
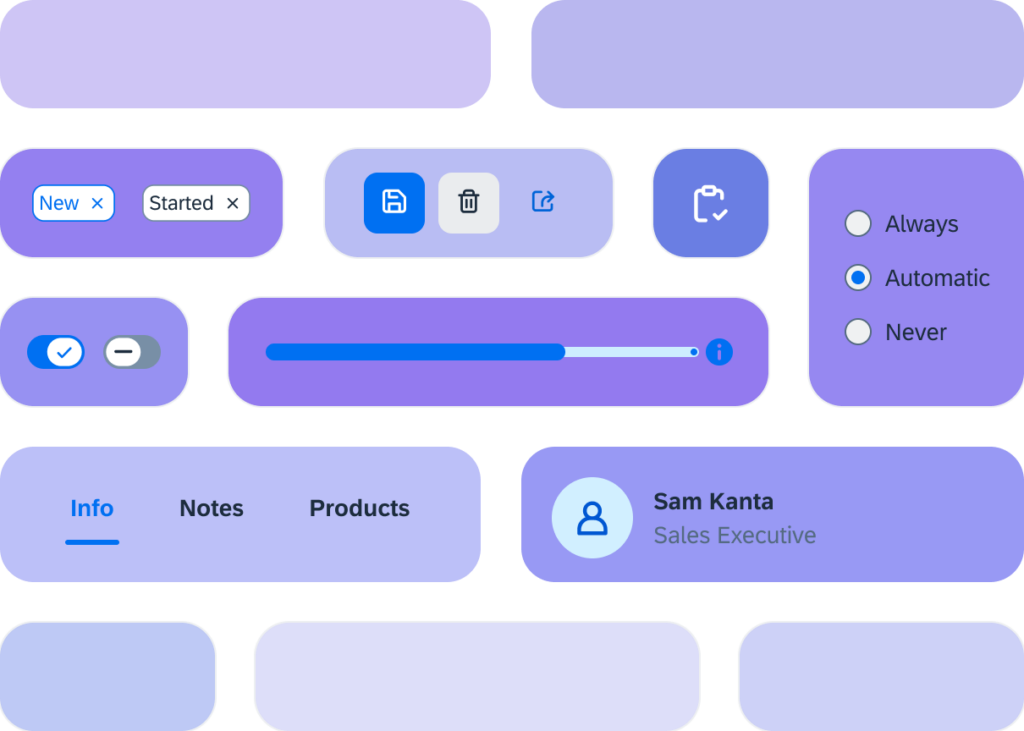
SAP Fiori Design Guidelines
Bring great user experiences
to enterprise applications on
any device.

Design
Principles
Based on user roles and business processes, SAP Fiori simplifies doing business. To accelerate the transformation of the world’s digital economy, SAP is applying this design language to leading technology platforms. SAP Fiori sets the standard for enterprise user experience by removing unnecessary complexity.
Role-based
Designed for you, your needs, and how you work
Coherent
Provides one fluid, intuitive experience
Adaptive
Adapts to multiple use cases and devices
Simple
Includes only what is necessary
Delightful
Makes an emotional connection
Trusted by Our Customers
The way we see it, UX is one of the most important elements in our digital vision for the company. It’s not just the back-end.
CIO,
Consumer products
The SAP Fiori Design System apps that our organisation has implemented have significantly streamlined our business processes. They’re user-frindly and allow our users to access their work from a variety of devices.
App Developer,
Agri-food company
I love the evolution of the SAP user experience – with the tools and flexibility to meet customer needs, improve processes, and make users happy.
UX Architect,
Business partner