Circular Progress Indicator
FioriCircularProgressIndicator
Intro
A circular progress indicator is a visual element that displays the status of ongoing processes, such as logging in, uploading files, or refreshing content in a circular shape. It typically consists of a circular track and a moving indicator that fills up the track as the progress increases.

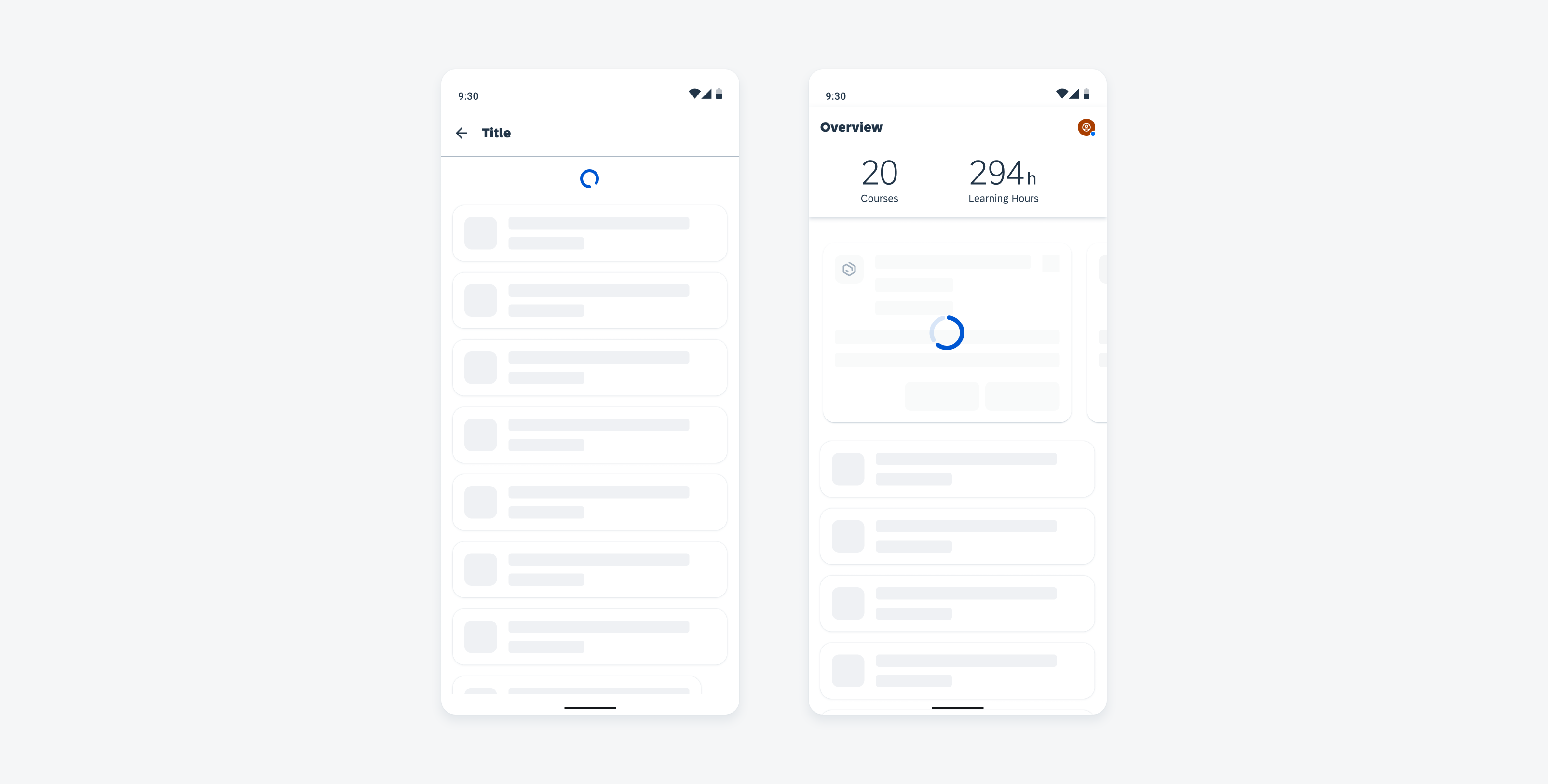
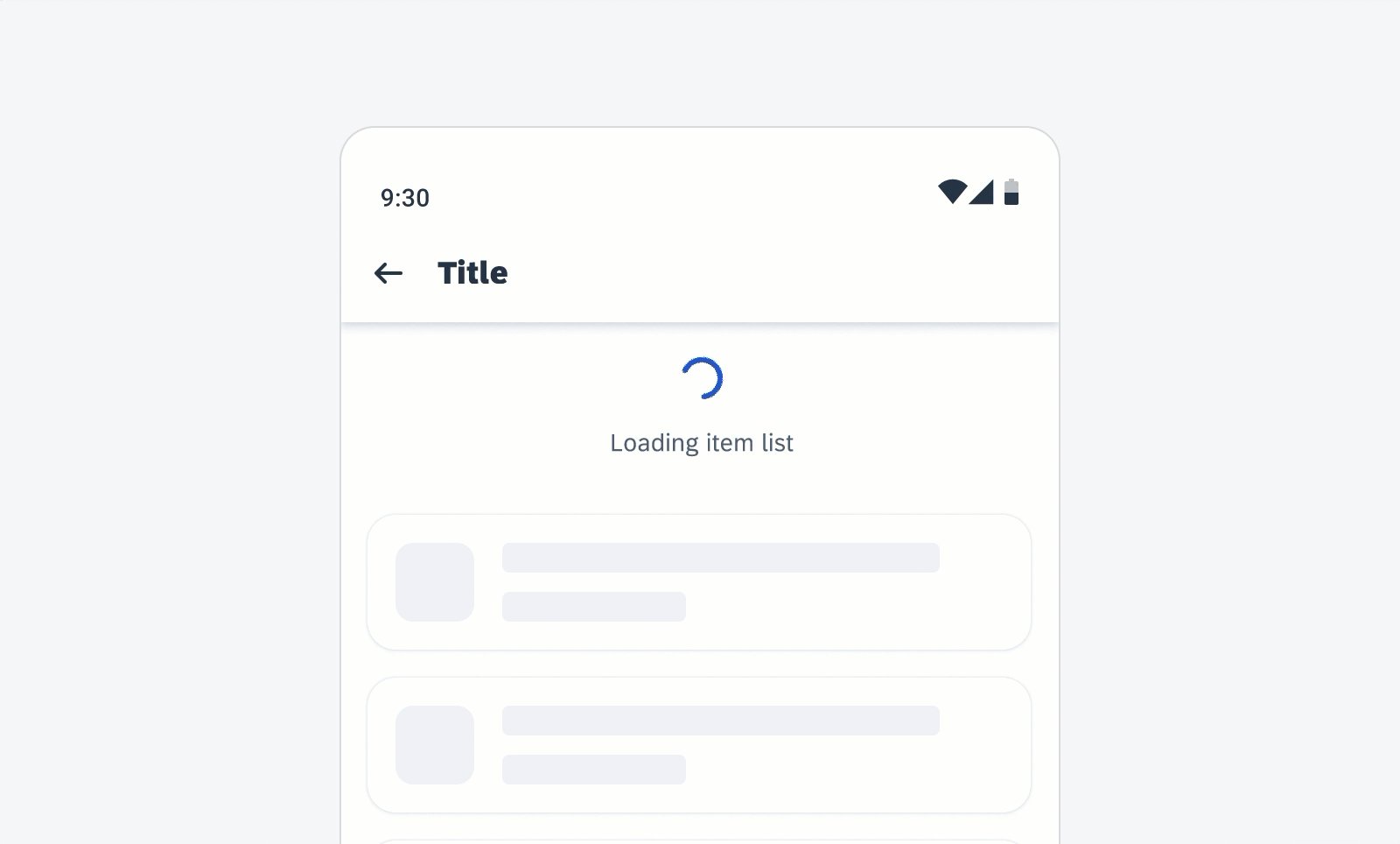
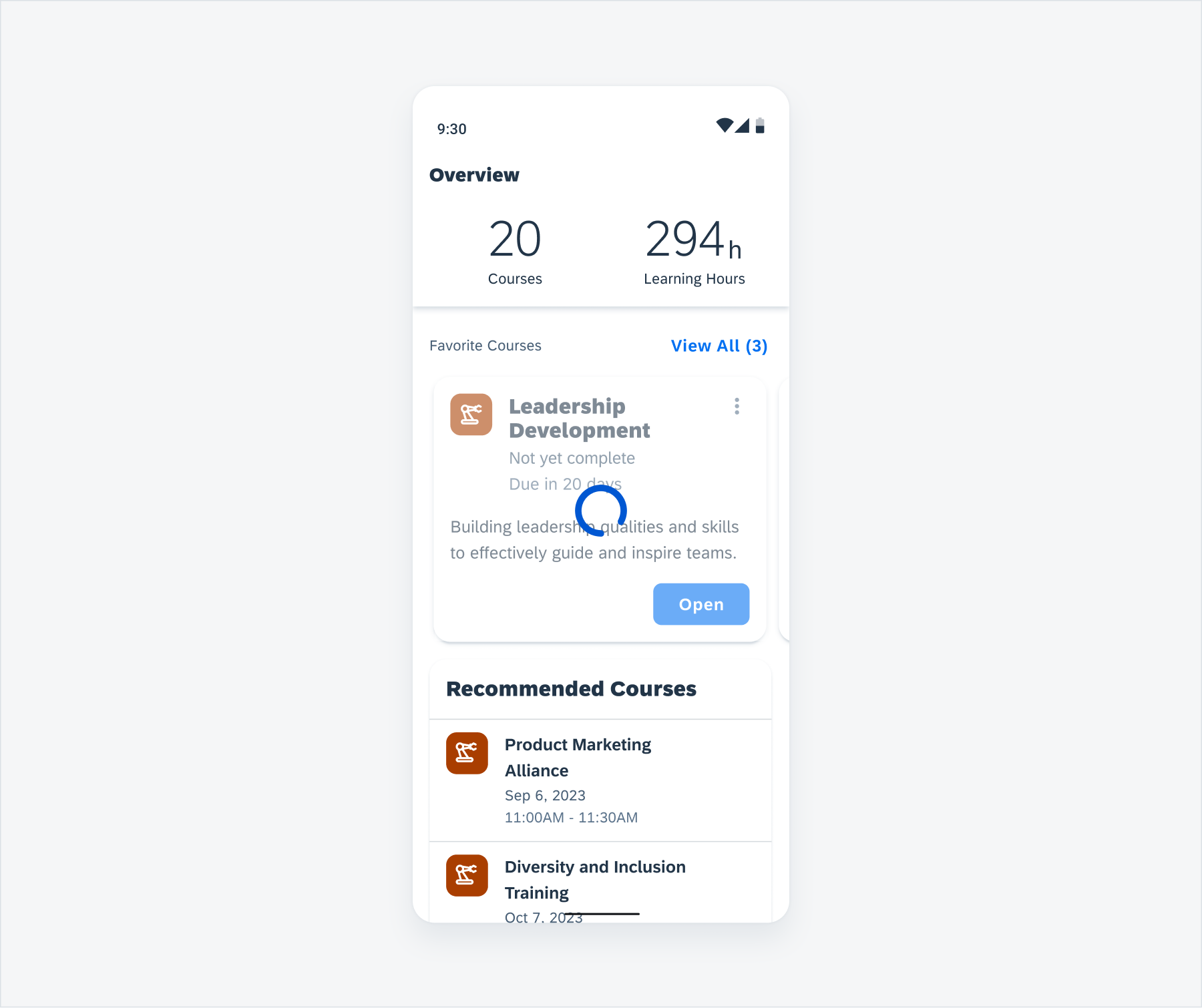
Content refresh with circular progress indicator (left) and partial loading with circular progress indicator (right)
Usage
- Use a circular progress indicator if the wait time exceeds one second.
- Use a circular progress indicator for the following scenarios:
- User-triggered content refresh by pulling down or up.
- Partial screen loading that requires blocking user interactions.
- Full-screen processing, such as during payment checkout.
- Use only one indicator type for each activity in an app, for example, if a circular indicator represents a refresh action on a screen, a linear indicator should not be used for the same action elsewhere in the app.
- Keep labels short – we recommend one line of text.
- For determinate indicators, include a progress value at the end of the label, for example, 60%, 30/100 etc.
- Labels are mandatory for error and success states.
- Don’t transition from a circular to a linear progress indicator or vice versa.
- Don’t use labels when a loading process takes less than 10 seconds, or when the height or the width is too constrained.
- Try to avoid using progress indicators with two lines of text. Wrapping is not recommended and is only available for compact window sizes.
- Don’t display a progress value for error/fail and success states.
Anatomy
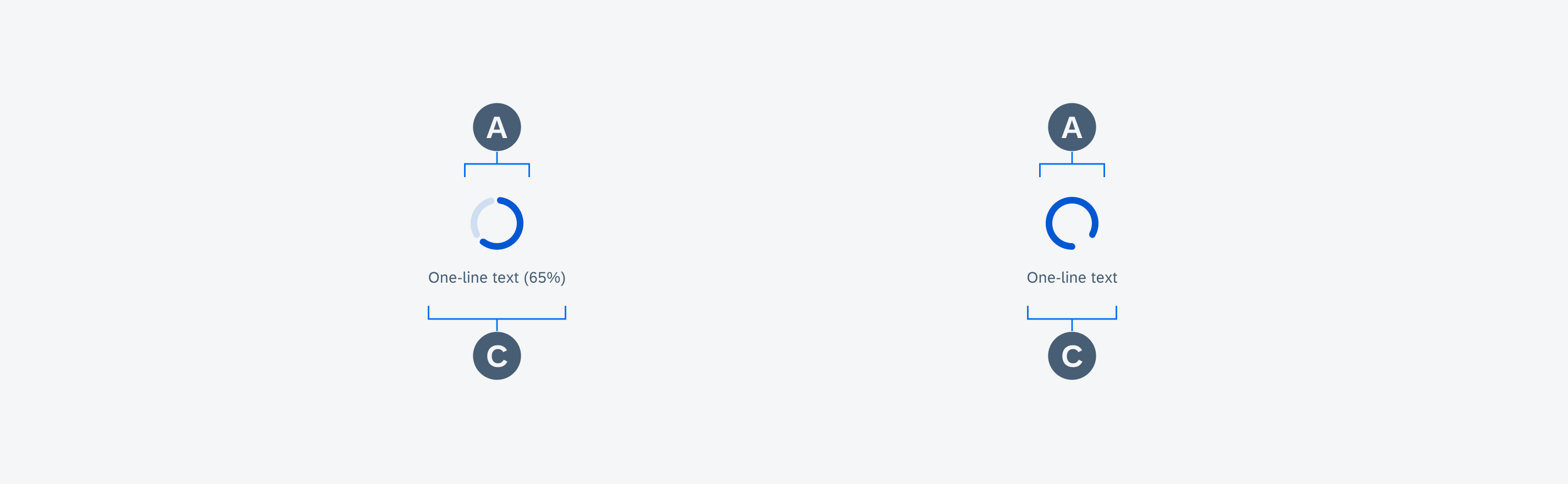
Active State
A. Indicator
B. Track
C. Label (Optional)

Anatomy of determinate and indeterminate circular progress indicators in active state
Behavior and Interaction
Text Wrapping (Only for Mobile)
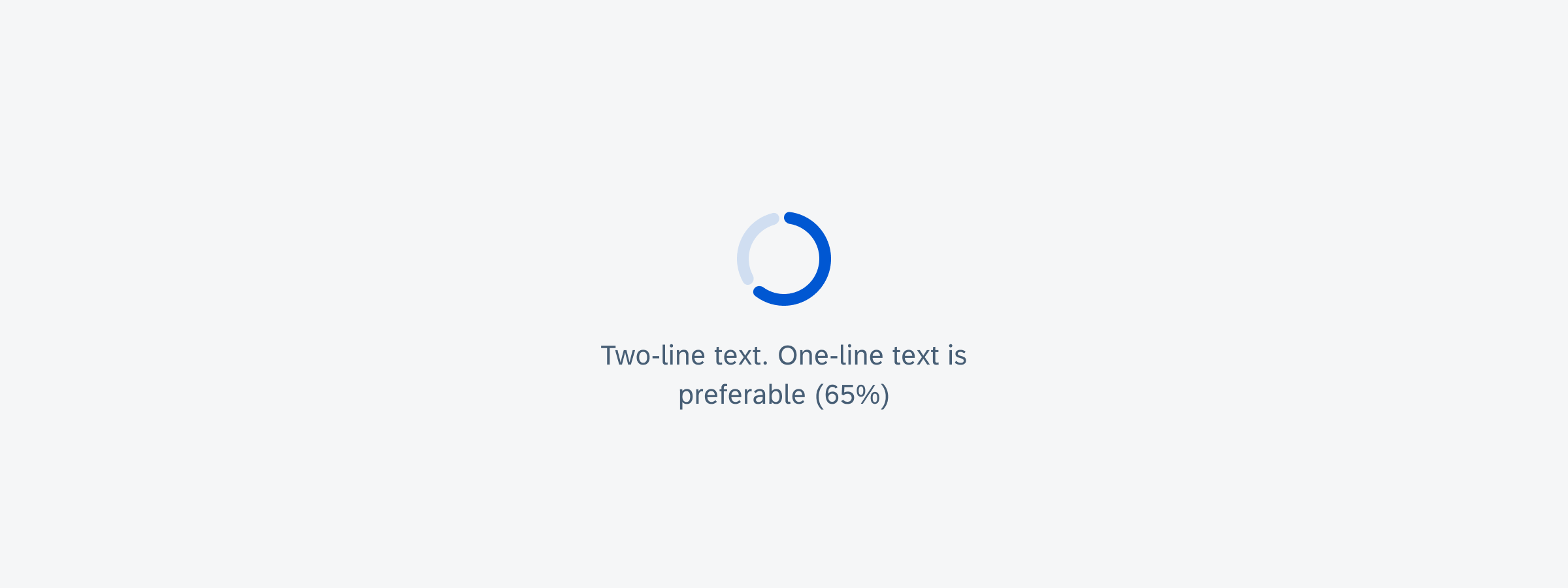
Labels are optional and should only be used when the process takes 10 seconds or more. They should be concise and, ideally, not exceed one line of text.
If the length of the text exceeds the available space, the text wraps into the next line and the progress indicator will keep its position on the top. Wrapping is not recommended and is only available for mobile window sizes ranging from 0-599 dp. Labels can’t exceed two lines of text.

Text wrapping example of a circular progress indicator
Value States
Error/Fail State
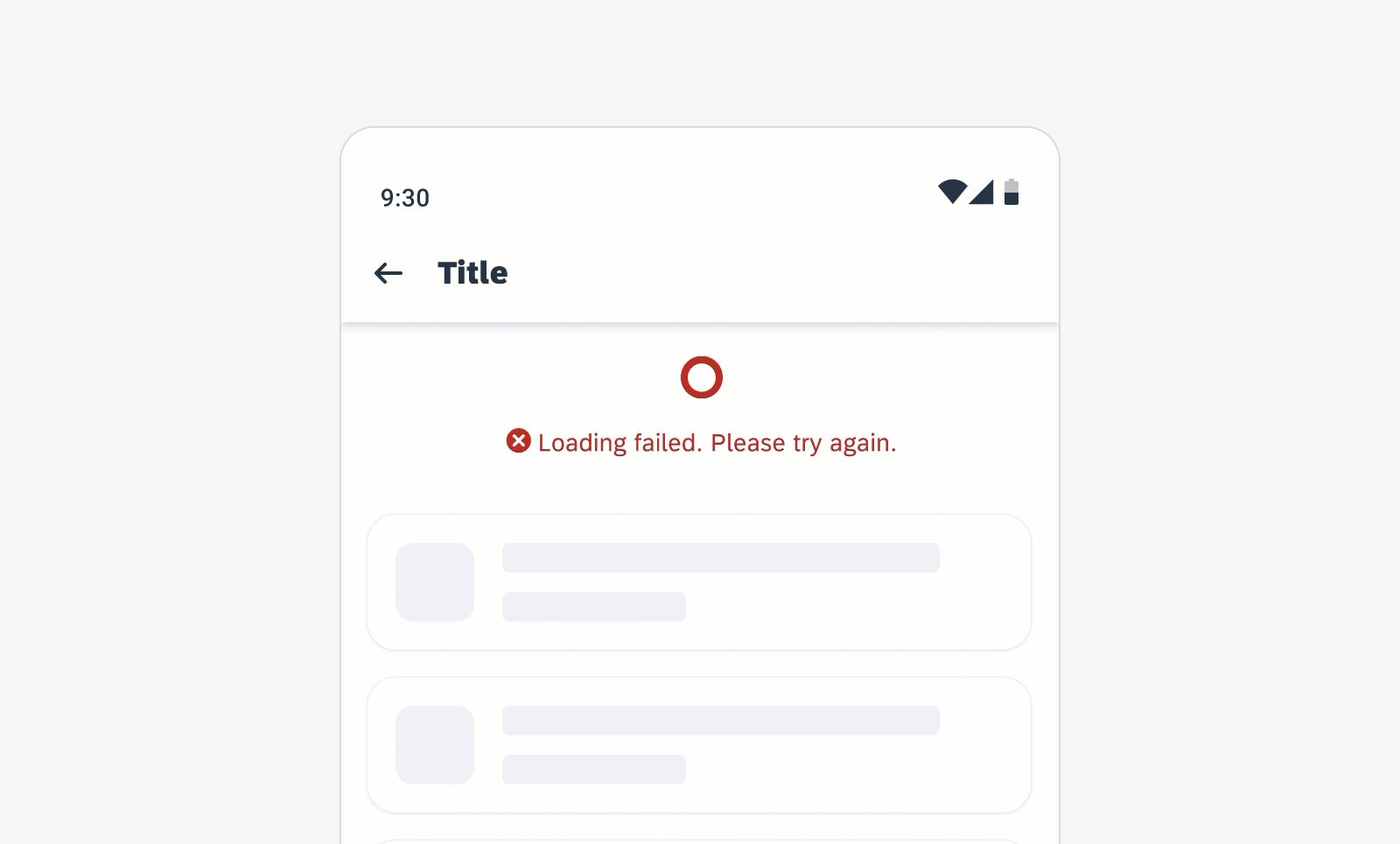
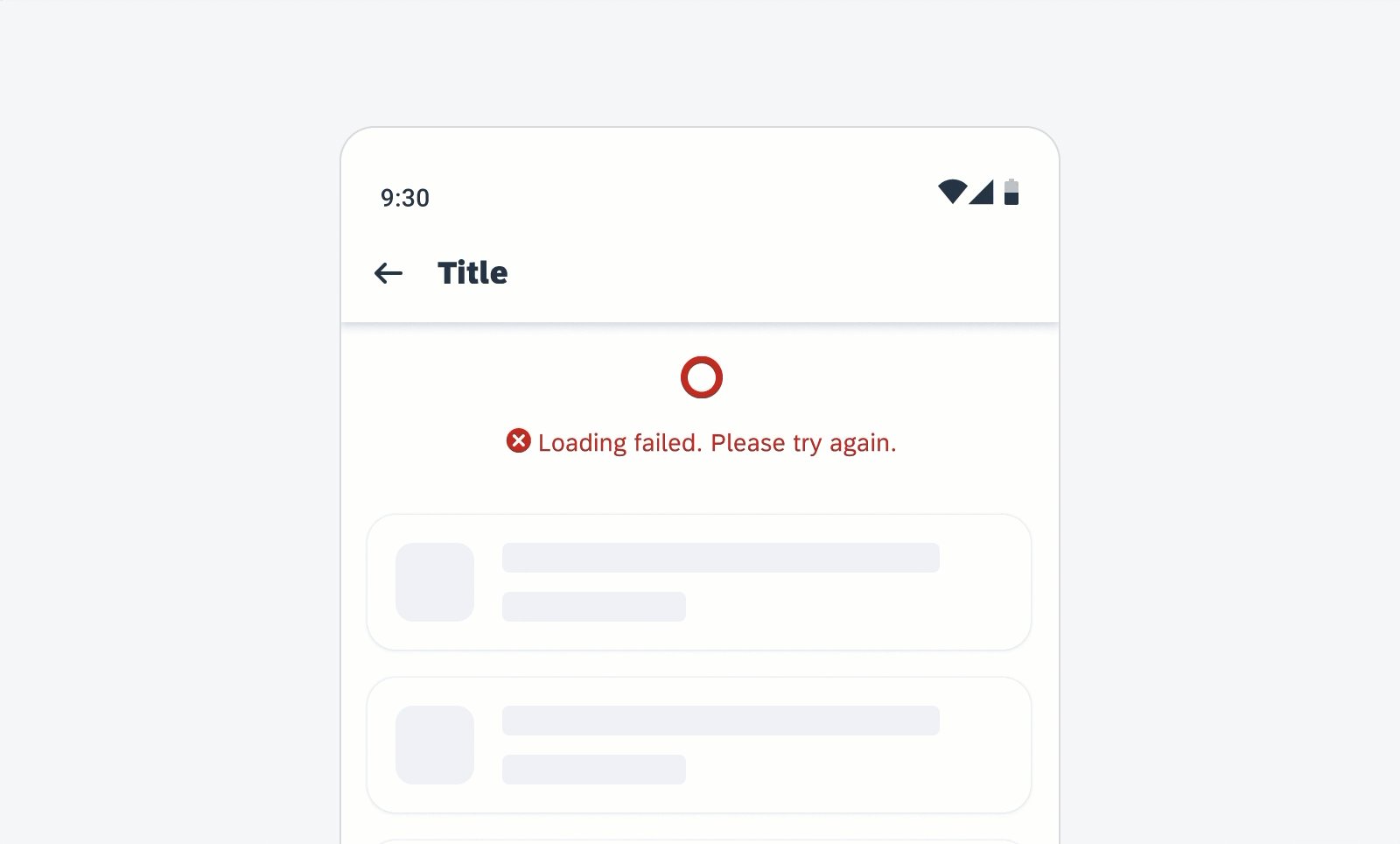
If an error occurs or a process fails, the loading animation stops. The indicator turns red and the entire track fills with the error color.
Labels are mandatory and should always inform the user what kind of error/fail happened and how this issue can be resolved. The message should be as concise as possible. Follow the guideline for indicators with a label.

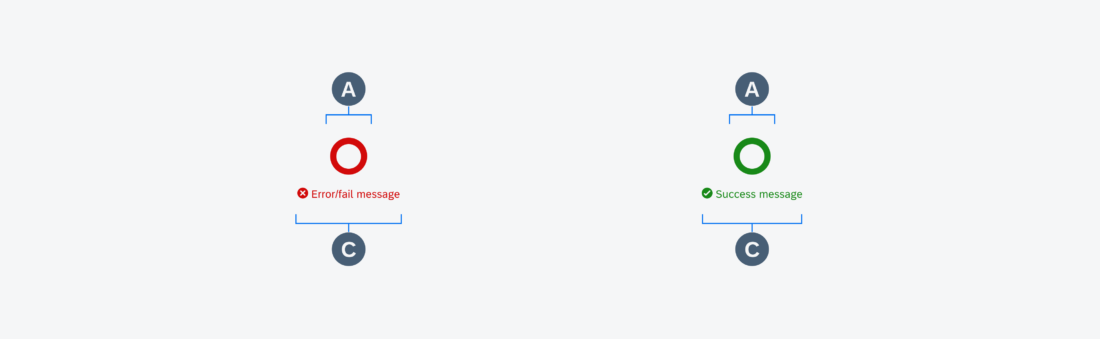
Error/fail state behavior of a circular progress indicator
Success State
The success state appears after the successful completion of a process or request. The indicator turns red and the entire track fills with the success color.
Depending on the use case, you can choose one of the following options for the success indicator
- Persisting until the user triggers another action, such as closing or changing screens
- Disappearing after 3 seconds
Labels are mandatory for the success message and should be concise. A short information about the completed process or the executed action is sufficient, for example, “Download completed”. One line of text is recommended.

Success state behavior of a circular progress indicator
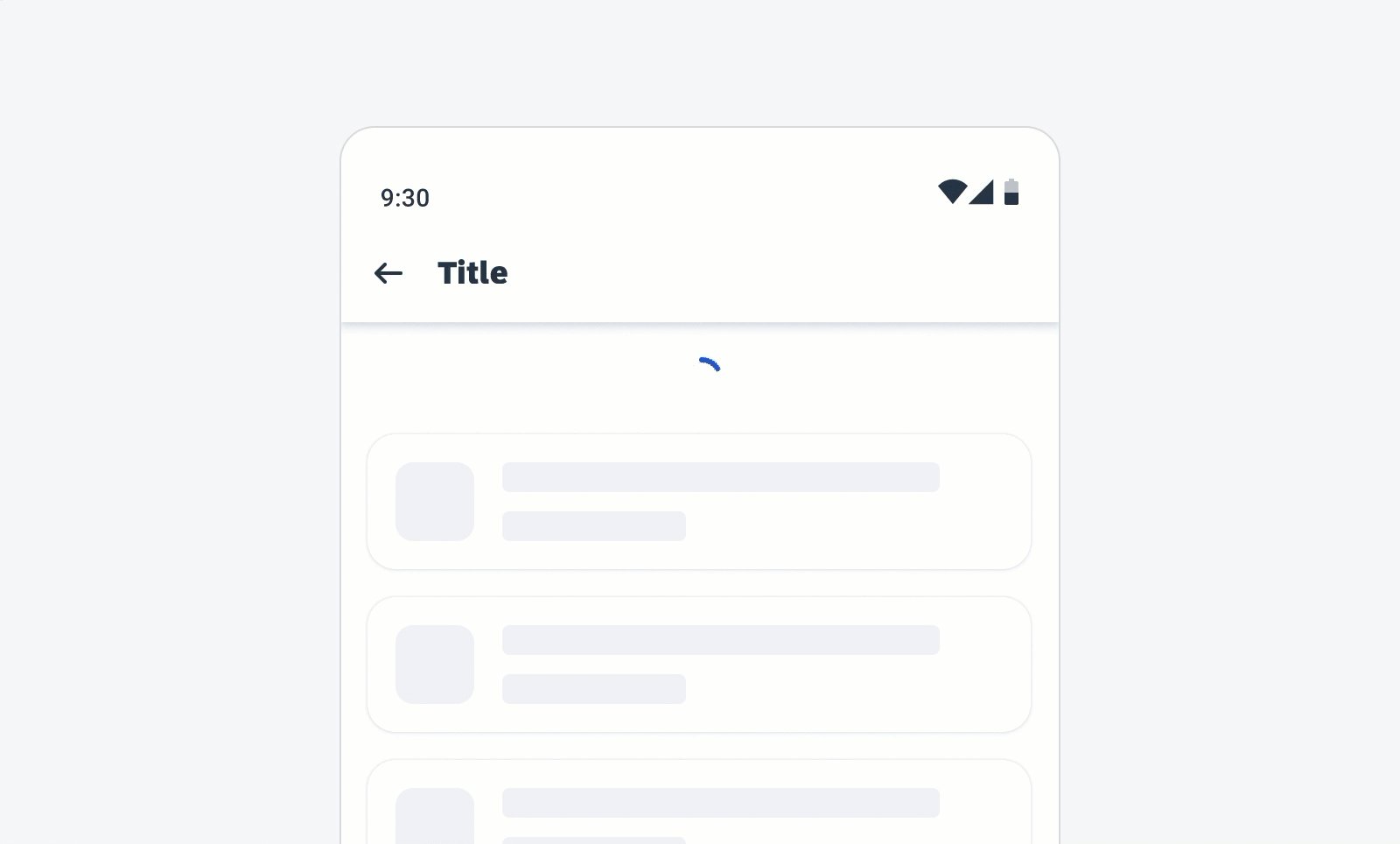
Swipe-to-Refresh
The circular loading indicator appears at the top of the existing content when the user triggers the content refresh by swiping down the page. This action loads new data from the server and displays it in the interface. The indicator disappears once the loading process is complete, or when the user navigates away from the content that is being refreshed.
The swipe-to-refresh behavior should be used with dynamic content sorted in descending order. In these cases, the most recent content always appears on top. Common examples are inboxes sorted by descending date, or other types of lists and card collections.
Scroll Up to Load
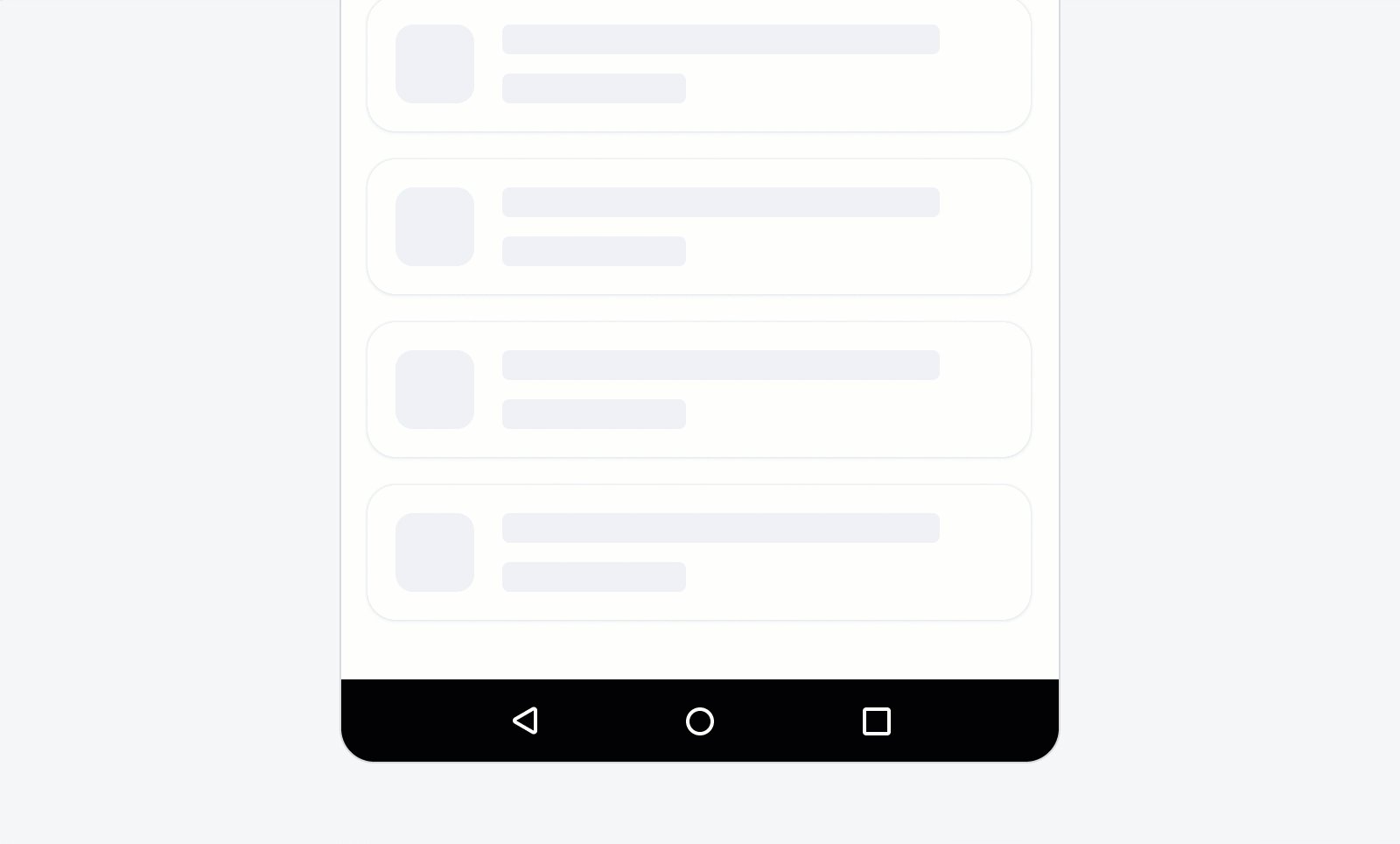
The circular loading indicator appears at the bottom of the existing content when a user scrolls beyond the end of the data that the application has loaded in memory. The indicator disappears when the loading process is complete, or when the user navigates away from the content that is being refreshed.

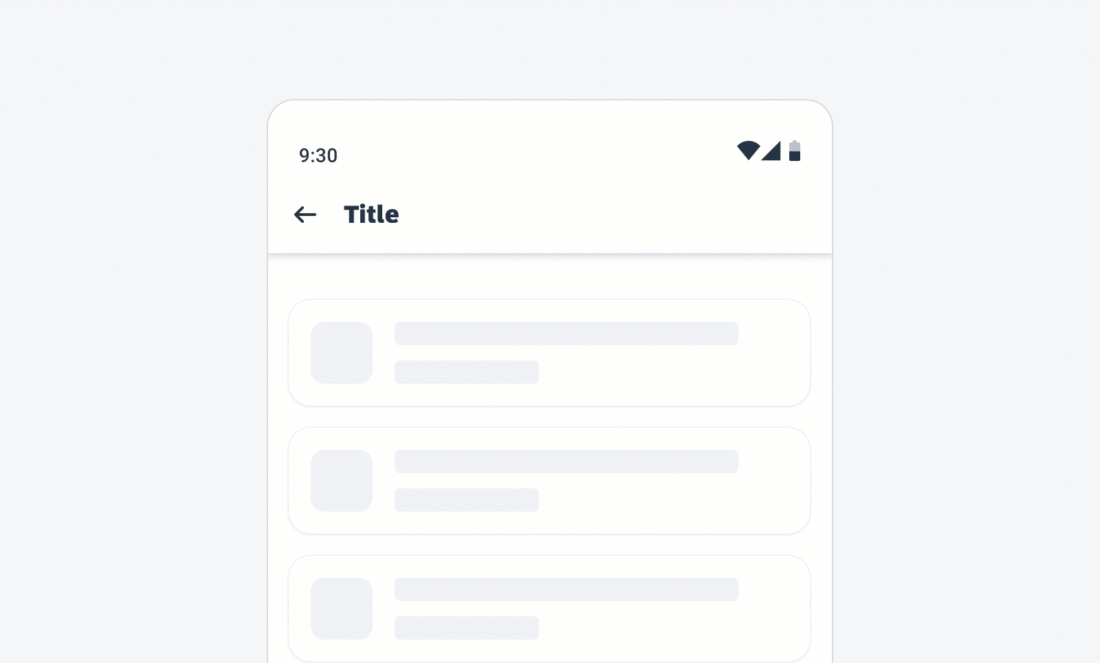
Scroll-up behavior of the circular progress indicator
Variations
Circular progress indicators display progress by animating an indicator along an invisible circular track in a clockwise direction. They can be applied directly to a surface or a card.
Regular Use Cases
A. Determinate
The determinate circular indicator moves from 0 to 360 degrees along an invisible circular track and fills it with color. Use this variation when the process completion can be determined.

Determinate circular progress indicator
B. Indeterminate
Indeterminate circular progress indicators grow and shrink in size as they move along an invisible track. They should be used when the process completion can’t be determined, or when it is not necessary to indicate how long an activity will take.

Indeterminate circular progress indicator
C. Indeterminate to Determinate
The indicator can switch from an indeterminate state to a determinate state. It should be used when an indeterminate process reaches a point where its duration can be determined and the loading animation can be stopped.

Circular progress indicator (indeterminate to determinate)
C. With Label
- Labels are optional to communicate the status and progress. If there is nothing to communicate, then having no label is valid.
- Only include labels to give extra context or to provide useful information. For example, what information the progress bar is processing. Avoid using terms such as “loading” that don’t add any value.
- Use sentence style capitalization.
- We recommend including a progress value, for example, 60%, 30/100, etc., at the end of the label for determinate indicators to show how much of the process is already completed, the current progress, and how much is remaining.
- The display of the progress value is under application control. The application should be able to turn the progress value off.
- Keep labels short – we recommend one line of text.

Circular progress indicator with label
Checkout Use Cases
Checkout use cases are processing states triggered by user actions. During a checkout process, any user action on the affected content is not encouraged; it may interrupt the process. Use only the indeterminate variant in these cases. A checkout use case can be one of the following types:
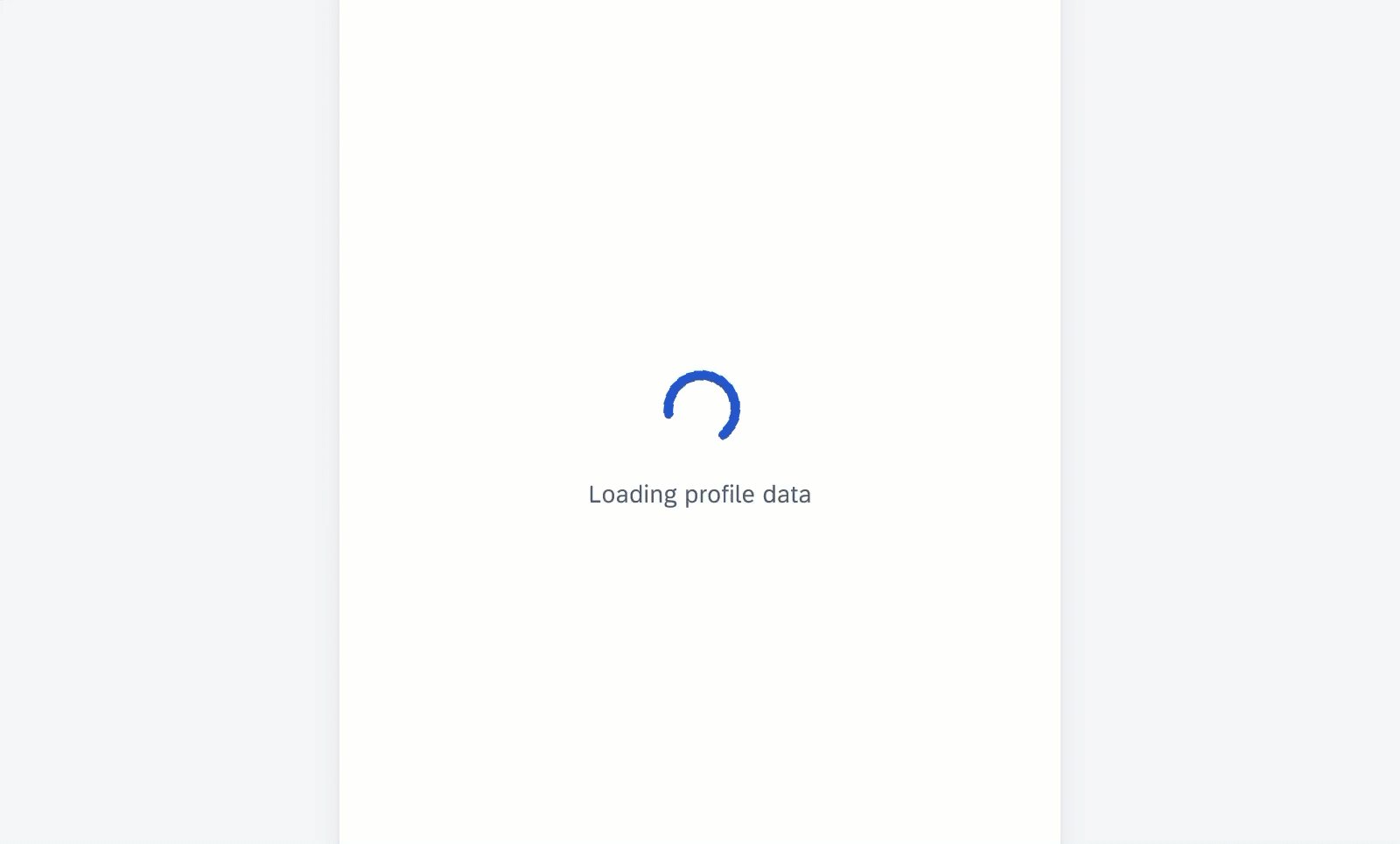
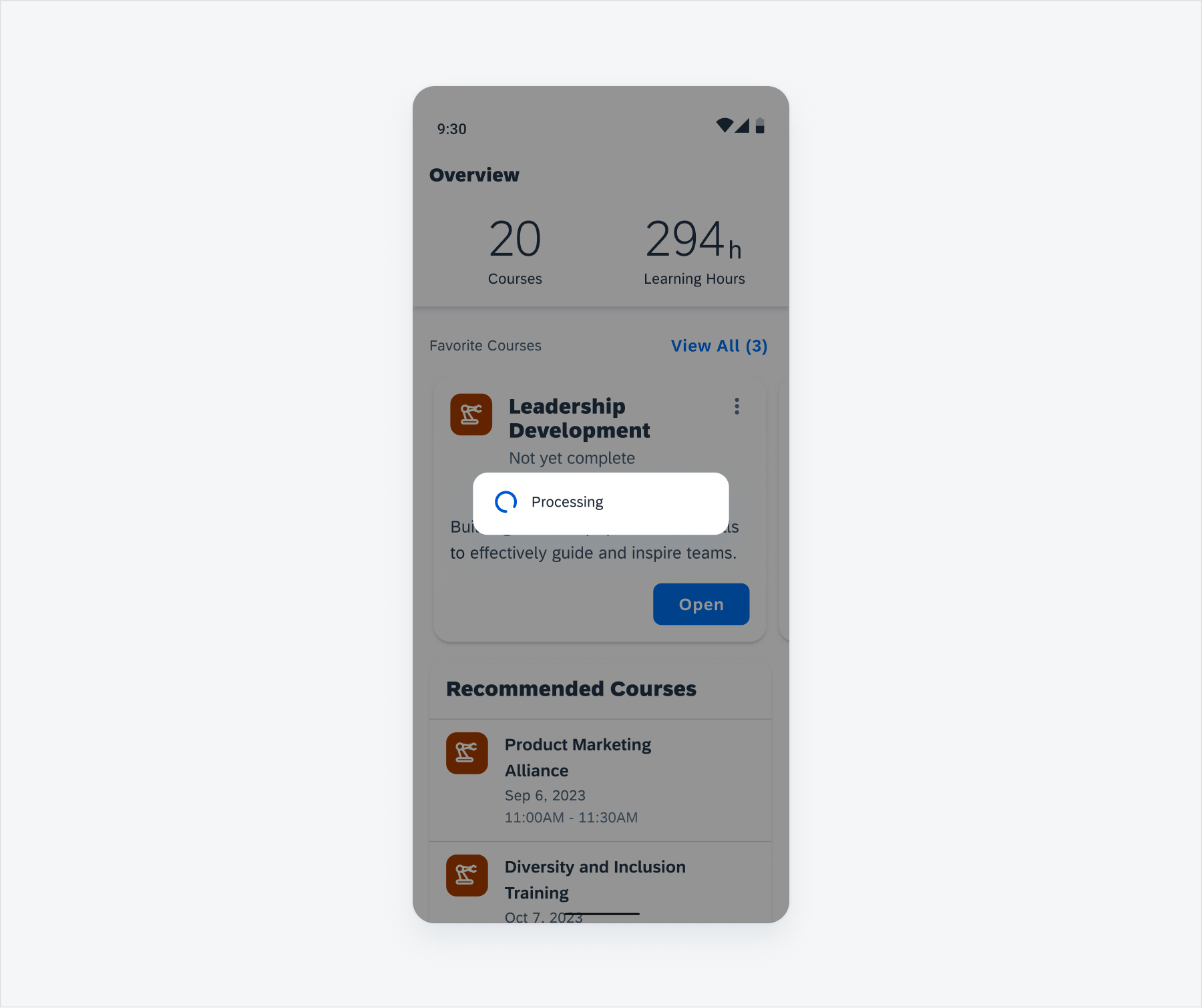
A. Same-Screen Loading
A circular progress indicator can be used when a screen is in progress to transition to a new screen, triggered by a user action. The circular progress indicator is placed in a message box on top of a dialog overlay. Use the message to briefly inform users about the progress. The dialog overlay and the message disappear once the loading is complete.
If needed, use a banner or a snackbar to inform users about an error state.

Same-screen loading example with a circular progress indicator in a message box
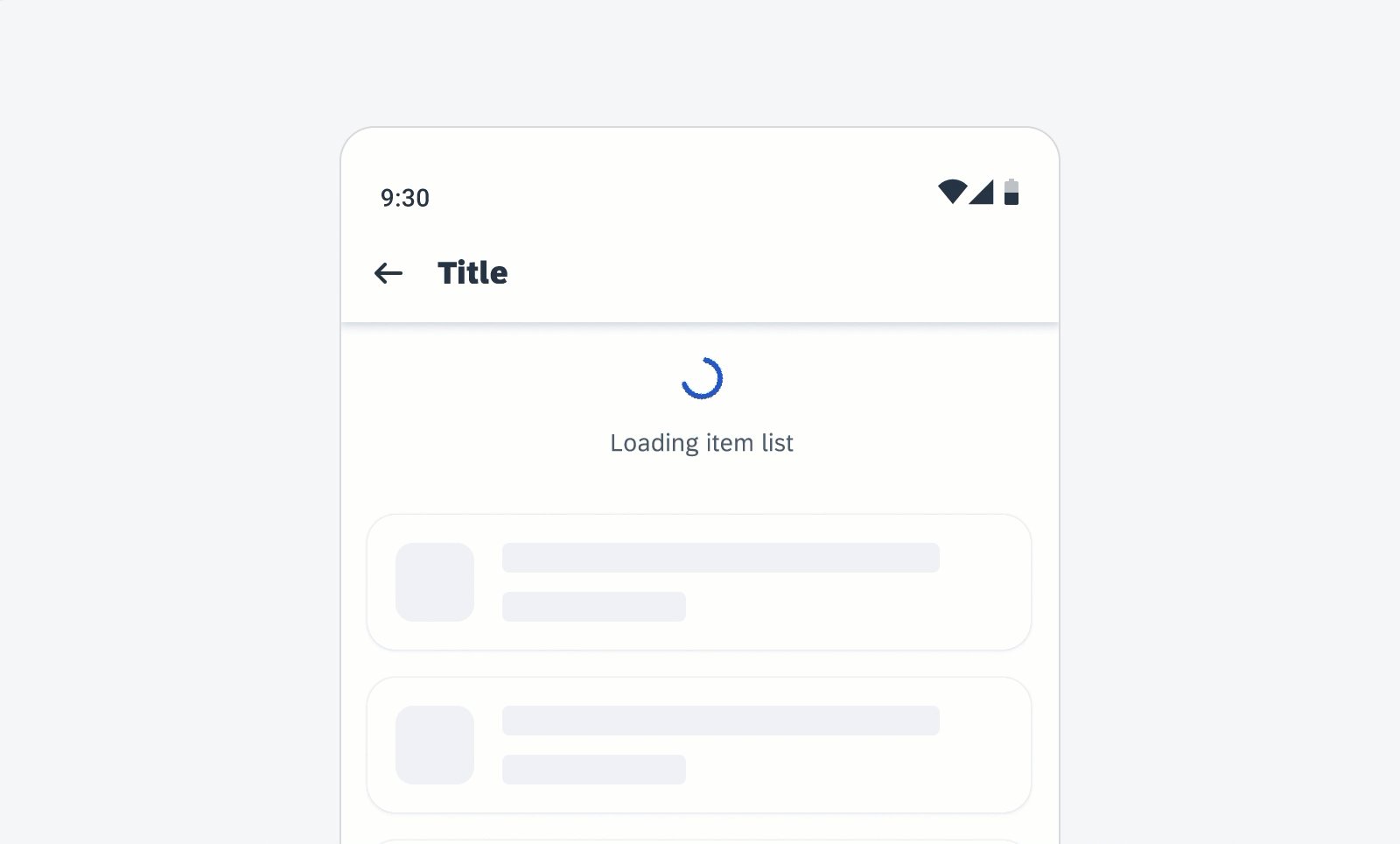
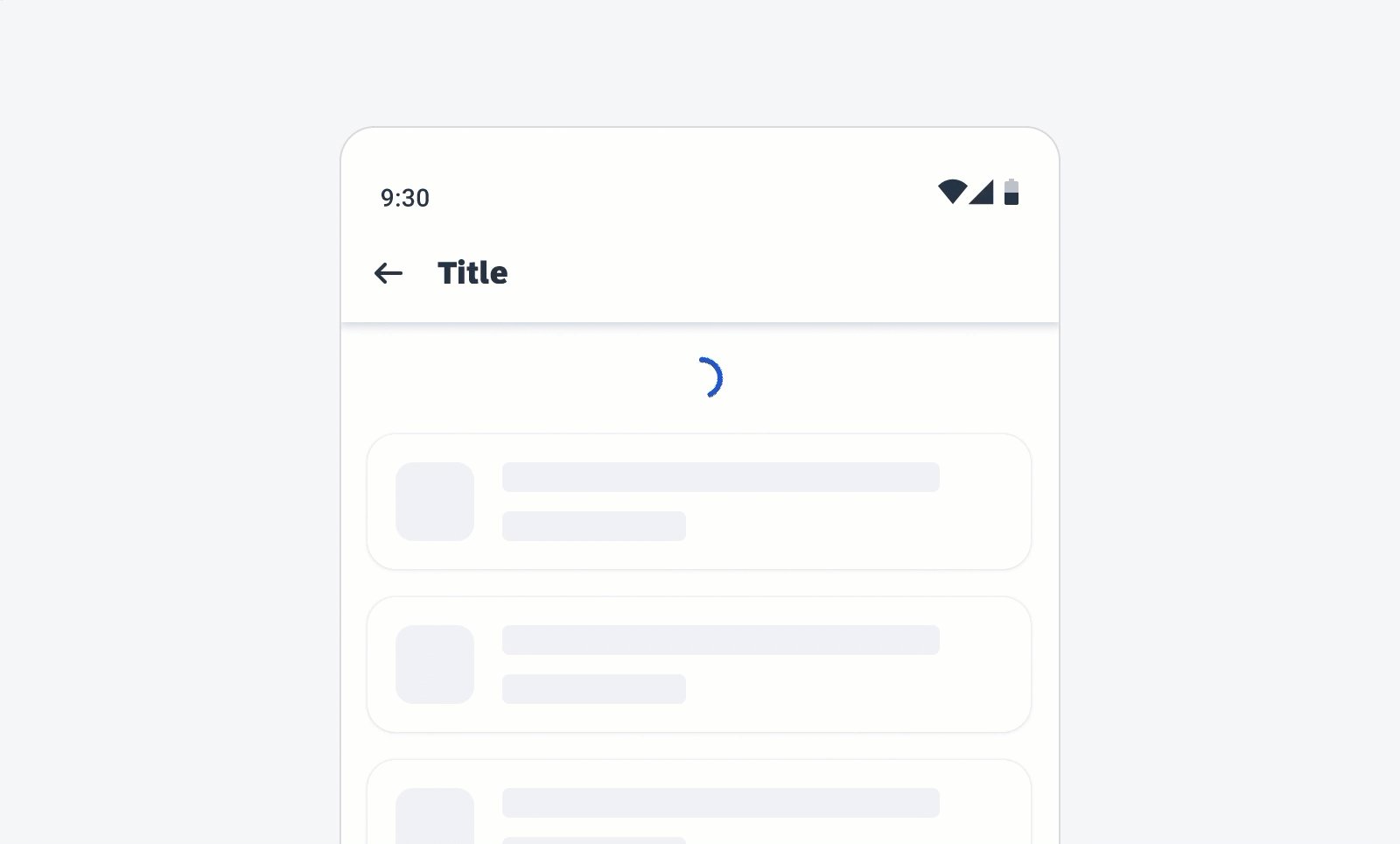
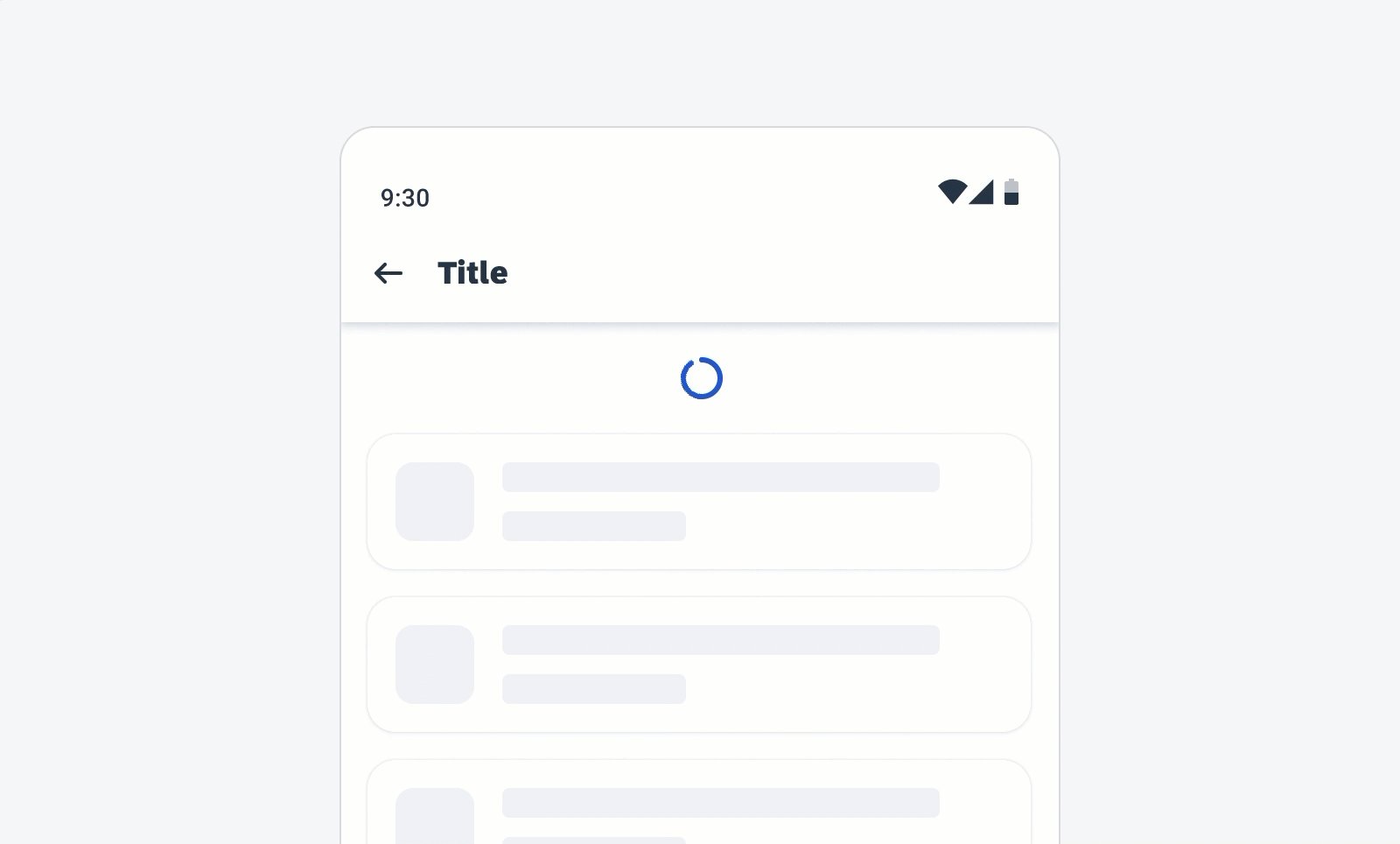
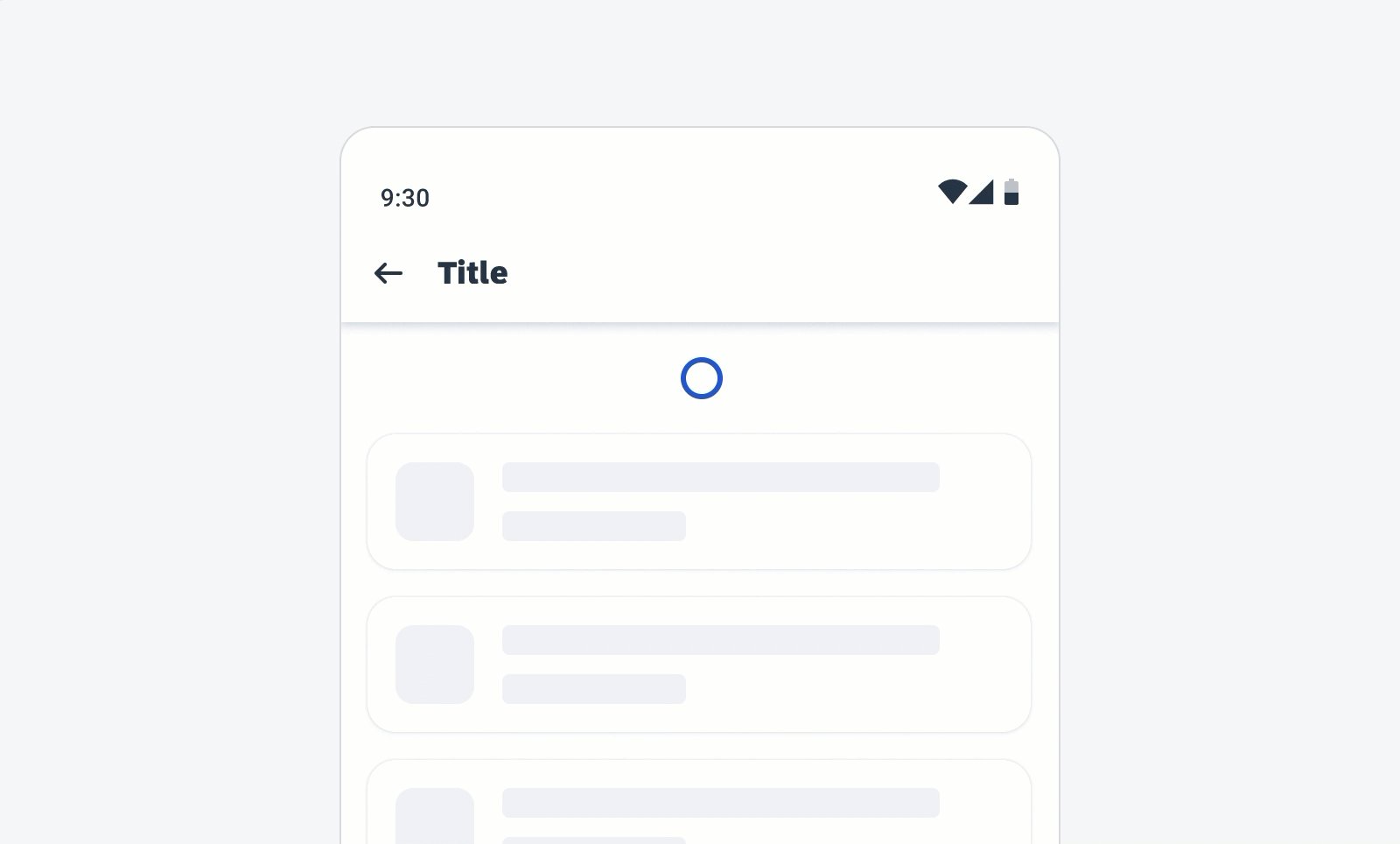
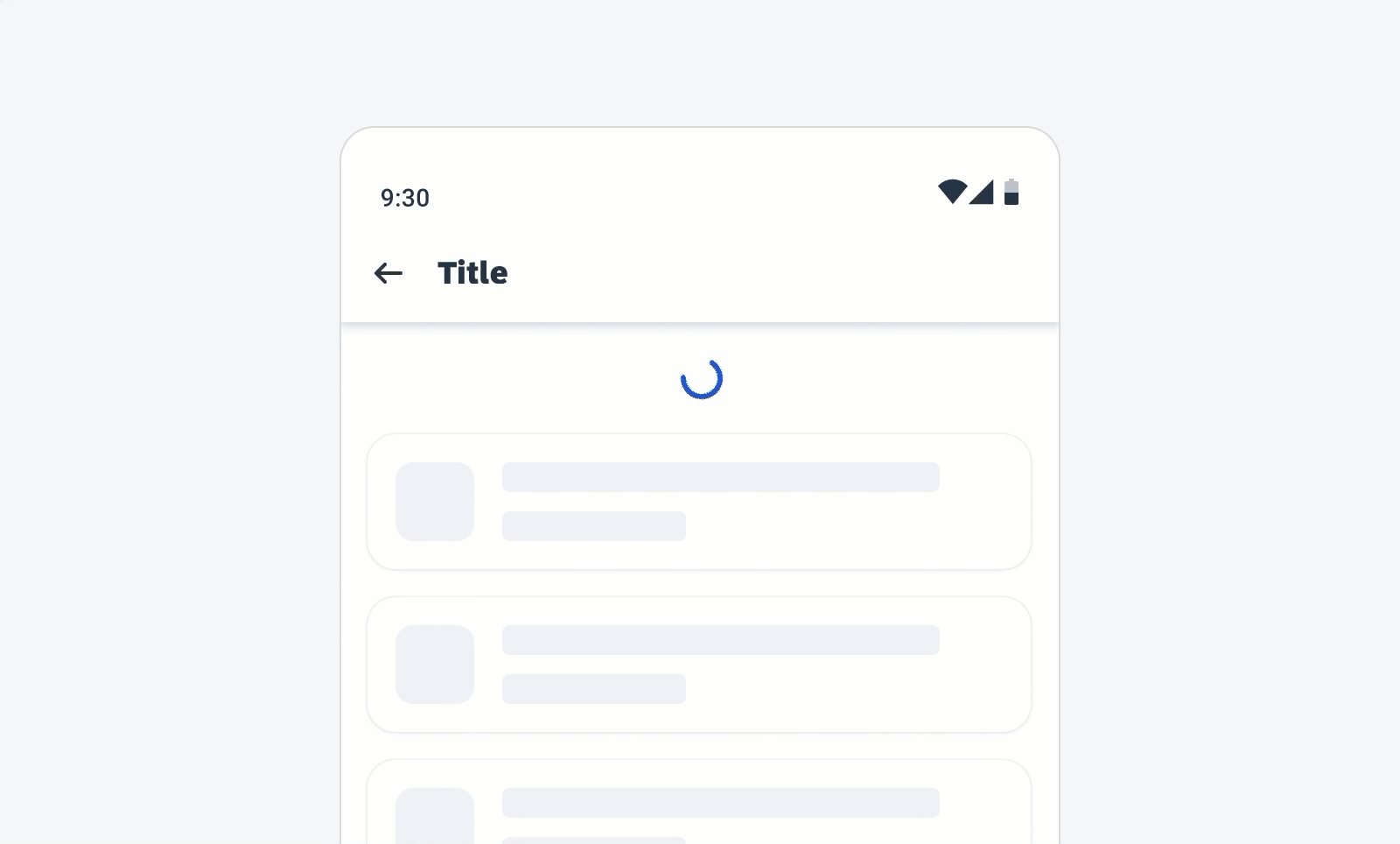
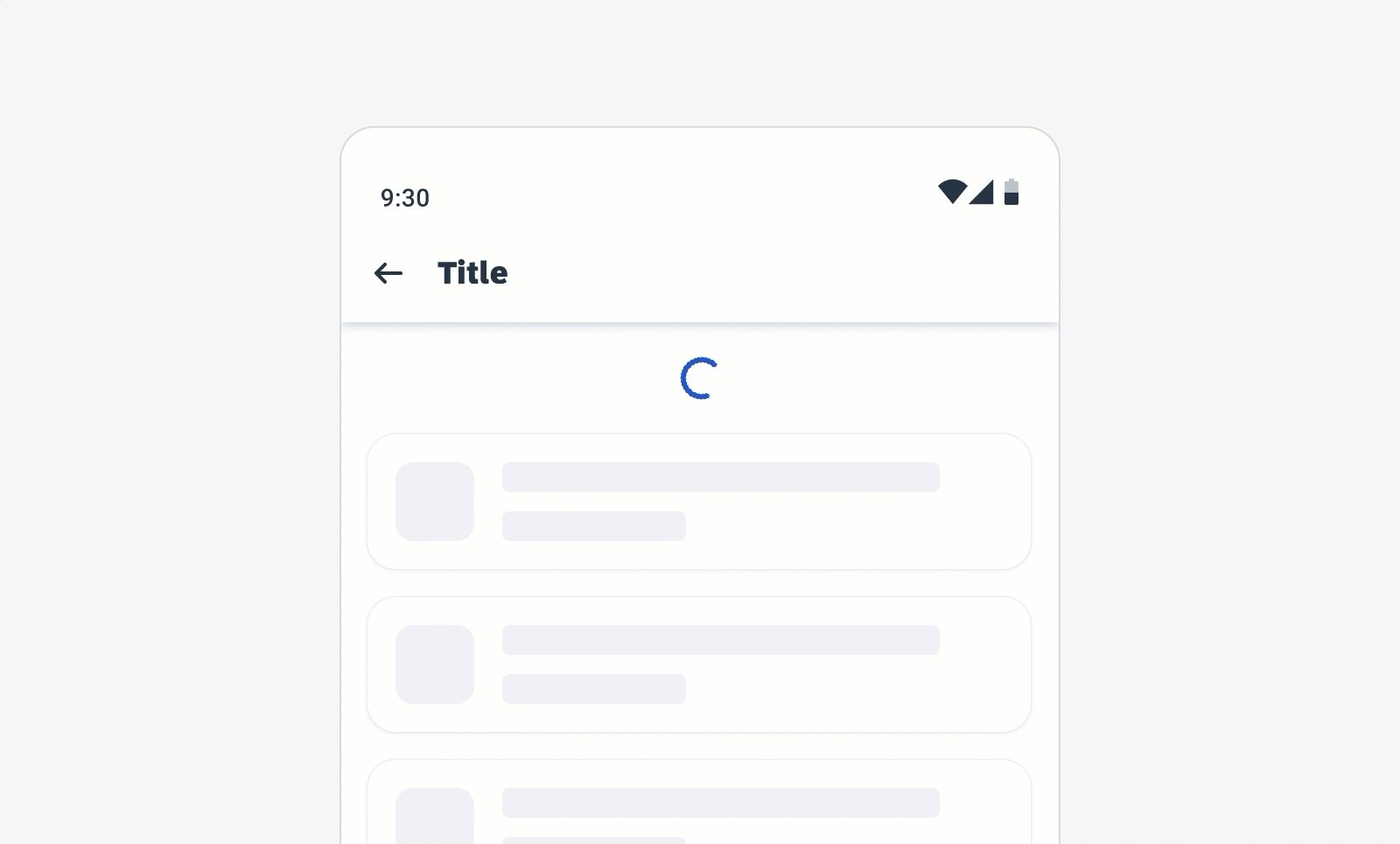
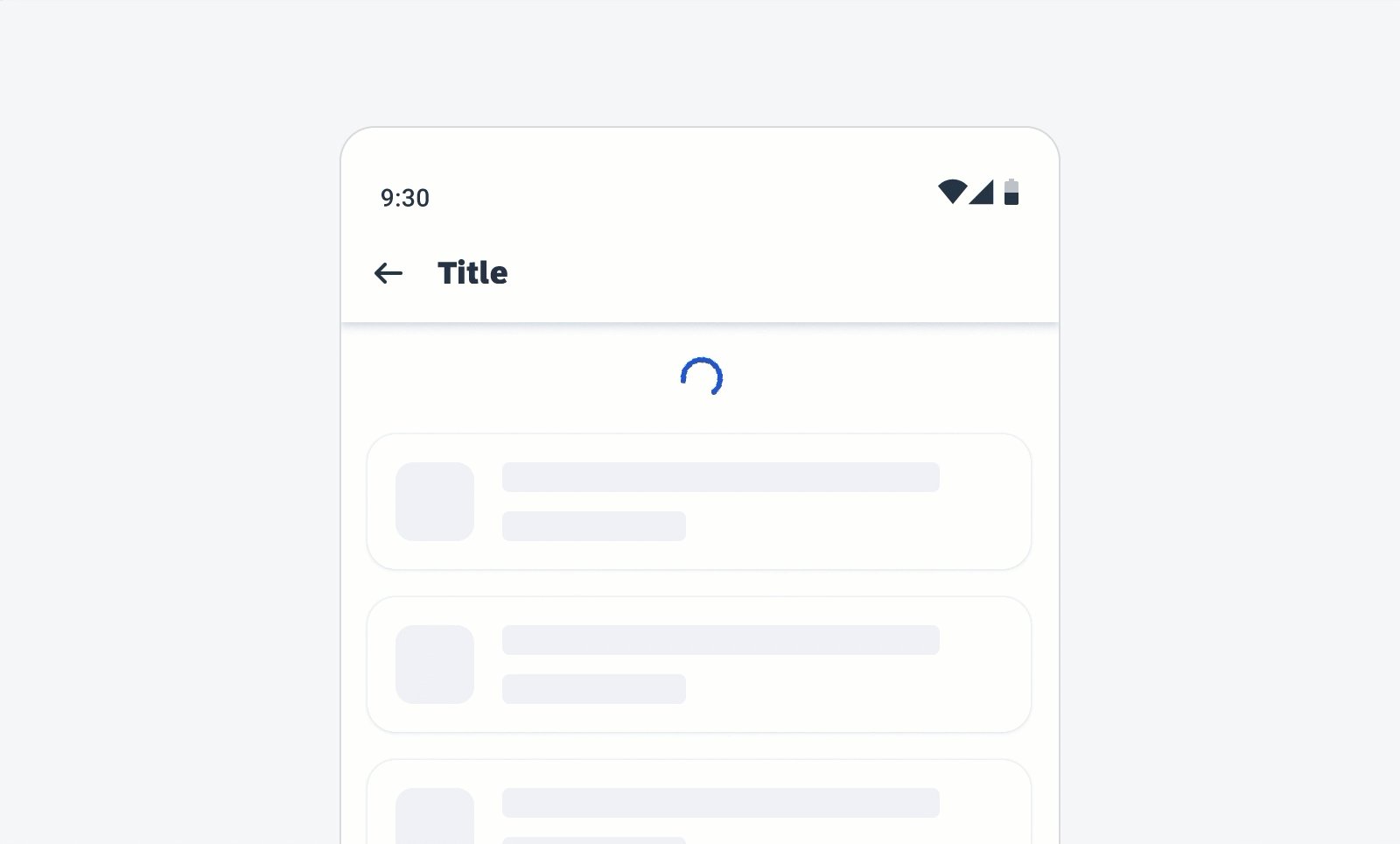
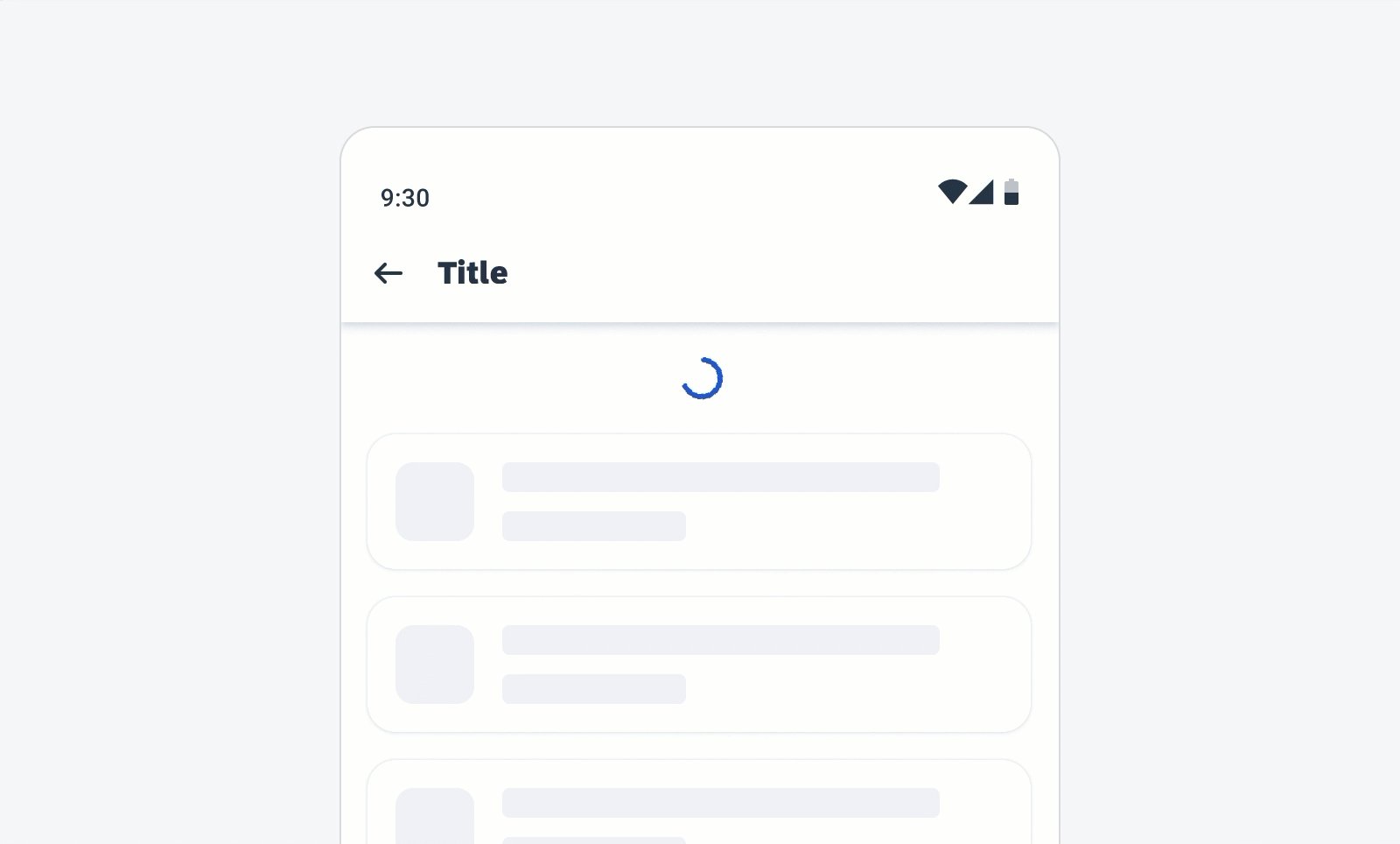
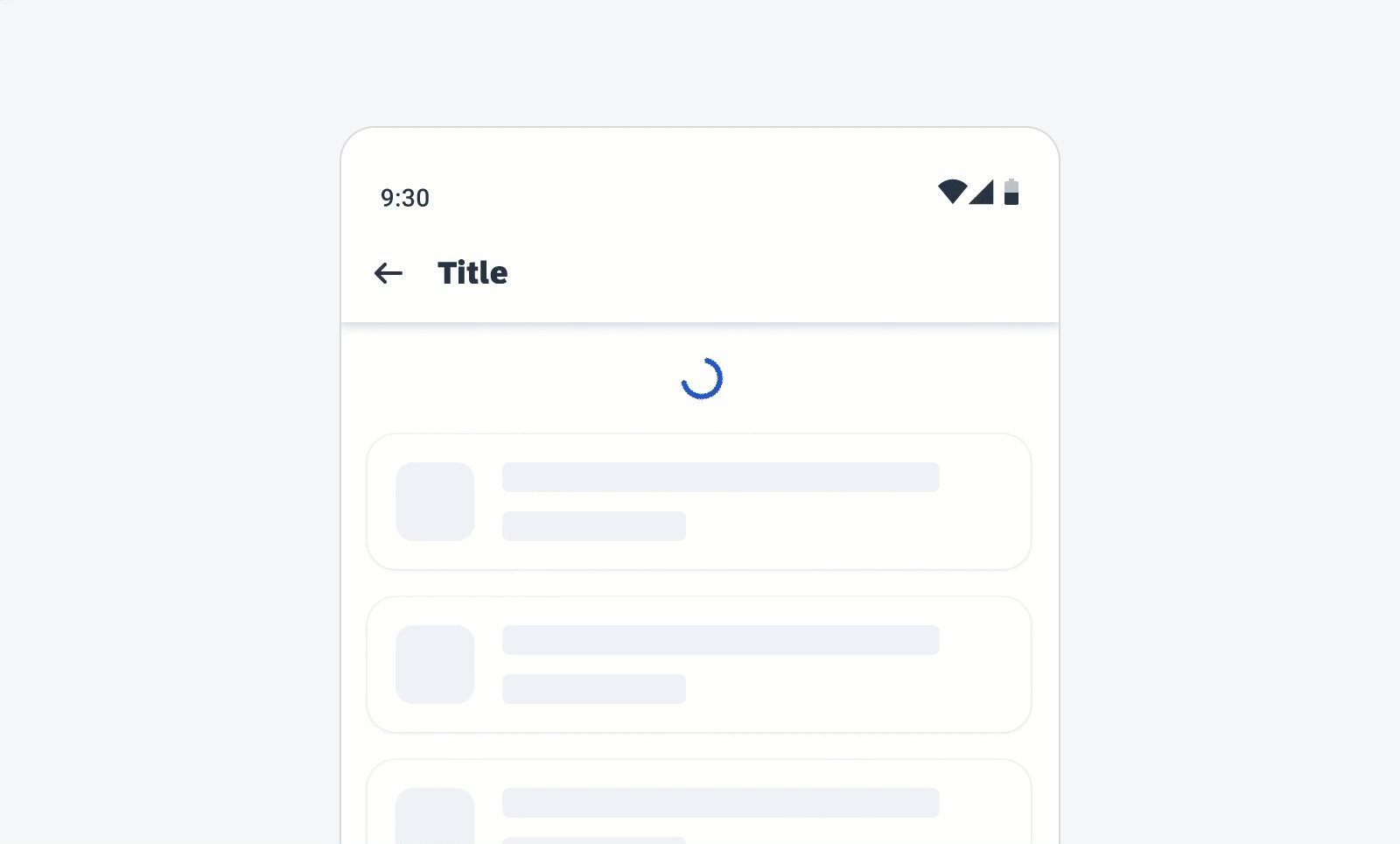
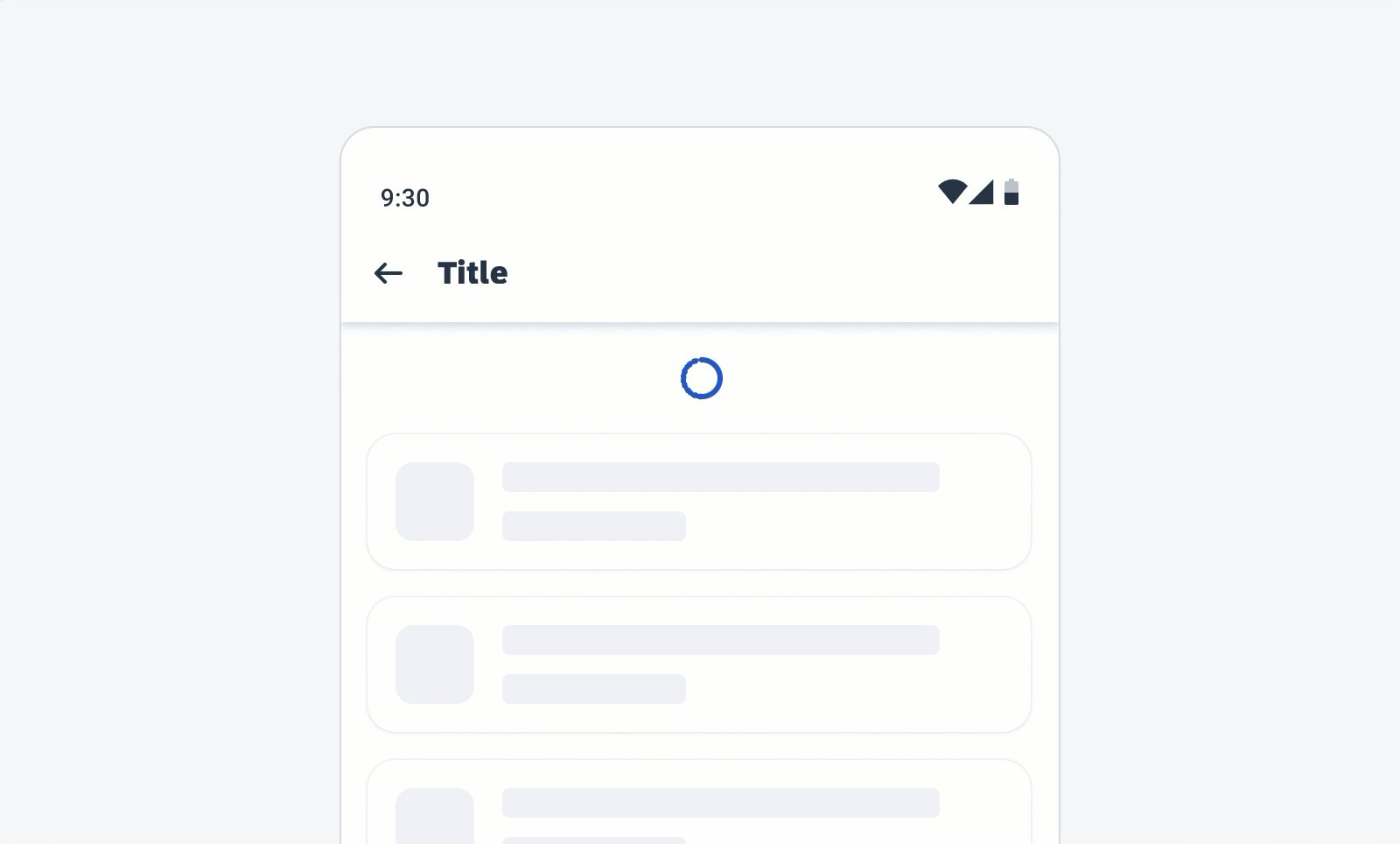
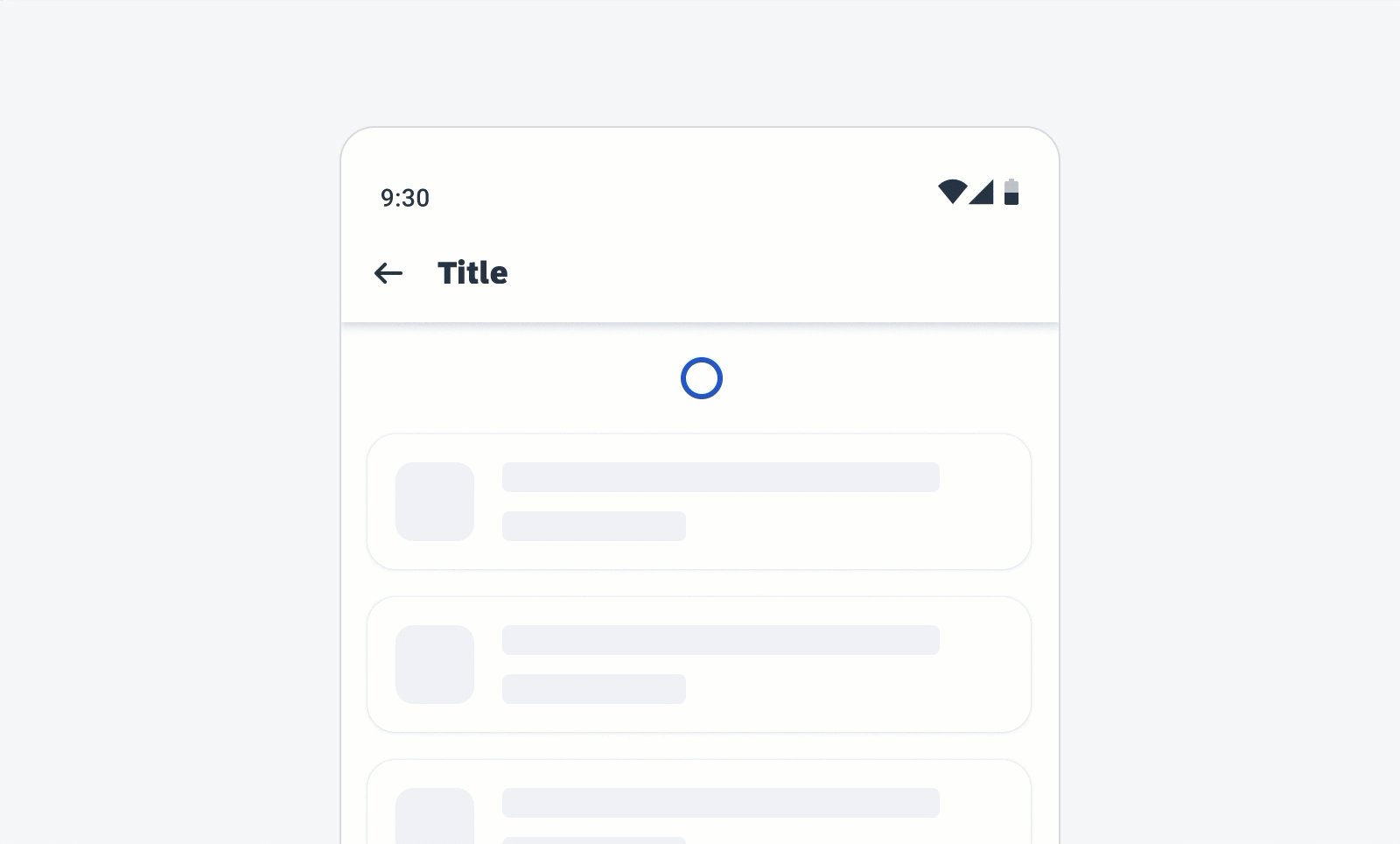
B. Partial Loading
A circular progress indicator can be used when a part of the screen content needs to be loaded or refreshed. The circular progress indicator is placed on the top of an overlay that covers the content. The progress indicator and the overlay disappear once the loading is complete. No message is needed for a partial loading use case.
If needed, use a banner or a snackbar to inform users about an error state.

Partial loading example with a circular progress indicator on top of a card
Resources
Development: FioriCircularProgressIndicator
SAP Fiori for iOS: Feedback Indicators
Material Design: Progress Indicator



 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.