Error
In the case that the QR code cannot be read or detected through the camera or the gallery, a dialog will appear to notify the user and present them with actions.

QR code scan error
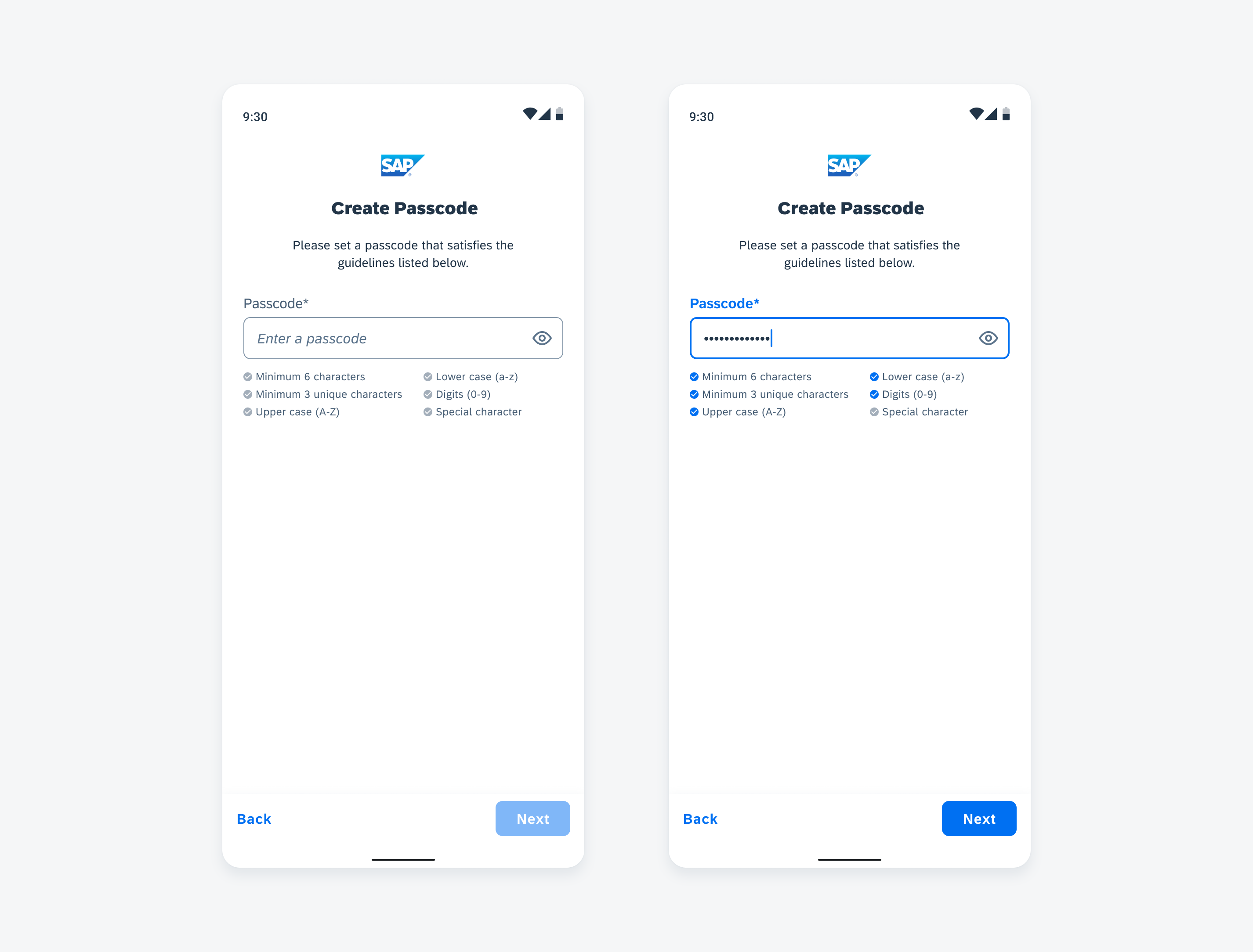
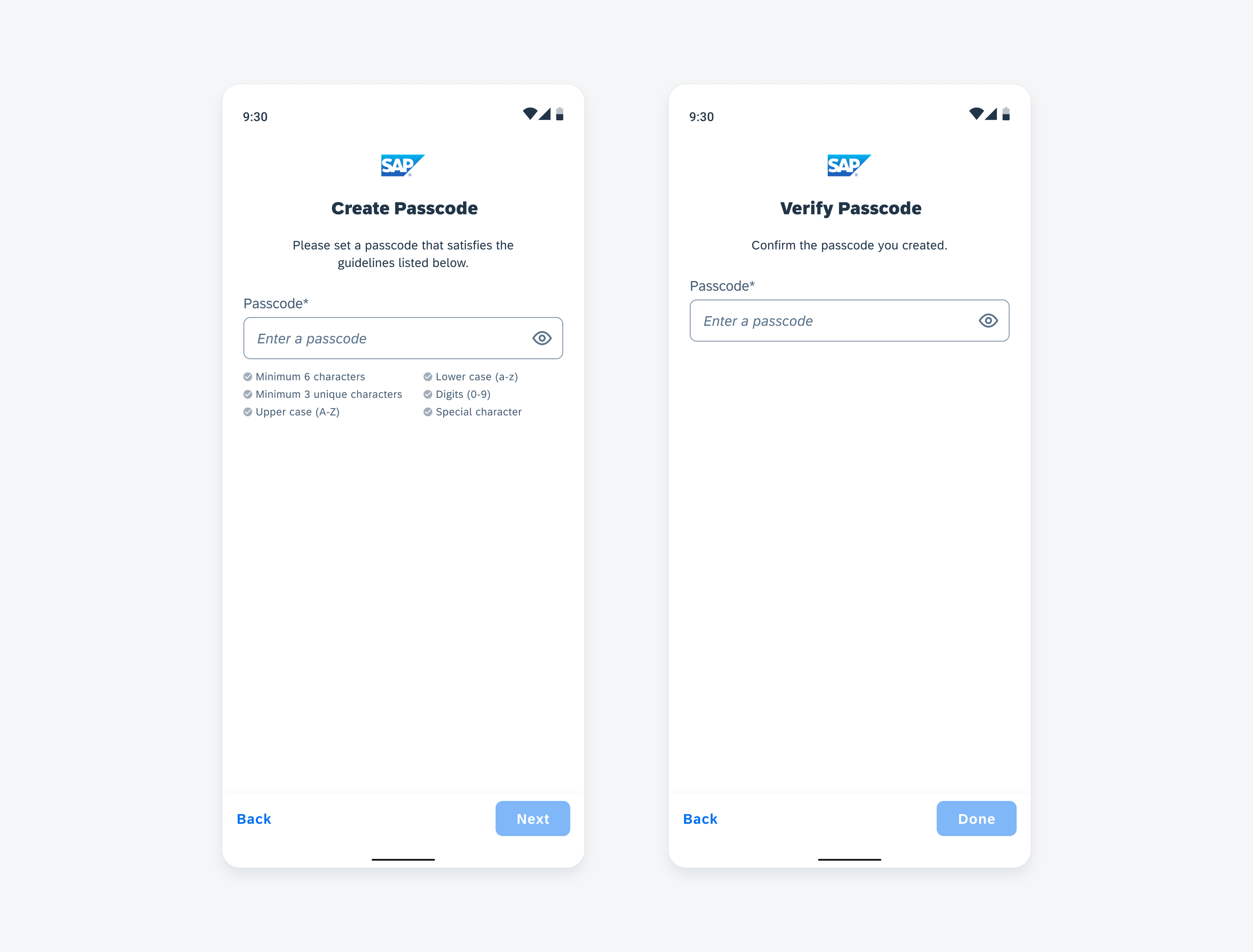
D-1. Create Passcode
When users are prompted to create a new passcode, they must follow the list of passcode requirements.

Create passcode screen with passcode requirements
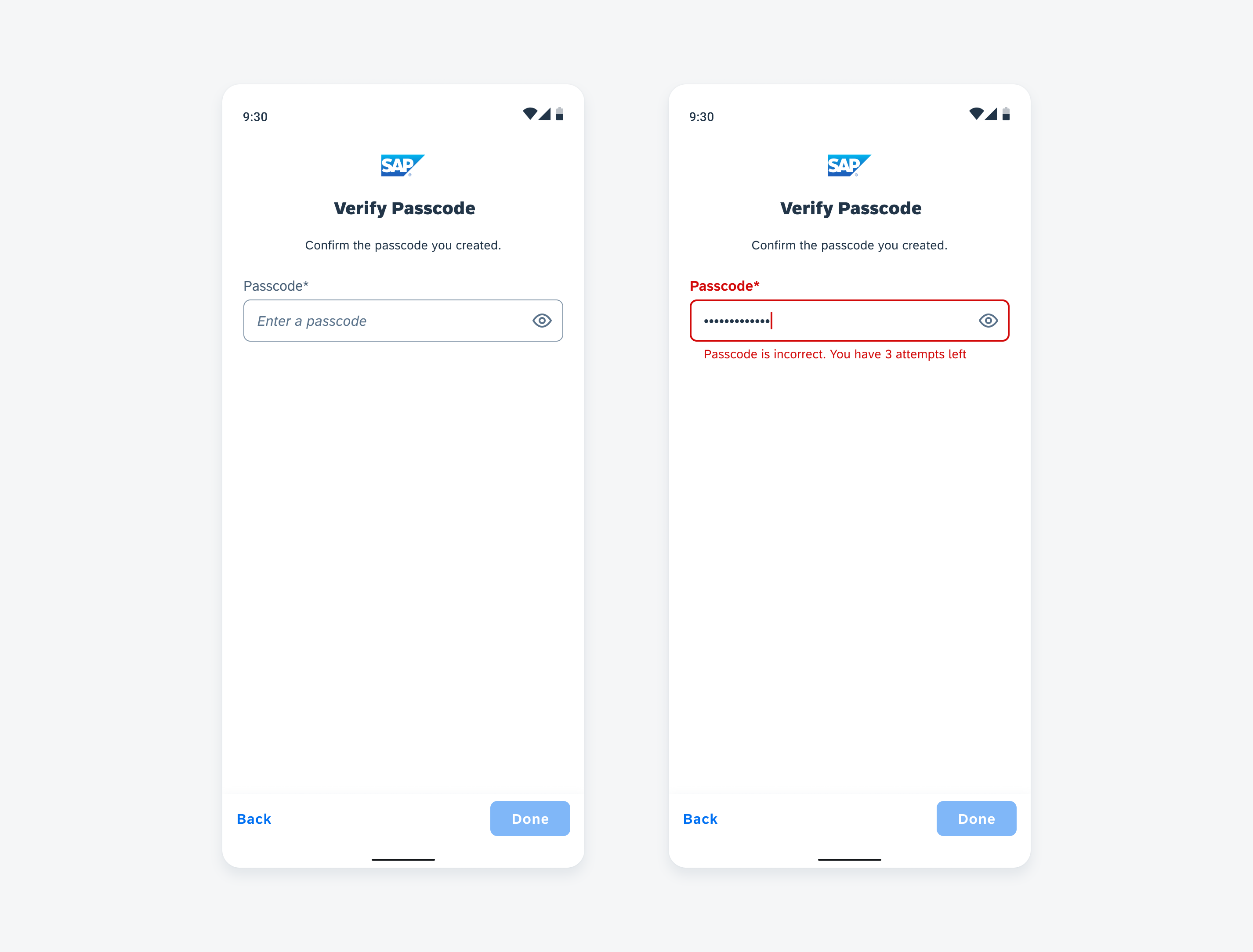
D-2. Verify Passcode
After creating the passcode, users will be prompted to verify the passcode for security purposes.

Verify passcode screens
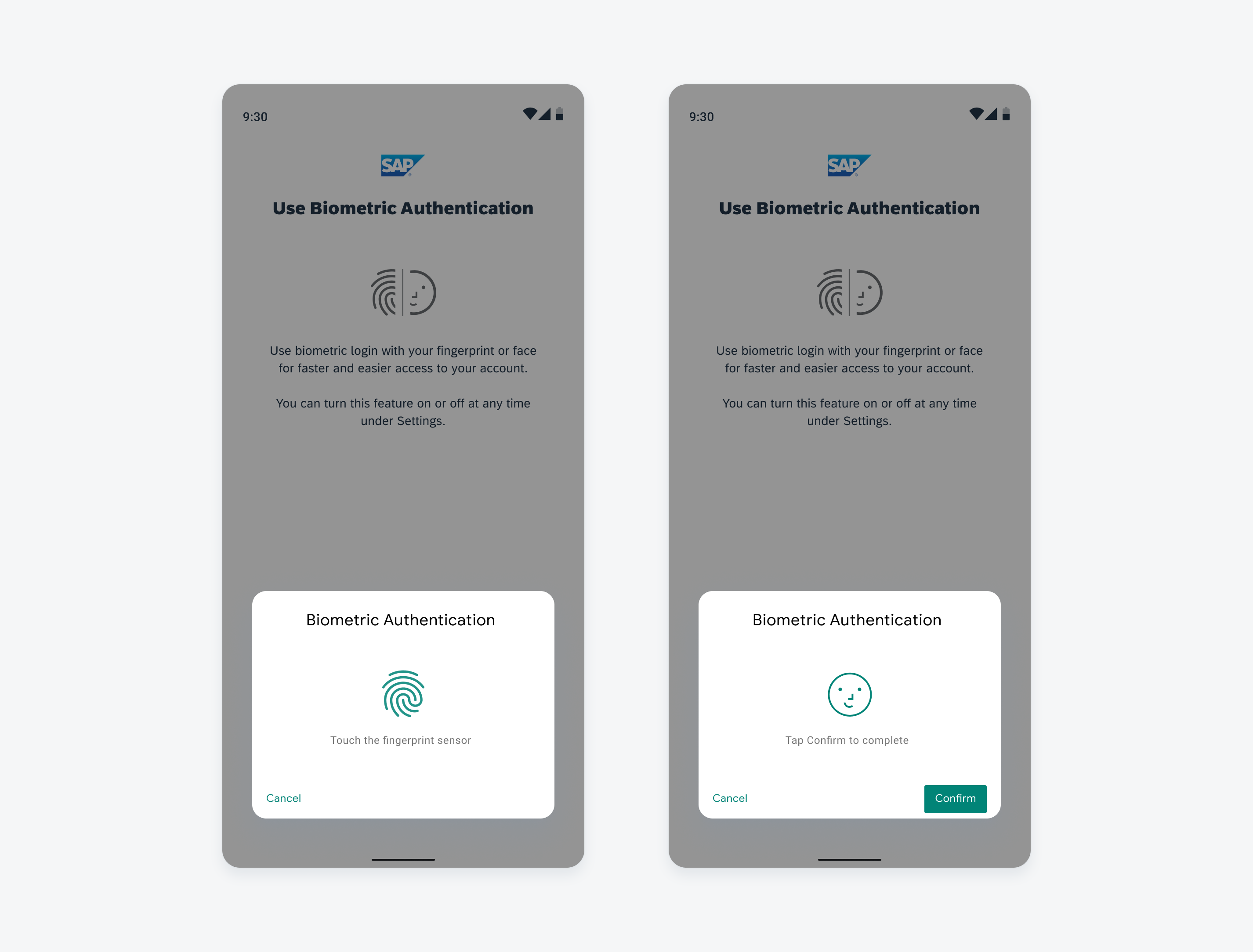
D-3. Biometrics
Depending on the device, certain biometrics methods may be utilized, such as a fingerprint scan or face recognition. Since the biometrics come from the Android system, the dialog for the biometrics authentication uses the system’s default.

Verify passcode screens
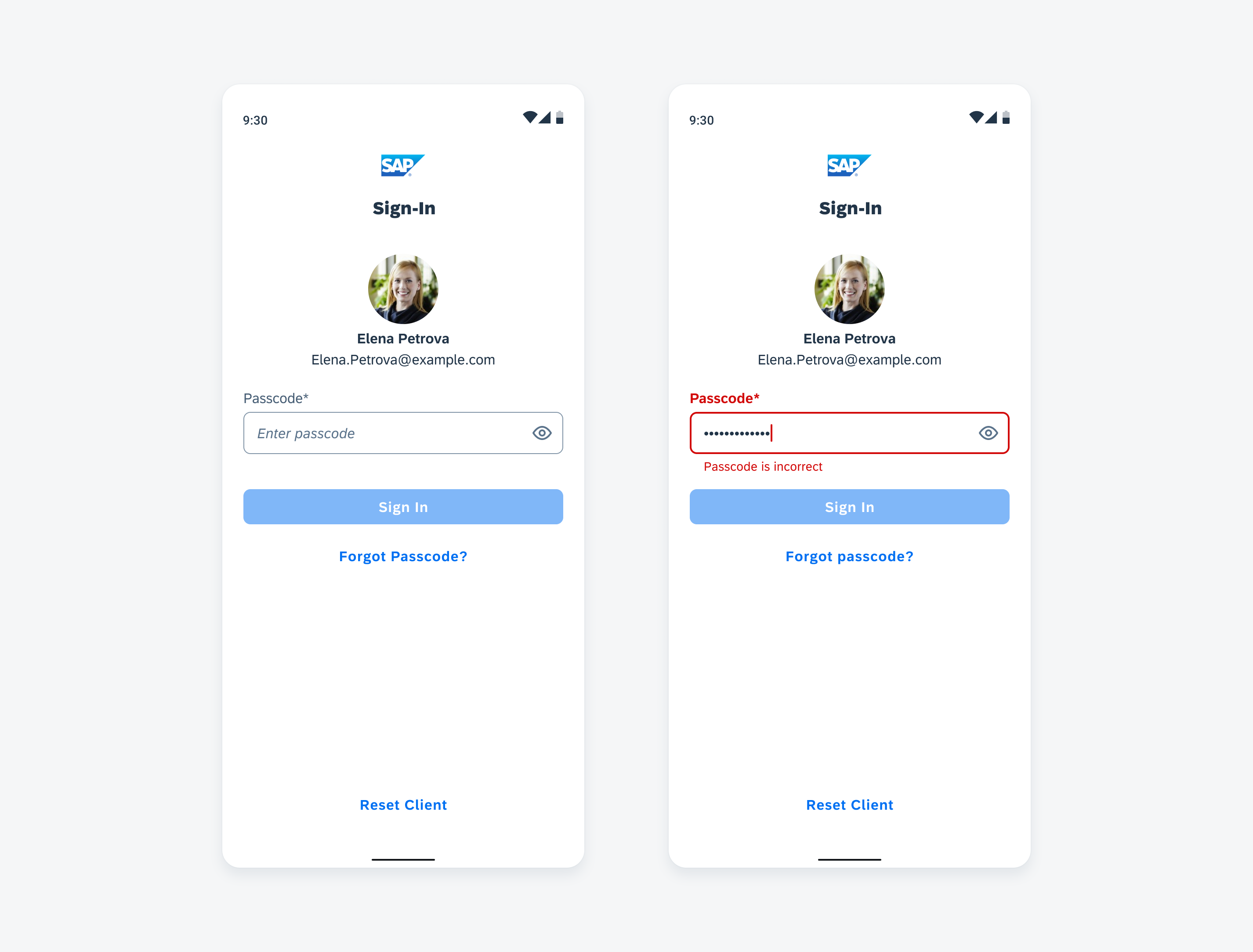
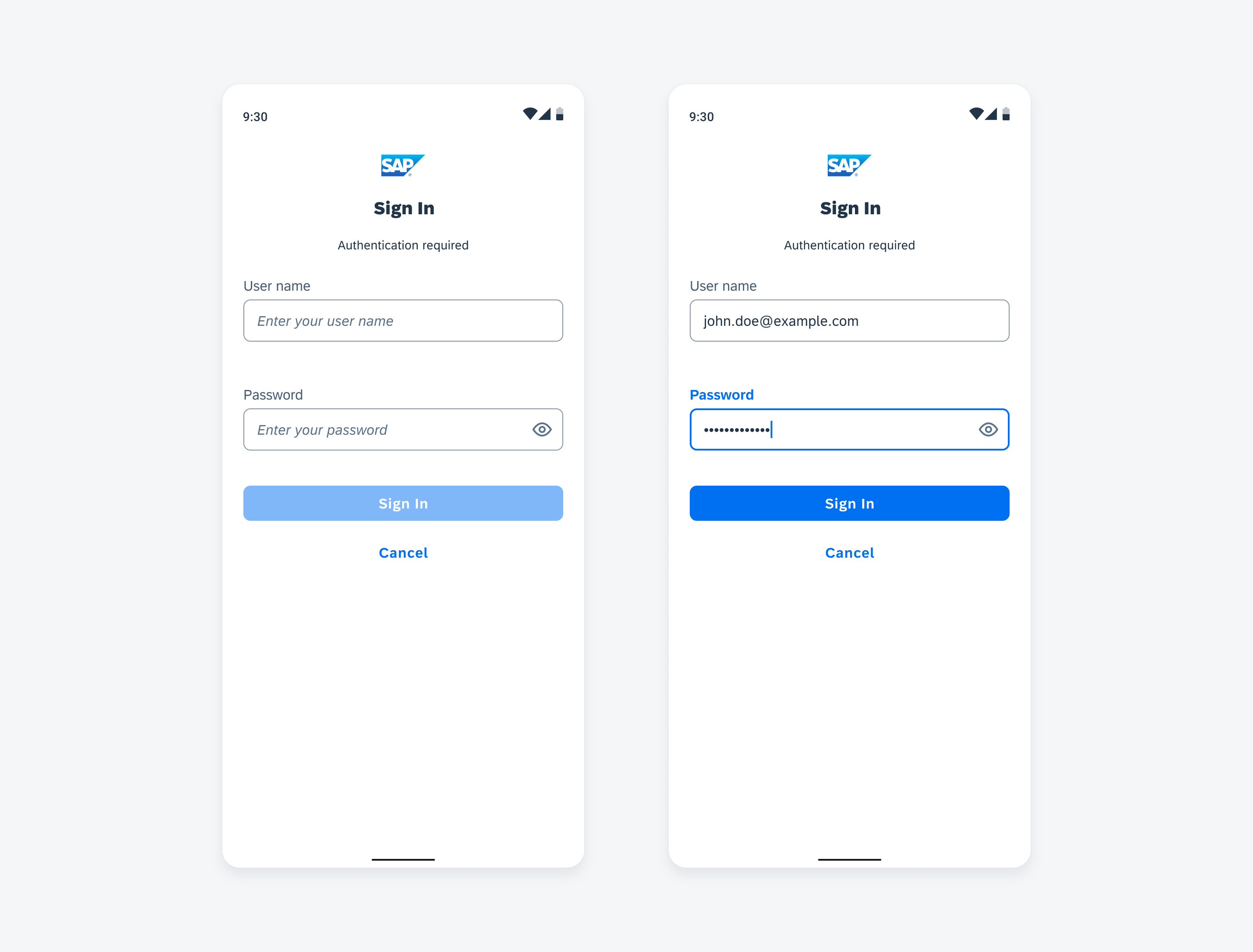
E. Sign-In
This process is a basic account sign-in through the user’s email address and passcode.

Basic authentication sign-in through account and passcode
F. Change Passcode
After creating a passcode, users may choose to change their passcode. Users are required to meet the passcode requirements and then verify the passcode afterwards.

Change passcode flow is identical to the create passcode flow
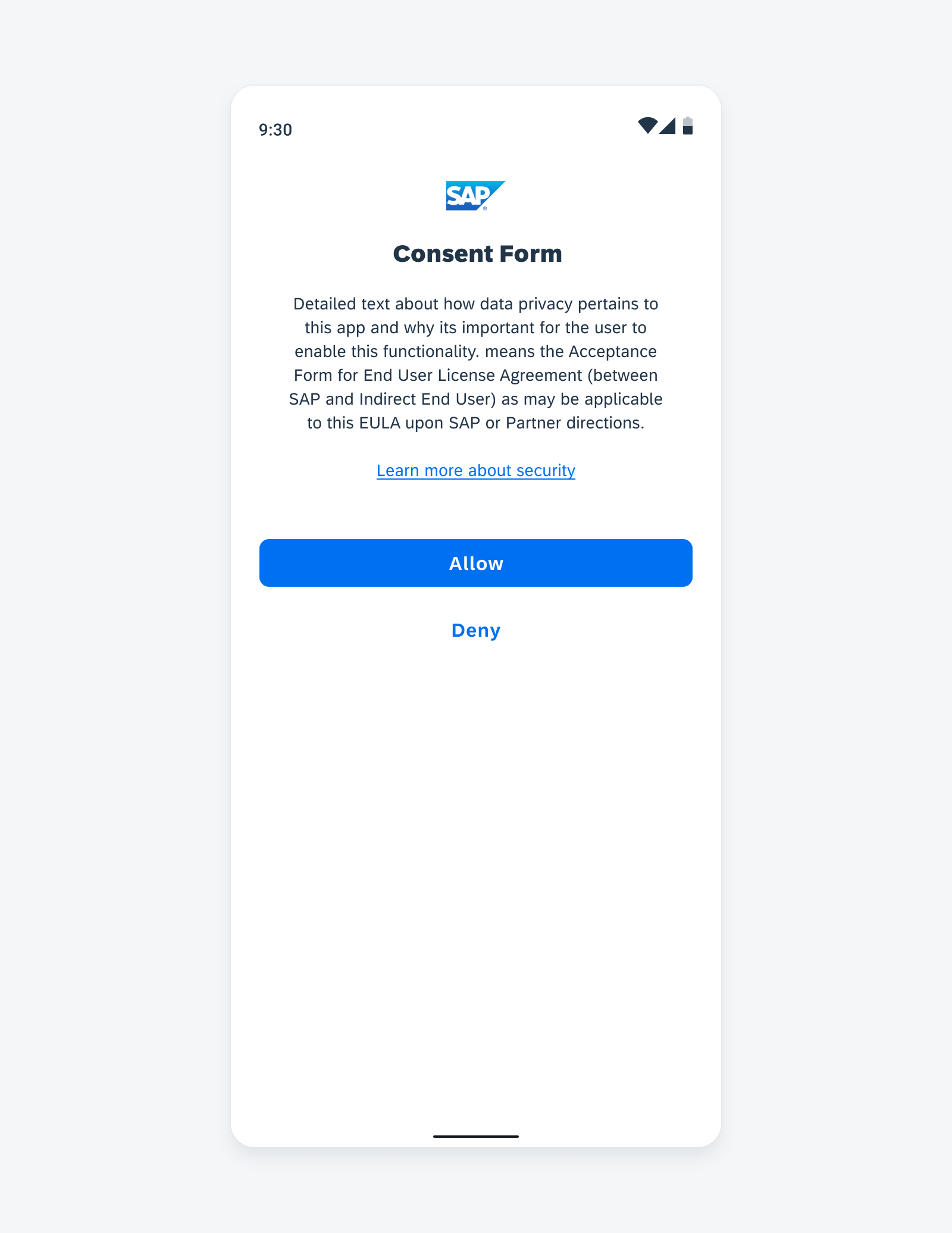
G. Consent Form
The consent form may be used to ask for the user’s consent in things such as sending a crash report.

Consent form example
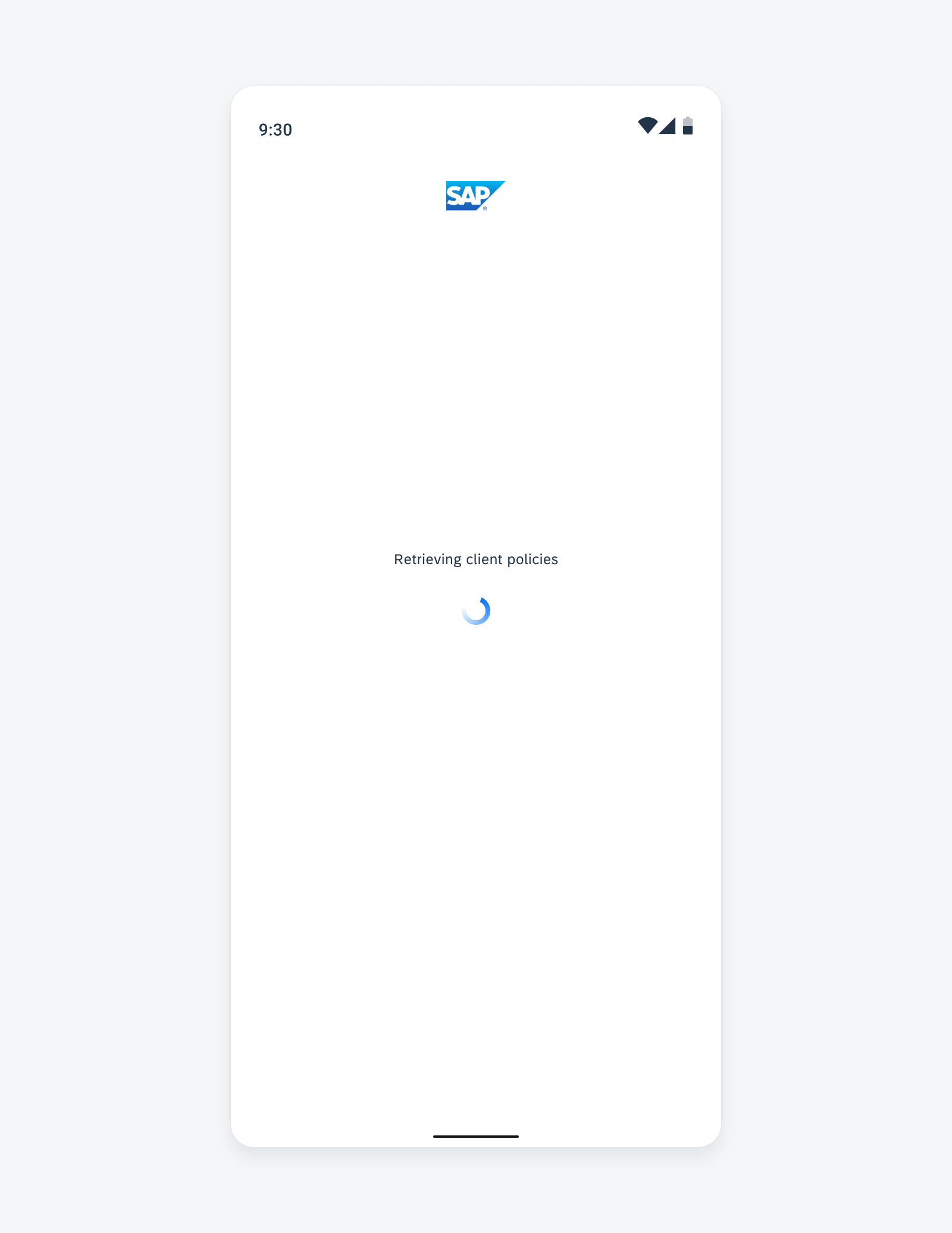
H. Loading Page
The loading page lets the user know the application is processing content and data.

Loading page with progress indicator
I. Basic Authentication
Basic authentication is a basic login method with email address and passcode.

Authentication with email address and passcode
Adaptive Design

Launch Screen: Mobile (left) and tablet (right)


 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.