- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
HTML
sap.ui.core.HTML
Intro
The HTML control allows you to display rich text or add freestyle HTML to your apps. This helps to cover use cases that would otherwise not be possible with standard SAP Fiori controls.
When to Use
Use the HTML control to display:
- (External) HTML content, such as work instructions or articles with images or videos.
- User-created HTML content.
- Content created with the rich text editor (as a live view during creation, or in read-only mode).
(While formatted text only supports a limited set of tags, using HTML will give you the full set of HTML tags.)
Do not use the HTML control to display:
- In-app help or explanations on how to use your app. Use the Web Assistant instead.
- A simple and short text. Use the text control instead.
- A semantically-colored text or a status. Use the object status instead.
- An object name with a brief descriptive text. Use the object identifier instead.
- A number or total. Use the object number instead.
- A currency. Use the currency control instead.
- A label. Use the label control instead.
- A single headline. Use the title control instead.
Behavior and Interaction
When creating freestyle content, always apply the SAP Fiori design principles. Design your interactions on the basis of these principles and build upon existing, established patterns.
If part of your content looks similar to an existing control, it should behave similarly. Do not change established interactions or patterns just because freestyle HTML allows you to, or because it looks more fancy. Users appreciate consistency.
Responsiveness
Using freestyle HTML comes with responsibilities. Making sure your content is responsive and adaptive is one of them.
If you have a large amount of content, consider an adaptive approach: Don’t try to cram all the content you show on a desktop into a mobile version of your app. Instead, think about how your customers would use this app while away from their PC. For more information, see Multi-Device Support.
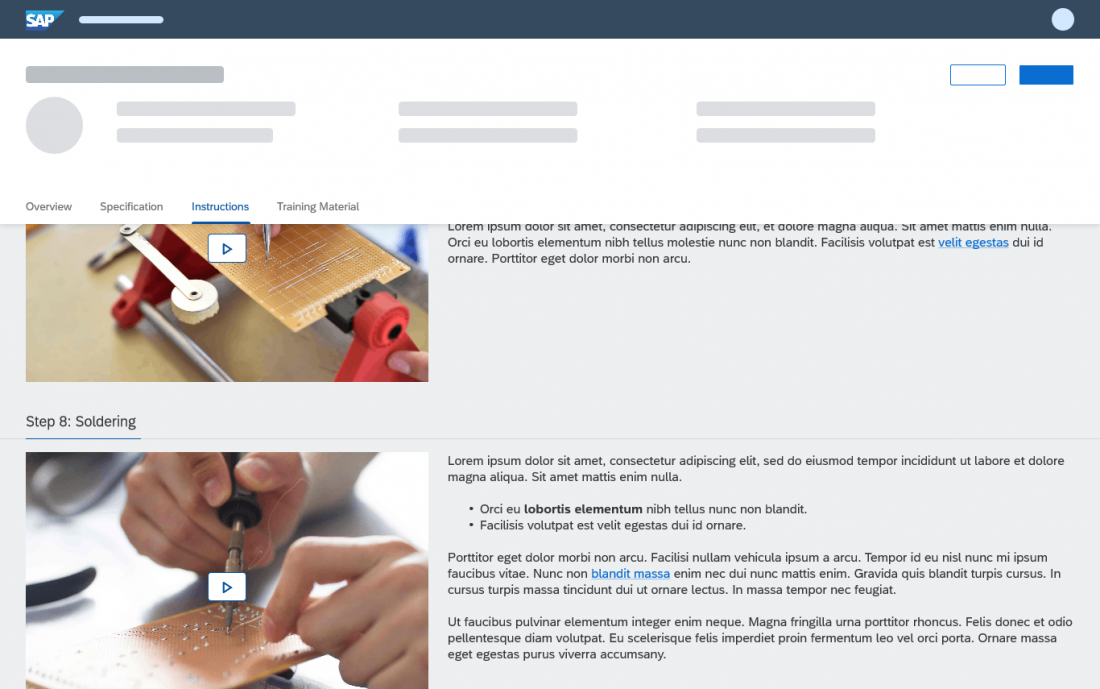
Example
The following image showcases how freestyle HTML can be used to create step-by-step work instructions by combining formatted rich text and videos. If you follow the SAP Fiori design guidelines, the freestyle section integrates seamlessly into the SAP Fiori application (shown here as a schematic object page layout).
Top Tips
Using freestyle HTML means that you are responsible for taking care of certain aspects that are otherwise covered automatically by standard SAP Fiori controls:
- SAP Fiori design principles
- Theming: Ensure correct theming if the HTML is part of the UI. This is not necessary if the HTML content is entirely user-created.
- Accessibility: For example: contrast ratios, screen reader support, HCB
- Multi-device support: Support all screen sizes for both touch- and mouse-enabled devices, including adaptive and responsive behavior.
- Multi-browser support: Make sure your custom content is displayed correctly on all prevalent browsers.
- Performance: Optimize performance and ensure that your custom content does not slow down the app or the user’s workflow.
- Translatability: Make sure that your content is translated correctly.
- Security: See the warning below.
Related Links
Elements and Controls
- SAP Fiori Design Principles (guideline)
- Multi-Device Support (guideline)
- Theming (guideline)
- Accessibility (guideline)


 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.