- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Slider
sap.m.Slider
Intro
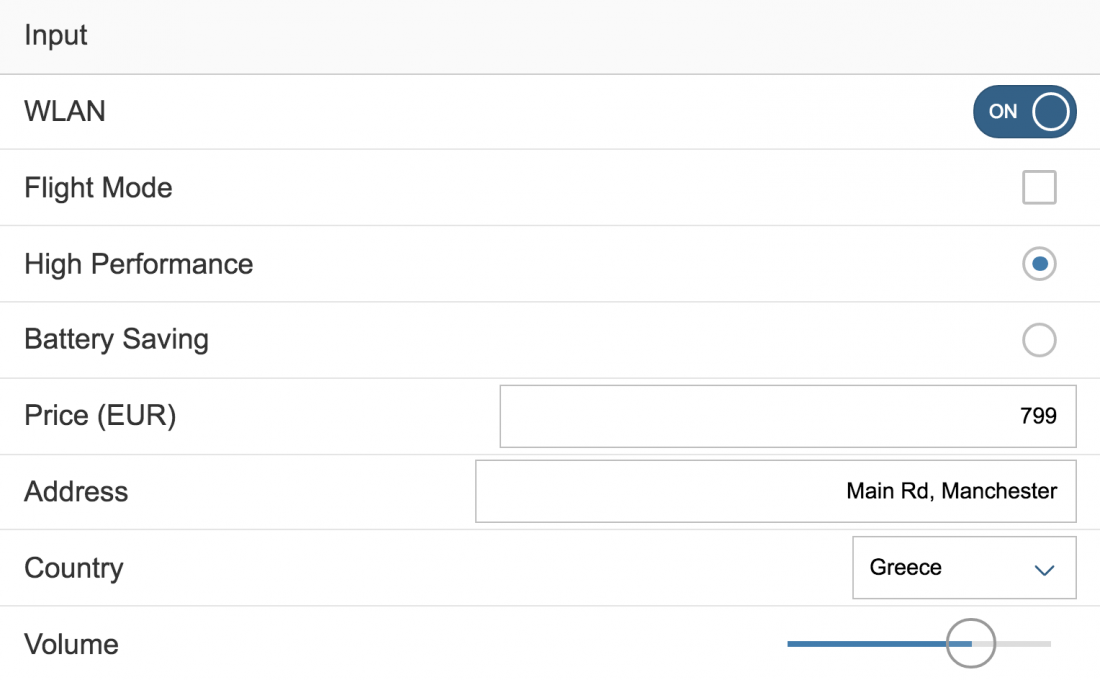
A slider is a control that enables the user to adjust single values within a specified numerical range.
Usage
Use the slider to change values with graphical support.
Responsiveness
The slider itself is not responsive. It adjusts to the responsiveness of its parent container by recalculating and resizing the width of the control.
The slider supports the cozy and compact form factors. The compact form factor is used for apps that run on devices operated by a mouse and keyboard.
Types
Only a horizontal slider is available.
Behavior and Interaction
Changing the Value
If the slider is editable, the hand cursor appears when the user hovers over the grip.
The user can change the slider setting in two ways:
- By using drag and drop to adjust the grip
- By clicking the bar. The grip then moves to this new position.
The grip can be moved with or without increments based on the predefined steps.
Slider with Text Fields
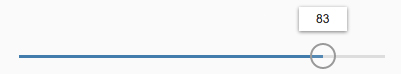
The slider can be used with text fields instead of tooltips. In this case, the value of the grip is displayed.
Slider with Input Fields
The slider can be used with input fields instead of text fields. This allows the user to enter a specific value.
Slider with Tick Marks and Labels
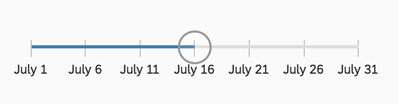
If tick marks are set, you can define labels for the tick marks. The labels are displayed below the tick marks and show the corresponding value of the tick mark. The labels must always be numbers, and must never overlap. You can also define labels only for specific tick marks if you don’t need a label for every tick mark on the slider. The application developer is responsible for defining a reasonable set of tick marks.
If there is not enough horizontal space to display all the labels, a responsive mechanism is activated. The first and the last label are always visible.
Styles
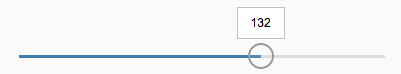
The slider can be shown with or without a progress bar. By default, the progress bar is shown.
Examples

Slider without progress bar

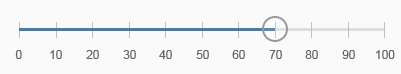
Slider with progress bar
Properties
- The step property must be positive. If a negative number is provided, the default value 1 is used instead.
- The minimum, maximum, and value properties can be decimals (float values). The slider automatically sets the minimum value to 0 and maximum value to 100 by default.
- The width of the control can be provided in %, em, px, and all possible CSS units. The slider automatically sets the width of the slider to 100% by default.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.








 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.