- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Which Selection Control Should I Use?
Intro
Selection controls are UI elements that allow the user to pick one or several values or options. Different selection controls are available, which each support dedicated use cases. This article offers guidance on when to use the following selection controls:
Selecting a Single Value or Option
To enable users to select a single value or option, display either a combo box, an input field, or a select control. A value is usually a single data point, while an option contains several values, such as product attributes.
Input Field
The input field allows users to enter and edit text or numeric values in one line. To help the user enter a valid value, you can enable the autocomplete suggestion feature or provide a selection dialog.
The selection dialog opens when the user clicks the input field icon.
Selecting Multiple Values or Options
The multi-combo box and multi-input field support the selection of multiple single values or options. A value is usually a single data point, while an option contains several values, such as product attributes.
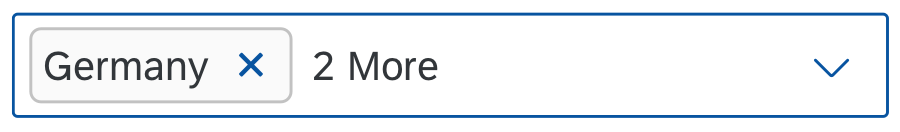
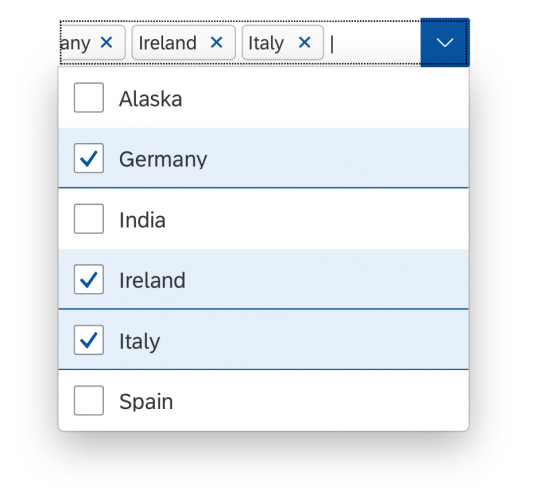
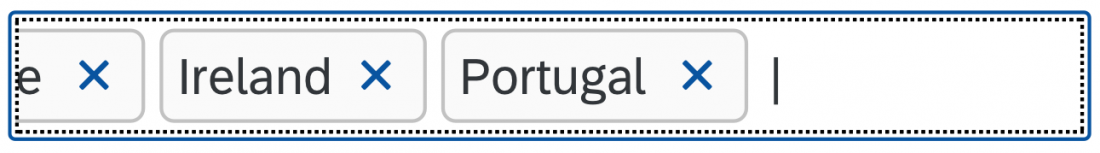
Multi-Combo Box
Use the multi-combo box if users need to select more than one option from a predefined list. The select options in the list have checkboxes that support multi-selection. Users can also type in a value to filter the list (if the application allows it).

Multi-combo box with three selected values
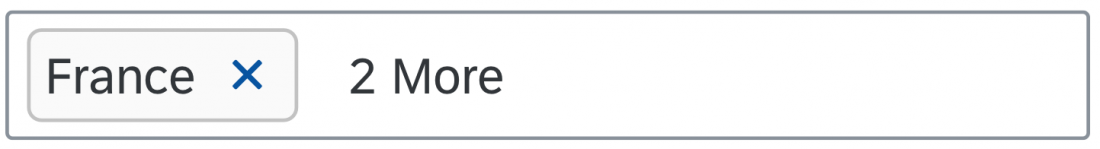
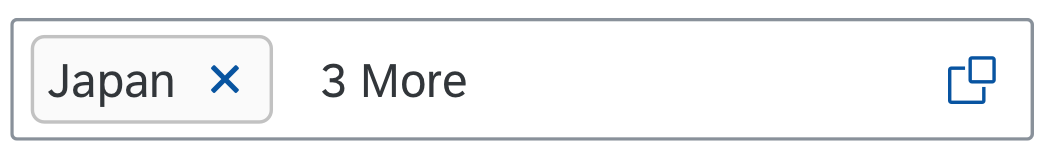
Multi-Input Field
A multi-input field allows users to enter more than one value. These values are displayed as tokens. To help the user enter a valid value, you can enable the suggestions feature or provide a selection dialog.
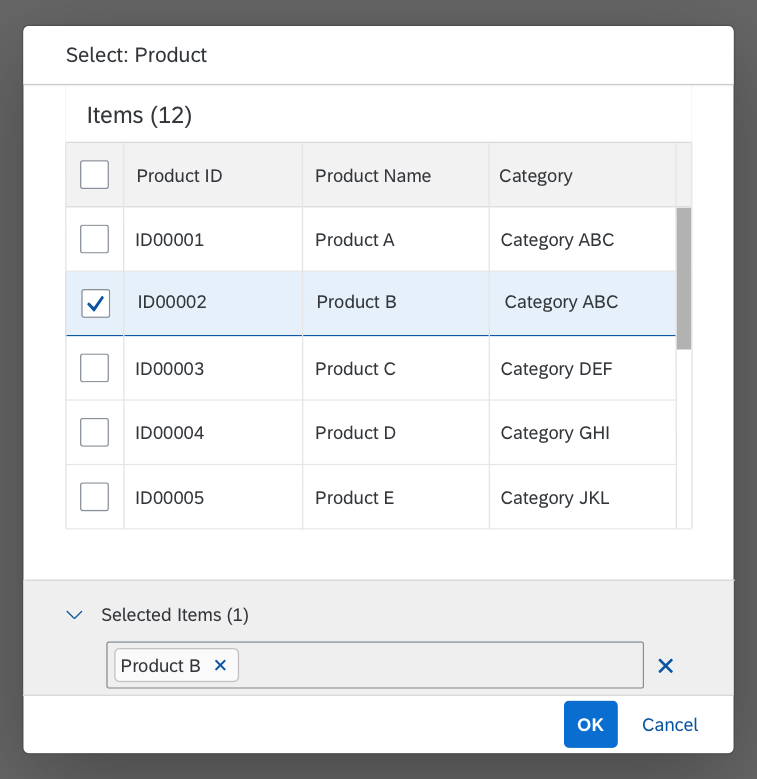
Supporting Selection Dialogs
There are three selection dialogs: the select dialog, the table select dialog, and the value help dialog. These dialogs enable users to pick one or several values or options from a long list. Selection dialogs are useful when users need more than one data point to identify the “right” value, or when they want to search the list to find a particular value.
The selection dialogs are always used in combination with one of the following controls:
- Input field for selecting one value/option
- Multi-input field for selecting more than one value/option
Users can open the respective selection dialog from within these controls.
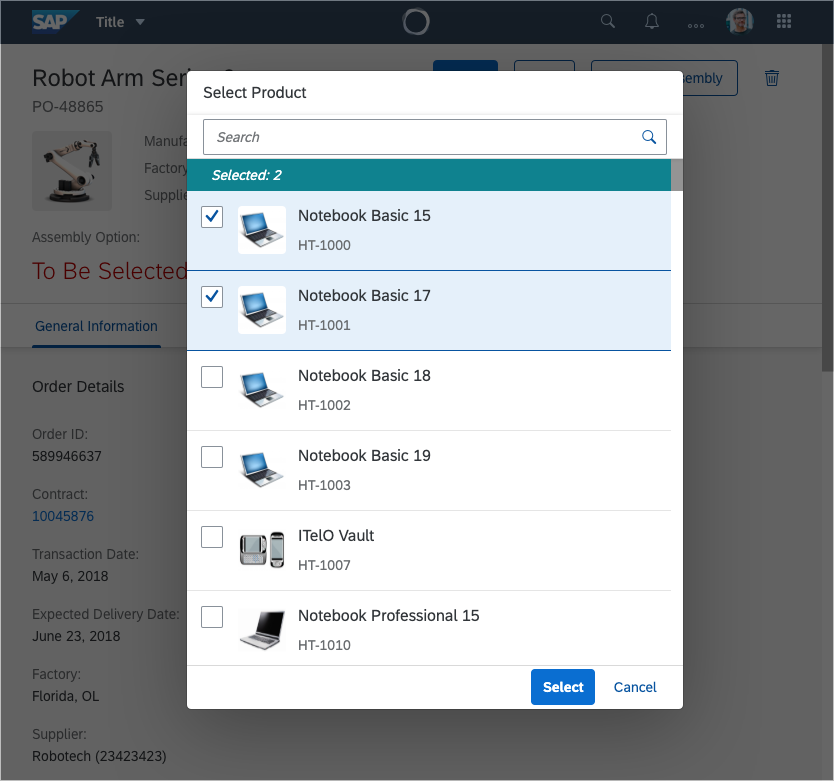
Example
The user wants to pick a certain product. However, because the product names are very similar, it’s difficult to identify the right one. Additional product attributes in the selection dialog, such as an image and the product release date, help the user to pick the correct option.
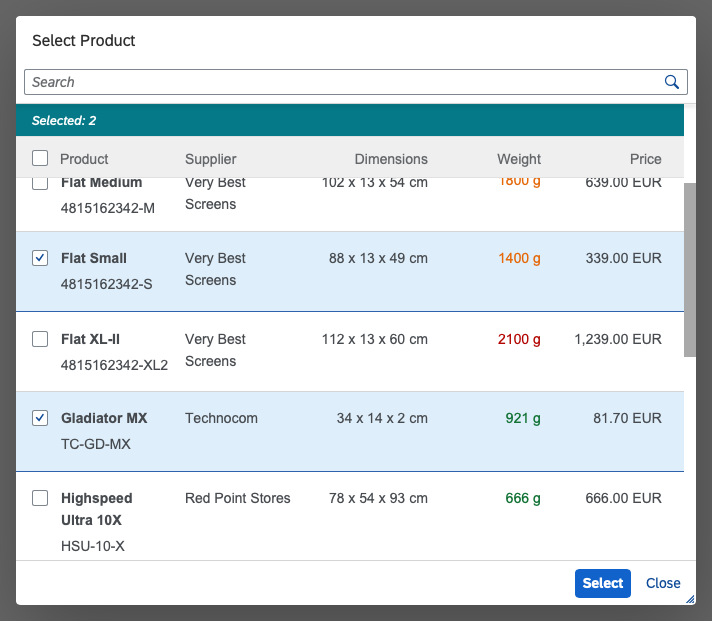
Table Select Dialog
The table select dialog enables users to select one or more options from a comprehensive table. Usually, the table displays multiple attributes or other related information for an item. Making this additional information available for an entry helps users to identify the correct option.
The table select dialog reuses the responsive table. It also provides a search field to filter the list.
Best Practices
Depending on the number of entries in the selection list, users might need more information to identify the “right” single value/option or multiple values/options.
Use the criteria in the tables below to choose the most suitable selection control for your use case.
Selecting a Single Value or Option
| The user can identify the “right” data point based on… | 2-12 entries in the selection list | 13-200 entries in the selection list |
200-1,000 entries in the selection list |
More than 1,000 entries in the selection list |
| …a single value | Select or combo box | Combo box with validator that prohibits custom values |
Input field with suggestions and select dialog | Input field with suggestions and value help dialog |
| …two values | Select or combo box with two-column layout |
Combo box with validator that prohibits custom values |
Input field with suggestions and select dialog | Input field with suggestions and value help dialog |
| ...3 or 4 values with/without an image | Input field with suggestions and select dialog | Input field with suggestions and select dialog | Input field with suggestions and select dialog | Input field with suggestions and value help dialog |
| …more than 4 values with/without an image | Input field with suggestions and table select dialog | Input field with suggestions and table select dialog | Input field with suggestions and table select dialog | Input field with suggestions and value help dialog |
| …several values and option to narrow selection list down (by defining conditions, selecting ranges) | Input field with suggestions and value help dialog | Input field with suggestions and value help dialog | Input field with suggestions and value help dialog | Input field with suggestions and value help dialog |
Selecting Multiple Values or Options
| The user can identify an individual value/option based on… | 2-12 entries in the selection list | 13-200 entries in the selection list |
200- 1,000 entries in the selection list |
More than 1,000 entries in the selection list |
| …a single value | Multi-combo box | Multi-combo box | Multi-input field with suggestions and select dialog | Multi-input field with suggestions and value help dialog |
| …two values | Multi-combo box with two-column layout |
Multi-combo box with two-column layout |
Multi-input field with suggestions and select dialog | Multi-input field with suggestions and value help dialog |
| …3 or 4 values with/without an image | Multi-input field with suggestions and select dialog | Multi-input field with suggestions and select dialog | Multi-input field with suggestions and select dialog | Multi-input field with suggestions and value help dialog |
| …more than 4 values with/without an image | Multi-input field with suggestions and table select dialog | Multi-input field with suggestions and table select dialog | Multi-input field with suggestions and table select dialog | Multi-input field with suggestions and value help dialog |
| …several values and option to narrow selection list down (by defining conditions, selecting ranges) | Multi-input field with suggestions and value help dialog | Multi-input field with suggestions and value help dialog | Multi-input field with suggestions and value help dialog | Multi-input field with suggestions and value help dialog |
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Combo Box (guidelines)
- Input Field (guidelines)
- Select (guidelines)
- Multi-Combo Box (guidelines)
- Multi-Input Field (guidelines)
- Select Dialog (guidelines)
- Table Select Dialog (guidelines)
- Value Help Dialog (guidelines)
Implementation
- Combo Box (SAPUI5 samples)
- Input Field (SAPUI5 samples)
- Select (SAPUI5 samples)
- Multi-Combo Box (SAPUI5 samples)
- Multi Input (SAPUI5 samples)
- Select Dialog (SAPUI5 samples)
- Table Select Dialog (SAPUI5 samples)
- Smart Field with value help dialog (SAPUI5 samples)












 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.