- Latest Version 1.128
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Design-Led Development Process
Intro
SAP is committed to designing role-based applications that address the needs of our end users across all lines of business, tasks, and devices. We believe this is the key to a great user experience (UX). But how do we guarantee a solid and consistent design for our customers and end users? The answer is SAP’s design-led development process.
Design-led development takes advantage of proven design thinking methods to achieve an optimal user experience. The process spans the entire development lifecycle, is simple and easy to follow, and provides a solid basis for scaling design as a whole. It fosters unity between designers and developers, while ensuring that the needs of the end user are addressed at every step along the way. Learn more about design-led development below.
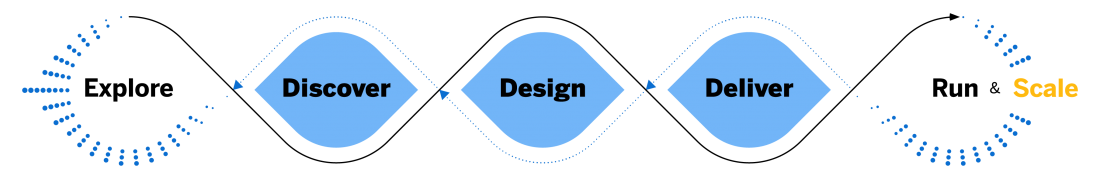
The Phases
Developing software is much more than just coding. It’s about building the right innovative solutions and putting the user first. That’s why exploring business challenges and innovation opportunities is your starting point. In the discover phase, you seek to understand your end users, their working methods, and their needs in more depth.
Only then do you move on to the design phase and create the initial prototypes for development. In the delivery phase, the app is implemented and tested. After that, it is ready to run at the customer site.
Of course, iterations are part of the approach and strongly recommended.
It is essential to implement quality checkpoints to ensure that the product comes with the best possible UX. We recommend installing quality checkpoints for each phase. Depending on your setup, you might also consider reviewing related apps together to optimize the overall user experience.
Find out more about each process phase in the detail sections below:
Explore
In the explore phase, you identify business challenges and innovation opportunities together with your customers and end users. The prioritized innovations then become part of the product roadmap.
Discover
Perhaps you already have a good idea of what your customers want and need, and what your end user’s tasks and challenges are. But what you really need is a holistic view of the business roles affected by your apps.
To get the relevant insights, you will need to visit your customers onsite, speak to everyone involved, and observe users doing their daily work. You should gain a clear understanding of all the business roles involved, their typical tasks and pain points, and the sequence of activities. By the end of the discover phase, you should know which apps need to be developed.
Take a look at our user research method cards to find the best method for your user research activities.
Design
Equipped with the findings from the discover phase, you’re now ready to start the design phase. Ideally, you can brainstorm in a multidisciplinary team, and come up with an initial prototype that you can validate with your end users.
Applying the SAP Fiori design guidelines during the design process will ensure that you build a consistent SAP Fiori user experience.
By the end of the design phase you will have a design that is ready to be implemented.
Deliver
Development can start once you’ve finished your initial design. During the deliver phase, you may still need to change some aspects of your design to incorporate ongoing user feedback, to optimize the app, or to allow for technical constraints.
Before you deploy your app, verify that the final implementation and design deliver the intended user experience to the targeted end users. For usability and consistency, also check that the final design and the implementation reflect the SAP Fiori design guidelines.
By the end of the deliver phase, you will be ready to run at the customer site.
Run & Scale
Now the app can be adopted: The system administrator makes the app available to the end users. During the run & deliver phase, you should find out how end users work with the app: Does the app make their work easier? Do they like using it? Do they find all the information they need? Are there any functions missing?
What you learn from the real-life user experience feeds back into the design-led development process and informs the next iteration of the solution.
It’s a Team Effort
Many different people contribute to the development process. Typically, these include:
- The product owner, an area expert who is usually responsible for the whole family of apps in that area.
- The user researcher, who drives the end user research and artifact consolidation.
- The user experience designer, who creates mockups, prototypes, and design specifications.
- The software developer, who implements the design.
- The user assistance developer, who works on UI texts, terminology, and user assistance topics.
- The quality expert, who sets up test activities and consolidates the results.
These are just the main roles. Depending on how you drive the process, you may need to extend this list.


 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.