- Latest Version 1.128
- Version 1.126
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Flexible Column Layout
ui5-flexible-column-layout | v1.0
Intro
The flexible column layout is a pattern for displaying multiple floorplans on a single page. The flexible column layout is not restricted to a specific floorplan, as long as it is responsive down to phone size.
Flexible column layout – live example
When to Use
Don’t use the flexible column layout:
- To display additional content to enrich the main content. Use the dynamic side content instead.
- To create a dashboard with context-independent pages.
- To open multiple instances of the same object type.
- To split a single object into multiple columns.
- To display only a small amount of information.
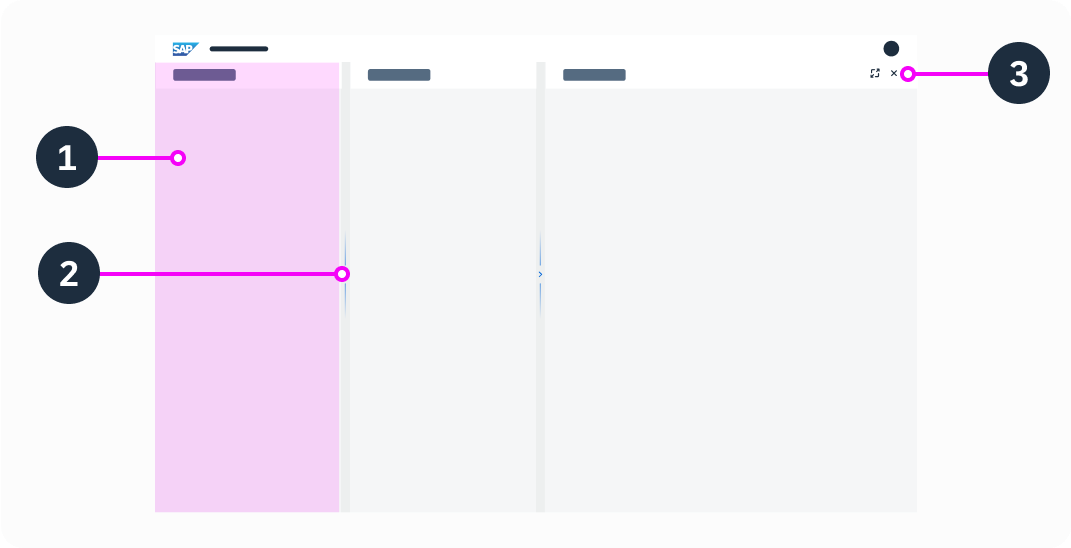
Anatomy
- Columns: Depending on the current layout and display size, the flexible column layout consists of one, two, or three horizontally-aligned columns. Each column contains content that is not provided by the flexible column layout itself.
- Layout Arrow: The layout arrows allow users to expand the width of a given column and change the current layout.
- Actions (Enter/Exit Full Screen, Close): The layout actions are always displayed as the last actions in the respective layout action section, in the last column (rightmost for left-to-right orientation). They never overflow and are always in the same order. The actions are not available for phone sizes, which display only a single column.
Behavior and Interaction
Expanding the Column
With the layout arrows, users can expand the width of a given column and change the current layout.
The layout arrow points in the direction in which a column can be expanded.
Full Screen Mode
The Enter Full Screen button switches the rightmost column to full screen mode.
The Exit Full Screen button switches back to the multi-column view. This action is only available in full screen mode.
After switching a column to full screen mode, selecting the Back button also exits the full screen mode.
If the screen is in full screen mode, and the user navigates forward, the next column shows in full screen mode. If the user navigates backward, all screens show in full screen mode until the point where the user initially switched to full screen. If the user then clicks Back again, they return to the multi-column mode.
Closing the Last Column
The Close button closes the last column. Back navigation doesn’t restore a column that was previously closed with the Close button .
If the last column was in full screen mode when it was closed, the second column is displayed full screen mode.
Vertical Size / Scrolling
The height of each floorplan is defined by the screen size.
Each column inside the flexible column layout contains an independent floorplan with its own scrolling behavior. There is no scrollbar to scroll all columns simultaneously.
Minimized Third Column
When the user expands the first column in a 3-column layout, the third column is minimized. Close, Enter Full Screen, and layout arrow actions also appear on the right-hand border of the second column to allow the user to return to the original 3-column layout.
When the user clicks Enter Full Screen, the second column switches to full screen mode. The third column remains open (but not visible), and closes as soon as the user selects another item in the second column, or uses the Close action in the second column. If the user selects the same item in the second column, it opens in the same state as before it was minimized.
Selecting a Different Item
If the user selects a different item in the list-detail or list-detail-detail layout, the content of the details column changes to reflect the data of the newly selected item. If the item is selected in the first column, and the last column was open before the new item was selected, selecting the item closes the last column.
Deleting an Item
When an item is deleted, there are two options for handling the content of the details columns:
Option 1: Selecting the next item and changing the content in the details column. If the user deletes the last item, the previous item is selected.
Option 2: Not selecting an item and closing the other columns.
Behavior on Filtering
Filtering in one of the columns doesn’t affect the content in the other columns.
When a filter is applied, the results are shown in the same column. The content in the remaining columns doesn’t change, unless another item is selected.
Tab/Anchor Navigation
Tabs and anchors are used for navigation within an object or as a filter (for example, in object pages). They affect only the respective column and don’t close or change the content in the other columns.
Dialogs
Dialogs triggered in one of the columns are centered over the entire screen.
Footer Toolbar
Each column of the flexible column layout can have its own footer toolbar. There is no overall footer toolbar that spans several columns.
Responsive Behavior
The flexible column layout is responsive. It changes its behavior in real time when the user resizes the screen. For any size, the default layout appears automatically.
Size L and XL (screen width > 1024 px)
There are five different layouts: a full screen layout, a 2-column layout, and a 3-column layout.
Size M (screen width between 600 px and 1023 px)
There are two different layouts: a full screen layout and a two 2-column layout.
For example, if the flexible column layout was initially loaded in size S and the user then navigates to the second column and changes the browser window to size M, the default 2-column layout for size M will show.
Three columns in size M
To offer a desktop-like experience in size M, the flexible column layout displays either the first and second or the second and third column. The user can switch between these views by using the layout arrow on the left or right side of the flexible column layout. This behavior is only intended for size M.
Size S (screen width < 599 px)
Because of the limited width, there is no multi-column layout for small screens. Instead, the rightmost column is shown in full screen mode.


 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.