AR Scanner
Fiori: ArSceneRepository, navigation_ar_stickers_edit_mode
Intro
The AR scanner is a quick way to initiate augmented reality experiences, detecting an image through a device’s live camera. It ensures that the AR image can be accurately placed using the scanned item as a location anchor.

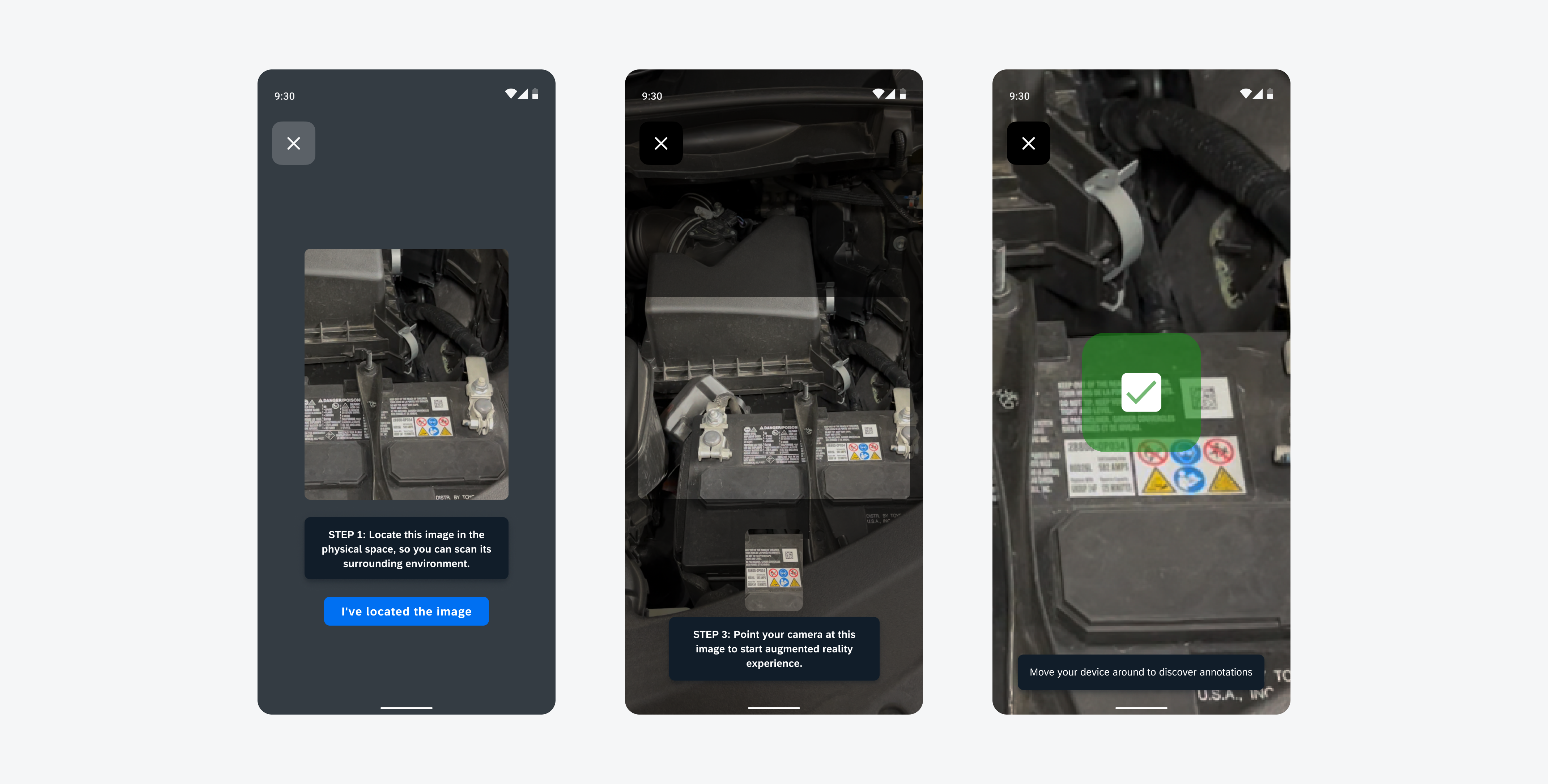
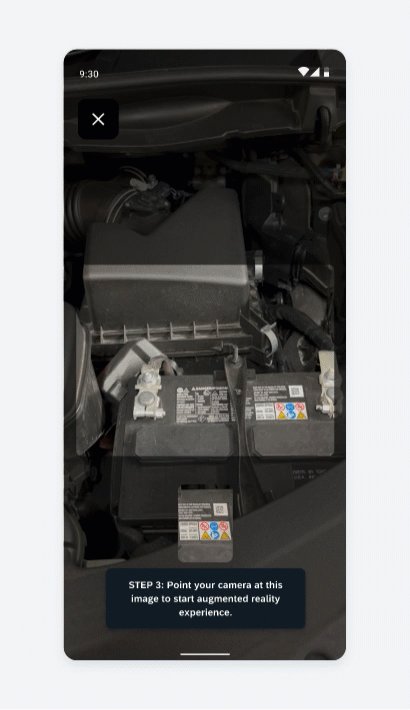
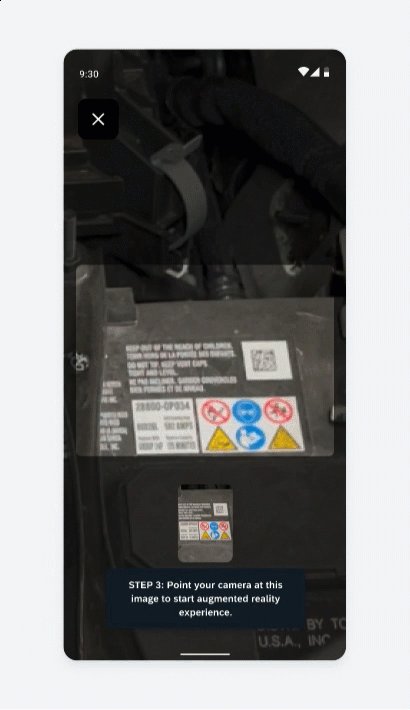
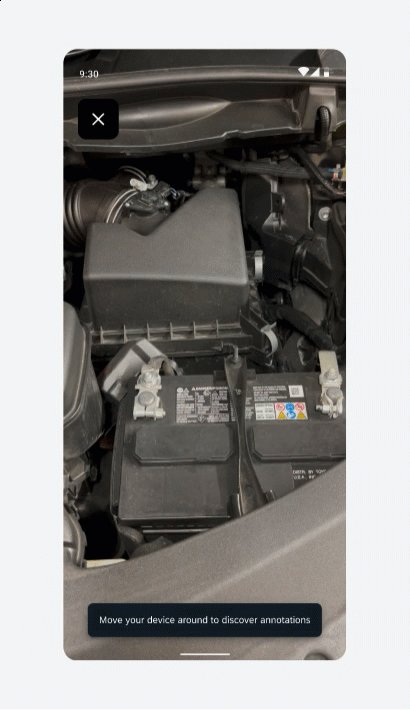
Examples of a coaching view (left), scanning view (middle), and matched scan view (right)
Usage
Anatomy
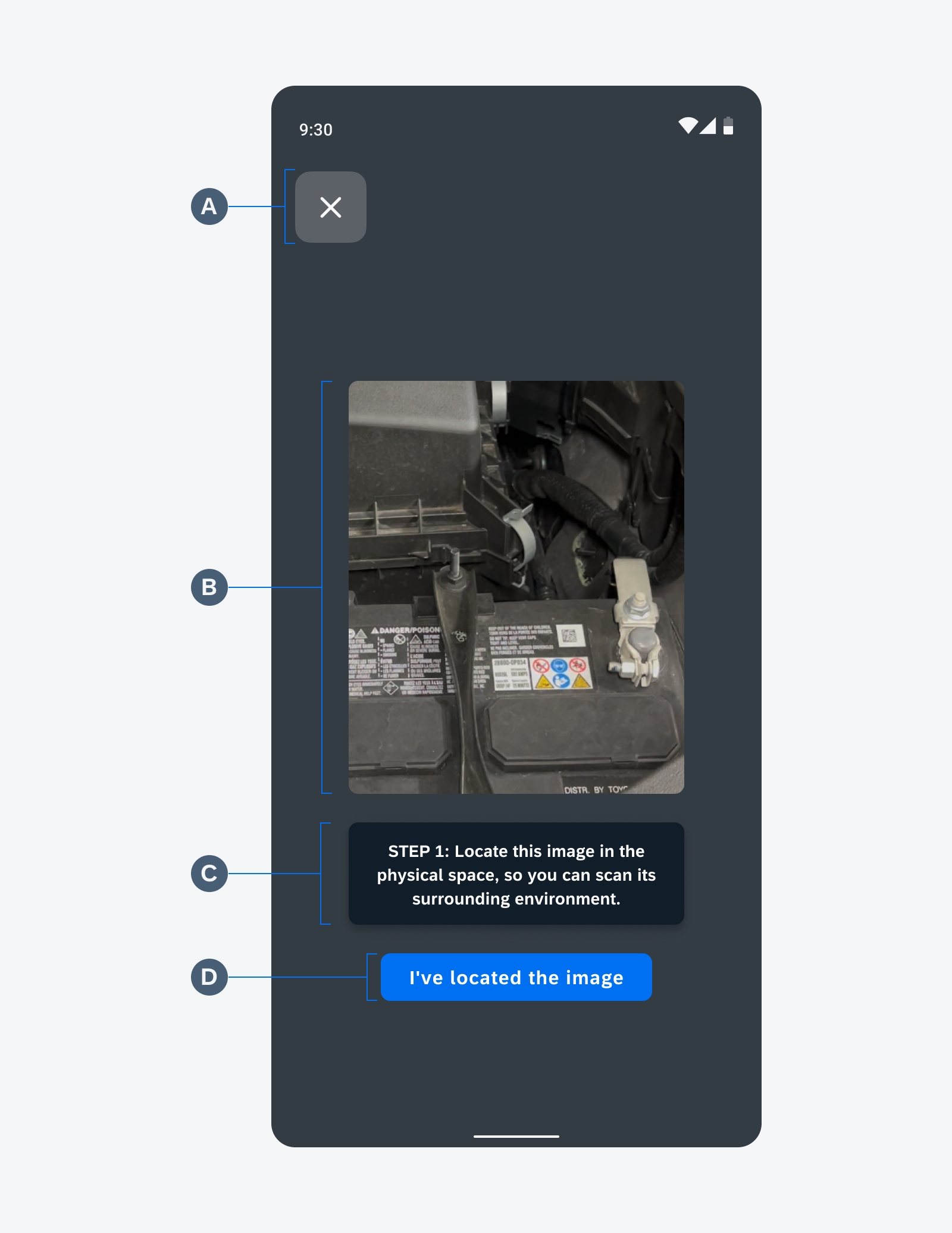
Coaching View
The coaching view overlays on top of the world view, providing users with guidance on how the AR scanner works.
A. Exit Button
The exit button lets users return to the previous application screen from the AR scanner.
B. Reference Anchor
The reference anchor shows the user what image to look for and scan.
C. Instruction Text
The instruction text details steps the user needs to take to complete the AR scanner process and move to the main AR experience.
D. Primary Button
The primary button prompts users to start scanning.

Coaching view anatomy
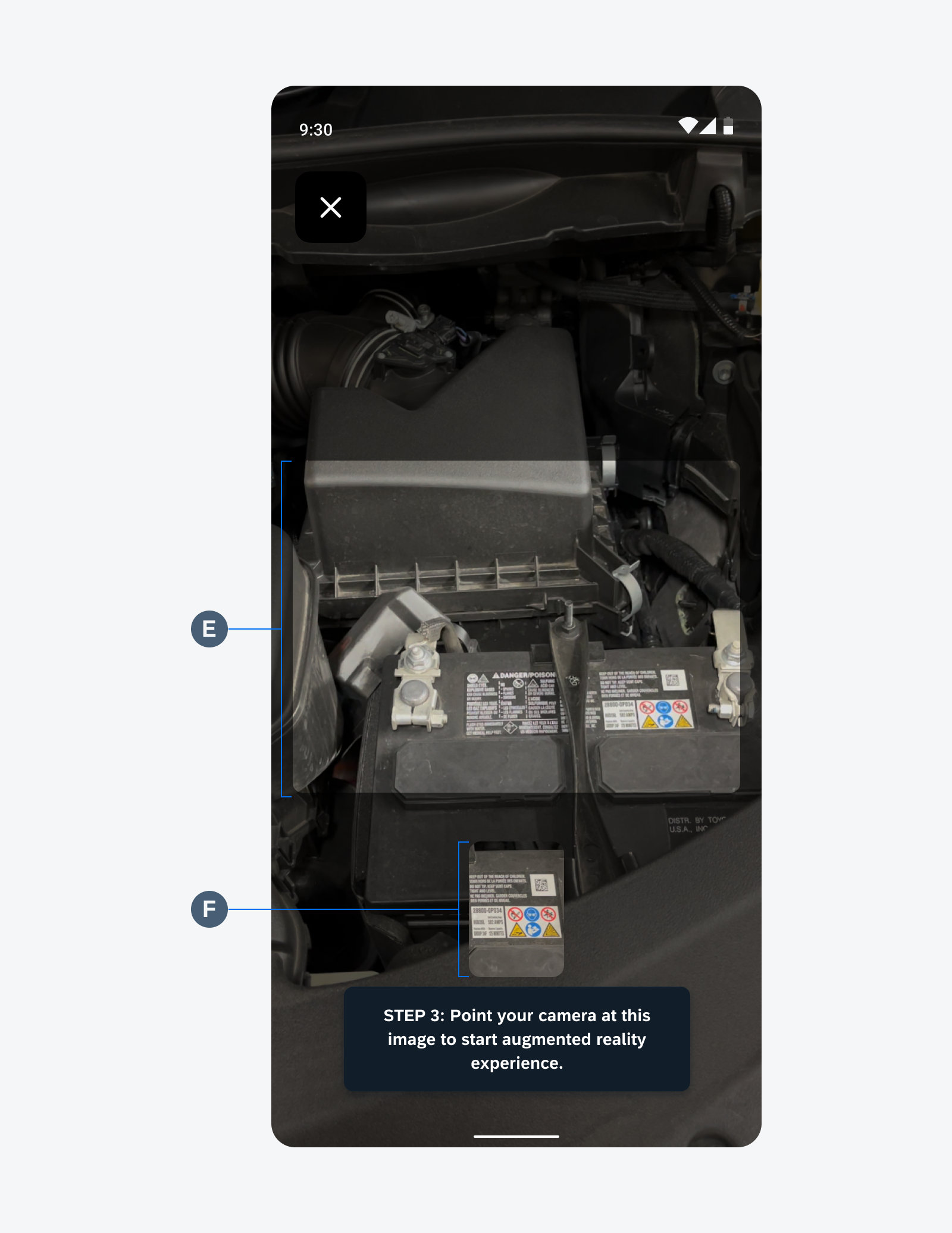
Scanning View
E. Scan Guide
The scan guide allows the user to align the camera view target to be scanned and matched.
F. Marker Pulse
The image anchor shows a preview of what image or object to look for, and users can tap to open the coaching view again.

Scanning view anatomy
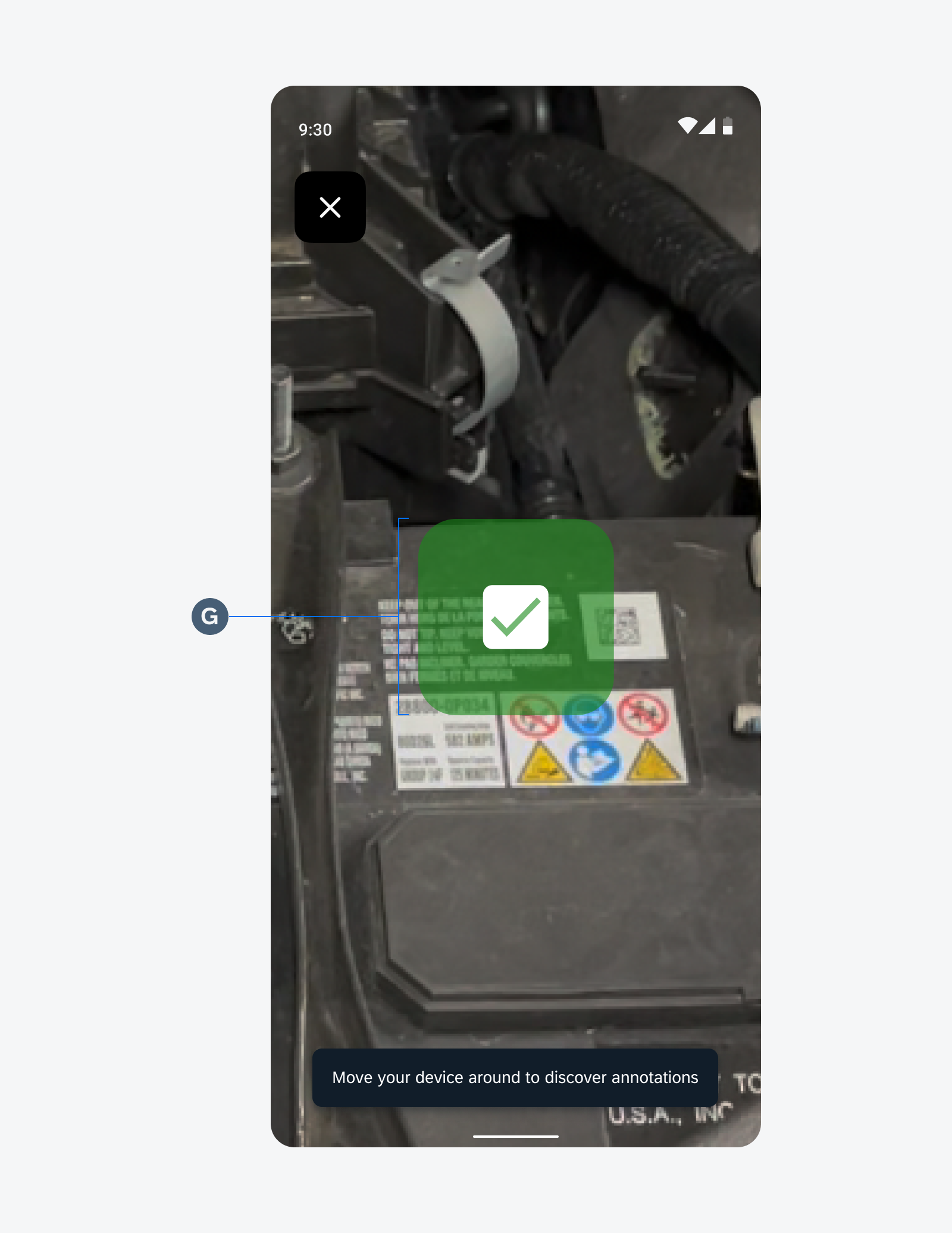
Matched Scan View
G. Matched Scan Indicator
The matched scan indicator shows that the camera view target has been scanned and matched.

Matched scan view anatomy
Behavior and Interaction
Scanning to Match
Once the scanning begins, the user will look for the anchor image’s real representation in the world space and align with the scan guides.
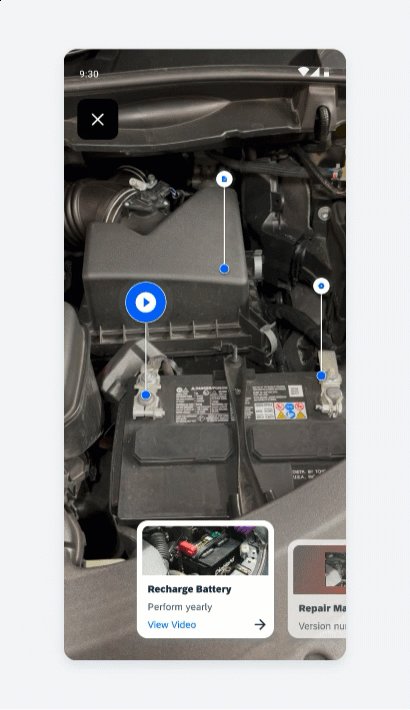
When a user recognizes the image or the object:
- The scan guide fades out.
- The match scan indicator fades in, anchored to said image or object in the world space.
- The AR experience loads in, for example, displaying the AR annotations.

Resources
Development: ArSceneRepository, navigation_ar_stickers_edit_mode
SAP Fiori for iOS: AR Scanner

 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.