Panel
Intro
The panel is a container for grouping and displaying information to the user.

Usage
These are some best practices when using the panel foundation with the digital assistant.
Dos
- Do use panel to create a seamless conversational experience. You can nest chat elements in the panel.
- Do use the floating panel to give users more space on the screen to multitask.
- Do use the full-screen panel if the user’s main action is to engage with the conversation.
Don’ts
- Don’t put conversational elements outside of a panel.
- Don’t use floating panel if the user’s main action is to engage with the conversation.
- Don’t use a full-screen panel if the user needs to multitask or engage with content outside the conversation.
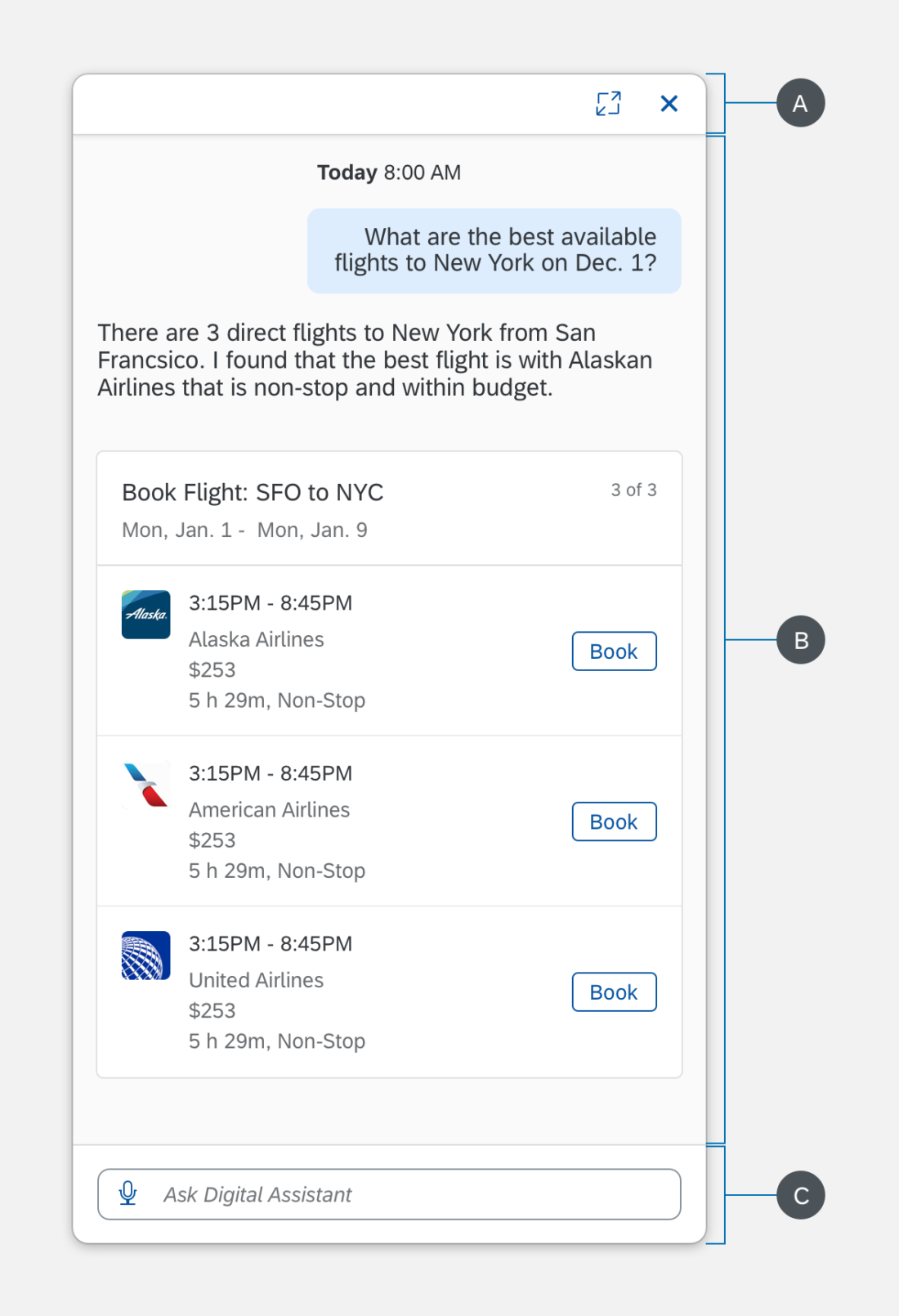
Structure
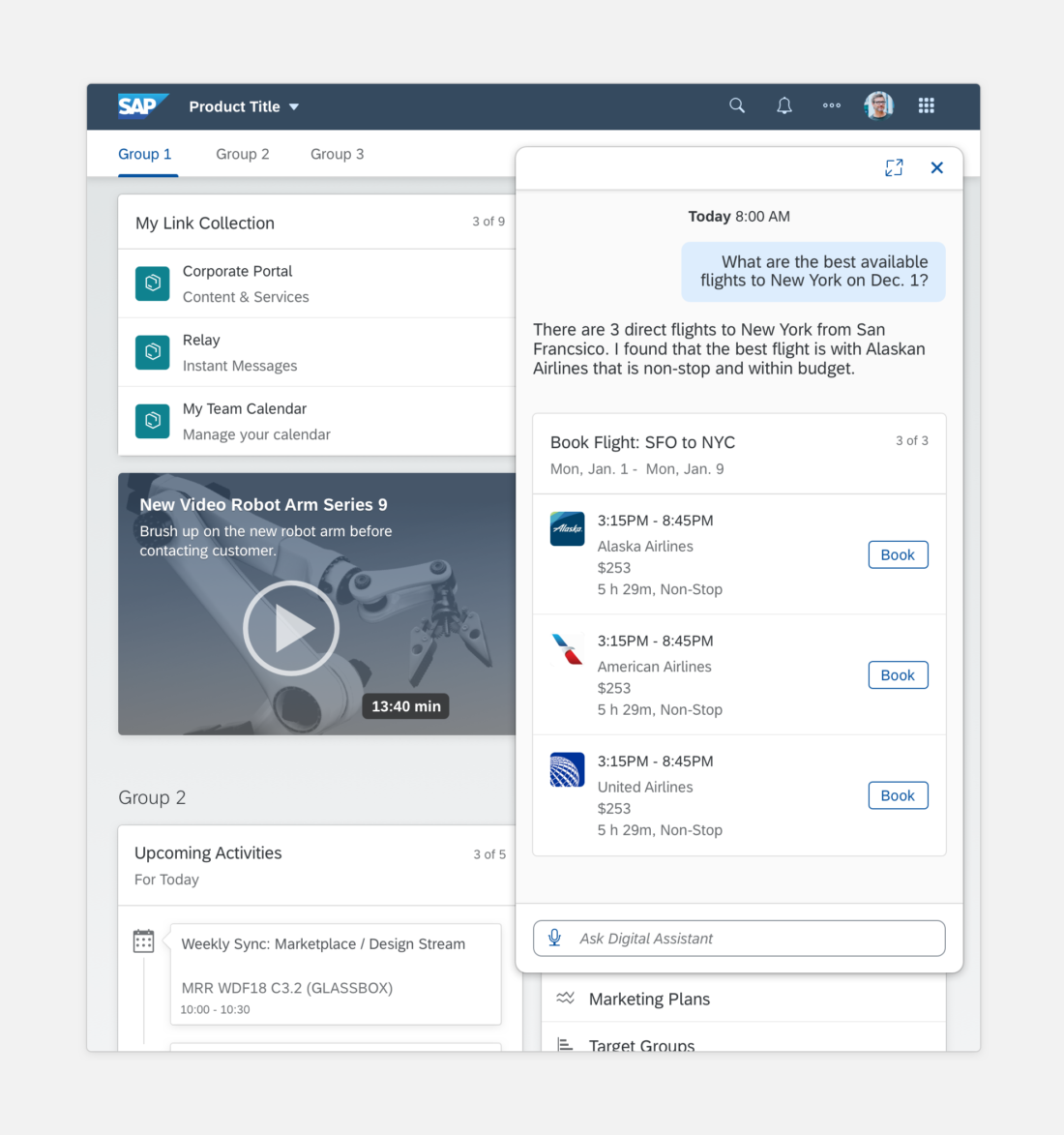
The panel groups and displays informaiton to the user. It includes a header, conversation stream, and footer.
A. Header
The header includes control actions for the entire panel. The header has two control actions: a maximize/minimize button to switch from floating to full-screen size and a close button to close the panel.
B. Conversation Stream
The digital assistant uses the conversation stream to log and interact with the user. Most of the conversational components display in this area.
C. Footer
The user inputs a request in the footer. Most interactions between user and digital assistant such as text and voice-input begin here.
Variations
There are several ways you integrate the digital assistant panel into the your target system.
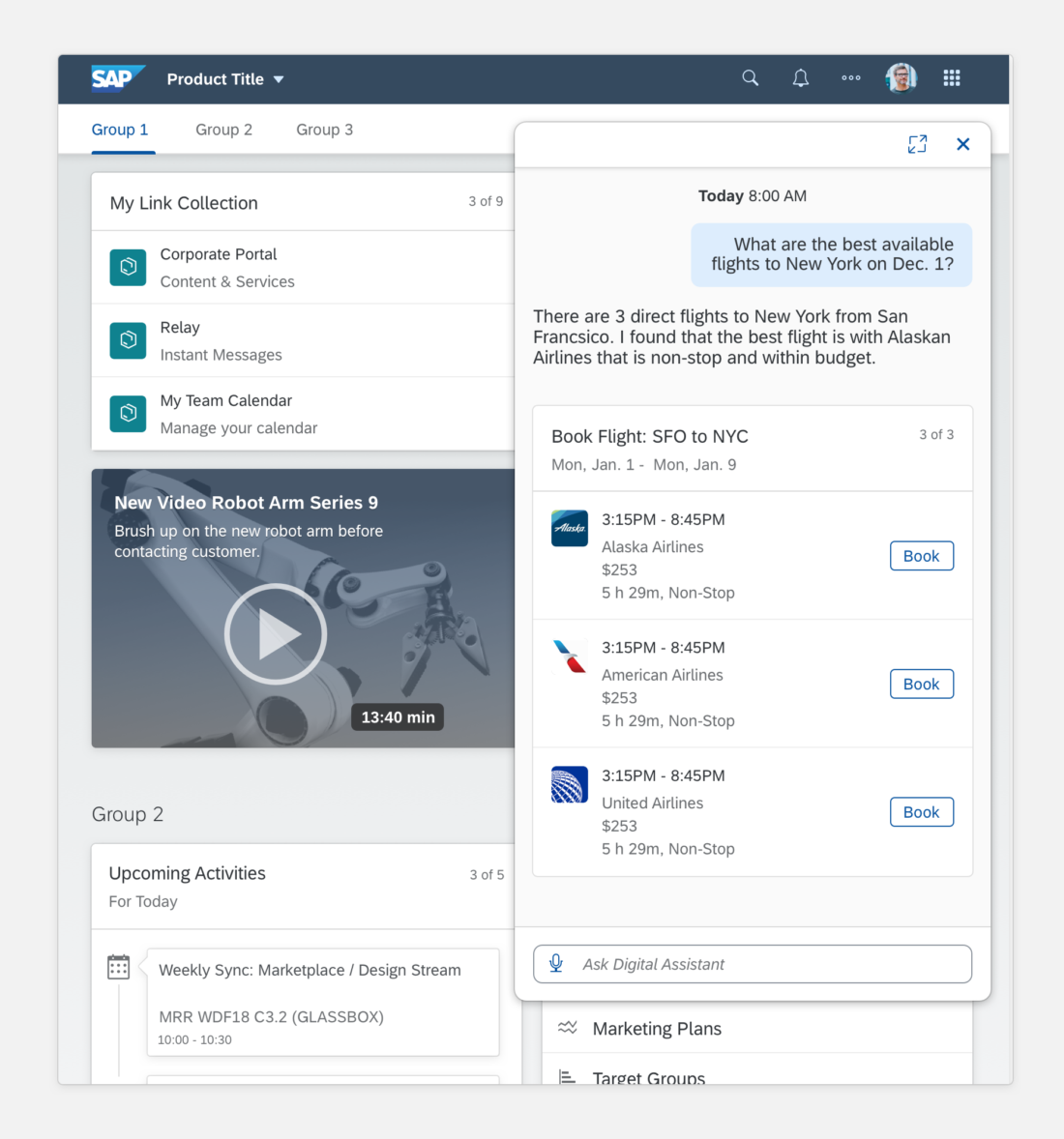
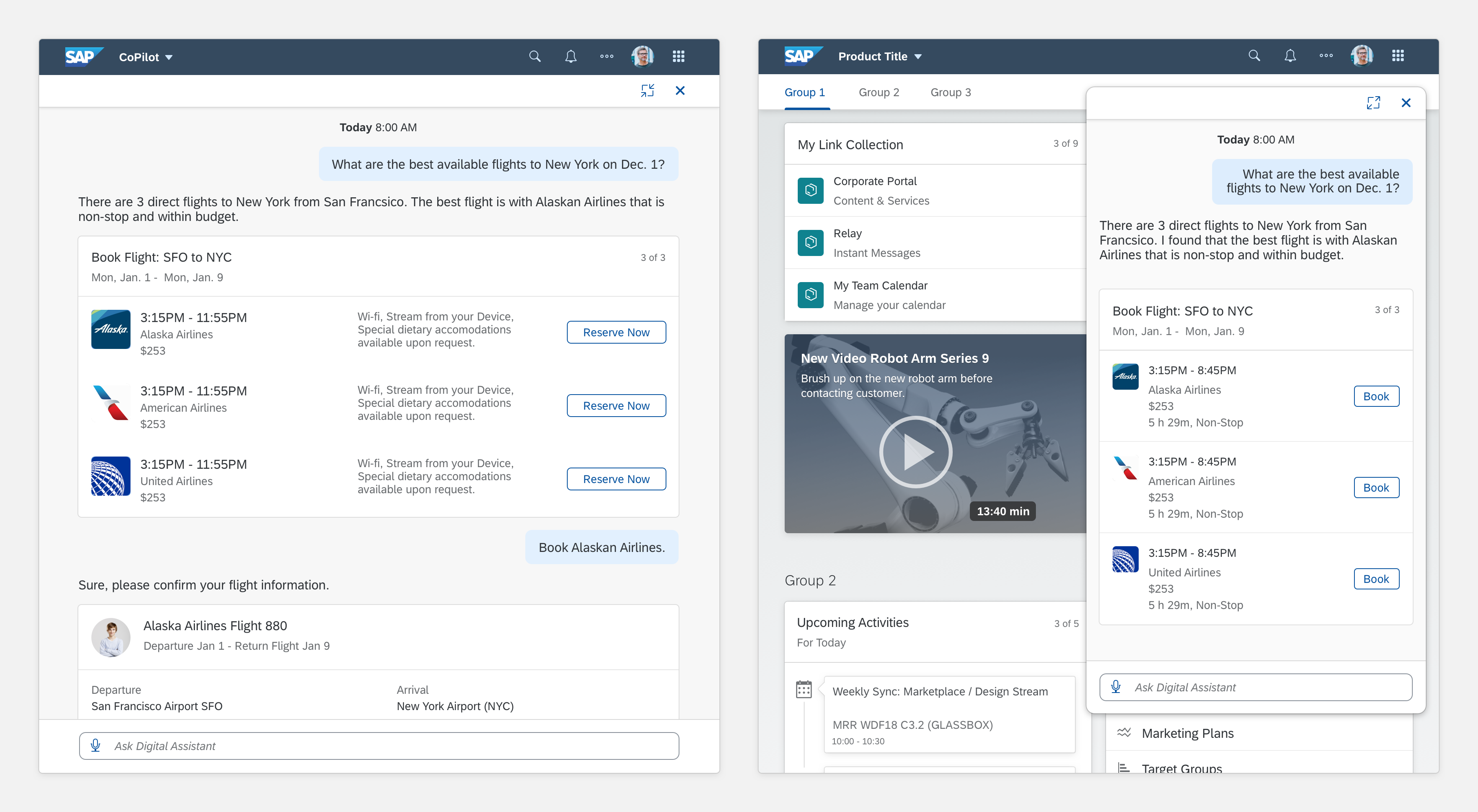
Multitask Mode (Web Only)
Users can use multitask mode to access other information on the screen.
- Users can minimize the digital assistant into a floating panel with the maximize/minimize button.
- Then users can move the floating box around the screen to access other content in the application by dragging the panel from the header area.
- Users can’t resize the the panel.
- The maximize button switches the panel from multitask mode to full-screen mode.
- Multitask mode (floating panel) is only available on web, but not on mobile.
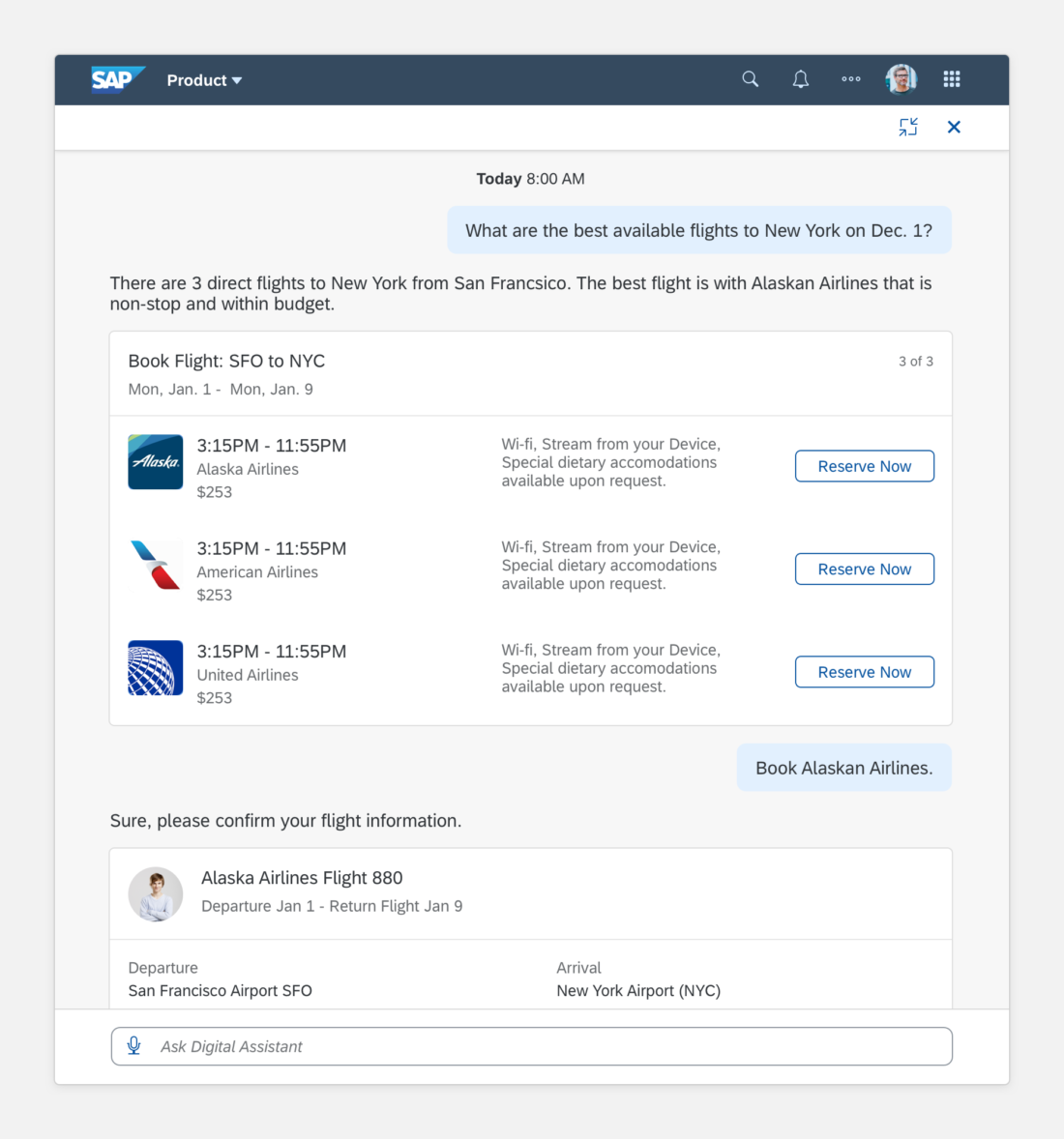
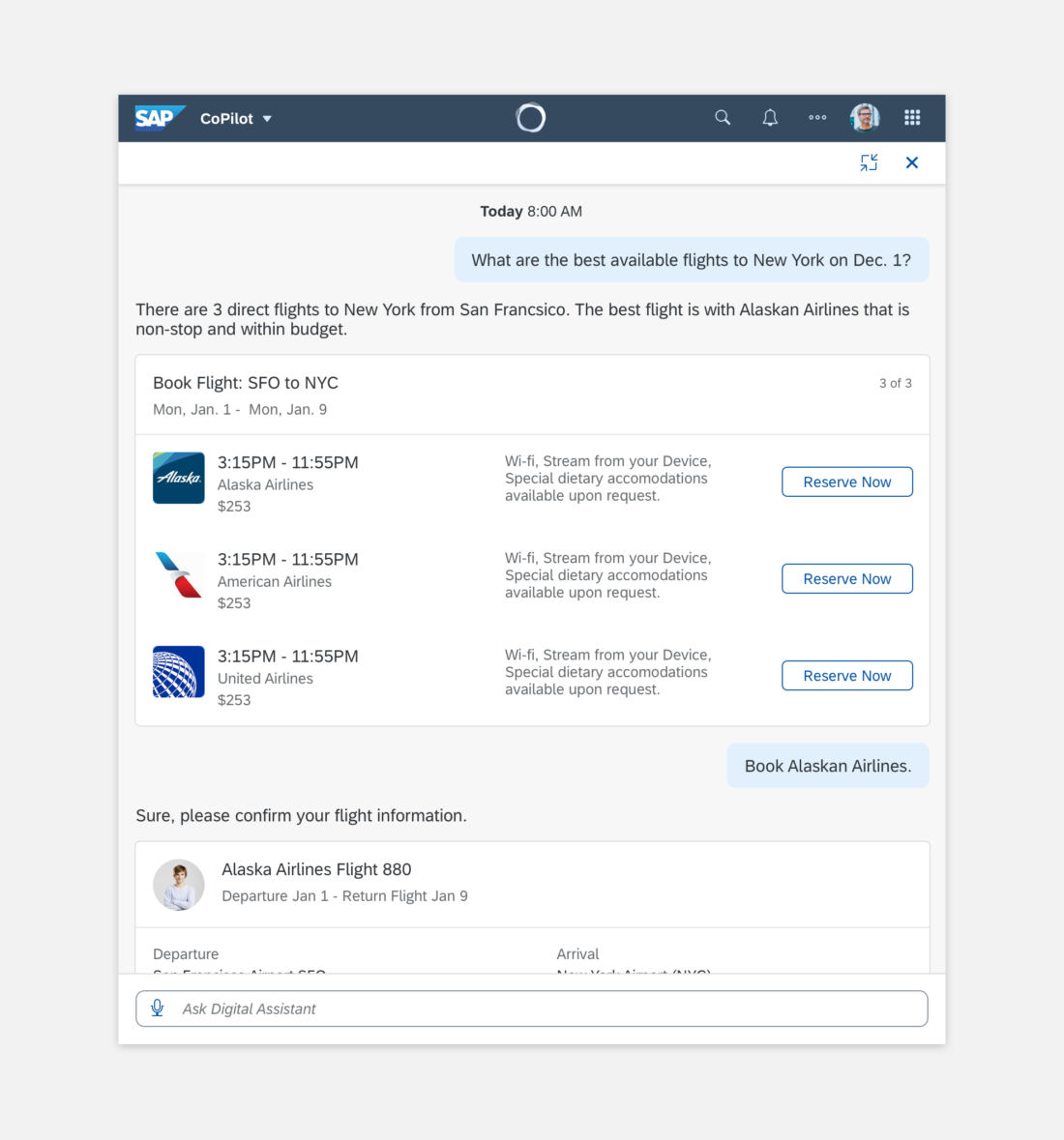
Full-Screen Mode (Web and Mobile)
Users can use full-screen mode to complete tasks in the digital assistant area.
- Users can complete tasks in the digital assistant area without having to navigate to and from other applications.
- Users can select the maximize/minimize button to to switch from full-screen mode to multitask mode.
- Full-screen mode is available on web and mobile.
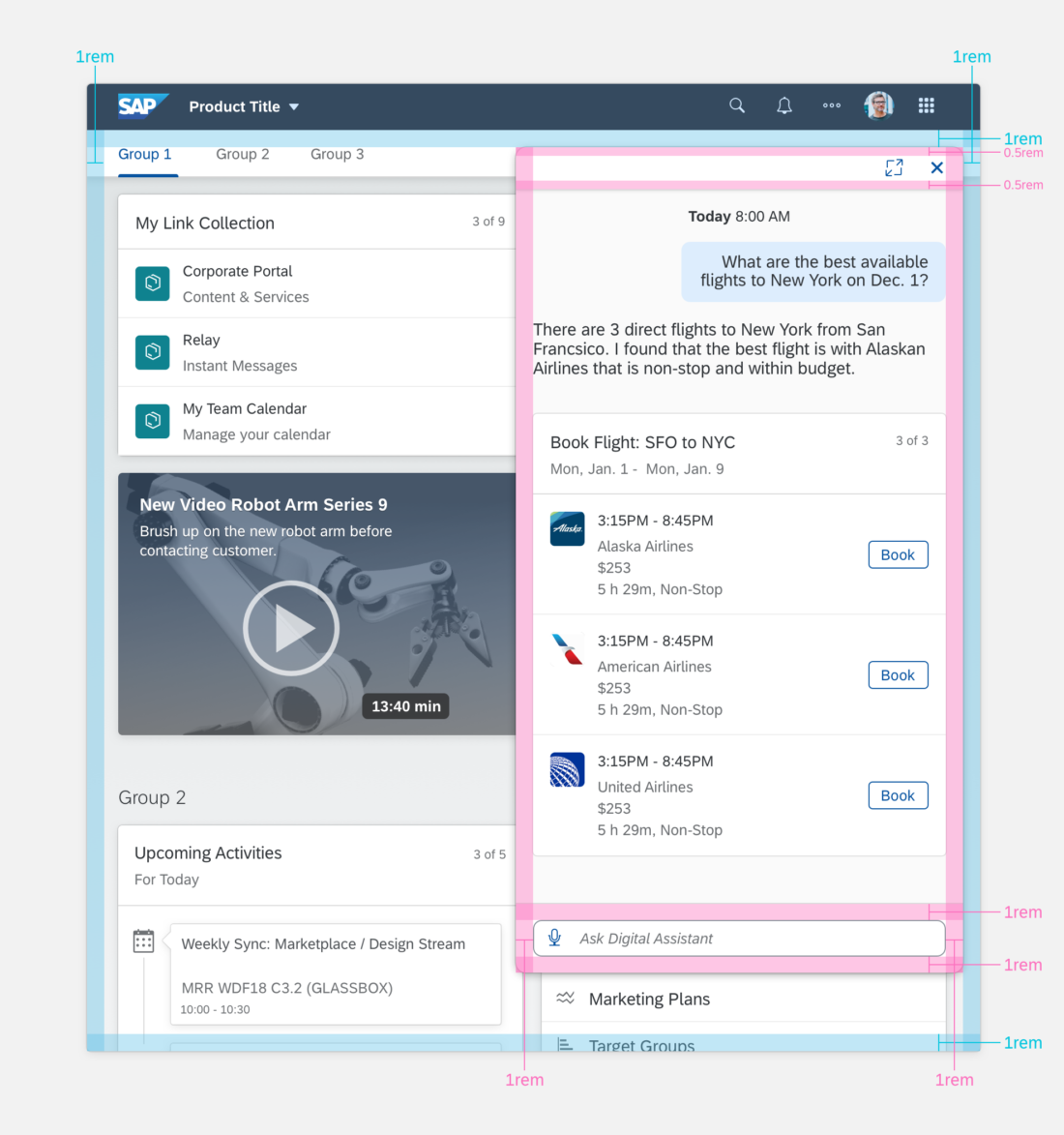
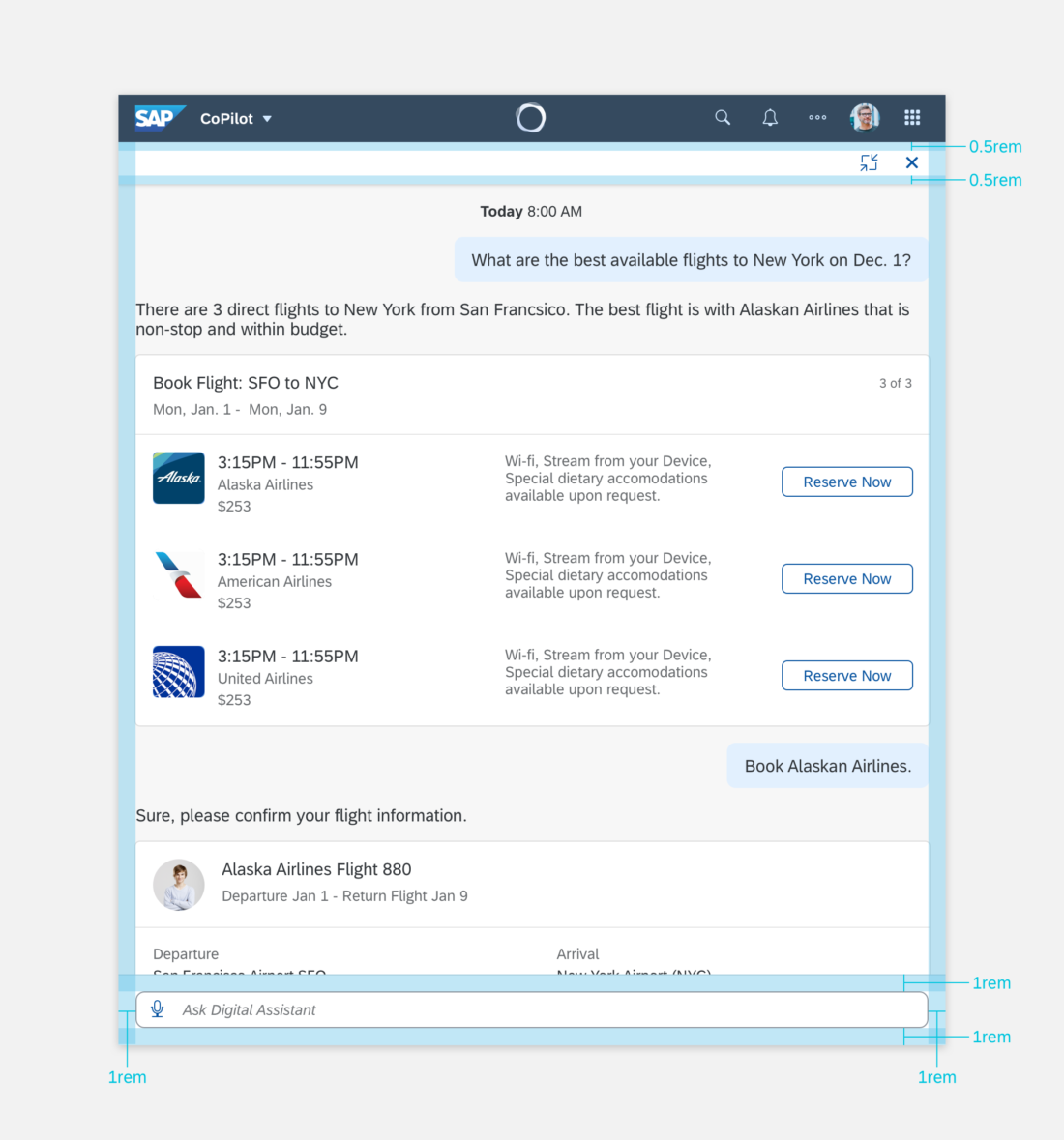
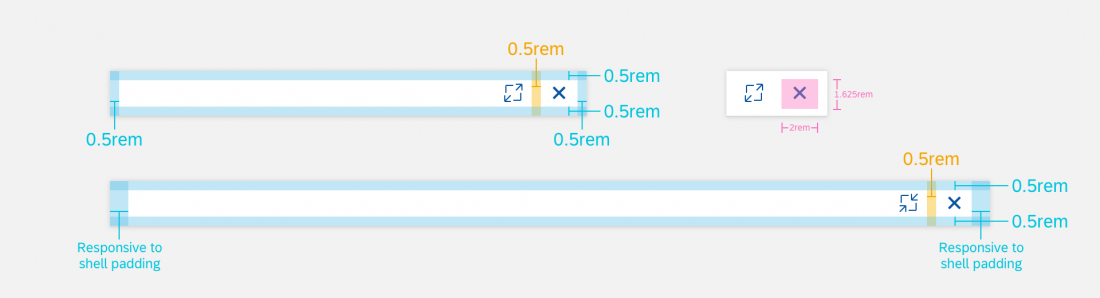
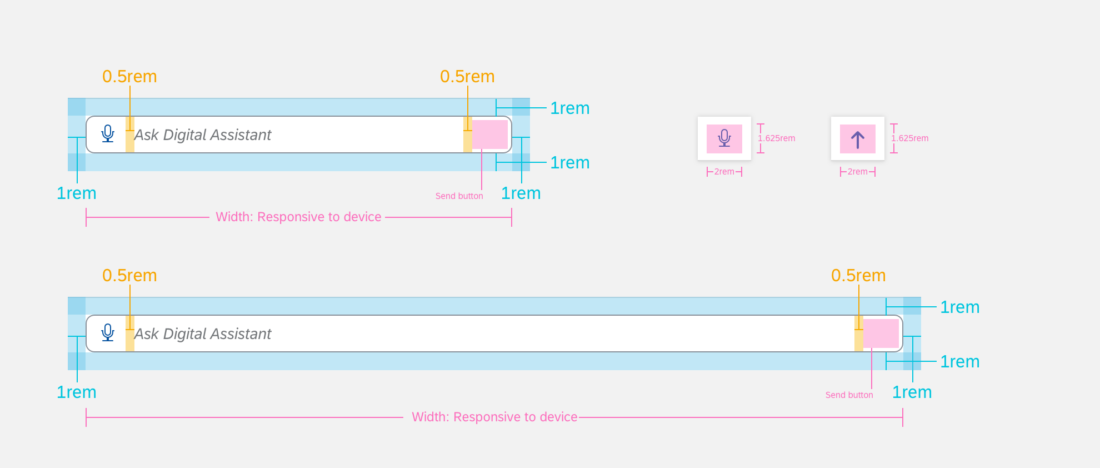
Specifications
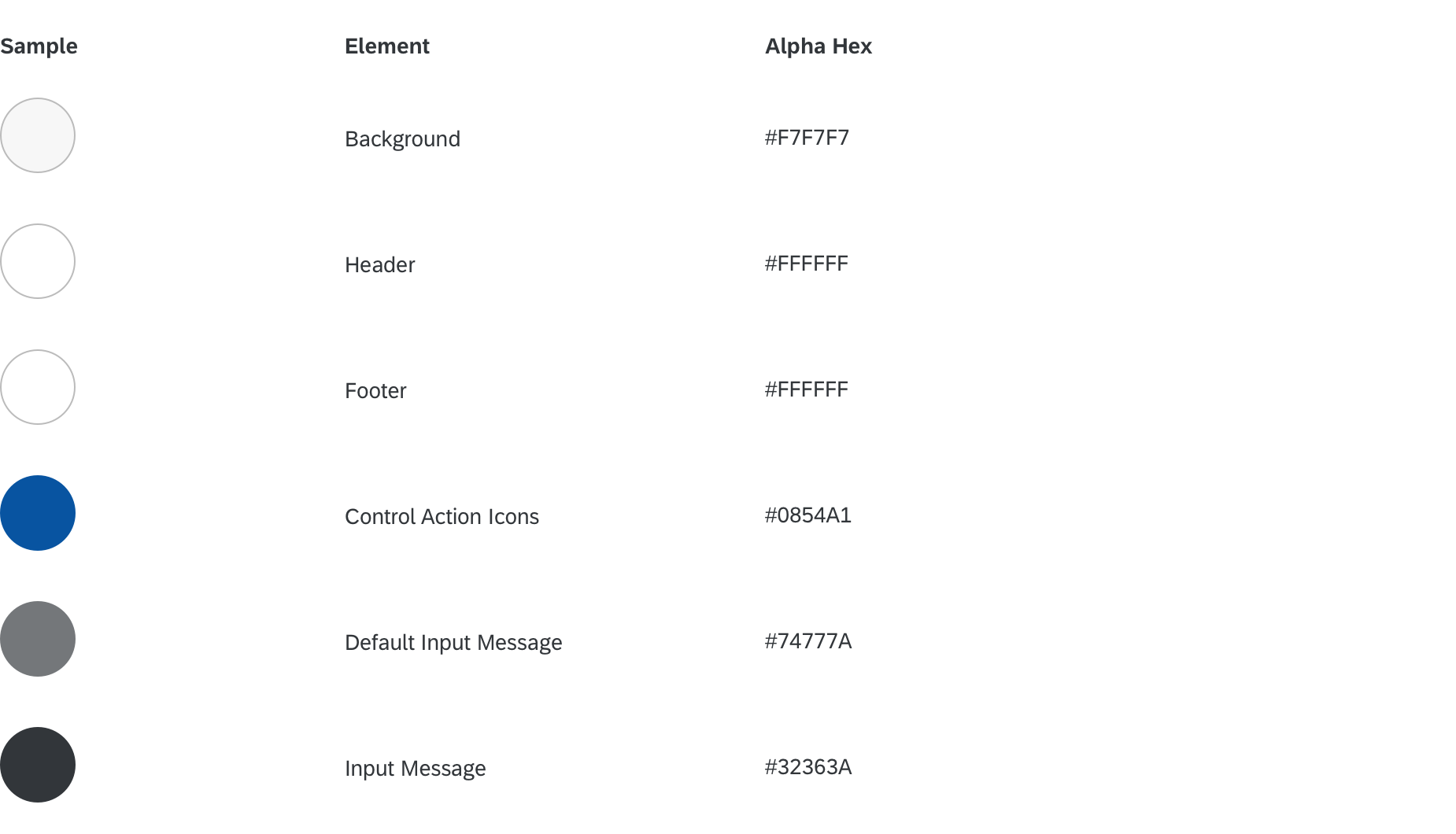
These visual design specifications apply to the panel style and spacing.
Colors