- Latest Version 1.128
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Smart Chart
sap.ui.comp.smartchart.SmartChart
Intro
The smart chart is a wrapper around existing chart types, and can be used together with all existing chart types within VizFrame. The main purpose of the smart chart is to reduce development effort. However, this comes at the expense of decreased flexibility. The smart chart creates visualization based on the underlying OData service and the corresponding annotations. It also adds some generic functionality, such as a toolbar, complex personalization settings, variant management, breadcrumb, tooltip, drilldown and zoom capabilities. Everything that can be done using the smart chart can also be achieved using the standard VizFrame Chart, but with more development effort.
Usage
Use the smart chart if:
- Data is fed through OData services.
- You need to reduce development effort.
- You would like to profit from drilldown and detailed information support.
Do not use the smart chart if:
- You create your own UI coding, and the data is not fed through OData services. In this case, use the VizFrame chart instead.
Responsiveness
The smart chart is fully responsive It uses the overflow toolbar control, which is a container based on sap.m.Toolbar and which provides overflow when its content does not fit in the visible area. The Details text button never moves into the overflow, since it has a central function.
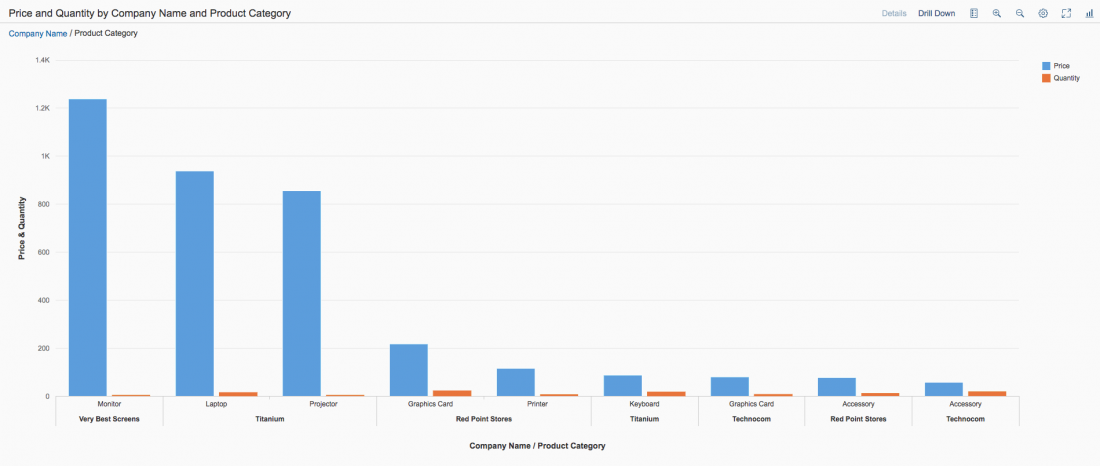
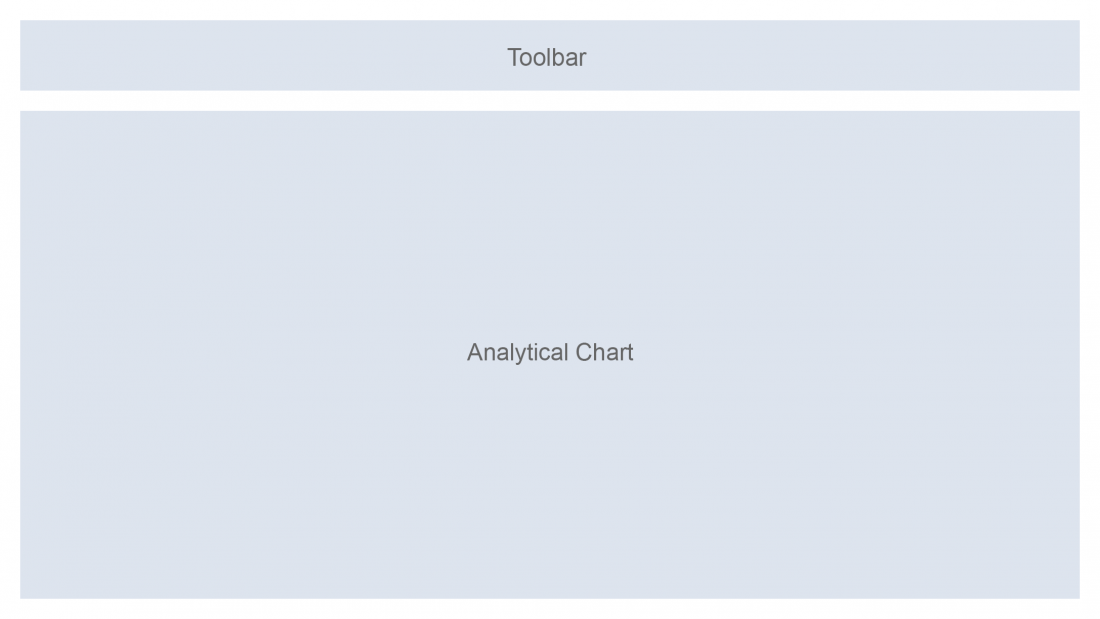
Layout
The header area contains the title of the smart chart, variant management, and the toolbar itself. All of these elements are optional.
The chart area shows the corresponding chart.
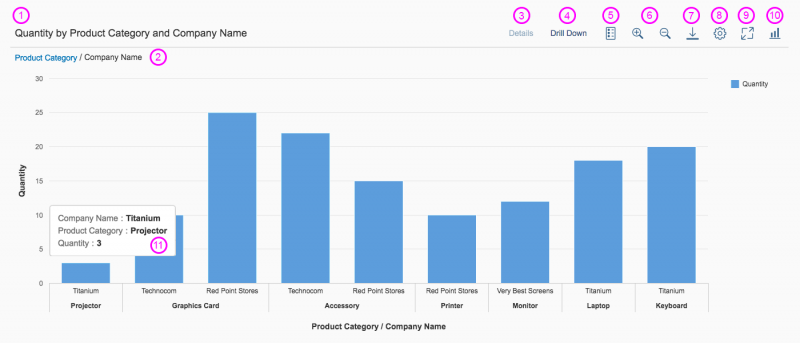
Components
- Title and/or variant management: The title provides a short, meaningful summary of the chart content. Use the variant management control only if the user needs to save and load different filter settings and views of the chart.
- Breadcrumb: The interactive breadcrumb offers a history of the user’s drilldown path, enabling the user to return to the previous views of the chart.
- Details: If one or more data points are selected, the user can see detailed information for the selection(s) using the Details button. In the popover, you can offer both global actions and actions at item level.
- Drilldown: The chart provides two drilldown options:
- The Drill Up / Drill Down arrow icon buttons that come by default with the chart.
- The Drill Down button (recommended). If no data points are selected, the Drill Down button affects all the data in the chart. If one or more data points are selected, drilling down is based on the selection.
- Legend: The Toggle Legend Visibility icon button toggles the legend on and off.
- Zoom in/out: The Zoom In and Zoom Out icon buttons allow users to decrease or increase the number of data points they see in one view.
- Download: The Download button downloads the current view of the chart.
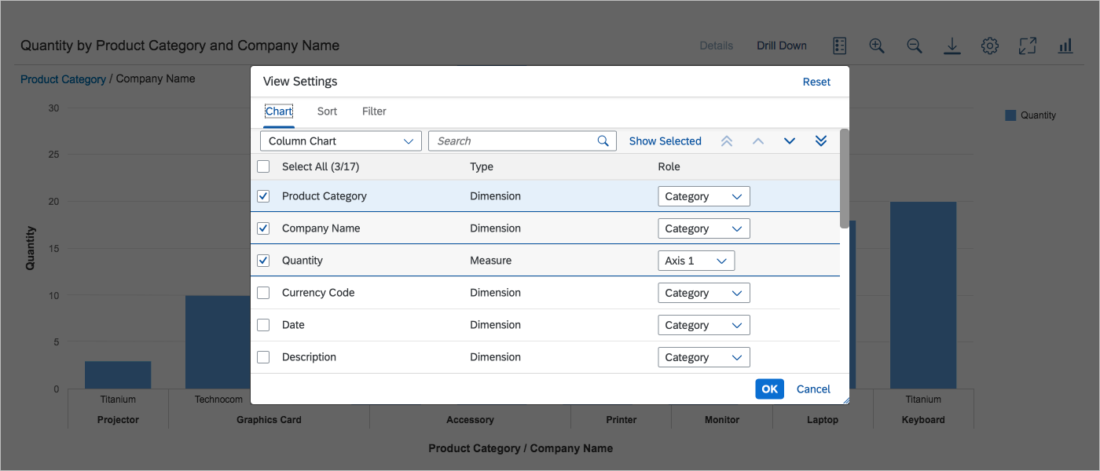
- Chart personalization: If you need to let users set the visibility of chart dimensions, or sort and filter data points, you can add a personalization dialog similar to the P13n Dialog.
- Full screen: The icon button toggles the full screen view.
- Chart type switch: The Selected Chart Type icon button offers a popover with the different available chart types.
- Tooltip: Shows information about the data point on hover.
Behavior and Interaction
Selection
Data points can be selected by clicking or dragging. Both single selection and multiple selection are possible. Data points, labels, and legend items can be selected. Clicking into the background deselects all data points. For more information, see Chart – Selection.
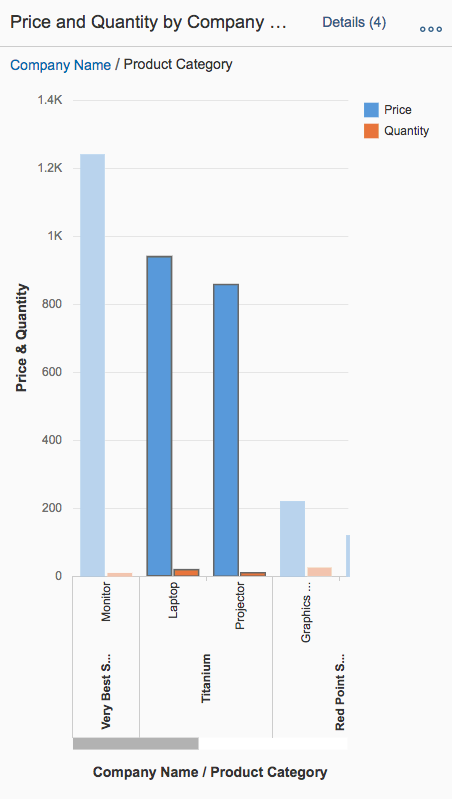
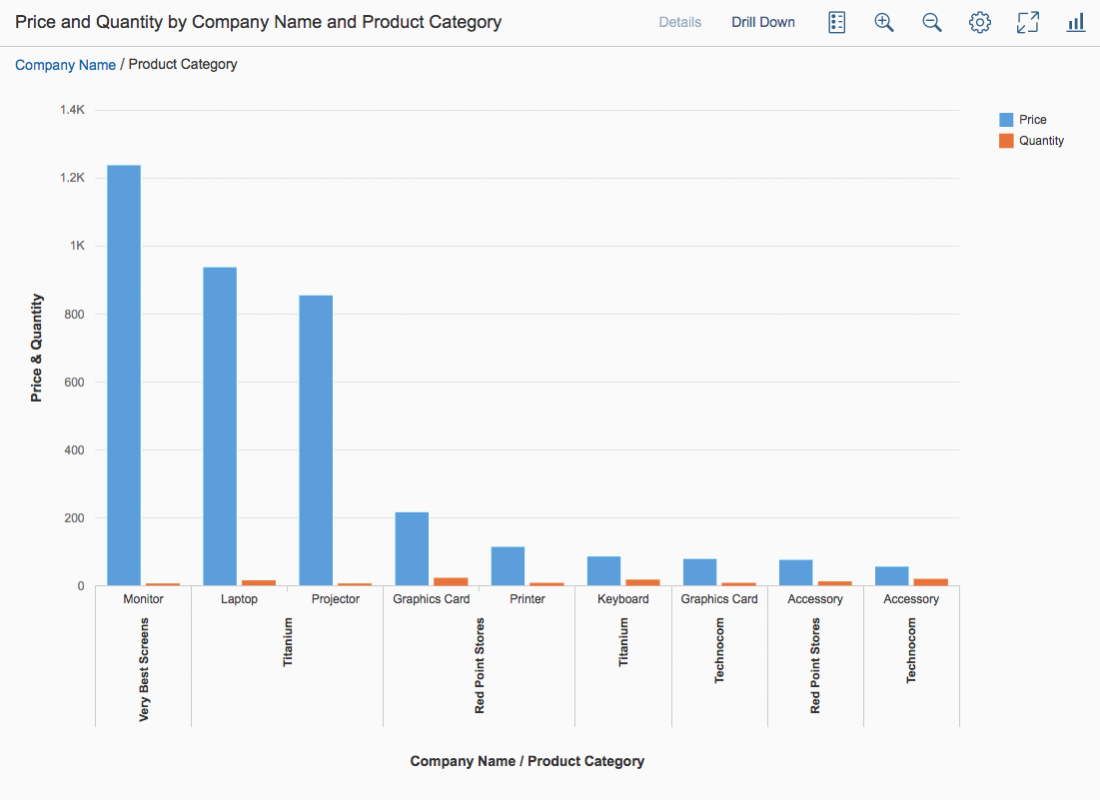
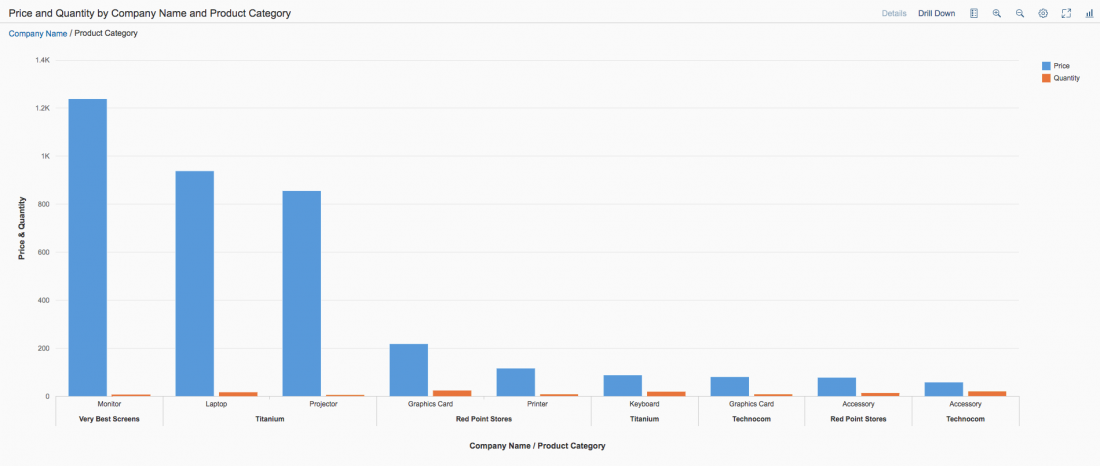
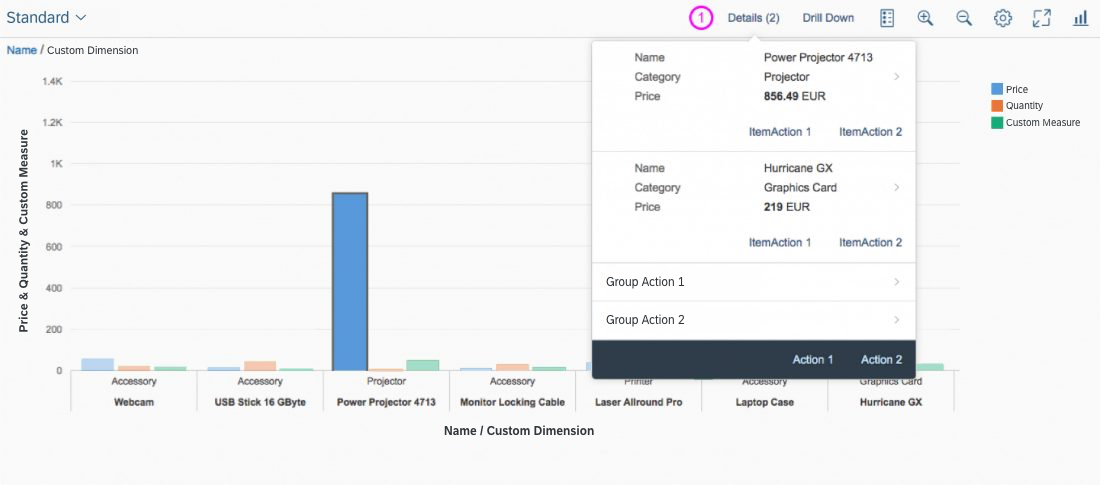
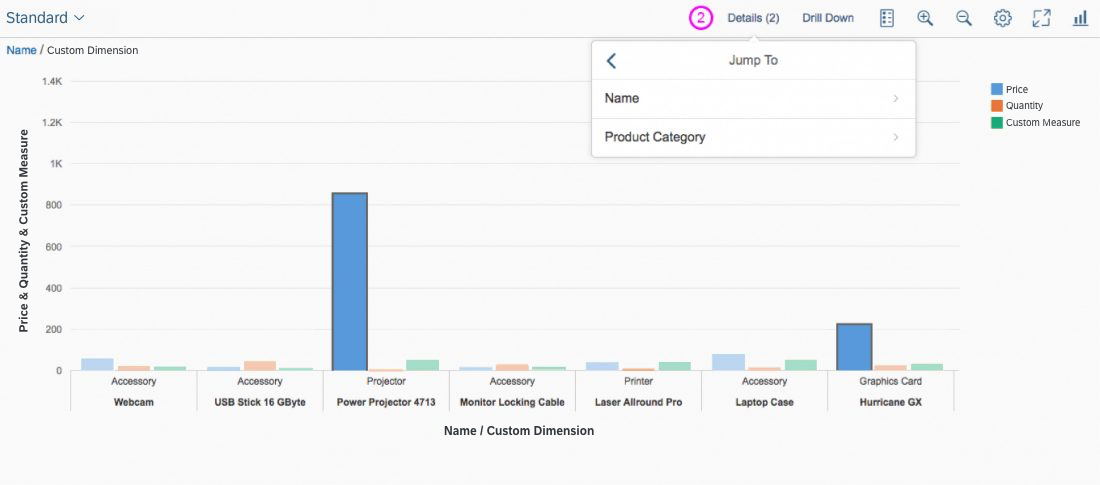
Details
The Details popover gives detailed information on each selection made in the chart. The number of selections is shown in brackets.
- The Details popover shows detailed information on the selection.
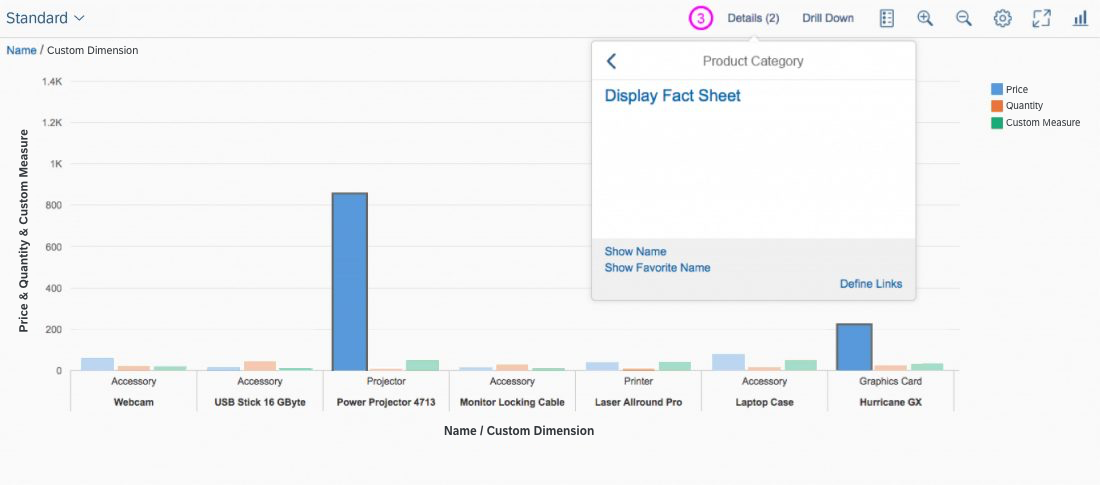
- Clicking on an item/selection in the popover shows the semantic navigation (smart links) related to the selection. In the example below, the information is divided into two groups.
- The third image shows the semantic navigation information for the selected group (Name).
Smart Chart - Interaction for the 'Details' Popover
Guidelines
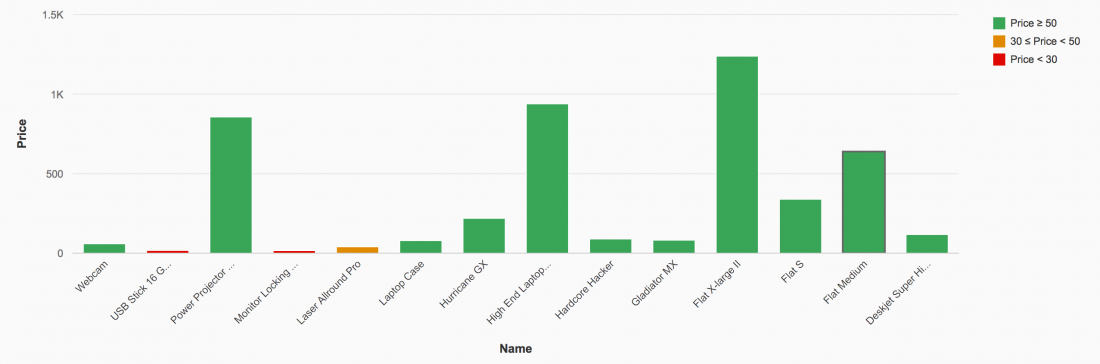
Semantic Colors
To display chart measures, the smart chart uses semantic coloring based on the UI.DataPoint annotation.
Use semantic coloring when you want to show data points with negative, critical, positive or neutral meanings. Based on the defined threshold values, the color of each data point can be red, green, or orange. For more information on color use, see Colors.
Semantic Patterns
The smart chart supports semantic patterns, such as dashes, dots, or hatches, in order to distinguish:
- Actual values: What values are (solid pattern).
- Projected values: What values might be (dashed line, hatched areas).
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Toolbar (guidelines)
- Personalization Settings (guidelines)
- Variant Management (guidelines)
- Breadcrumb (guidelines)
- VizFrame Charts (guidelines)












 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.