Radio Buttons
RadioButton
Intro
Radio buttons provide users with a set of mutually exclusive options. They allow them to select only one option from two or more choices. Each option is represented by a radio button.
Usage
- Use radio buttons for single selection.
- Use radio buttons when at least two distinct choices are available.
- Use radio buttons to display all available options directly to users.
- Do not use radio buttons for multiple selection.
- Do not use radio buttons if the options are numbers with fixed steps, use a slider instead.
- Do not use a radio button when there are only two mutually exclusive options, instead, use a single checkbox or switch. For example, to accept terms of use, use a single checkbox for “I agree” instead of two radio buttons for “I agree” and “I don’t agree”.
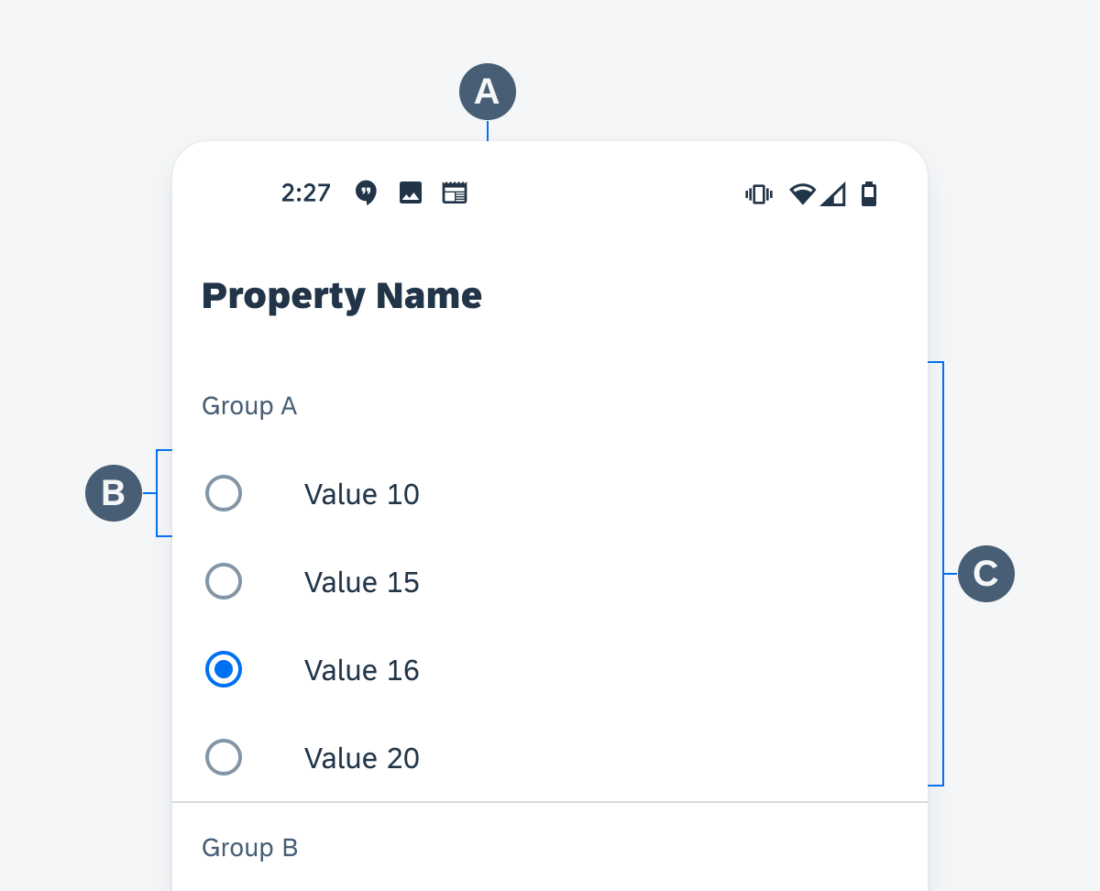
Anatomy
A. Property Name
A set of radio buttons is used to show all available values for a certain property. The property name should be displayed at the top of the list. If the whole page is used to display available values, display the property name as the title in the app bar.
B. Radio Button Cell
A radio button followed by a text value forms one radio button cell. Each available option forms its own cell. Display the cells in a meaningful sequence, for example, in an alphabetical sequence for names.
C. Cell Group
Radio button cells can be grouped into categories. Each category has a header showing the name of the group.
Behavior and Interaction
The user taps a radio button cell to activate the related option. Each cell is one touch target. Tapping an activated option does not deactivate it but tapping a different option transfers activation to that option. Therefore, a user can select only one option from a group of radio button cells. When a specific option is disabled, apply 50% opacity to that radio button cell. Disabled options are not interactive.

Enabled radio button cells

Disabled radio button cells
Resources
Development: RadioButton, MaterialRadioButton
Material Design: Radio Buttons


 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.