Attachment Form Cell

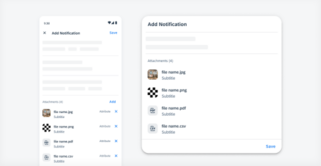
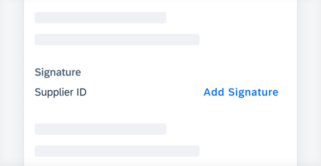
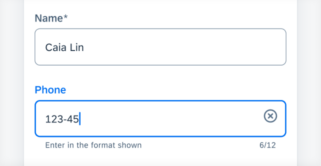
The attachment form cell is usually part of the create or editing workflow, located at the end of the form. All the attached files should be associated with a certain business object. Adding attachments on compact (left) and medium and expanded screens (right) Anatomy Basic Anatomy A. Header The header is at the top of [...]
Category: UI Components
Type: -








 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.