- Latest Version 1.128
- Version 1.126
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Timeline
sap.suite.ui.commons.Timeline
Intro
The timeline control shows entries (such as objects, events, or posts) in chronological order.
A common use case is to provide information about changes to an object, or events related to an object. These entries can be added manually or generated by the system (for example, value XY changed from A to B). The latest entry is always on top.
Another use case is a feed that is driven by user updates and comments. This feed can also be entirely devoid of machine-generated content.
Usage
The timeline does not have a fixed location on the UI. Where you place it depends on your use case.
For example:
- If the timeline is closely related to the content and needs to be seen in parallel, you can use the dynamic side content floorplan. Alternatively, you can create a separate page with the timeline as the central element and show it next to the main content using the flexible column layout.
- If the timeline contains only secondary information, or only needs to be accessed occasionally, you can embed it in a tab.
- If you are using the object page floorplan, you can use the horizontal layout to integrate the timeline (see Orientation in the Styles section below).
These are just some of the ways you can position the timeline on a page.
If you also require social collaboration features, you have two options: For integration with SAP Jam, you can use the group feed component, which offers similar features to the timeline. For integration with other social collaboration solutions, you can use the timeline control, but the integration does not come out of the box and needs to be provided by the app team.
Use the timeline if:
- You want to display read-only content, such as an object history.
- Your customers do not use SAP Jam.
- You expect a long list of posts triggered by the system, the users, or both.
- You want users to be able to create their own posts.
- You want to offer custom actions for individual items.
Do not use the timeline if:
- You expect only a few entries. In this case, use a simple feed.
- You want to provide a way to upload files. Use the upload set control instead. You can still use the timeline to show automated updates about the user’s uploads.
- You need SAP Jam integration. In this case, use the group feed component.
Responsiveness
The timeline control is fully responsive and works well with multiple screen sizes.
For better usability, both the single-sided and the double-sided layouts have a maximum width. This prevents the control from being excessively stretched.
For size S (smartphone), we highly recommend using the single-sided layout combined with narrow containers, such as the dynamic side panel. Also use the single-sided layout if the column in the flexible layout is too narrow for the double-sided layout. As soon as you have enough screen real estate, switch to the double-sided version to fully utilize the available space.
The single-sided version has a maximum width of 30 rem, while the double-sided layout has 57.5 rem.
Layout
The timeline control consists of:
- A header (optional, but highly recommended)
- A chronological axis
- Posts/entries
The following optional features can be added:
- Filter
- Group
- Add entries
Header
The title describes the content displayed along the timeline axis.
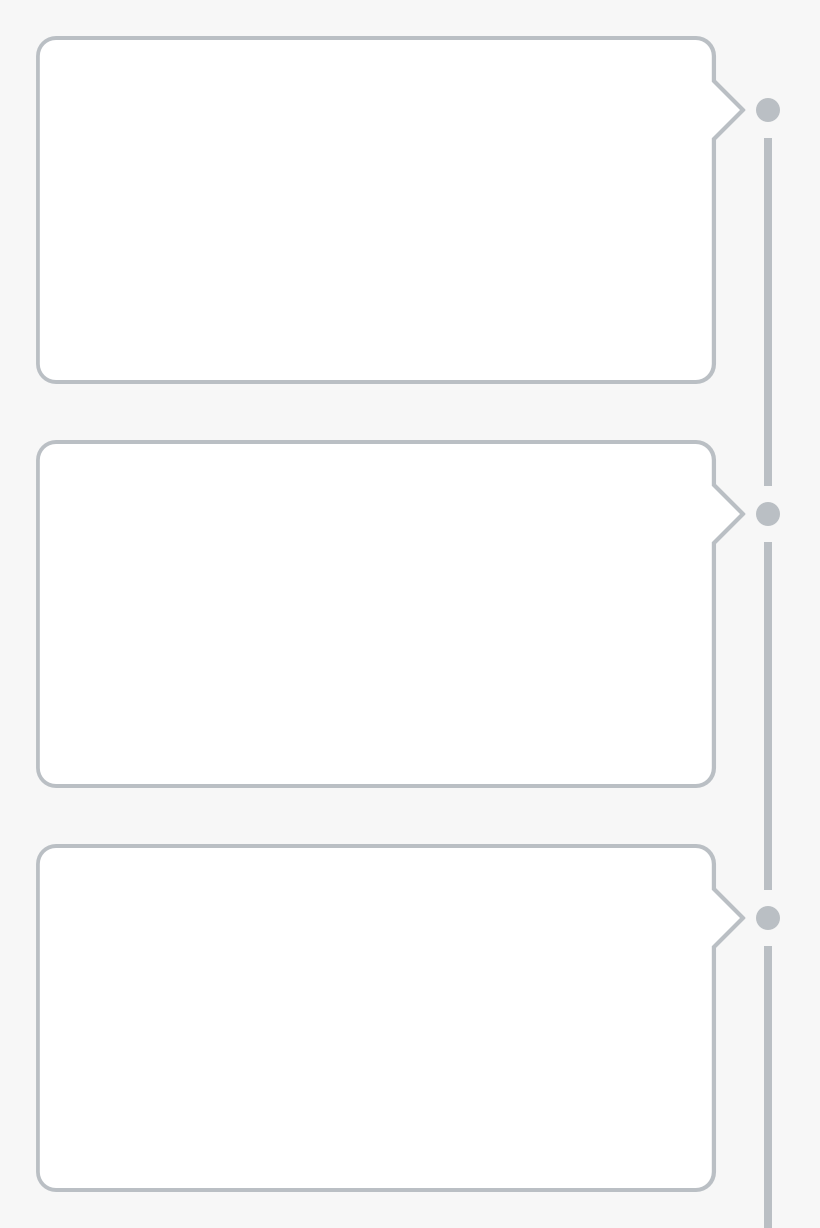
Axis
Along the axis, the entries are arranged chronologically. The distance does not correspond to the time between each occurrence.
You can use a vertical or horizontal axis. The timeline can be scrolled along its axis.
By default, the latest entries appear on top. Replies are sorted the other way round.
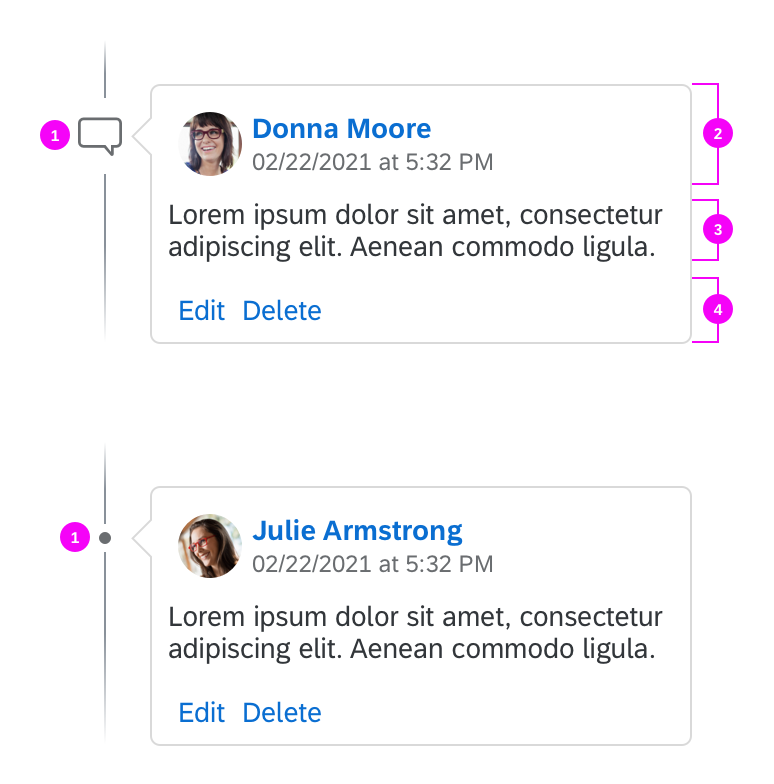
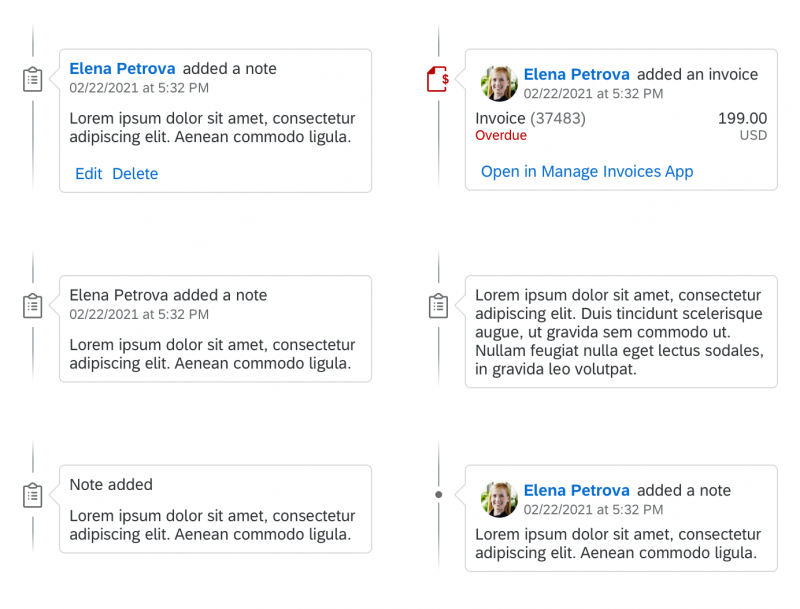
Post (Entry/Feed Update)
Posts can be entered manually or generated by the system (for example, “Object ABC was changed by Mr. X”). The entry should include information about who changed what, and when (depending on the use case). Typically, posts in the timeline consist of four sections:
- A node
Using icons on a node is optional. Use icons for either all or none of the posts.
- A header section, which can contain:
- An avatar, showing a circular or square image, or an icon.
(See avatar control for more details.) - Text(s) and/or link(s)
- A time stamp (use SAP Fiori formatting)
- An (expandable) content section, which can contain:
- Text(s) and/or link(s)
- Structured or unstructured information
- Images
- An optional action section containing actions that can be performed on an item, such as Edit or Delete. Actions are provided by the application.
Note: If a section is not used, it should not take up any space within the bubble.
Here are just a few examples of different visualizations. Because the timeline control is very flexible, there are also numerous other possibilities.
Posts can originate from three sources:
- Manual post: A person actively posts to the timeline (or to another place that supplies updates to the timeline).
Example:
Julie Armstrong: Can someone please have a look at these numbers?
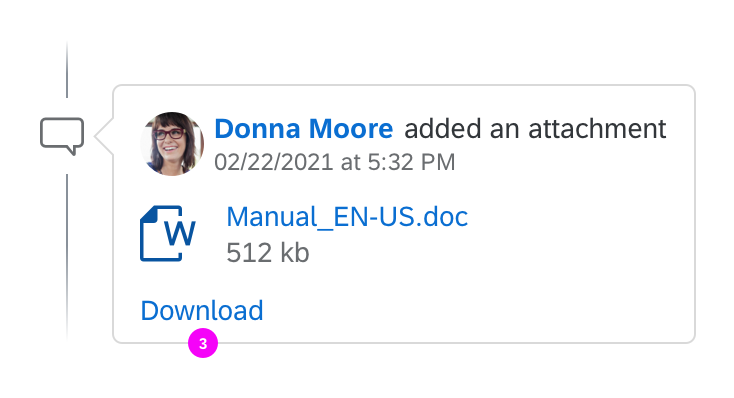
- Post triggered by user action: The post is triggered by something a person does (such as creating an object, adding a note, or uploading an attachment).
Examples:
Julie Armstrong created sales order 4815162342.
(Followed by an optional preview of the header data)
John Miller uploaded the document Sales-Revenue_Q4.xls
(Followed by an optional preview of the document, if available)
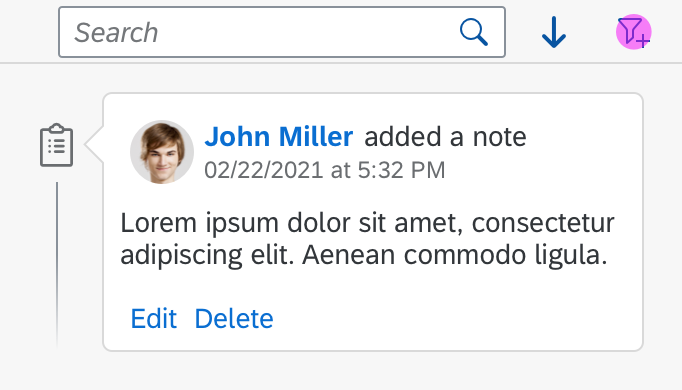
Donna Moore added a note:
(Followed by an optional preview of the note)
Julie Armstrong added the picture our_team.jpg
(Followed by an optional preview of the image)
- Post triggered by a technical source: Posts can also originate from a purely technical source (for example, if a threshold has been exceeded, or a deadline has been reached).
Examples:
Boiler BB-258/80 has exceeded its maximum temperature.
Server DS209 is running out of space.
Order #052690 is overdue.
Types
The timeline offers many levels of expansion, ranging from a simple read-only history to a highly interactive mode. This flexibility allows the timeline to cater for a wide range of use cases.
For example, you could use a read-only version to show system-generated posts that don’t require any user interaction. Nevertheless, this timeline could still be used to show actions the user has taken within the app (like creating notes and attachments, or making calls). These actions appear in the timeline as application-generated posts.
Behavior and Interaction
Expand and Collapse
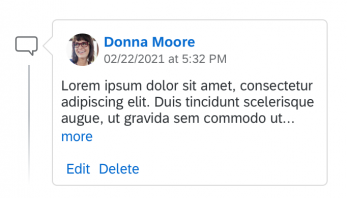
Some updates might be too lengthy to show in full. For these cases, applications can decide to show only a preview and let users expand the post if they want to read it. You can set a limit for the number of lines to be shown (recommended), or for the number of characters.
This example shows a post that previews 3 lines before truncating and showing a more button in the next line. Clicking this button expands the post to its full length and changes the button text to less. Clicking this button again collapses the post to its previous height.
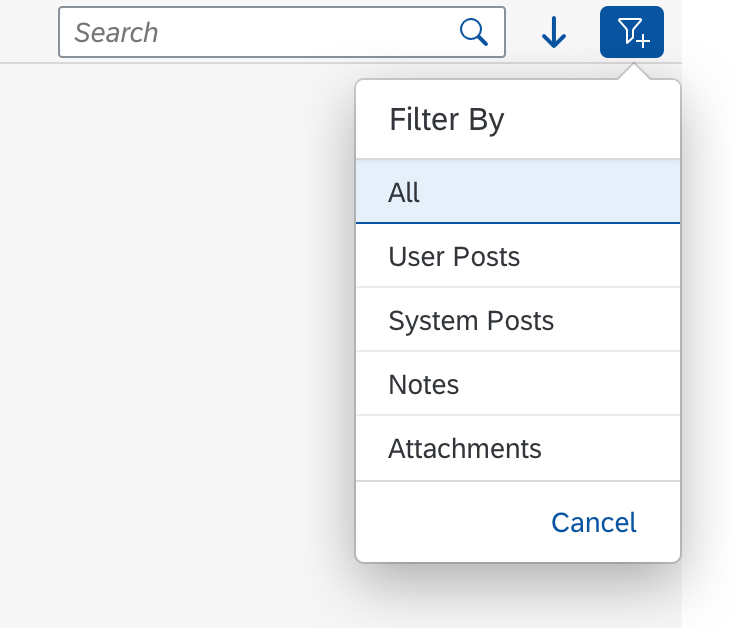
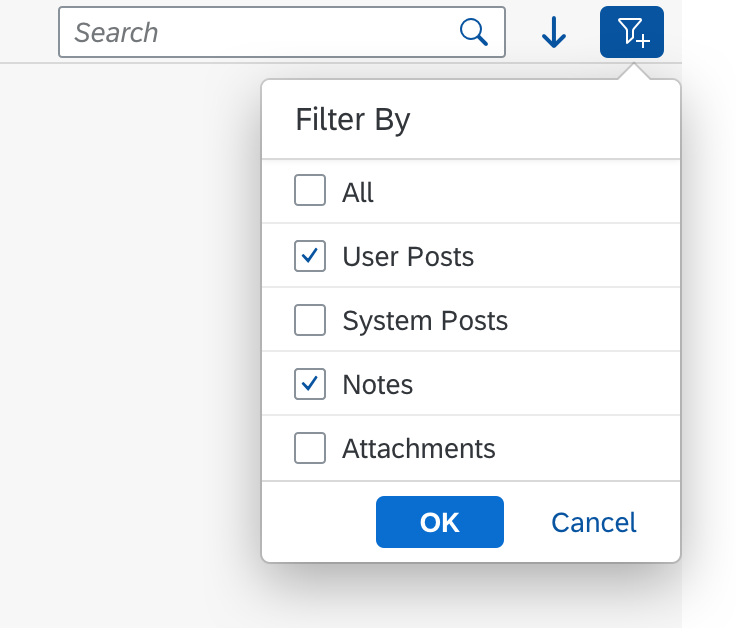
Filter (Optional)
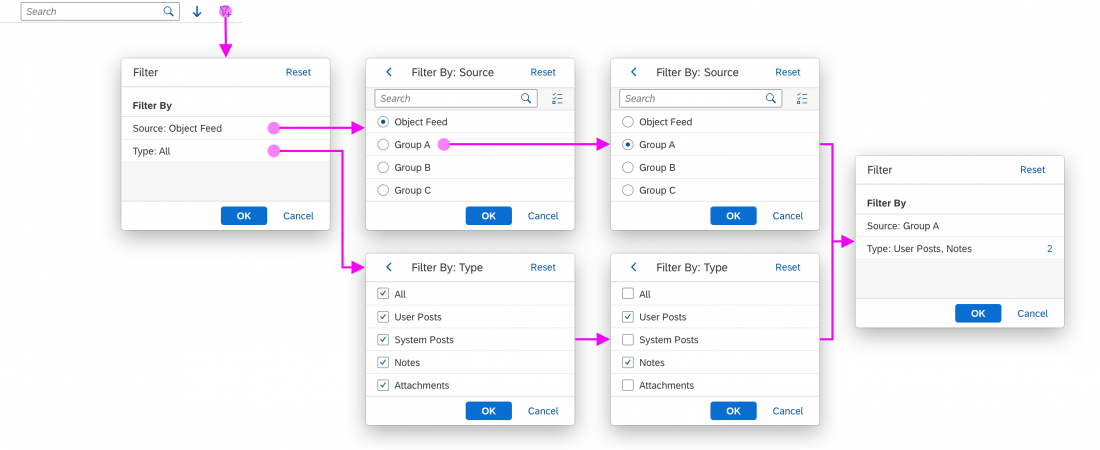
For timelines with several entries or entry types, it makes sense to enable filtering. You can let users filter the timeline by entry type and by other useful attributes (such as bookmarked). Users can even filter by time range to find posts between two specific dates, months, quarters, or years.
- Multi-faceted filter
To implement this combination of feed source and filter, use the view settings dialog.
Scrolling
The timeline offers endless scrolling. As soon as the user reaches the end of the pre-loaded list, more posts are fetched from the back end.
In exceptional cases, it might be more useful to let users trigger the fetching process manually. Once the number of entries displayed in the timeline exceeds the number of entries set, a Show More button appears at the bottom of the list for loading additional posts.
Each app team can determine the number of entries displayed before the Show More button appears, based on the specific use case and app performance.
Use the Show More button instead of infinite scrolling if you expect users to look at only the most recent posts and do not expect them to scroll through longer lists of posts.
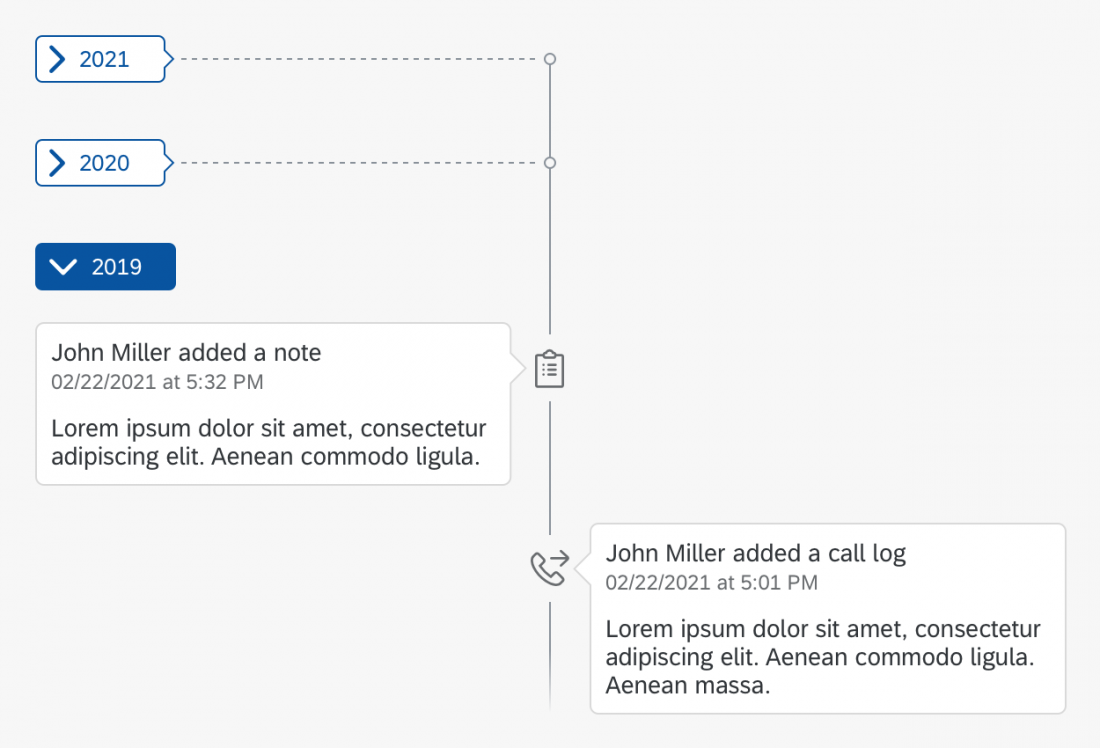
Grouping
The timeline allows applications to group posts by certain criteria (for example, by year). Groups can be expanded and collapsed for a better overview.
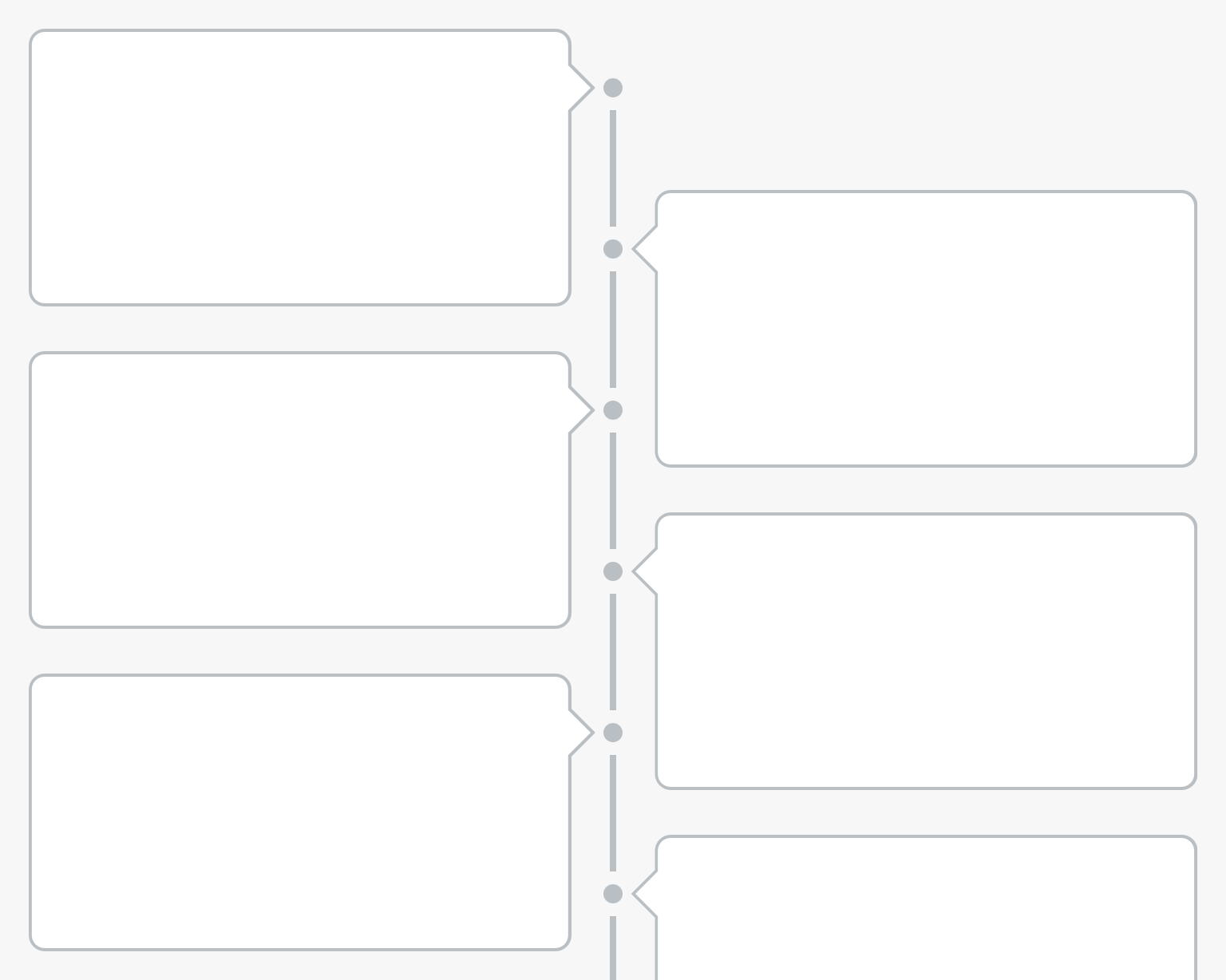
Grouping is supported by all timeline types and layouts: vertical and horizontal as well as left-, right- and double-sided.
Navigate
The timeline supports click events on item level. This is needed for timeline cards, where a click on a timeline list item navigates to the corresponding object directly.
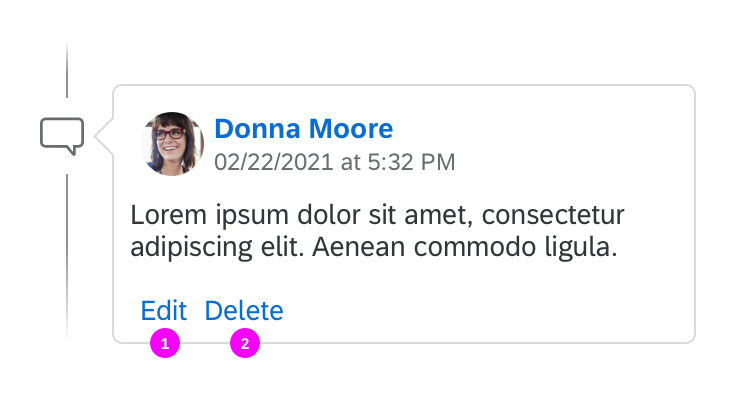
Custom Actions
You can introduce custom actions for timeline posts. Keep in mind that the available space is limited and translated words can take up much more space than their English counterparts. Only offer actions that are essential to your users and reduce the number of actions to a minimum. If more actions or more complex interaction is required, let your users navigate to a separate page for the item they need to work on (such as an object page).
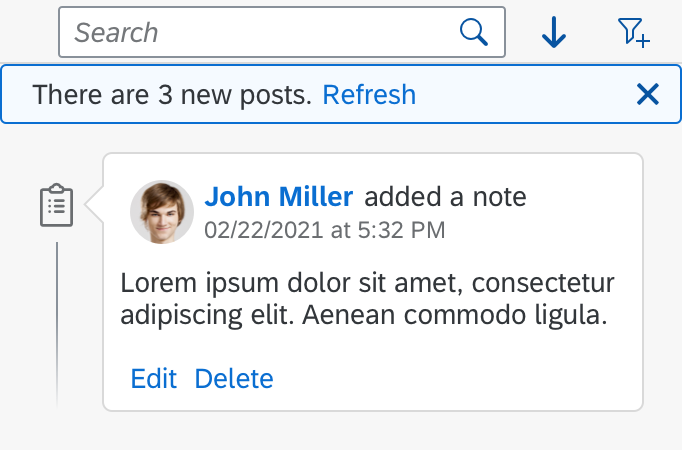
In the first example, the custom actions Edit (1) and Delete (2) have been added to the post.
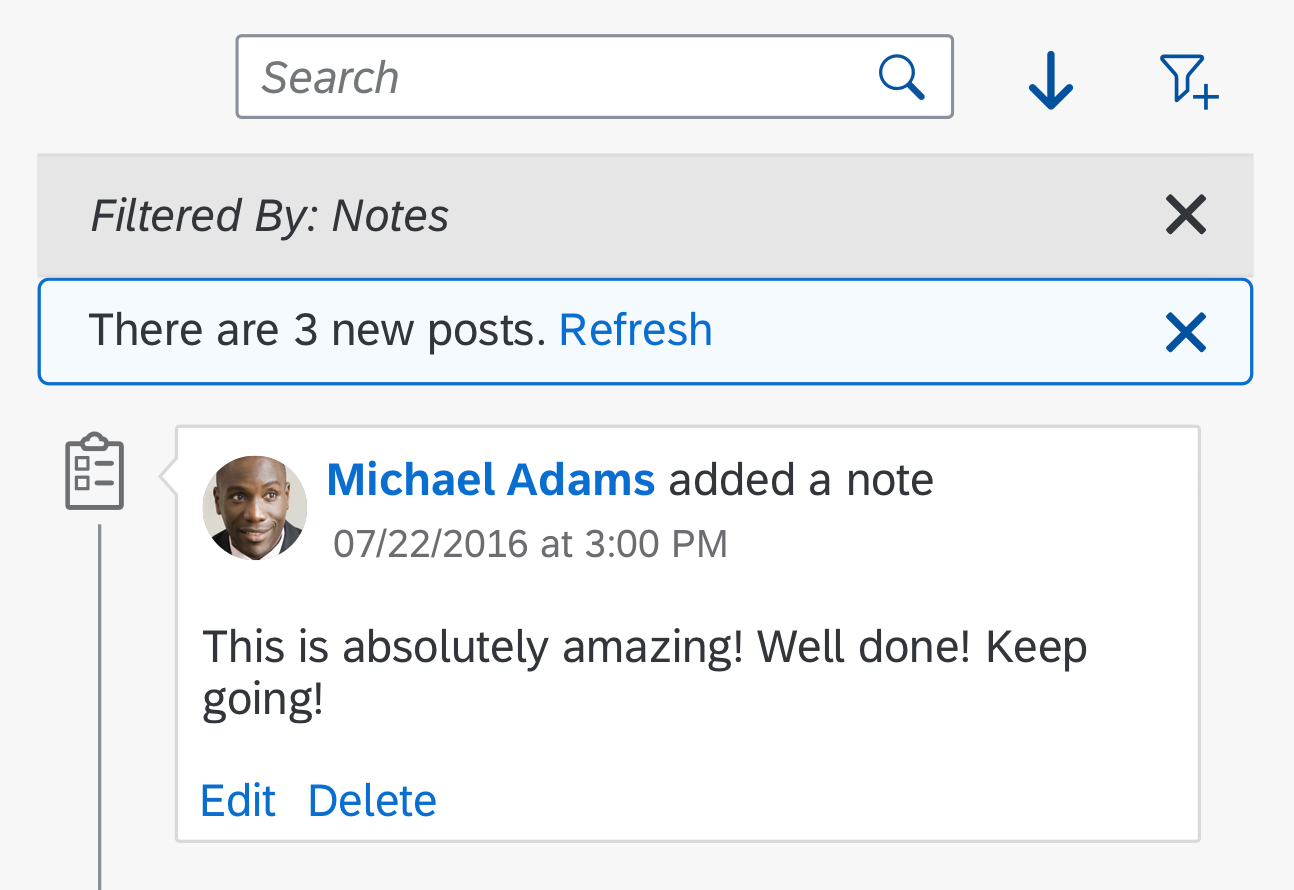
Refresh
Instead of showing new posts as soon as they arrive (which would interrupt users while they are reading), the timeline offers a very subtle way of notifying users about new posts.
You can place a message strip directly below the toolbar to show how many new posts are waiting to be retrieved from the back end.
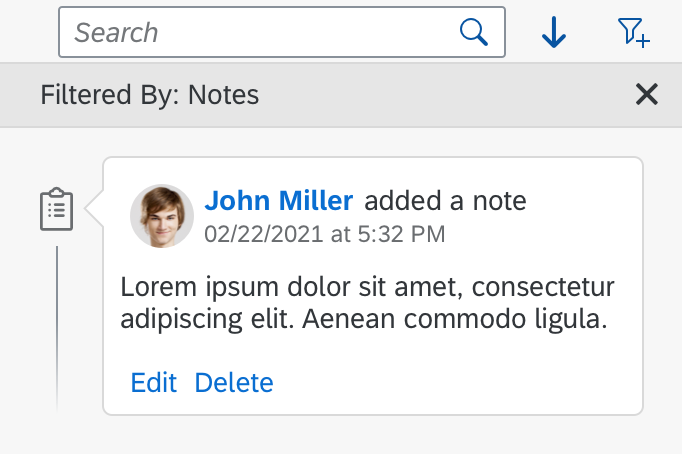
If a filter is active, the message strip shows alongside the filter infobar.

Behavior – Refresh and filter
Social Actions
The timeline does not offer integrated social collaboration features out of the box. For integration with SAP Jam, see the group feed component.
If you want to build your own social platform or integrate an existing service other than SAP Jam, the timeline is flexible enough to handle most social collaboration features. The following section gives some guidance on how to design the interaction.
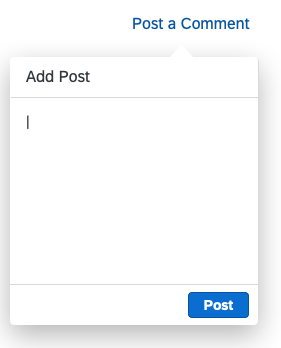
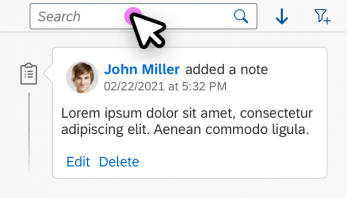
Adding a Post
You can allow users to add their own posts by offering a Post a Comment button in the toolbar on top of the timeline.
Use the Post a Comment button to trigger a popover containing a text area. Set the focus inside the text area to enable the user to start typing right away.
Post sends the user’s text, which then appears in the timeline. To prevent empty posts, keep the button inactive until the user has typed something.

Interaction – Adding a post
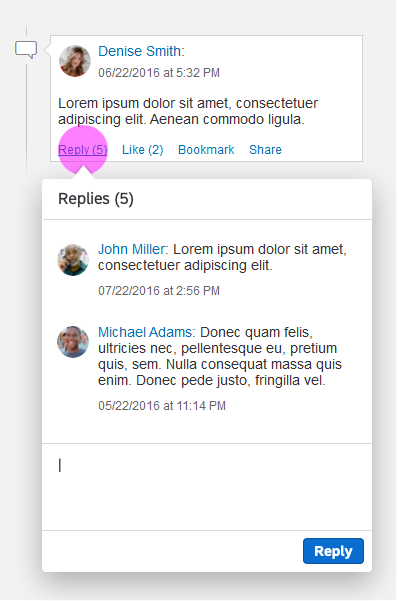
Replying to a Post
Alongside the Post function, Reply is probably the most basic and essential social feature. Unlike feed controls (sap.m.FeedInput and sap.m.FeedListItem), the timeline enables communication at item level. Feed controls always add entries to the top of the list; there are no inline replies within the feed. By contrast, the timeline lets users reply directly to a specific entry. The number of replies is shown next to the Reply action, for example, Reply (5).
Styles
Orientation
There are various layout options. When you choose the layout, consider the type of content and the screen real estate available for displaying the control.
(See guidelines section for more details.)
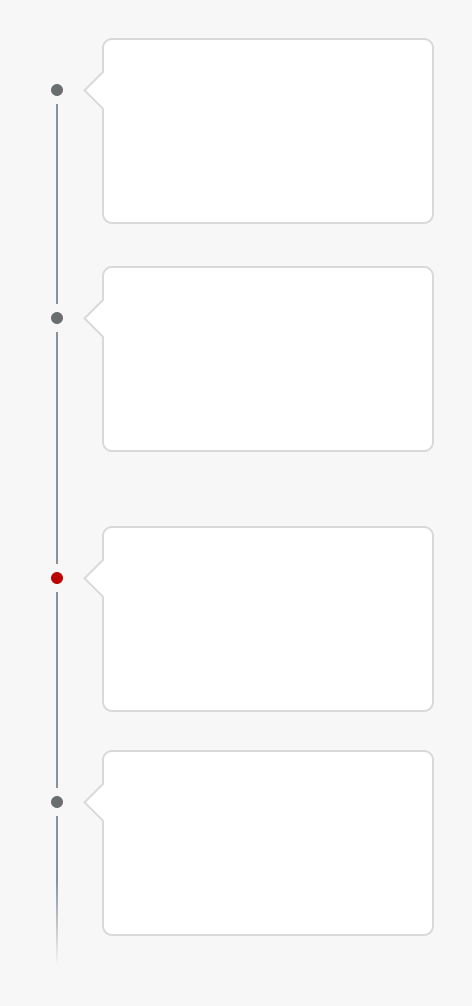
Vertical
Use the vertical timeline for narrow containers or on smartphones (in portrait mode).
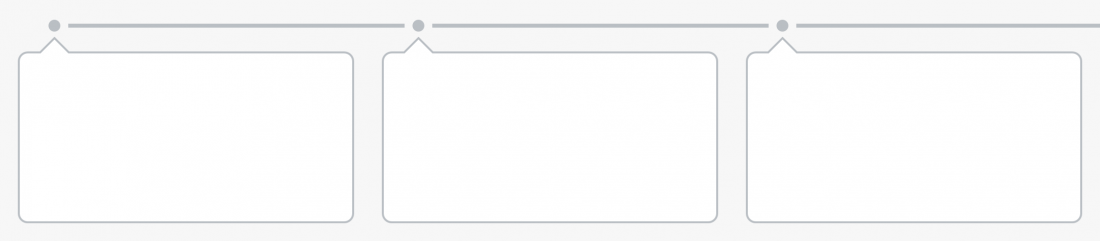
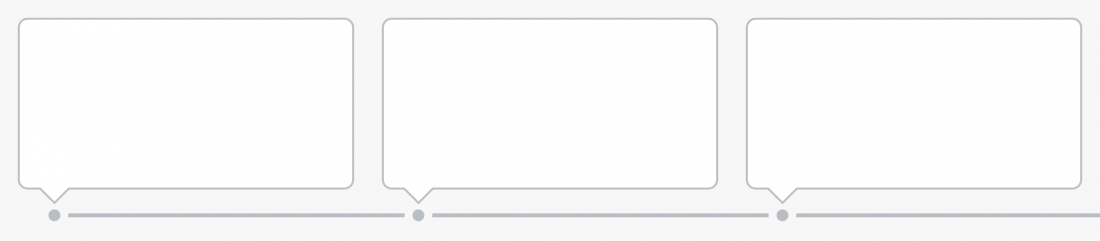
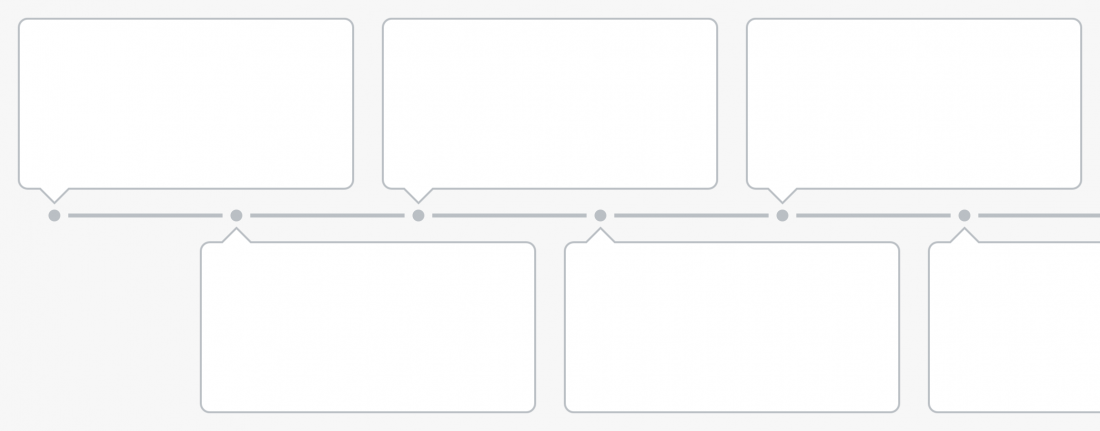
Horizontal
You can use the horizontal timeline on wide screens, the object page, or even on smartphones in landscape mode.
You can display both the vertical and horizontal timelines with or without icons.
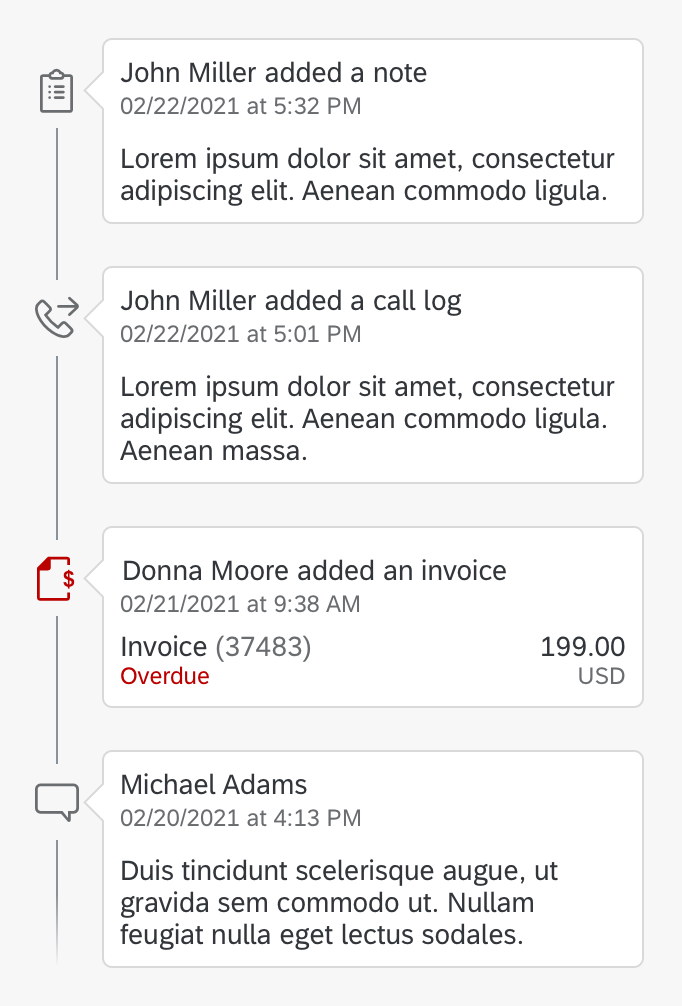
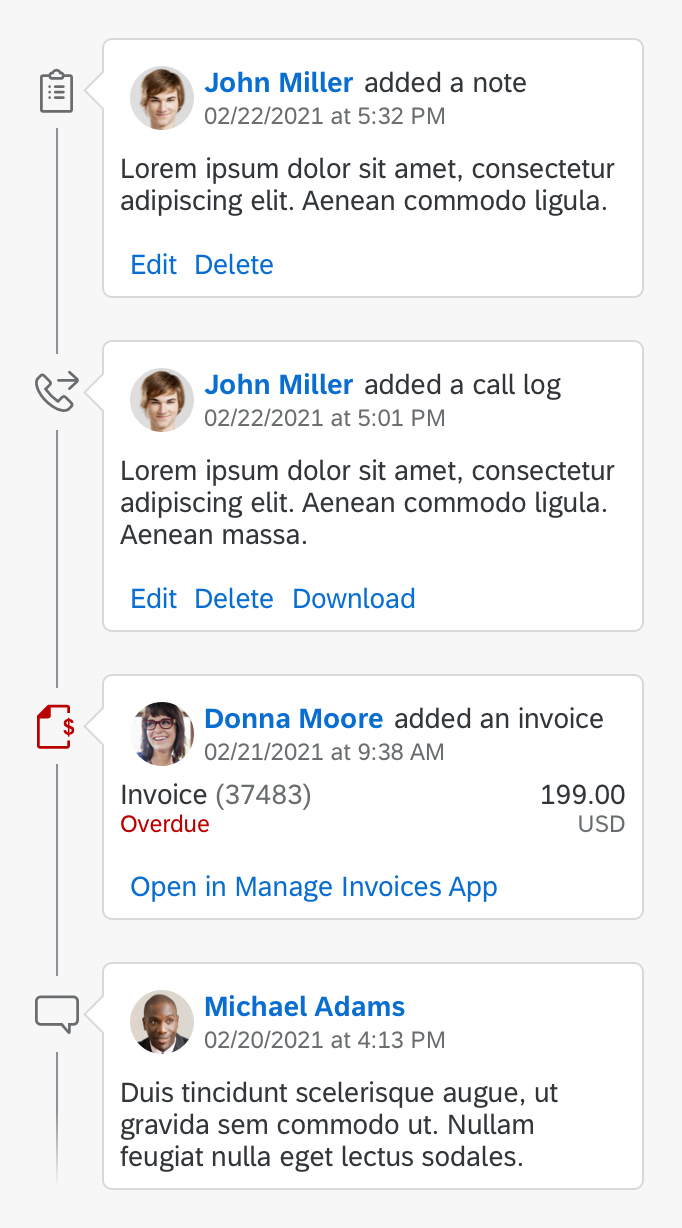
Icons vs. Nodes
When you design your application, you can choose between two visualizations for listing posts on the timeline: icons or nodes.
You can use icons if all entry types that will appear in the timeline can be represented by an icon.
If you cannot find icons for all post types, use nodes instead.
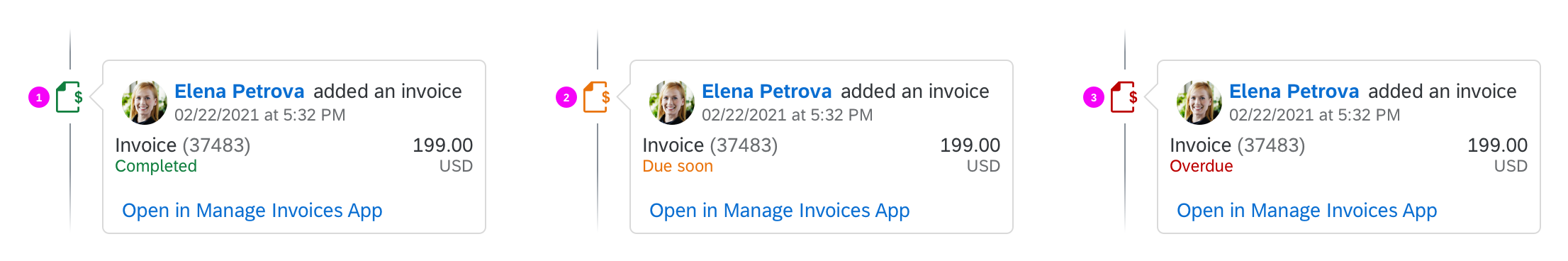
Colors
You can use colors to highlight entries in the timeline and to convey semantic information (for example, to indicate the status or urgency of an entry).
Styles – Timeline with icons and semantic colors
Guidelines
- Only use the speech bubble icon for posts entered manually by users.
CSS name: icon-post
HTML Unicode: & # xe 0 a b ; (remove the spaces) - Do not use colors for decoration. Only use colors to convey semantic information (for example, warnings or errors).
- When using the vertical timeline, use single-sided (right) or double-sided layout, unless the use case calls for the left-sided version.
- When using the horizontal layout, use the single-sided (bottom) or double-sided version, unless the use case is better supported by the top-sided version.
- When you choose the layout, consider the type of content and the screen real estate available for displaying the control. For example:
- In a vertically-oriented dynamic side content container, also use vertical orientation for the timeline. Likewise, if the container is oriented horizontally (either by design or due to responsive behavior), the timeline should also be horizontal.
- If sections on an object page offer more horizontal than vertical space, use a horizontal timeline. This can be either single-sided (bottom) or double-sided.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Implementation
- Timeline (SAPUI5 samples)
- Timeline (SAPUI5 API reference)
- Message Strip (SAPUI5 samples)
























 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.