Single-User Onboarding
FUIWelcomeScreen
Intro
In enterprise, onboarding is the process of activating an existing user account and getting the user up and running with the app. Existing user accounts are typically assigned by an admin or the IT department. The onboarding process can vary depending on the configuration of the app by the admin or the IT department in terms of data sensitivity, security level, and number of users.
Click here for the detailed onboarding process flow.

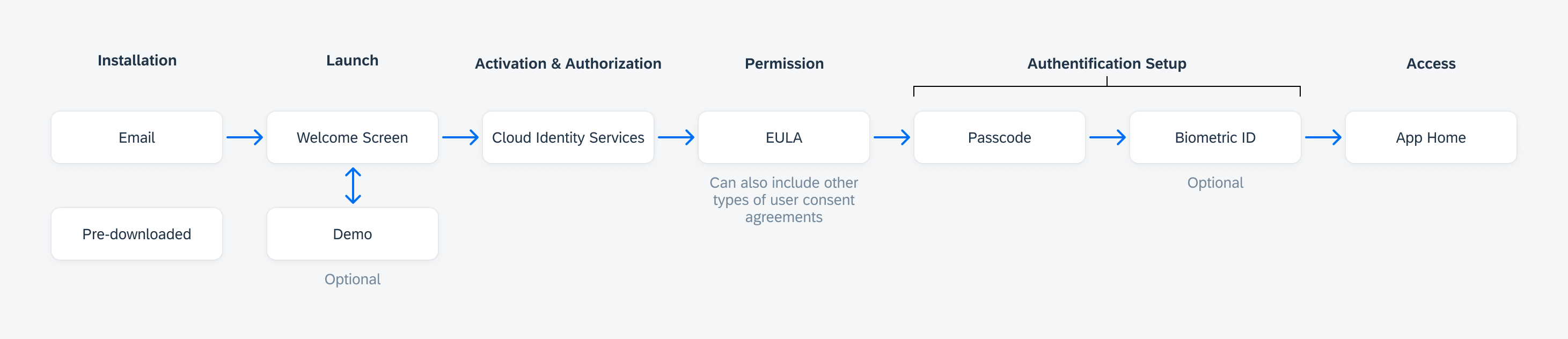
Single-user Onboarding Process Flow
Installation
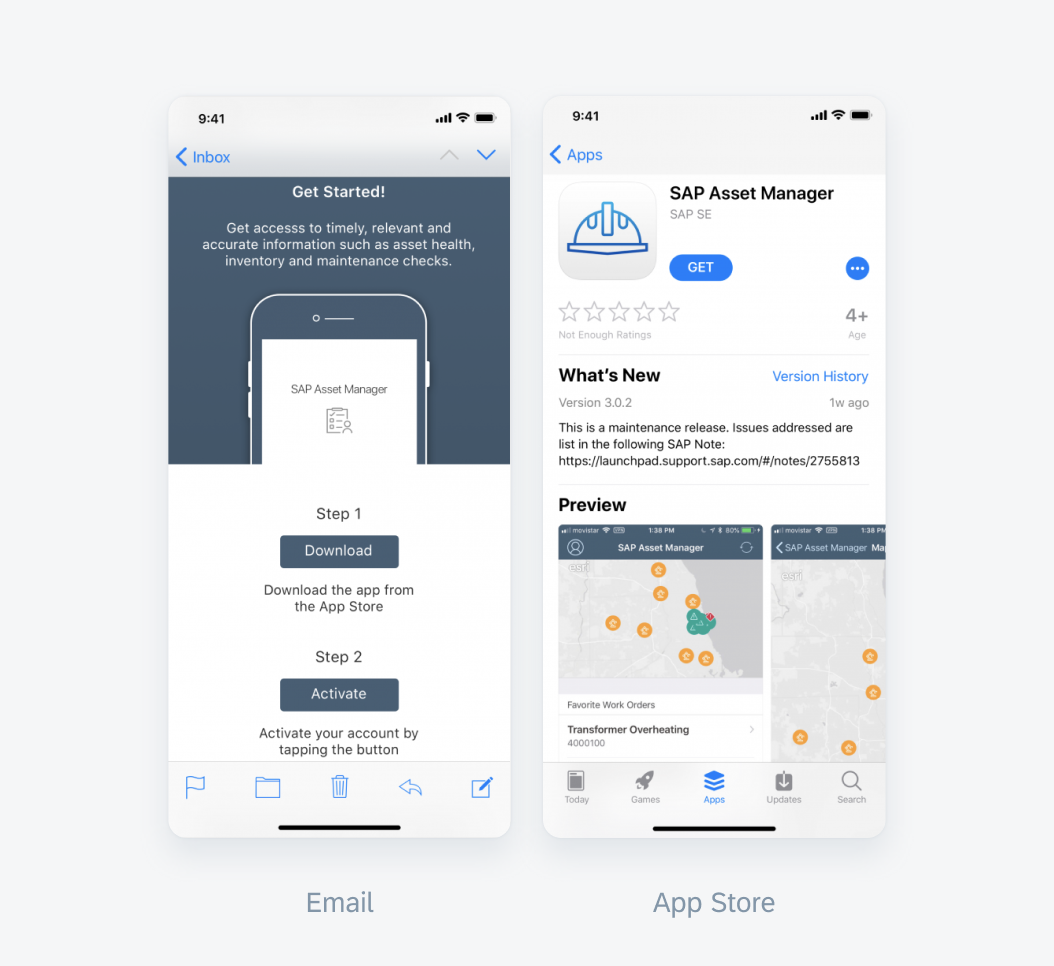
Users may receive an email about the availability of the app and have to download it or the app may be pre-installed on the company device given to the users.
A well-designed welcome email plays an important role in introducing an enterprise app to its users since most enterprise users are required to use certain apps for their work.
Things to consider:
- Inform the user about the benefits of the app to help them understand why their workplace values the app.
- Provide short and clear instructions about the onboarding process in the email. Indicate that the process is sequential (if it is).
- Restrain from an email that is all text. Visual cues will help the user navigate faster

Introducing an app via email and in the app store
Launch
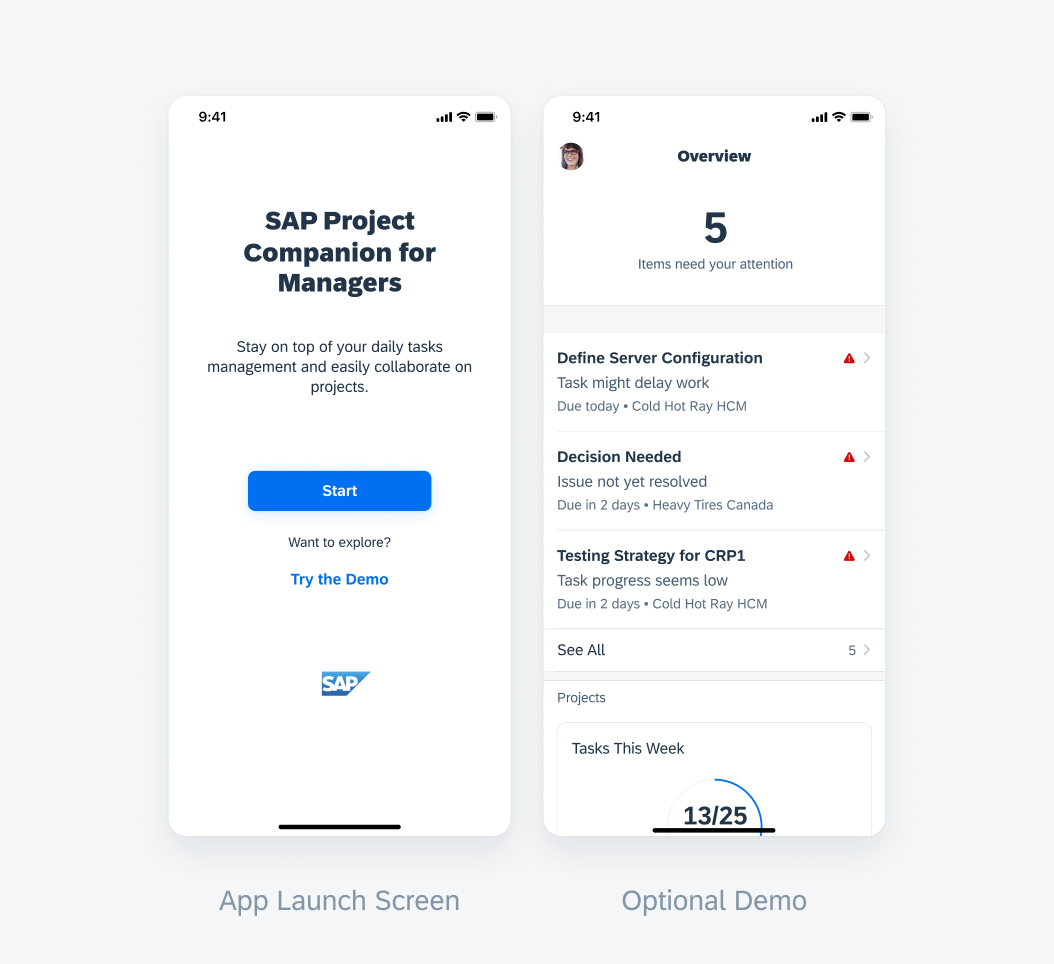
Welcome Screen
The welcome screen serves two purposes: 1) to inform the user about how they can start the onboarding process and 2) provide a way for the user to explore the app in demo mode or view features.
Include a short description stating the unique selling point of the app along with the app name on the welcome screen. There are other types of welcome screens that can be found in this article’s’ Variations’ section.

Welcome screen and example for an optional demo
Activation & Authorization
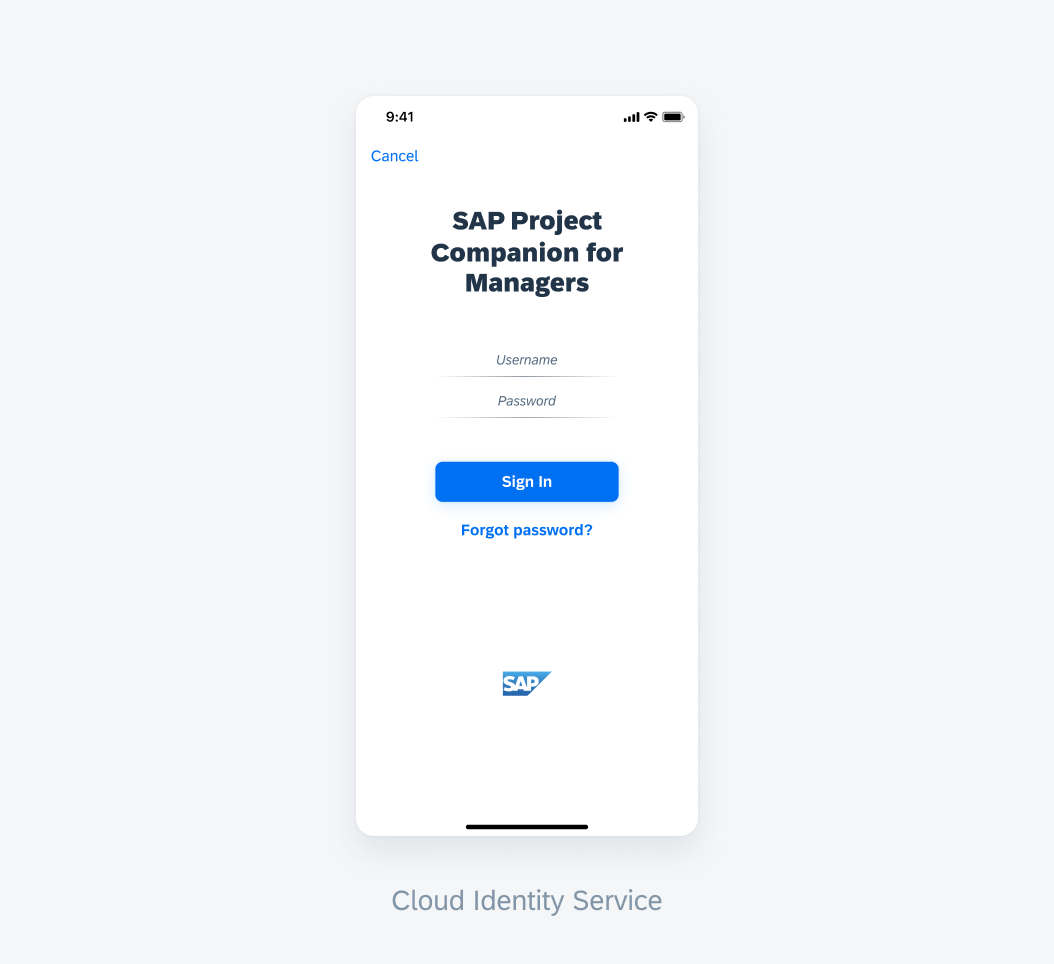
Cloud Identity Service
The activation process is to validate the user and make the connection between the app and the backend. Users need to provide their credentials on the sign in screen, which uses the basic authentication pattern, to activate their profile. The application then needs access to the user’s account to populate the app with relevant data.

Target designs for Cloud Identity Services Login
Permission
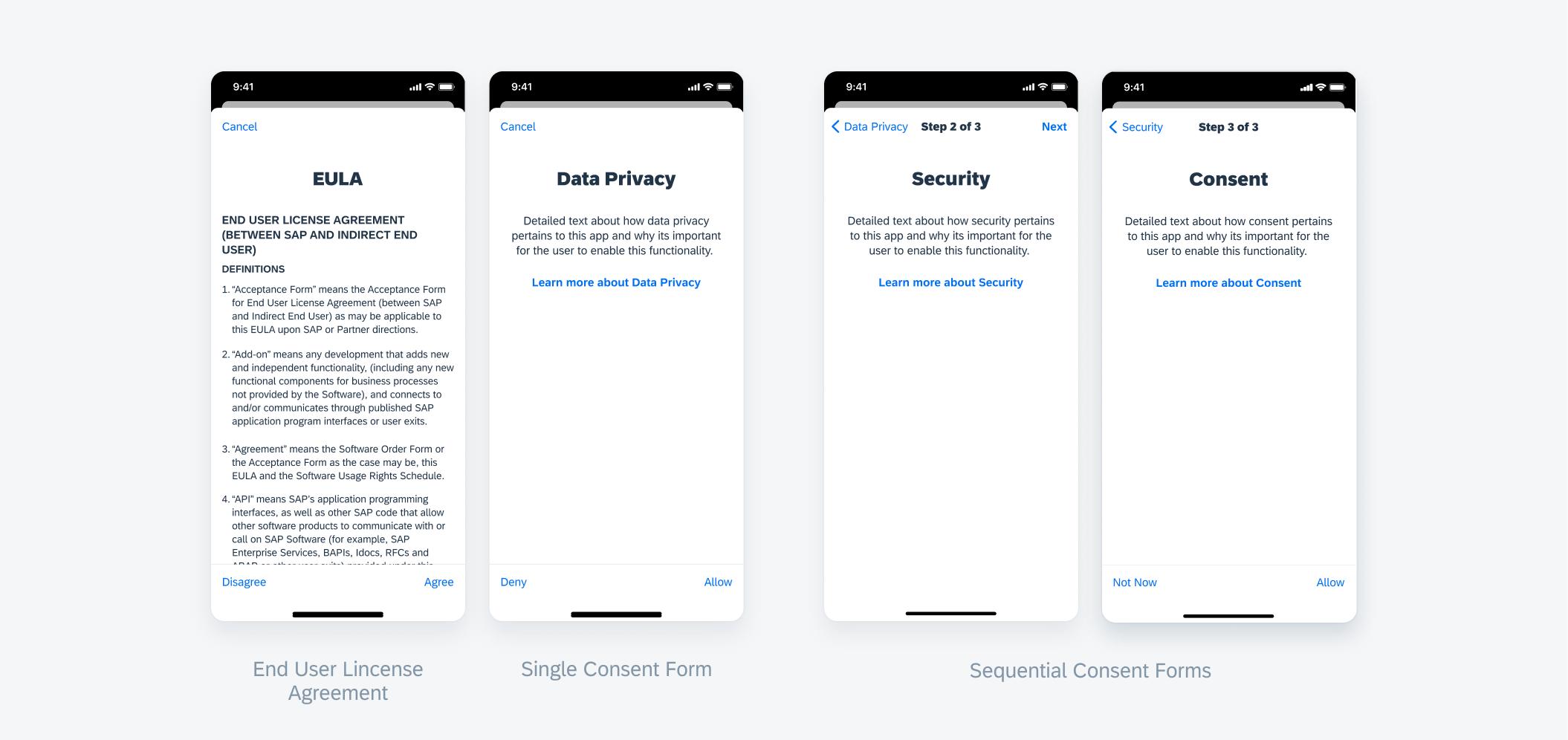
EULA and Other User Consent Agreements
An End User License Agreement (EULA) is a legal contract between a software application author or publisher and the user of that application. Along with that, we have also designed consent forms to capture consent on data privacy and app-related services such as location sharing and voice permissions all of which use the consent form pattern.

Screens of EULA and other user consent agreements
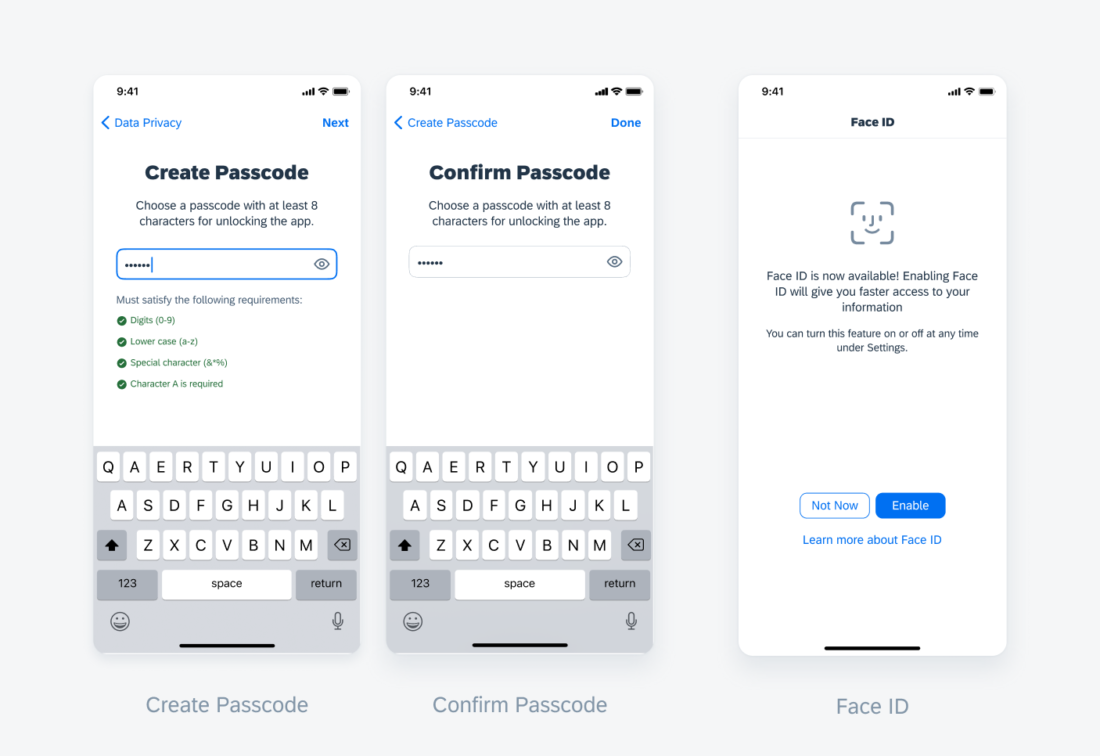
Authentication Setup
Most enterprise apps use ‘Secure Storage’ to keep the data secure via encryption. Touch ID or Face ID with device passcode as fallback acts as a key to unlock this data and provide additional security. Each time the user launches the app, they will be asked to authenticate using Touch ID or Face ID as it allows the users to authenticate and sign in to the app faster. If the app requires an app-specific passcode, use that as a fallback to Touch ID or Face ID, which uses the biometric authentication pattern.
Things to consider:
- When making a decision to enforce the use of passcode, keep the nature of the data that the app holds in mind.
- Choose the length and rules of the passcode wisely. It is easier to break a short-length numeric passcode.
- Present a generic alphanumeric keyboard to avoid revealing the nature and length of the passcode to a returning user.
Behavior and Interaction
Onboarding is designed to be a modular process to provide flexibility in terms of setting it up as per the app’s requirement.
The various views in onboarding are designed to be modal windows to give users a way to exit the onboarding process at anytime.
Once the user takes an action on a view to proceed further, the next view in the process is presented. Include a blank white screen as a layer above the launch screen when these modular transitions take place. Once the entire onboarding process is complete, the launch screen transitions into the Home screen of the app.
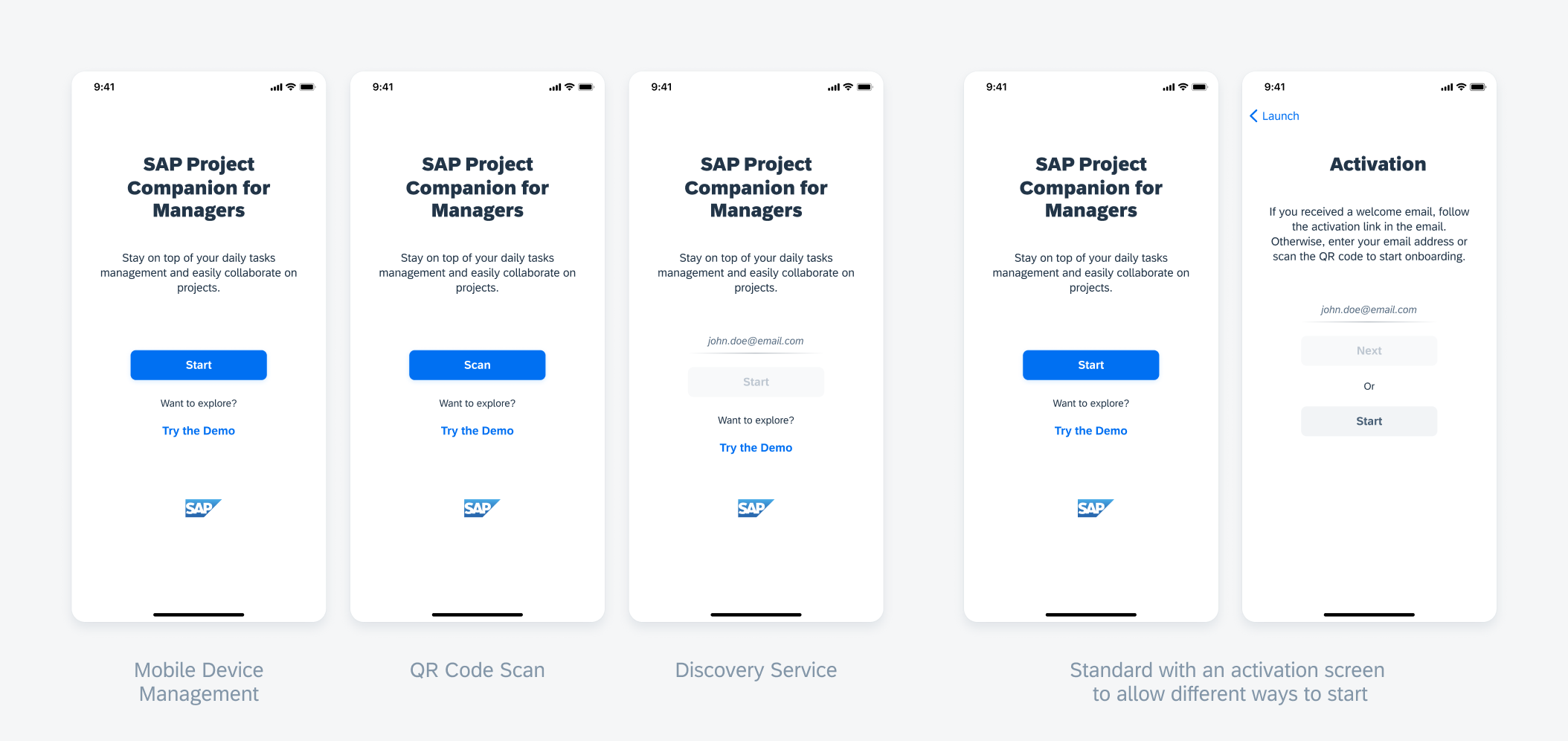
Types of Welcome Screens
Variations of the welcome screen support the different services that can be used to onboard a user. If the developer is already aware of the supported backend setup, any of the appropriate variations below can be utilized.
- Mobile Device Management (MDM) and Hardcoded: MDM is a push model so the onboarding data is just pushed to the app and the data is made available. Hardcoded requires the developer to include the onboarding data into the compiled app. In both cases, the user can onboard by signing on the Cloud Identity Services login screen directly from the launch screen.
- Activation Link: An activation link, generally provided in the welcome email, is required to start the activation process.
- Discovery Service: The user is required to enter their corporate email address on this variation of the launch screen which the Discovery Service then uses to make the right backend connection.
- QR Code Scanner: The user must be provided a QR code to scan that is required to start the activation process. To read more, check out QR Code Scanner.
If a standard app is getting shipped via the App store, the following option with all variants of onboarding should be used:
Standard App Store: The user can onboard on the activation screen as the app has no way of knowing which onboarding variant is supported by the customer.

Different variations of the welcome screen
Resources
Development: Onboarding patterns, FUIWelcomeScreen
SAP Fiori for Android: Onboarding
Related Components/Patterns: Basic Authentication, Consent Forms, Biometric Authentication, QR Code Scanner


 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.