AR Scanner
Intro
The AR scanner allows users to initiate augmented reality experiences, such as AR annotations, after locating a preset image anchor to be matched.

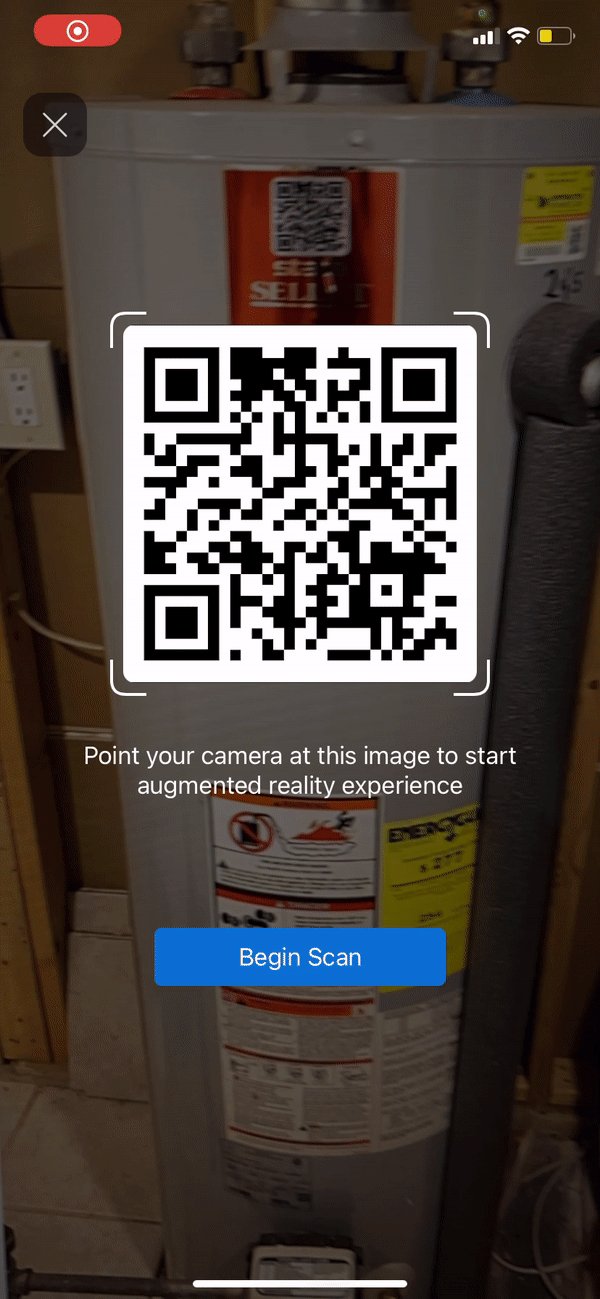
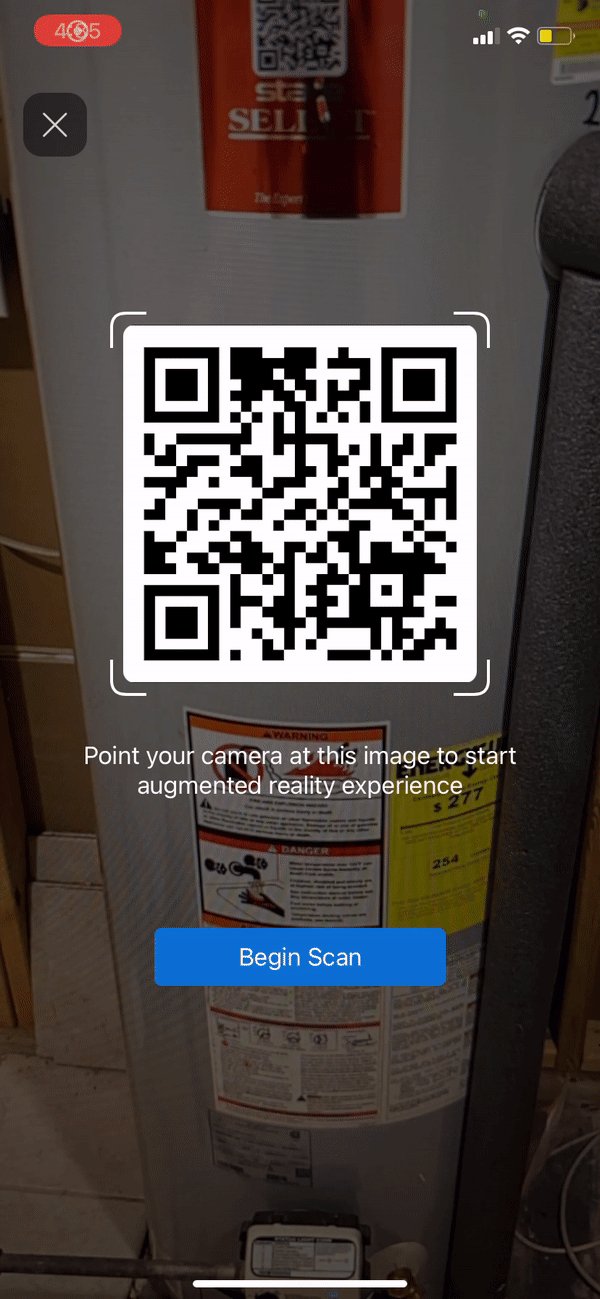
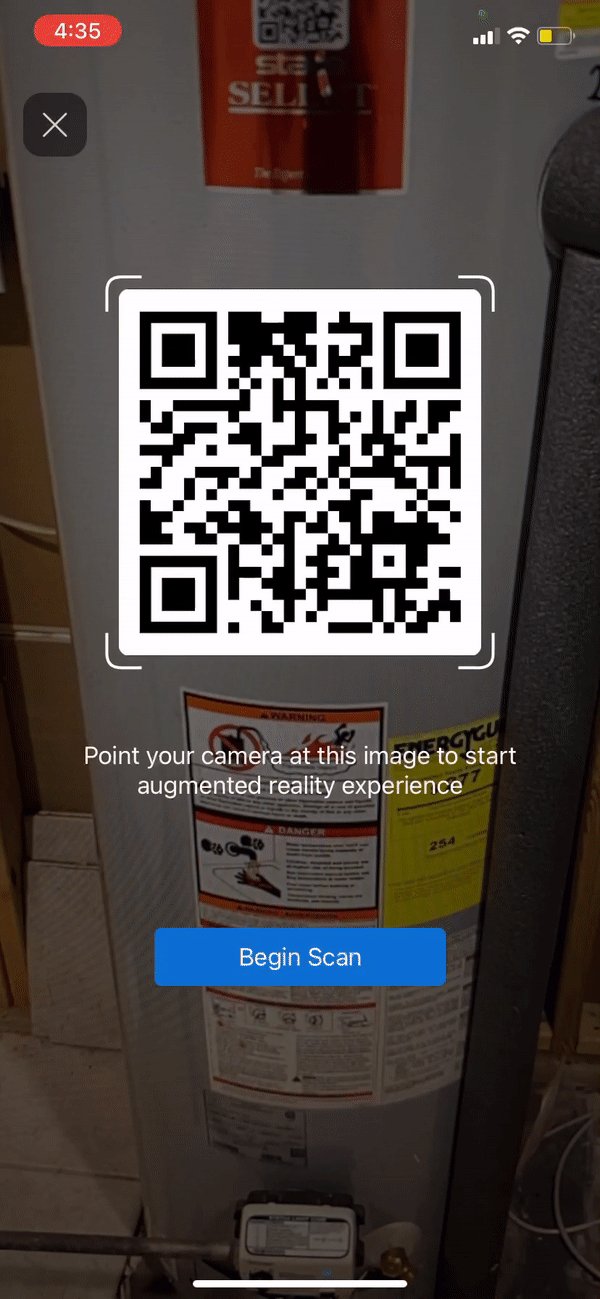
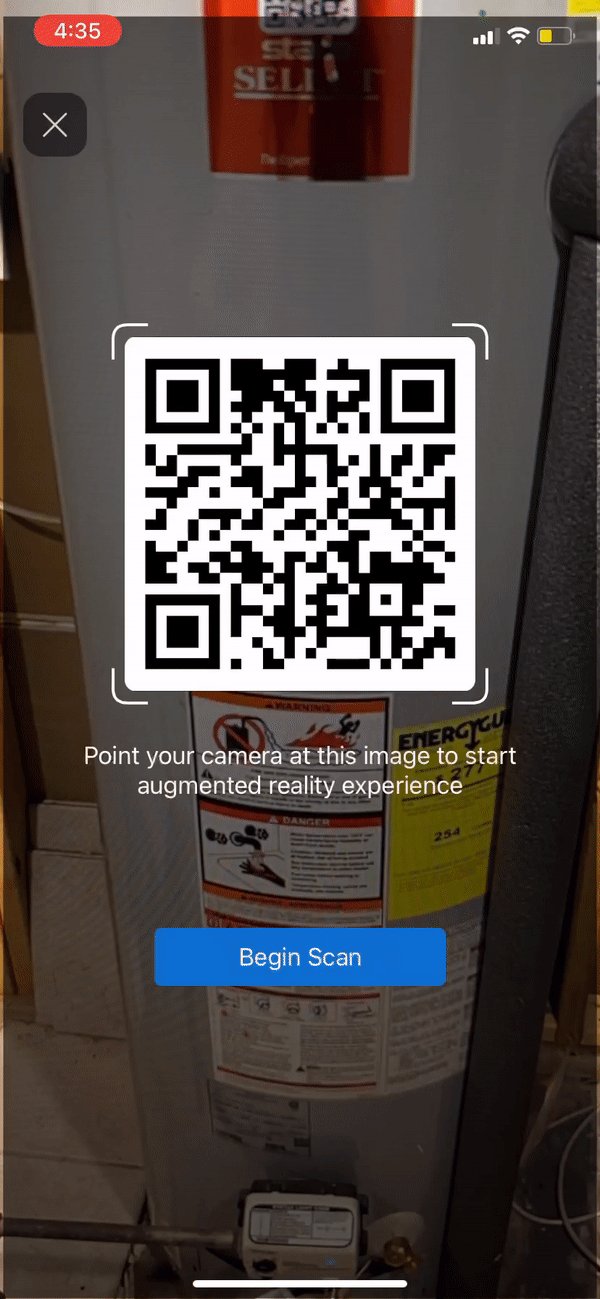
Examples of a coaching view (left), scanning view (middle) and matched scan view (right)
Coaching View
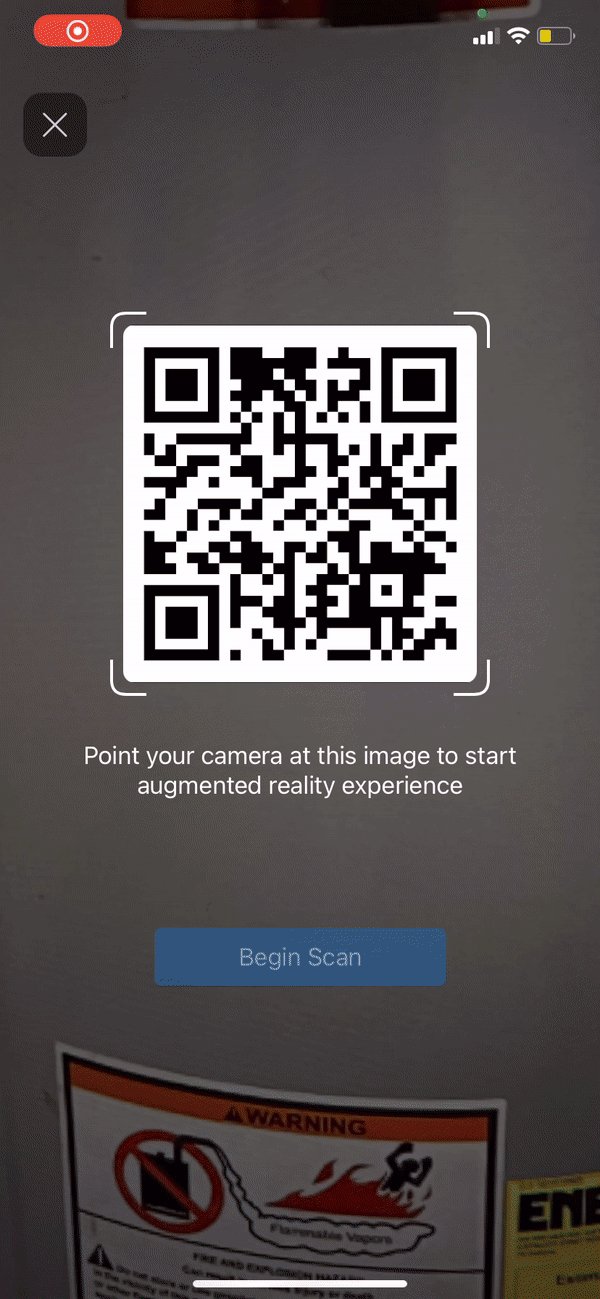
The coaching view is an overlay on top of the camera view ( or ‘world view’ in AR terms) that provides users with guidance on how the AR Scanner works.
A. Exit Button
Lets users exit from AR scanner and return to the previous application screen.
B. Image Anchor
Shows the user what image or object to look/scan for.
C. Instruction Text
Details steps that the user needs to take in order to complete the AR Scanner process and move to the main AR experience
D. Primary Button
The way for the user to start scan – after the first collapse of the coaching view in the AR session button text should change from ‘Begin Scan’ to ‘Return to Scan’.

Coaching view anatomy
Scanning View
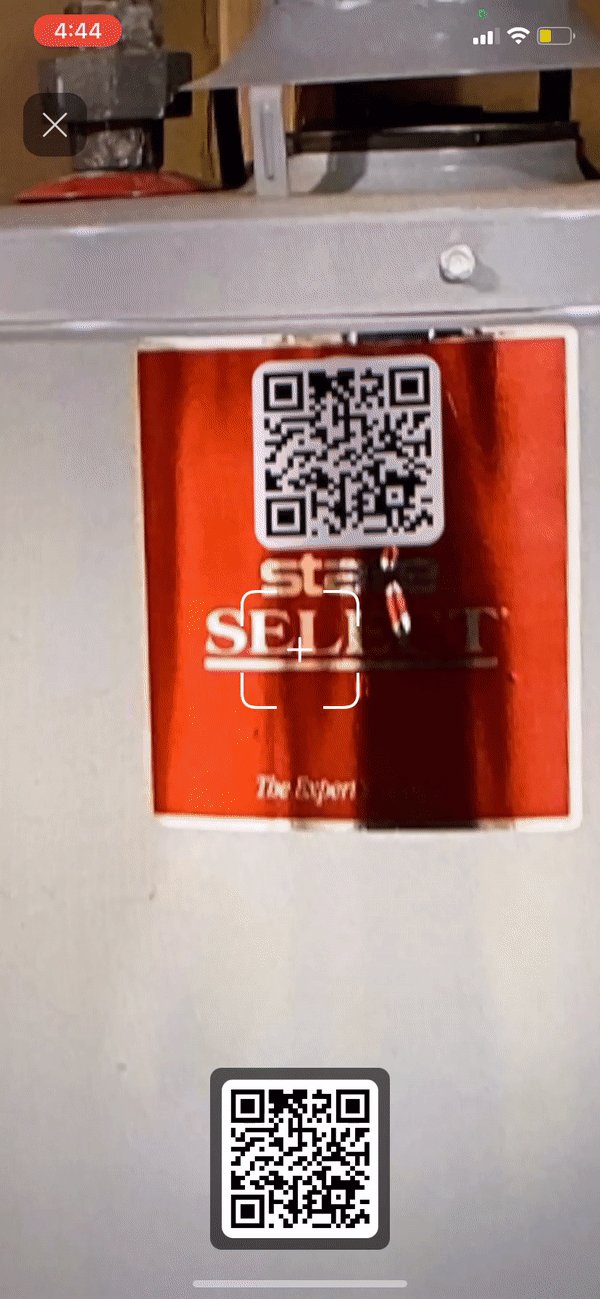
E. Scan Guide & Crosshair
Allows the users to center/align the camera view target to be scanned and matched.
F. Image Anchor (Coaching View collapsed)
Shows the user a preview of what image or object to look for, is also tappable to open the coaching view again.

Scanning view anatomy
Matched Scan View
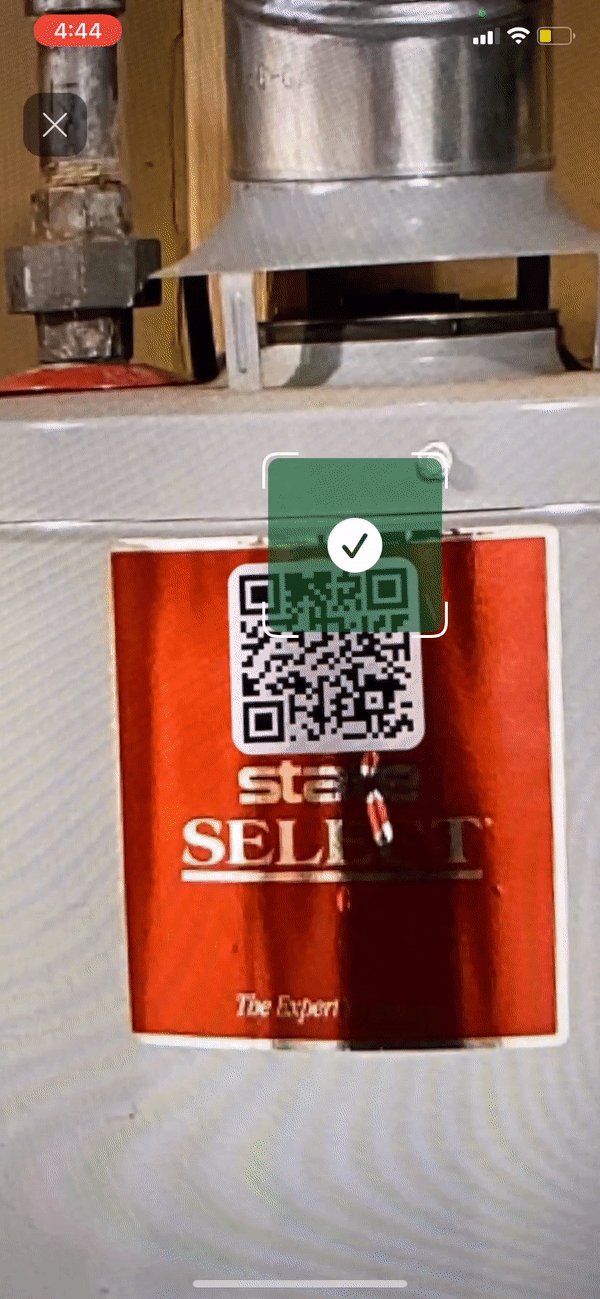
G. Matched Scan Indicator
This shows that the camera view target has been scanned and matched.

Matched scan view anatomy
Coaching View Collapse
On the launch of an AR experience from the main application, the AR Scanner & world view are both initialized. The coaching view is shown as an overlay on top of the world view and allows the user to read instructions and see the anchor image.
Tapping on the ‘Begin Scan’ button begins the scanning as the entire coaching view overlay collapses into a minimized anchor image preview still allowing the user to have a visual reference for said anchor image.
Tapping on the collapsed or minimized coaching view/anchor image reference will expand the coaching view to full size again.

Scanning to Match
Once the scanning begins the user will look for the real representation of the anchor image in the world space and align said representation (an image or an object) with the scan guides and crosshairs.
When the image or object is recognized:
1. The scan guide and crosshair fade out
2. The Match Scan Indicator fade in anchored to said image or object in the world space.
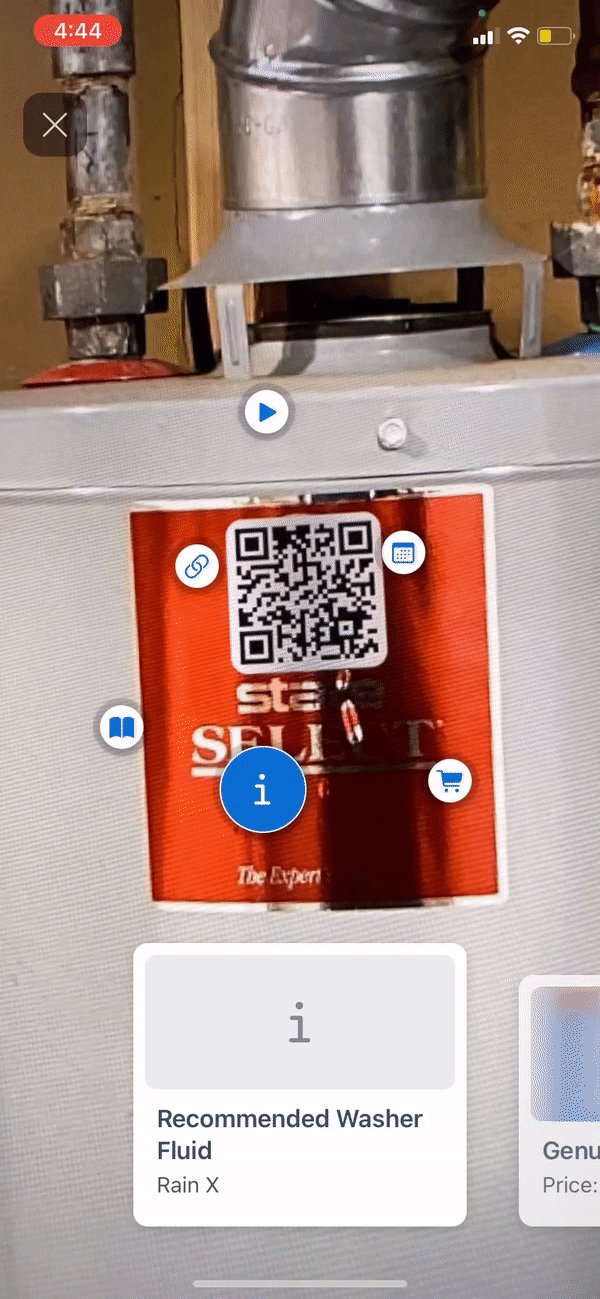
3. After a couple of beats, the AR experience for example AR Annotations loads in.

SAP Fiori for Android: AR Scanner
Related Components/Patterns: AR Annotations, QR Code Scanner

 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.