- Latest Version 1.128
- Version 1.126
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Calculation Builder
sap.suite.ui.commons.CalculationBuilder
Intro
The calculation builder can be used to create complex expressions that combine numeric constants and variables with arithmetic and logical operators. The expressions can be entered using a visual editor or a text editor with three available layout options.
Usage
Use the calculation builder if:
- You need to create or edit complex arithmetic expressions.
- You need to define or modify business KPIs.
- You need to keep the dependencies of the underlying calculations and to be able to expand them.
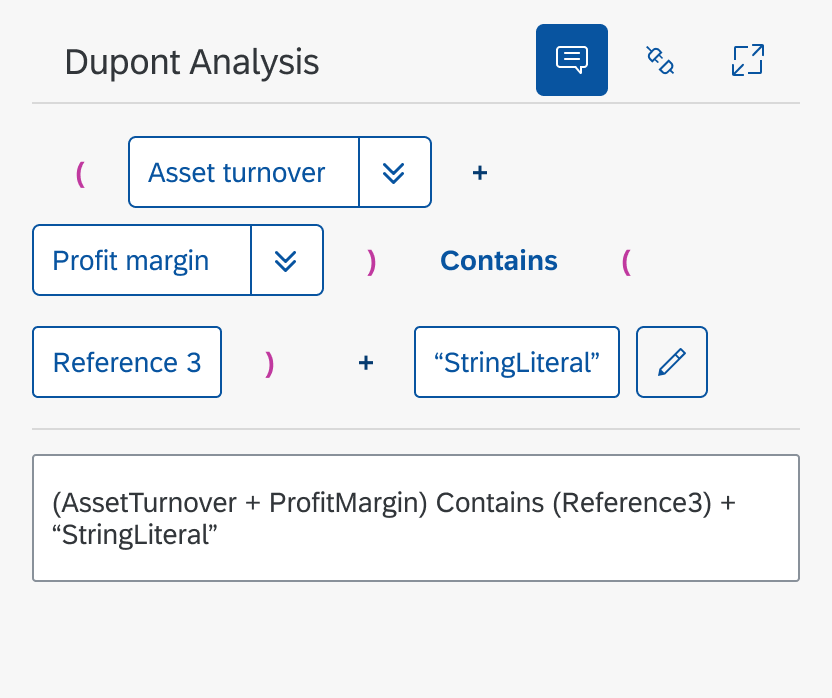
Responsiveness
The calculation builder is fully responsive, and uses 100% of the width provided by the container in which it is embedded. For size S, it is mandatory to use 100% of the page width.
Depending on the available width, the calculation content is broken into separate lines in order to keep the native vertical scrolling for the whole page.
Layout
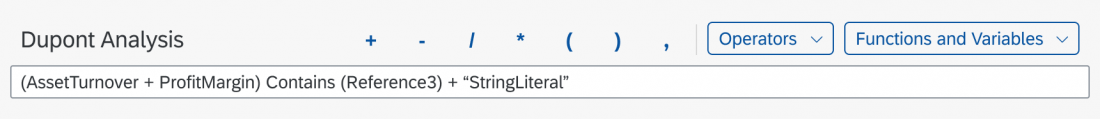
The calculation builder provides three different types of layout:
- By default, the header toolbar and both the visual and textual editors are displayed. The header toolbar includes a toggle button for hiding or displaying the textual editor.
- Only the header toolbar and the textual editor are displayed, making the calculation builder a text-only control.
- The header toolbar and visual editor are displayed. The header toolbar includes buttons for arithmetic and logical operators, as well as variables. The toolbar buttons show the user which operations and variables are supported.
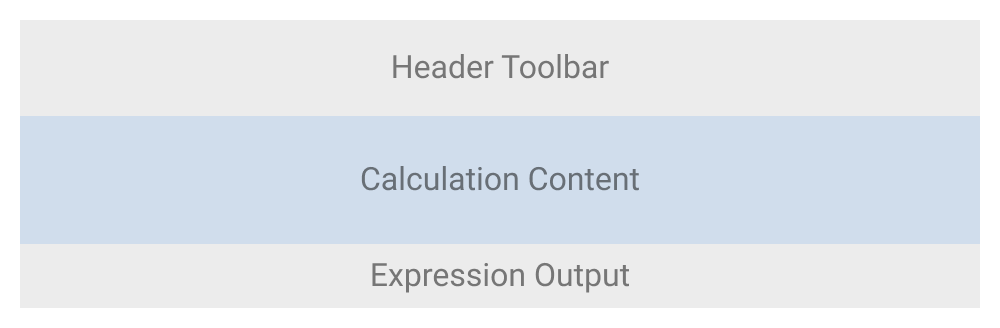
Components
The calculation builder can include thee components:
- A header toolbar
- A visual editor
- A textual editor
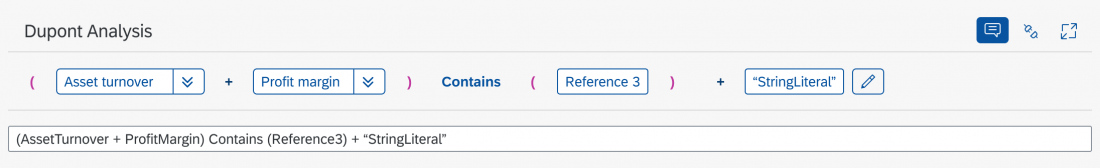
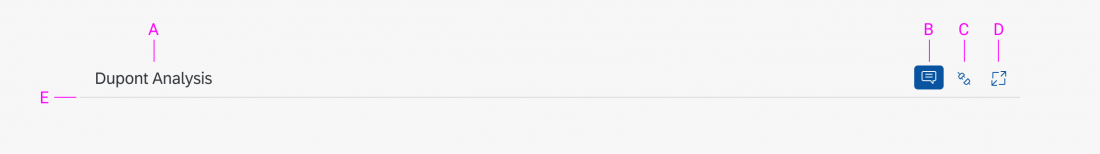
Header Toolbar
A – Title: Provides a short and meaningful summary of the expression.
B – Textual Editor Toggle: Enables the user to hide the Expression Output section and work with the visual editor only
C – Expand All Variables: Allows the user to expand all the variables included in the expression and see all the underlying calculations used to compose the variable.
D – Full Screen: Toggles the full screen view.
E – Divider Line: The divider separates the header toolbar from the content below.
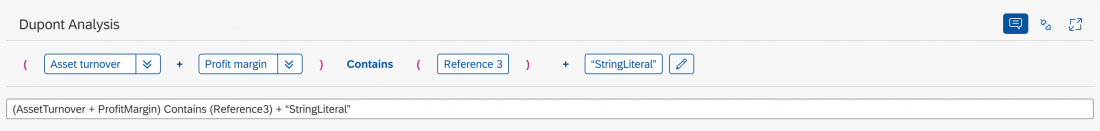
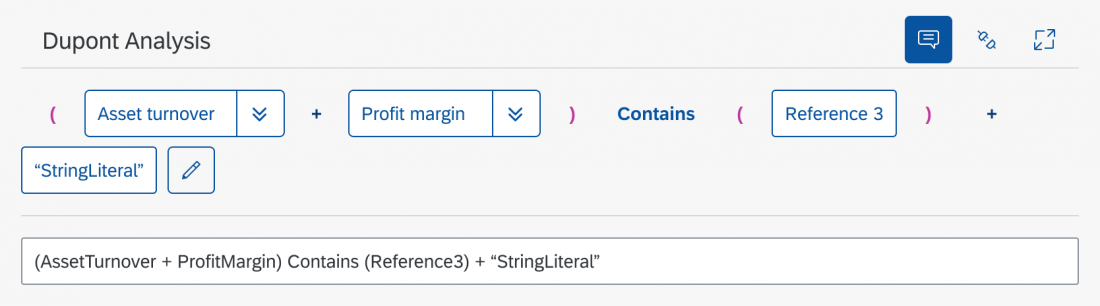
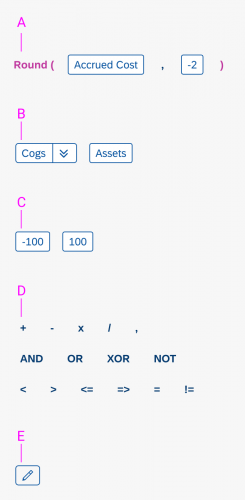
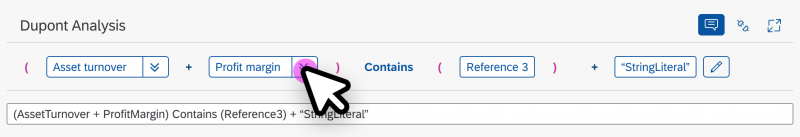
Visual Editor
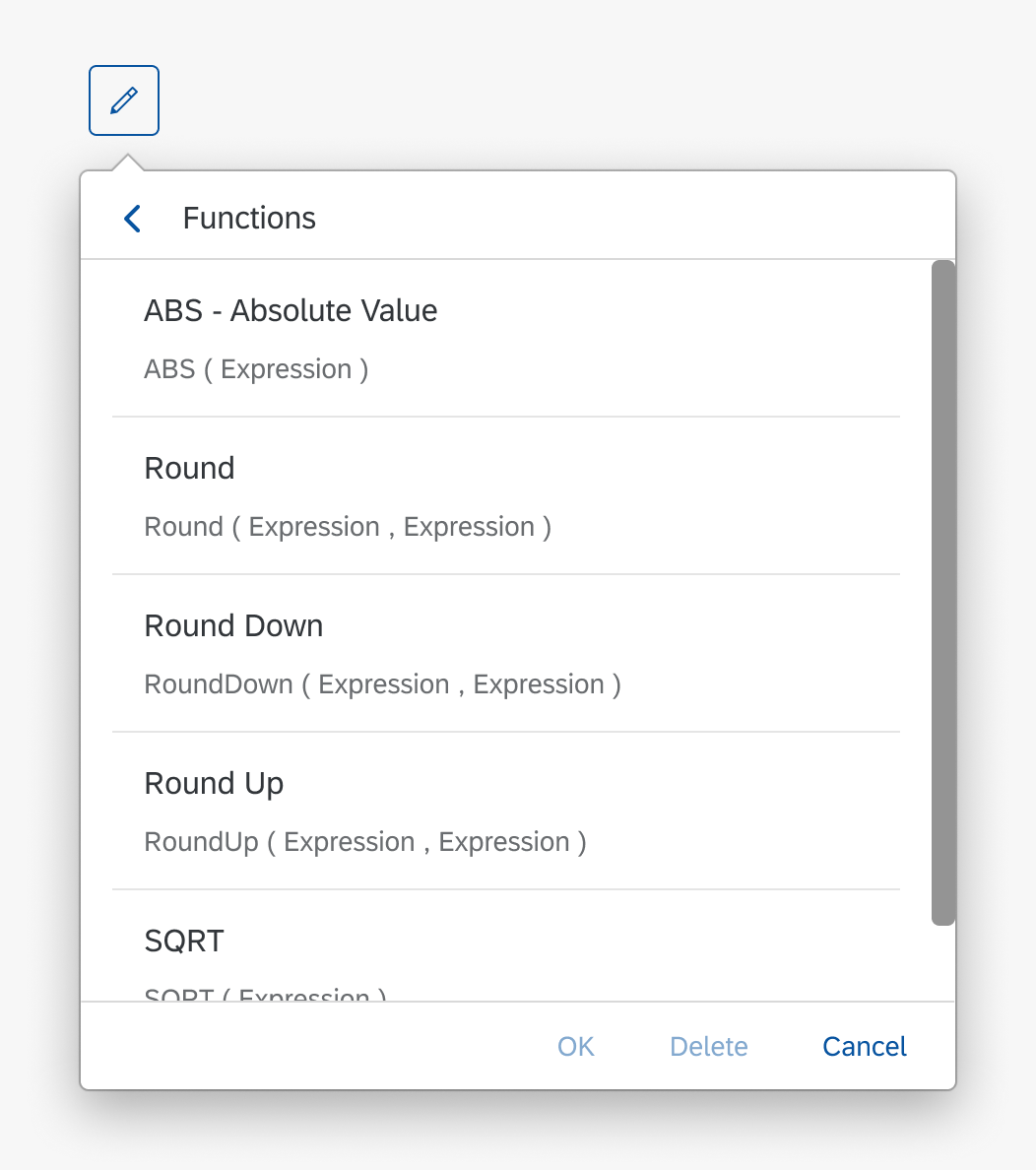
A – Functions: Functions require brackets. The initial bracket is automatically inserted after the function name. Only a limited subset of functions is supported by default. However, you can define any custom function you need using the API.
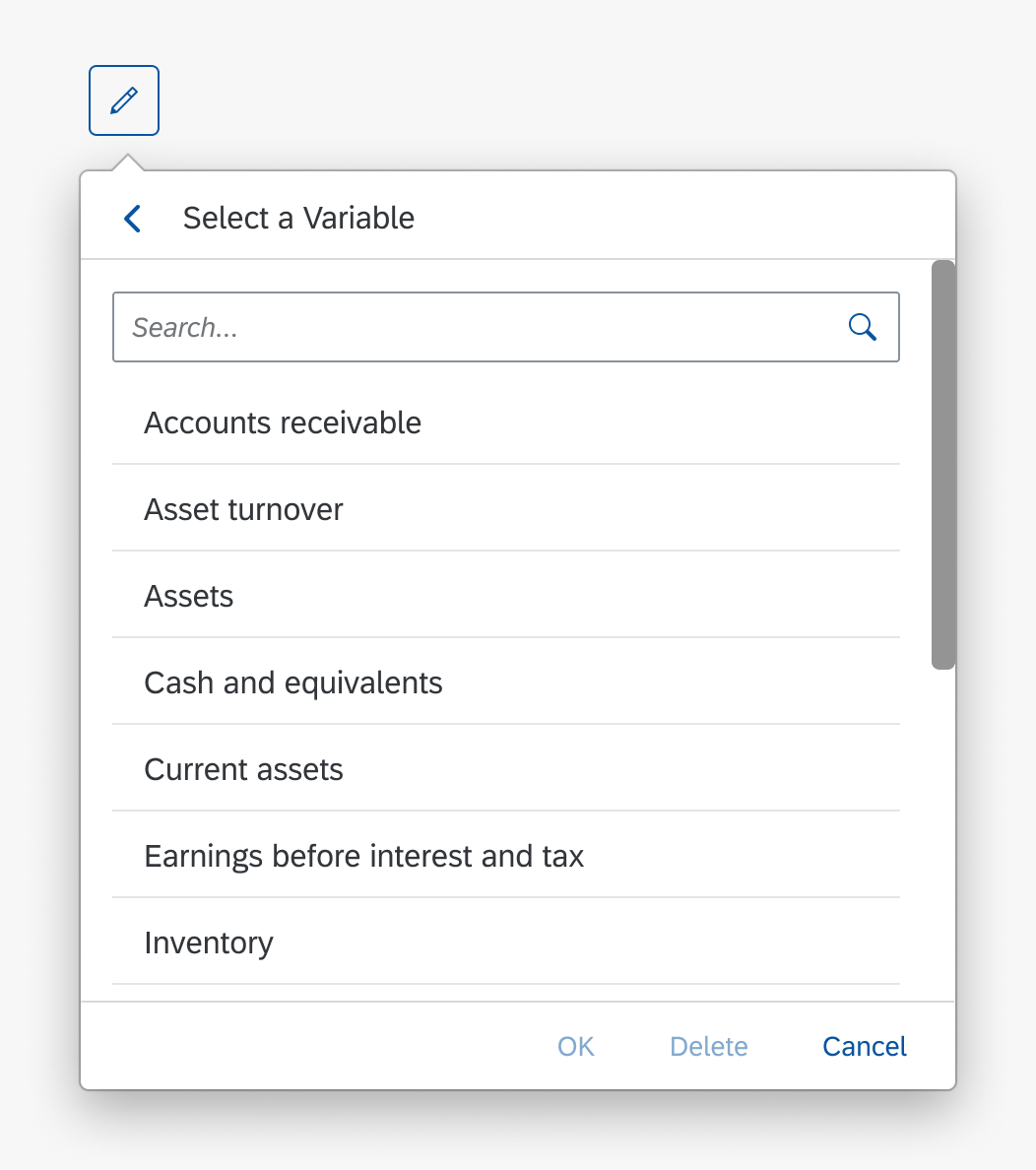
B – Variables: A custom set of available KPIs, such as revenue, assets, or expenses. KPIs are predefined by each application.
C – Constants: Enables user to type the values directly as standalone constants or as part of a function.
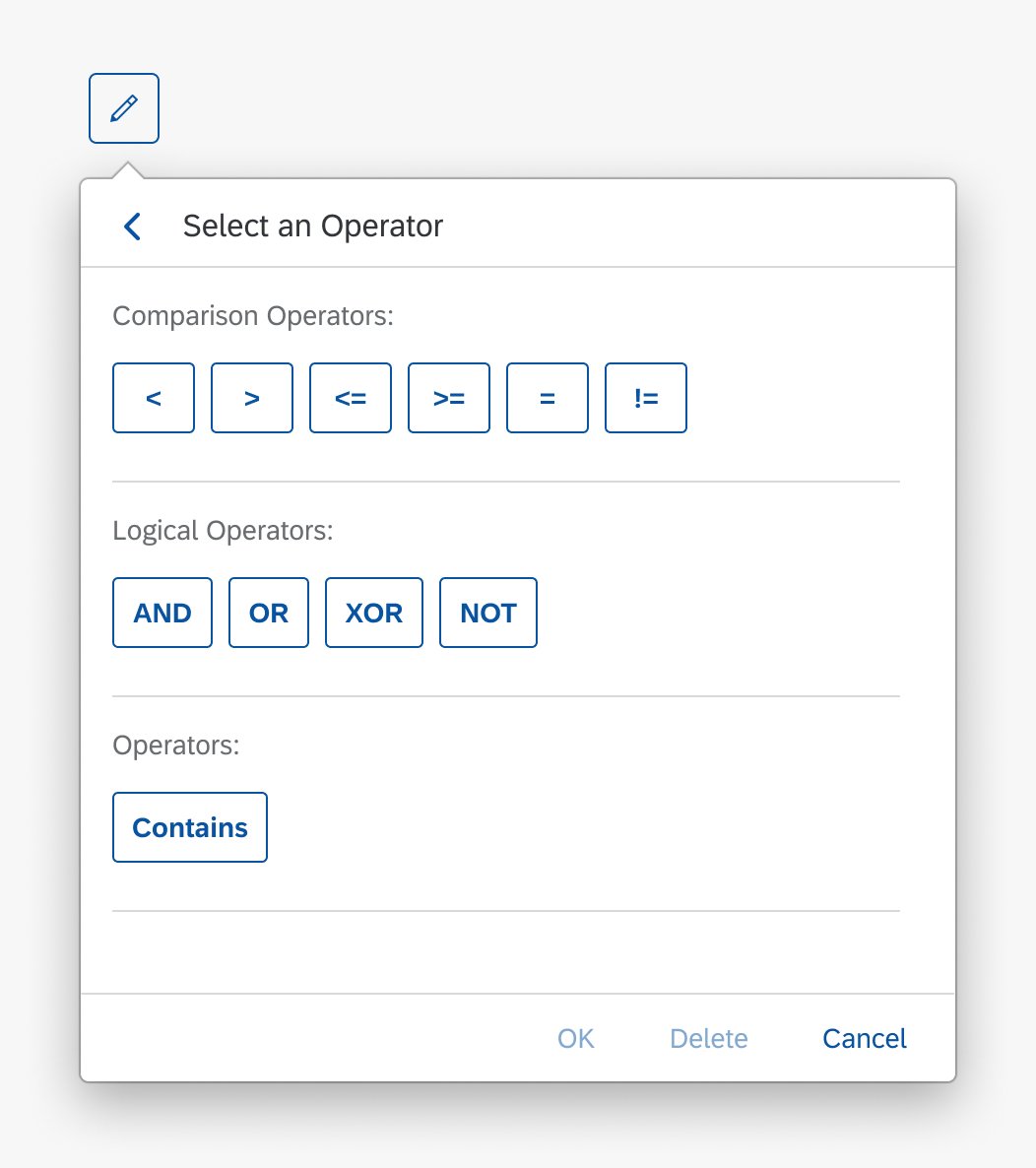
D – Operators: Arithmetic, logical, and comparison operators are available.
E – New Element: The default button of each expression triggers a dialog to add a new function, variable, operator, or constant.
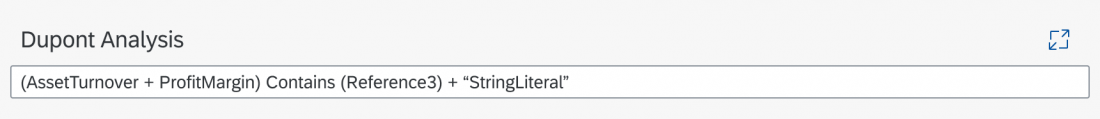
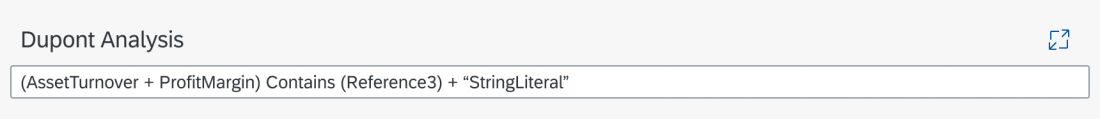
Textual Editor
The textual editor contains a plain text representation of the expression entered in the visual editor.
If the user copies an arithmetic expression from an external application and pastes it to the textual editor, the expression displayed in the visual editor will be updated automatically. The same applies the other way round: if the user enters an expression using the visual editor, the textual editor gets updated, which can be used to copy the expression to an external application.
Behavior and Interaction
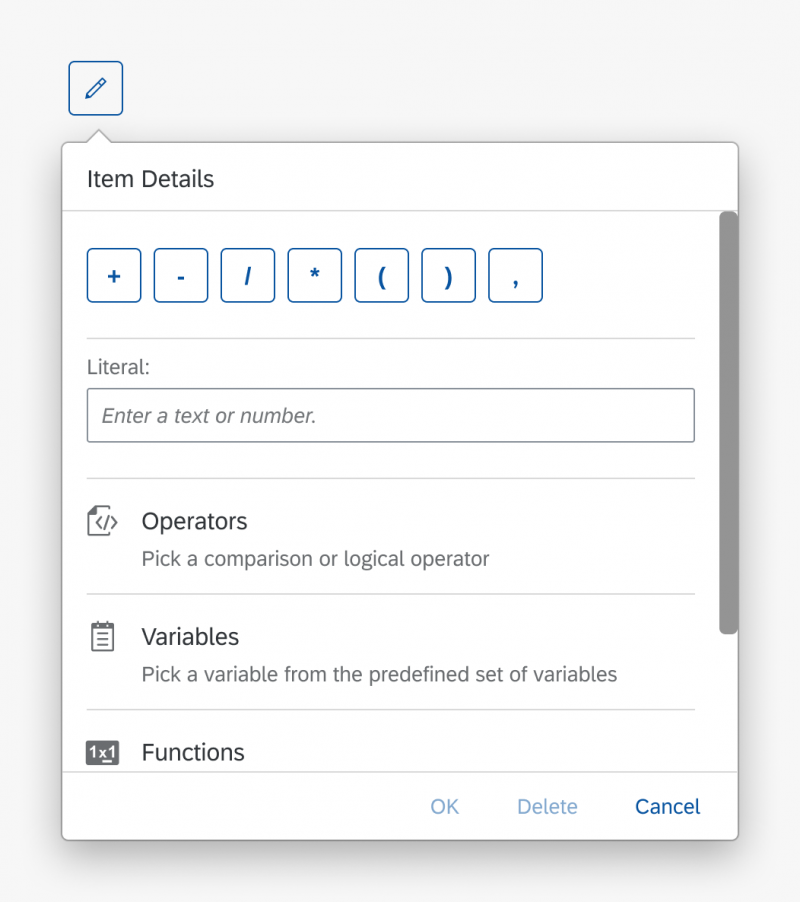
Inserting New Calculation Elements
The user has two options for adding an operator, constant, variable, function, or reference to an expression:
- By clicking the New Element button
- By typing it directly into the textual editor field, which makes it appear in the visual editor as well.
The New Element button triggers a dialog with the selection of all available calculation elements.
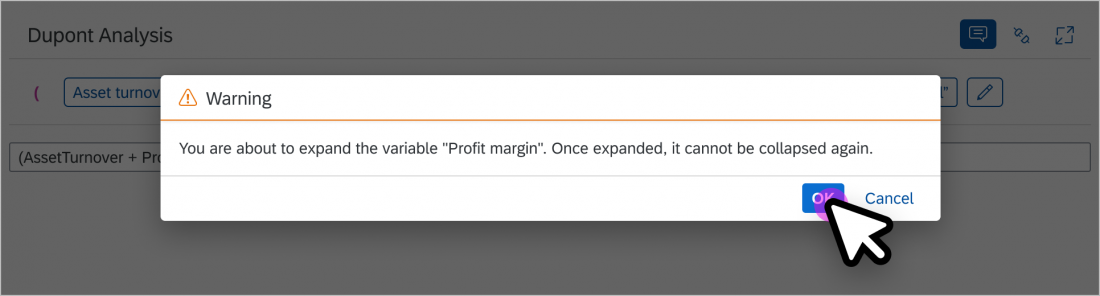
Expanding Variables
There are two ways a user can expand a variable to see the underlying structure of the variable.
- Expand an individual variable by clicking the Expand Variable button.
- Expand all variables by clicking the Expand All Variables button in the header toolbar.
In both cases, a confirmation message is displayed warning the user that this action is irreversible and variables cannot be collapsed back.
When a variable is expanded, the user can also remove the dependency on the original variable, if needed.
Guidelines
When the default layout is used, displaying both the visual and textual editors, we advise against adding the editor buttons for operators, constants, functions, and variables to the header toolbar.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.




















 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.