- Latest Version 1.128
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Table Features
Intro
The SAP Fiori elements templates support the features and settings for a table detailed below.
For design information see the table guidelines, starting with Table Overview, and the links within this article.
Feature Availability
Table Settings |
Availability |
| Column Header Labels | You set these. |
| Asterisk in Labels for Mandatory Fields | In the object page, by default, a red asterisk (*) displays in the column header label for mandatory table fields with SAP Fiori elements for OData V4. |
| Tooltips on Column Headers | Default |
| Clear All | The Clear All checkbox is displayed by default in both the list report and object page when the selection of multiple rows is enabled for:
You can change the default. |
| Select All | The Select All checkbox is displayed by default when the selection of multiple rows is enabled for a responsive table.
You can change the default. |
| Sticky Column Header Behavior | Default, you can turn it off. |
| Column Width | The default width depends on the column contents. You can change it. |
| Column Importance | In a responsive table, by default, all columns have an importance of none, except for list report columns for key fields. These have high importance.
You can change the level of importance. |
| Freezing Columns |
Available in analytical tables, grid tables, and tree tables for the number of columns that you decide. |
| Labels for Multiple Fields in a Column | Available in responsive tables with SAP Fiori elements for OData V4 |
| Ascending Sort Order on a Column | Default, you can change it. |
| Quick Sort on a Column | Available |
| Grouping | Available in responsive and analytical tables, not in grid tables |
| Grouped Totals in Analytical Tables | For now, an asterisk (*) is displayed instead of a figure for grouped totals of items with different units of measure in the same group. |
| Number of Table Rows Displayed at Once | Work with the development team to find the best compromise between optimal user experience and optimal technical performance. |
| No Data Found Text | Default, replace the generic placeholder text with text that’s meaningful to the user. |
| Message Strip above the Table | You can display a custom message above the table in the:
In the object page, by default, a message strip is displayed when there are errors in the table. When there are multiple messages, the one with the highest severity is displayed. |
| Generic Context Menu | Activated by default for:
|
List Report and Analytical Page Only |
Availability |
| Number of Table Levels Expanded at Initial Load | Default, you can change the number for the tree table and analytical table. |
List Report Only |
Availability |
| Copy | Available |
Object Page Only |
Availability |
| Message Strip for Rows with Errors | Default |
| Rows Displayed in a Grid Table | Depends on the table height, which adjusts to the available onscreen space for an object page with:
|
Table Settings
Tooltips on Column Headers
On desktop applications, all table columns display tooltips, based on the text in:
Common.QuickInfo, when it’s visible- The column label, in all other cases
Tooltips are available only in desktop applications because users must hover their mouse on the column header to see them.
Clear All / Select All
When the selection of multiple rows is enabled for a table in the list report and object page, the Clear All checkbox is displayed by default in the selection column header for all tables, but the responsive table. You can change the default.
Table Type |
Selection Default |
Users Can Select |
| Grid table
Analytical table Tree table |
Clear All | Up to 200 rows by default
We recommend you consult the application development team on how changes to the limit would impact performance. |
| Responsive table | Select All | All the rows displayed on the interface, not all the rows in the table.
A message informs users that “Only the first n of the items you selected were added to the selection,” where “n” equals the number of items loaded on the interface. |
Column Width
The default column width varies according to the column contents:
- Text: can range from 3 to 20 rem
- Image: 5 rem
- Rating or progress indicator: 6.875 rem
- Chart: 20 rem
You can can change the width.
You can also ask the application developers to ensure the column width takes into account the contents of both the column and the column header.
Column Importance in Responsive Tables
By default:
- Key fields have high importance in list reports.
- Other columns have the importance of none and are handled like columns assigned medium importance.
You can change the level of importance.
The importance assigned to a column determines whether or not the table displays its values onscreen when screen space is limited:
- The values from high importance columns are always displayed onscreen — as columns or in the pop-in area, depending on the screen size.
- The values in columns with low importance are first to be hidden.
When at least one column is hidden, the table toolbar displays the Show Details button so users can view the previously hidden columns in the table pop-in area. After the user clicks Show Details to display the column, the action changes to Hide Details.
You can also assign an importance to custom columns.
For more information, see:
Freezing Columns
You can freeze the first columns of an analytical table, grid table, or tree table so that they always remain visible when the users scroll the table horizontally. You specify the number of columns.
Labels for Multiple Fields in a Column
By default, with SAP Fiori elements for OData V4, when a column contains a field group with more than one field, the labels for those fields are not displayed.
You can enable the display of a label for each field. The field group label then is displayed as the column title in the header.
Sort Order
By default, the sort order for a column is ascending.
You can:
- Set the default sort order to descending.
- Define other, customized sort orders.
For more information, see the sort guidelines according to table type:
Quick Sort on a Column
Available for any sortable column.
When a column contains a combination of fields, such an ID and a description or a field group, the users can specify a sort and sort order for each field in the column with the quick sort.
Number of Table Rows Displayed at Once
By default, a responsive table loads the following number of rows at once:
- 20 rows in a list report.
- 10 rows in an object page with multiple sections.
When more rows exist, the users can click the More button at the end of the table to view additional rows.
With SAP Fiori elements for OData V2, you can change the default number.
For an object page that includes one section and one subsection, the responsive table loads 20 rows and the user can scroll to view additional ones.
Grouping
Grouping is available in responsive and analytical tables.
You can define the format of the grouping headers.
No Data Found Text
By default, the following text is displayed when no data is found.
- When the user has not applied filters, the text is “No data found.”
- When the user has applied filters from the personalization dialog, the text is: “No data found. Try adjusting the search or filter parameters.”
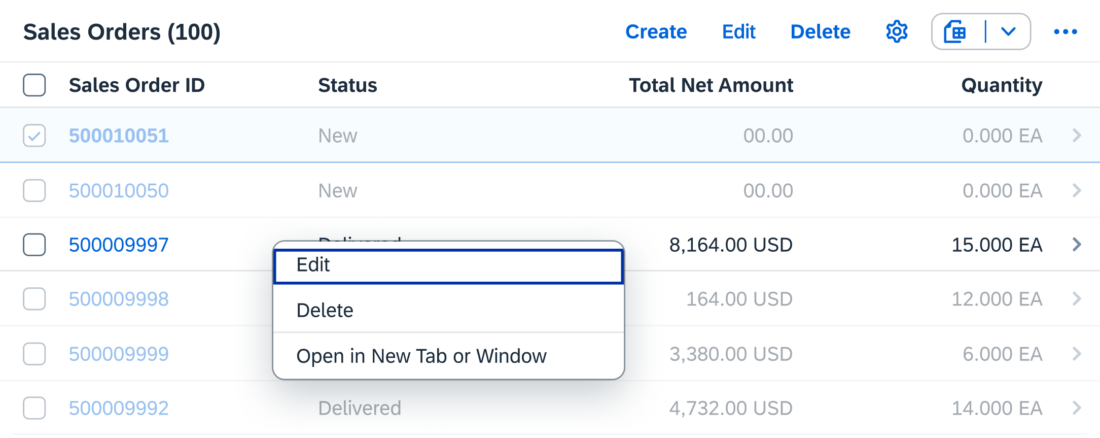
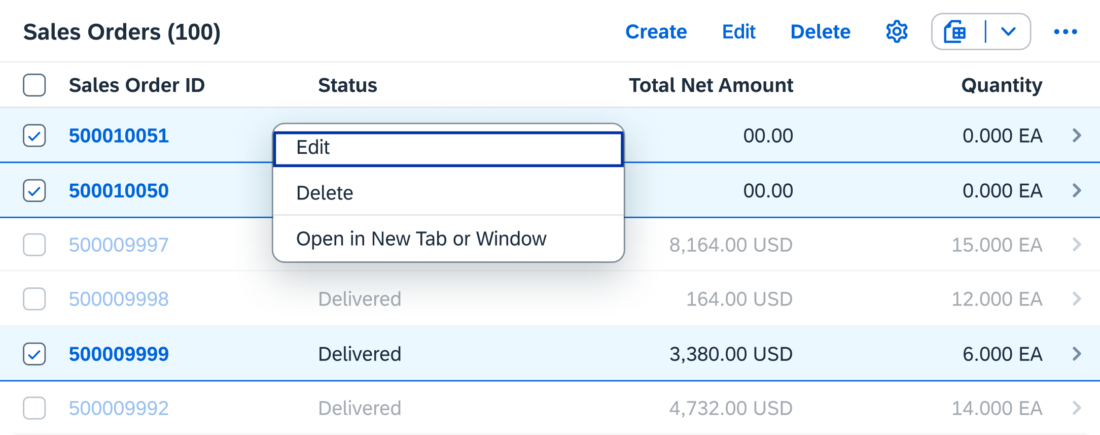
Generic Context Menu
By default, on desktop and mobile applications, a generic context menu is activated and cannot be deactivated for:
- All table types but the tree table with SAP Fiori elements for OData V4
- All table types with SAP Fiori elements for OData V2
The generic context menu generally behaves like the standard context menu described in the corresponding table articles, linked below.
The context of the generic context menu can be either a single row or multiple selected rows.
The following action types are available on the generic context menu:
- All toolbar actions that become active only if rows are selected
Developers call them “bounded toolbar actions” or “context-dependent actions.”
- The “Open in New Tab or Window” action
It allows up to 10 items to be opened in separate tabs or windows depending on the user’s browser settings.
Similar to the standard context menu, if a control inside a row is the “click target”, and the control also provides a context menu, the control menu “wins”.
For information on the standard context menu, see:
List Report and Analytical Page Only
Initial Expansion of Table Levels
By default, on initial load, the following expandable tables are expanded to this number of levels:
- Responsive table: 1 level
- Tree table: 1 level
- Analytical table: 0 levels
You can change the default value for the tree table and analytical tables.
Object Page Only
Message Strip for Rows with Errors
When table rows contain errors, a message strip is displayed above the table. It contains a Filter Items link that lets users see only the rows with errors. After the users click the link, a Clear Filter link replaces it.
Related Links
Elements and Controls
- Table Overview (guidelines)
- Table Personalization & Dialogs (guidelines)
- List Report Floorplan (guidelines)
- Object Page Floorplan (guidelines)



 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.