- Latest Version 1.128
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Situation Detail View
Intro
The situation details view displays the situation with contextual information from the time the situation was created, so that users understand the circumstances that triggered the situation.
The situation details view contains the following sections:
- Situation description
- Contextual information/Situation details
- Actions to solve the situation, if applicable
There are two versions of the situation detail view:
- Situation page: The situation page is part of the My Situations – Extended app and available with the extended framework for Situation Handling.
- Situation section in a business app: The situation details are embedded in the object page in a business app and available with the standard framework for Situation Handling.
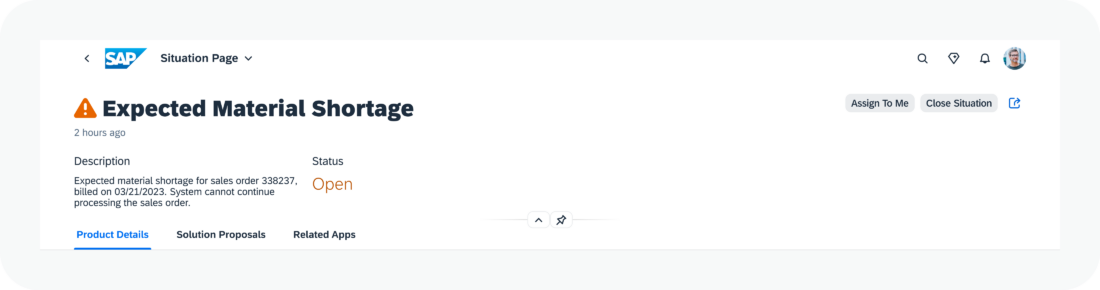
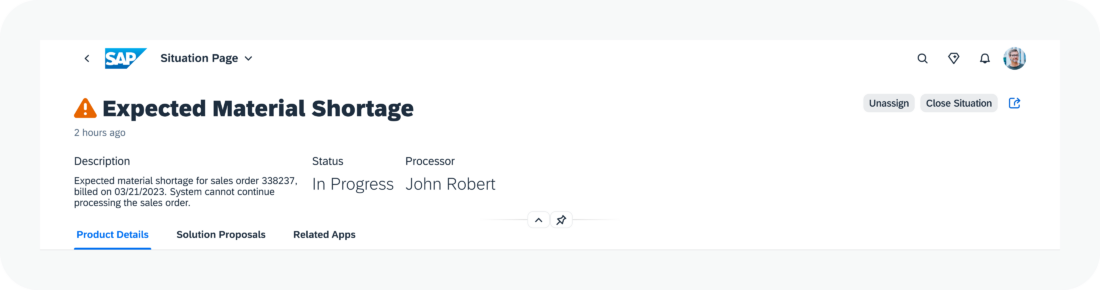
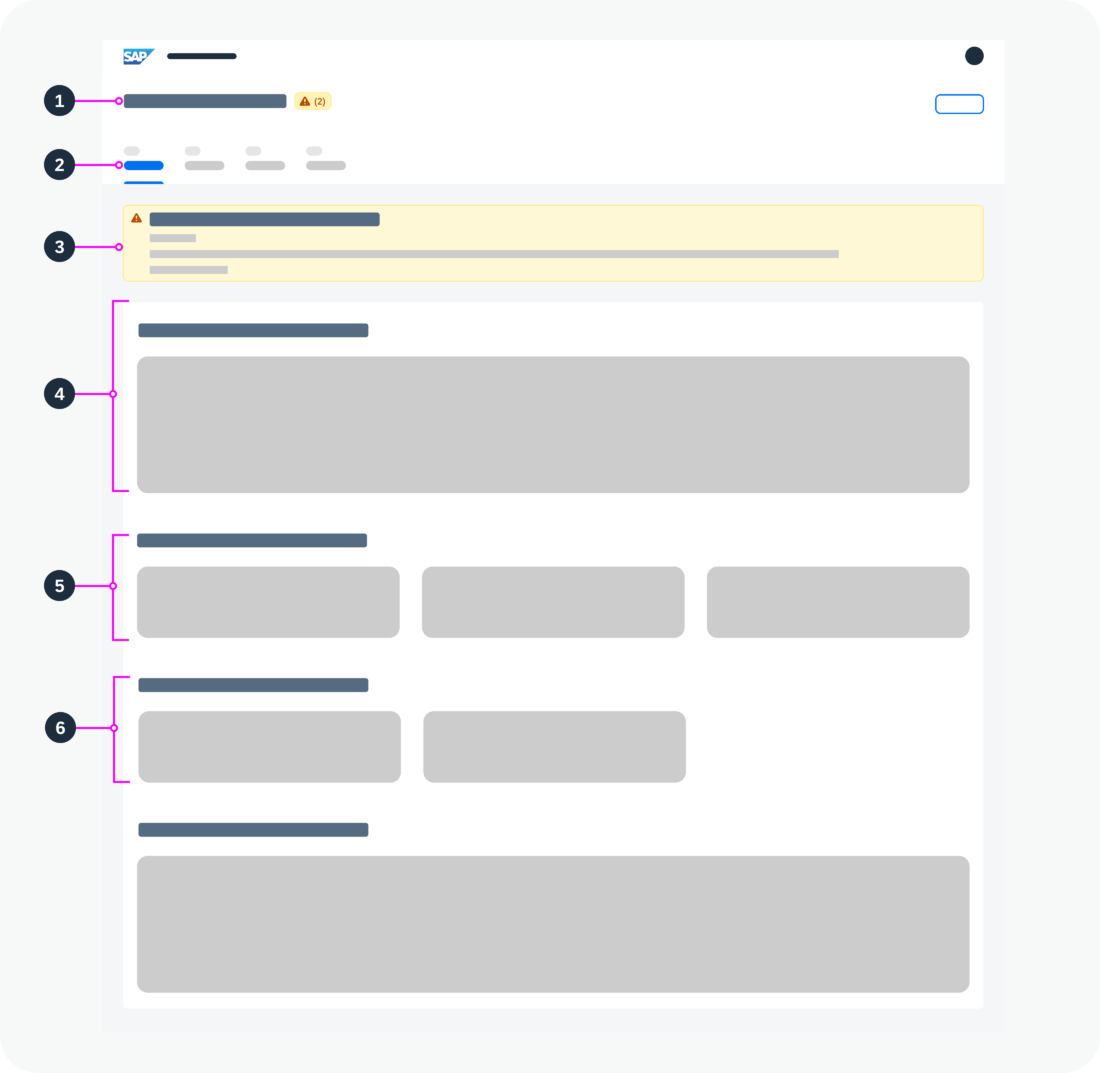
Situation Page
The situation page displays the situation with contextual information from the time the situation was created so users understand the circumstances that triggered the situation.
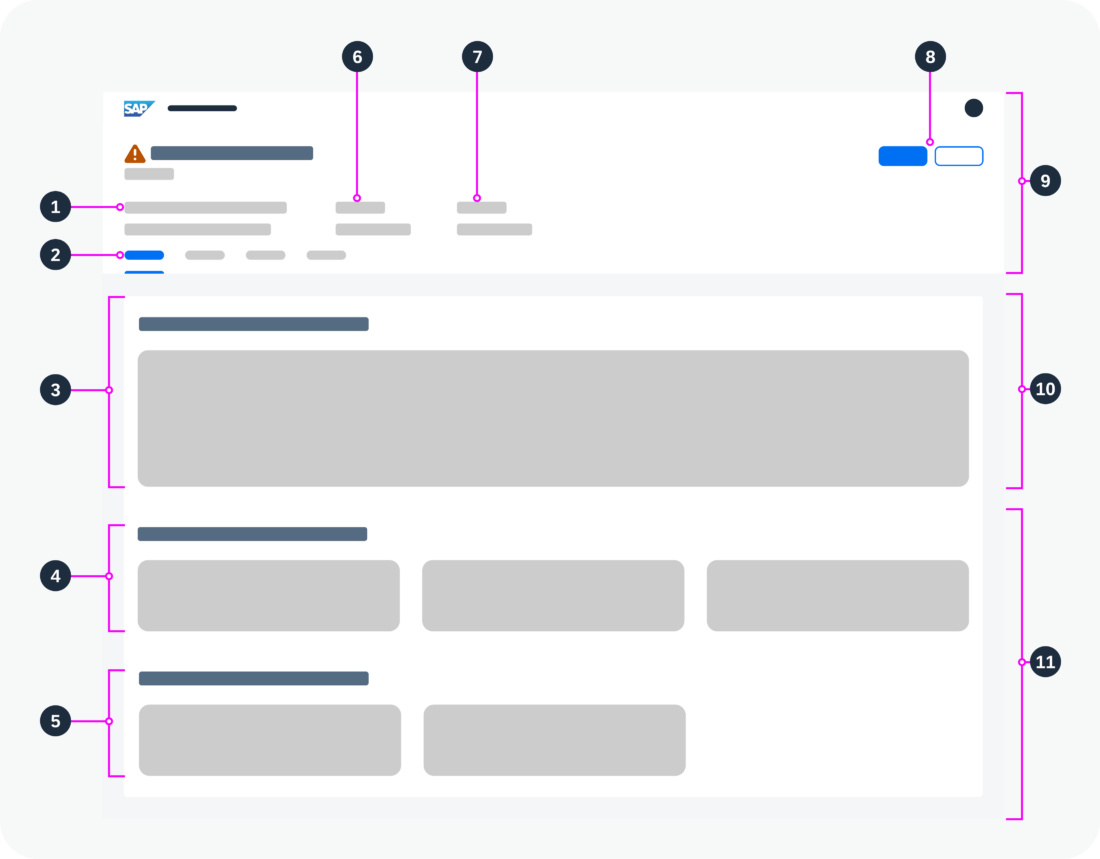
The situation page is based on an object page layout and contains the following sections:
- Header: The header is based on a default layout and contains the summary of the situation and standard actions.
- Contextual information/Situation details: This section contains custom information.
- Actions: This section contains solution proposals and navigation to related business apps, depending on the configuration.
- Situation description
- Navigation bar
- Situation details
- Solution proposals
- Navigation to related business apps
- Status
- Processor
- Situation actions such as Assign to Me, Close Situation
- Dynamic page header
- Contextual information
- Actions
Behavior and Interaction
When the situation page is opened, the initial focus is on the first section.
Components
Header
The header of the situation page contains the following components:
- Situation description
- Status: The status of the situation which is either open or in progress
- Processor: The name of the person assigned to the situation if the status is in progress
- Actions: Close Situation and Assign to Me
Behavior and Interaction
The Close Situation action opens the Situation Close dialog where users can close a situation manually.
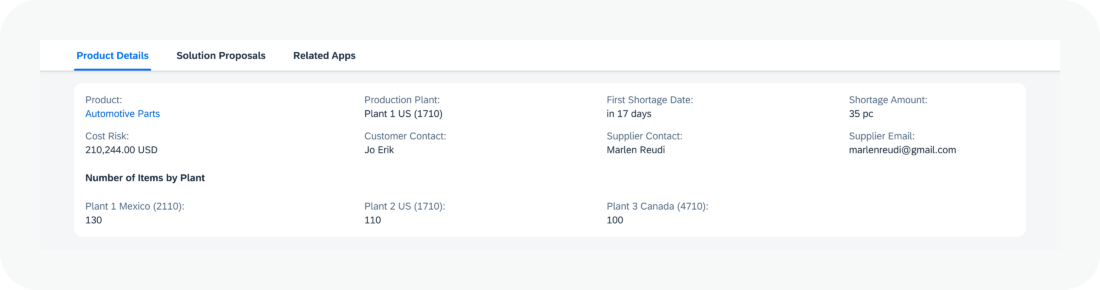
Situation Details
Situation details help users make educated decisions when solving situations. It is entirely based on the custom layout. Depending on the configuration, it contains contextual information from the affected business object and data from the object that triggered the situation.
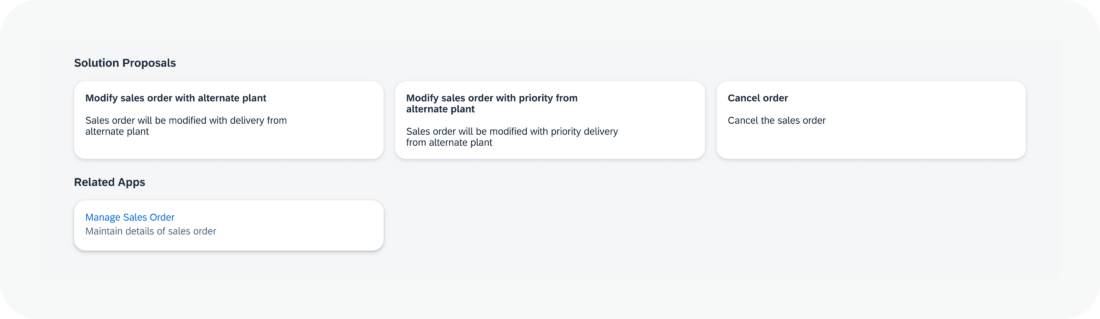
Actions
The situation page can contain the action types described below:
Both are configured in the Situation Type.
Solution Proposals
Solution proposals are quick actions that resolve a situation and remove it so the situation is no longer displayed.
Interaction and Behavior
The tab Solution Proposal/Common Action is only visible if an action that closes a situation is configured.
Selecting a simple solution proposal opens a confirmation message.
Confirming the proposal, for instance, Cancel Order, closes the situation and takes the users back to the list view where a success message toast is shown.
The corresponding list item is removed and the number of situations in the list is reduced by one.
For a complex solution proposal, users can also use a value help dialog for selecting the appropriate parameters before confirming the proposal.
Navigation to Related Apps
These actions navigate to the business apps that support users in solving a situation.
Behavior and Interaction
The tab Related Apps is only displayed if an action that navigates to a business app is configured.
Selecting a related app navigates to the corresponding business app or to a specific object page, depending on the configuration. The status of the situation remains unchanged.
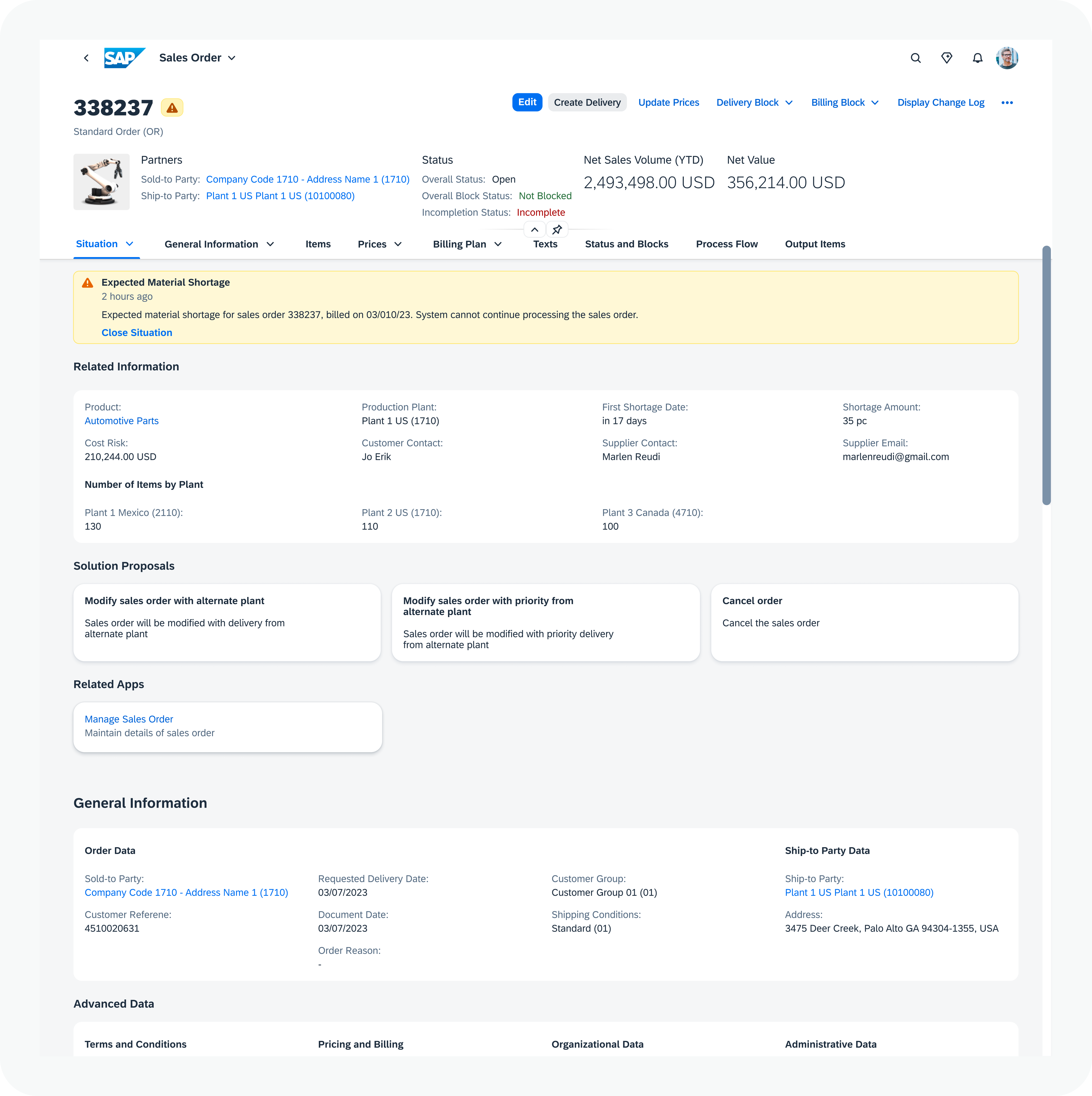
Situation Section in a Business App
The situation section displays the situation with contextual information from when the situation was created, so that users understand the circumstances that triggered the situation. The situation section is displayed as the first section in the object page of a business app and contains the following subsections:
- Situation: the tab contains the situation message strip.
- Related information (optional): the tab contains contextual information that supports users in solving a situation, and a quick action that closes a situation.
Additionally, the title of the object page header is followed by an interactive situation indicator.
- Situation indicator
- Situation tab in navigator bar
- Situation message strip
- Situation details
- Situation proposals
- Navigation to related business apps
- Object page header
- Situation section
- Standard object page sections
Behavior and Interaction
When the object page of a business app is opened, it shows the interactive situation indicator. in the header.
When the users select the indicator, the situation preview opens.
Choosing Show Details unhides the situation section. If users navigate from a situation preview outside the object page, for example, from the My Situations app, or from a notification, the situation section is displayed and the focus is on it.











 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.