Updated: November 11, 2021
SAPUI5 Version 1.104
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
When to Use Which Floorplan
Intro
Choosing the right floorplan is not always easy. Roughly speaking, SAP Fiori offers floorplans that:
- Provide an overview of information and tasks: overview page
- List several objects: list report, analytical list report, worklist
- Manage an object: object page, wizard
- Allow navigation to work on one object: initial page
For a quick check of which floorplan to use, see below. For more information, go to the respective floorplan article.
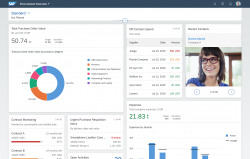
Overview Page
Floorplan
Use Case
Key Features
Thumbnail
- Get an overview of the key tasks and information needed for a specific user role
- React to information
- Filter bar, including a search field
- Content from different apps is shown on one page
- Content can be displayed in different formats (such as charts, lists, or tables)
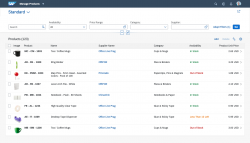
List Floorplans
Floorplan
Use Case
Key Features
Thumbnail
- Find objects from a large data set
- Act on the relevant objects
- Filter bar, including a search field
- Objects can be shown in a table or in a chart. Switching between the table and chart is possible.
- Predefined views on the objects are possible, for example All, Open, Assigned. Switching between the views is possible.
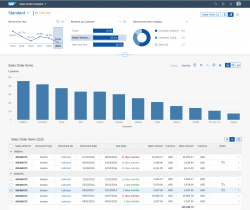
- Extract knowledge or insights from objects by using business intelligence features (drilldown for root cause analysis, slice and dice)
- Act on the relevant objects
- Visual filter bar, where filters are represented as charts
- Switch to the non-visual filter bar without search field is possible
- Data is represented in a chart and a table on one page
- Users can see the impact of their action on a global key performance indicator (KPI)
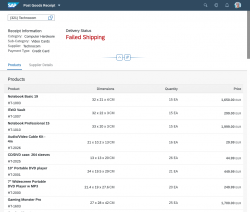
- Process a predefined set of objects
- Filter bar not needed
- Predefined views on the items are possible, for example All, To Be Assigned, To Be Ordered
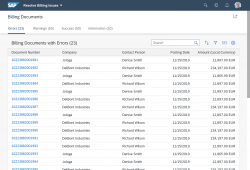
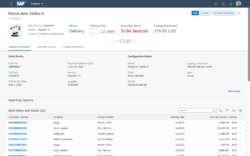
Object Floorplans
Floorplan
Use Case
Key Features
Thumbnail
- Display, create, or edit an object
- Get an overview of an object and interact with different parts of the object
- Flexible header
- Anchor or tab navigation to access the content
- Flexible layout for the content
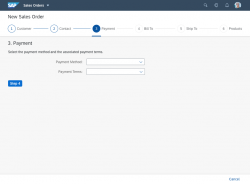
- Create or edit an object
- Guide the user through a series of steps
- Task is rather long or unfamiliar for users
- Minimum of 3 steps, maximum of 8 steps
- Summary that shows the data for all steps








 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.