- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Chart – Embedding
Intro
This article explains how to embed an SAP Fiori chart in an app in such a way that it has the correct size and scrolling behavior.
Page vs. Frame
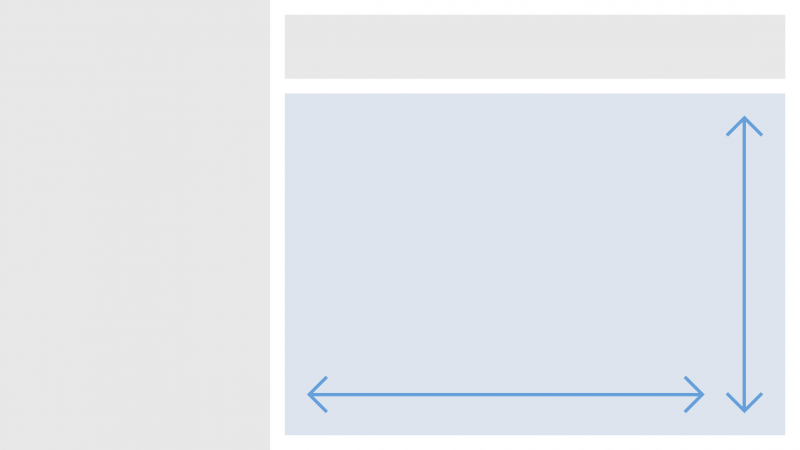
The optimal way to embed a chart component in an app depends on the layout pattern of the app. Embedding a chart component in a split-screen layout is different from embedding one in a full screen layout. Two main layout patterns must be considered: vertically-scrolled page and frame.
Vertically Scrolling Page
In this layout pattern, the page scrolls vertically. If the page content cannot be seen in full, a vertical scrollbar appears.
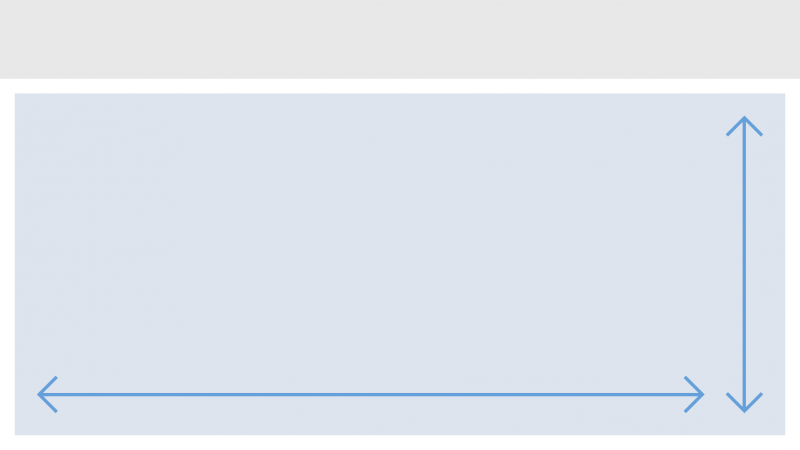
Layout examples:
Frame
In this layout pattern, the page contains multiple frames and does not scroll horizontally or vertically. If the page content cannot be seen in full, the frames are resized so that they remain visible. Some frames may remain with a fixed size, while other frames are resized. When a chart is embedded in a frame, the frame is generally resized.
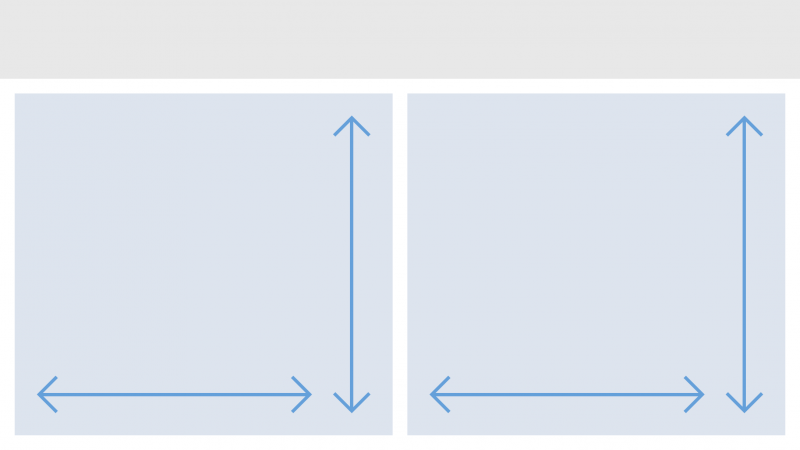
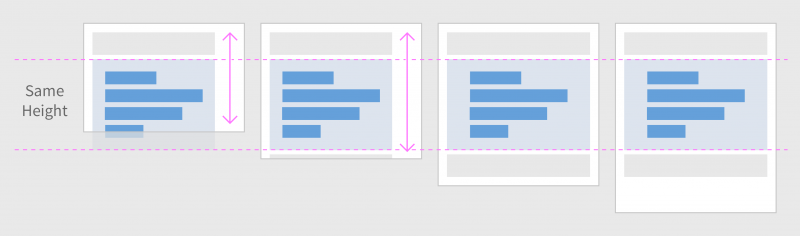
Layout examples:
Embedding in a Page
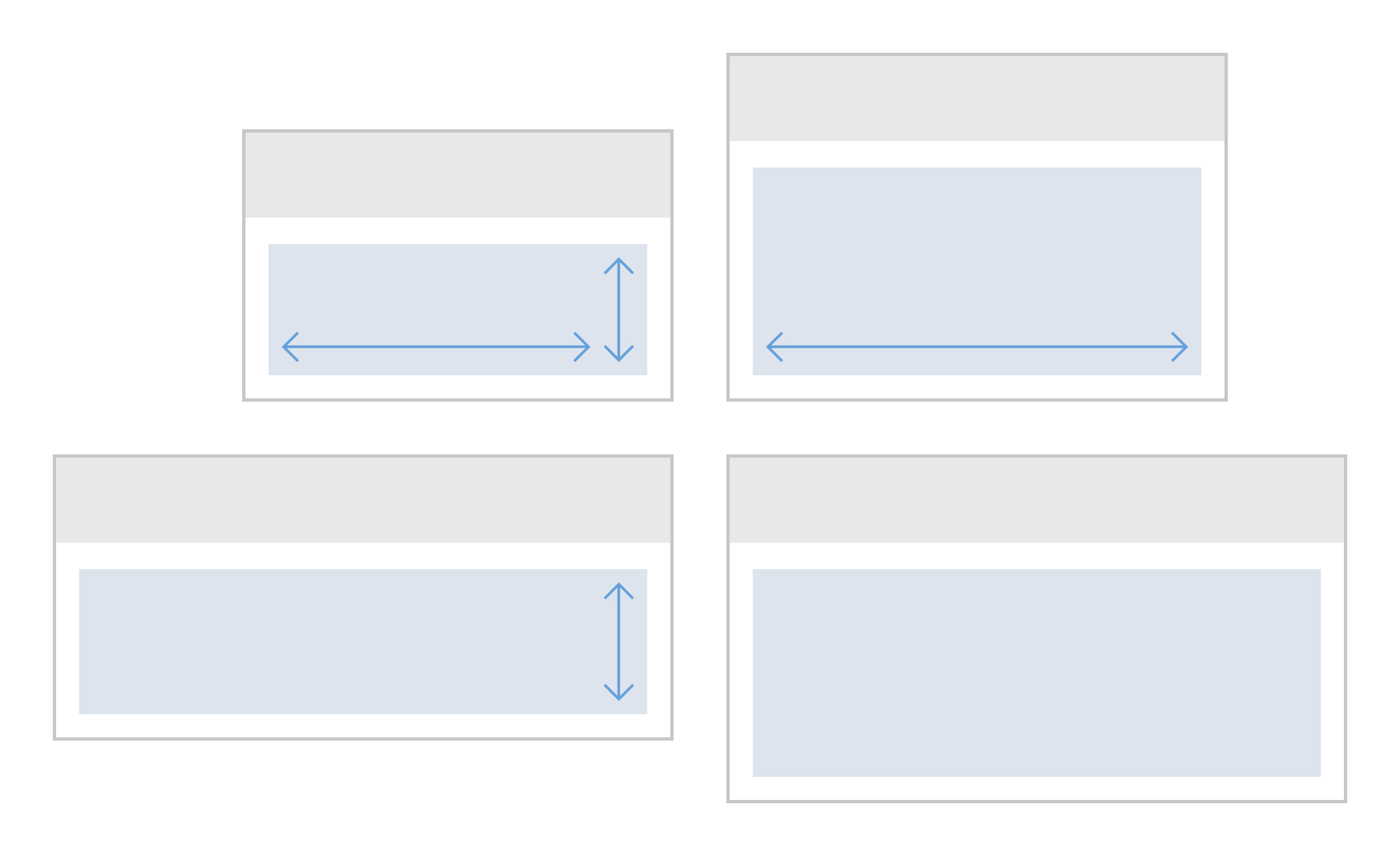
How you embed a chart component in a vertically-scrolled page depends on its scrolling direction. Embedding a chart that scrolls horizontally is different from embedding one that scrolls vertically.
Horizontally Scrolling Charts
Charts that scroll horizontally are charts that might contain a horizontal scrollbar when the width of the chart cannot display the entire set of values. Typical examples are the line chart or column chart.
When a chart that scrolls horizontally is embedded in a page, the height of the chart component must be defined by the app developer and remains fixed, even when the height of the page changes. That means we can have together the vertical scrollbar of the page and the horizontal scrollbar of the chart control.
Vertically Scrolling Charts
Charts that scroll vertically are charts that might have a vertical scrollbar when the height of the chart cannot display the entire set of values. Typical examples are bar chart or stacked bars.
When a chart that scrolls vertically is embedded in a page, avoid having together the vertical scrollbar of the page and the vertical scrollbar of the chart control. A good way to avoid the vertical scrollbar within the chart is to choose a height for the chart component relatively big to see all data points or to set a specific zoom in order to see all data point (use window.start and window.end properties).
Charts Scrolling in Both Directions
Charts that have no main scrolling direction should be managed on a case-by-case basis.
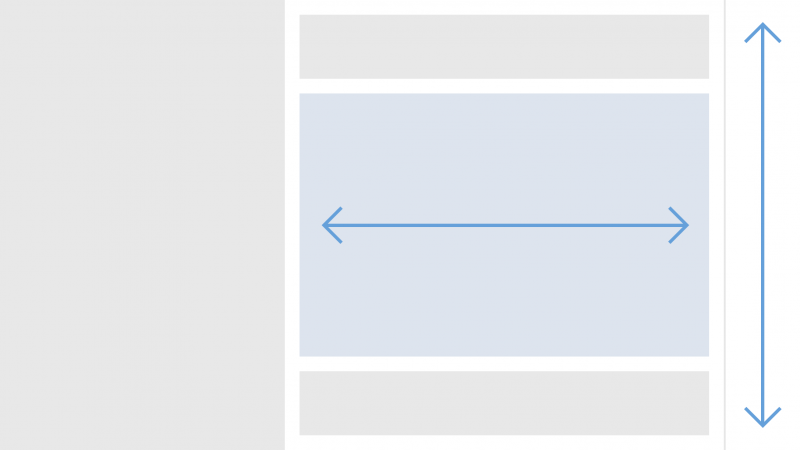
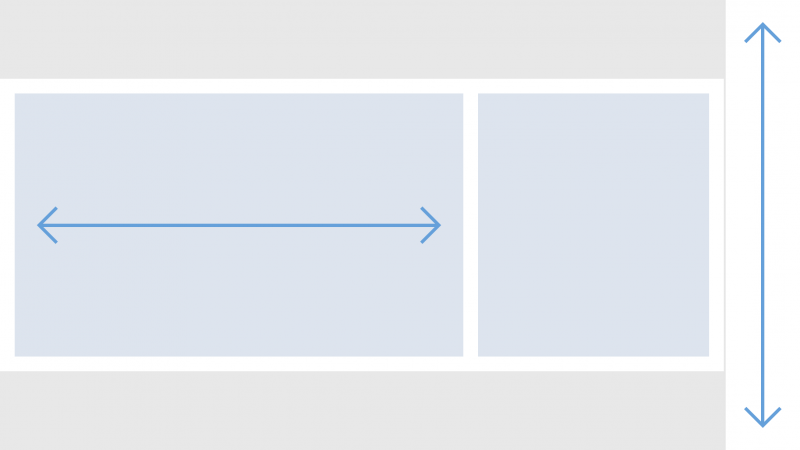
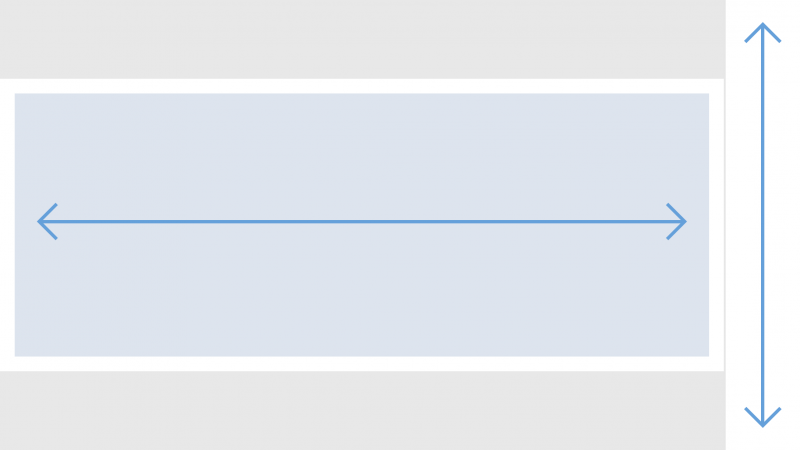
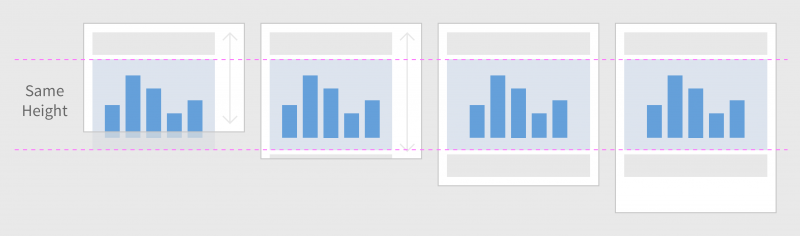
Embedding in a Frame
In this layout pattern, the screen contains multiple frames and does not scroll horizontally or vertically. The scrolling is instead managed by each of the frames. When the chart component is embedded in a frame, it is resized to occupy the full height and width of the frame.
The chart component manages the scrollbars as necessary and displays the appropriate data point correctly.

Charts embedded in a frame
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.









 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.