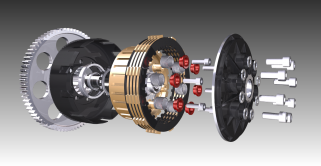
3D Viewport

The 3D viewport control can display simple and complex 3D objects in SAP Fiori, including basic user interaction.
Processing your feedback
 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team. Thank you for your helping us to improve our guidelines!