Overview
Intro
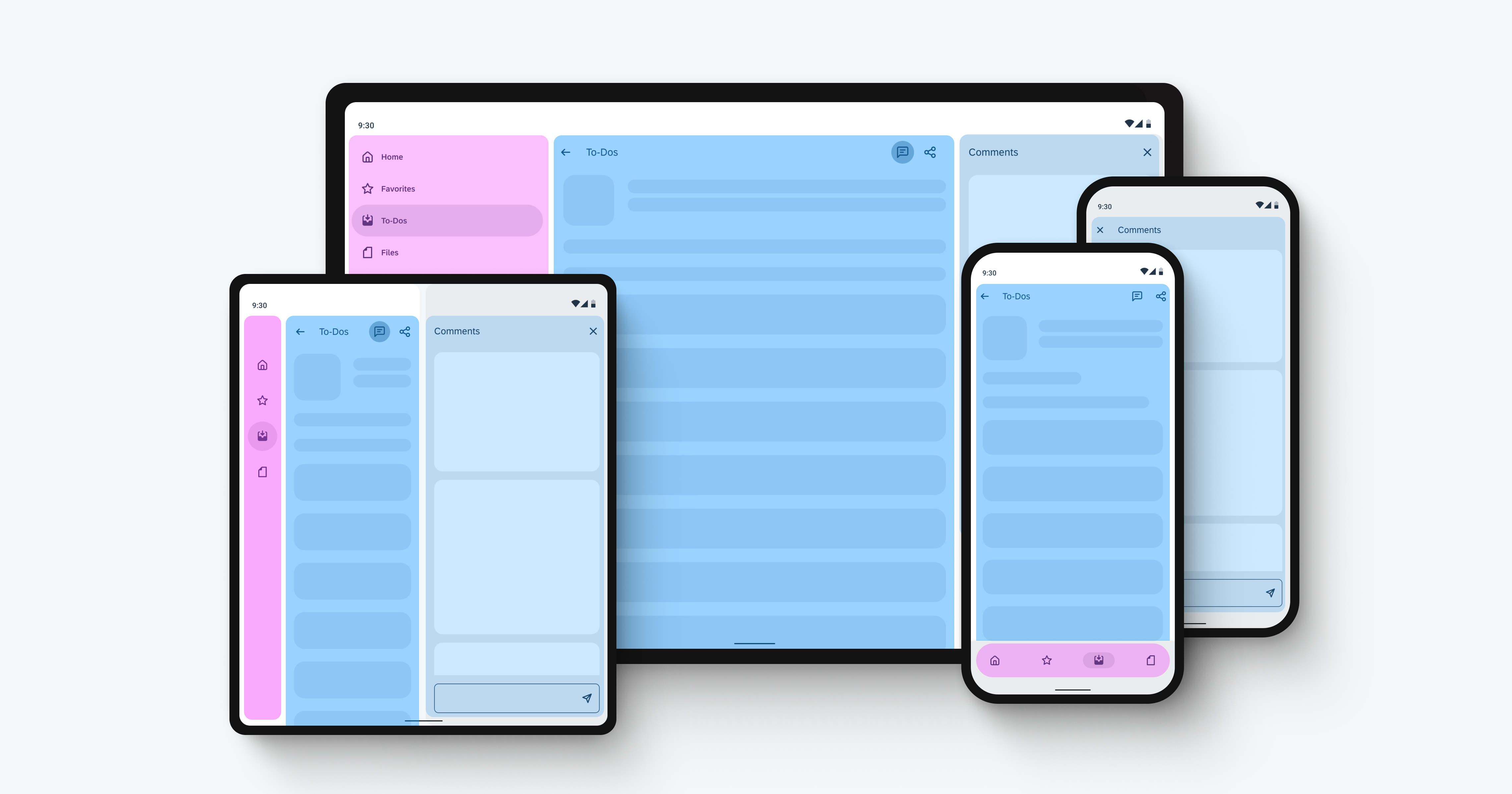
SAP Fiori for Android leverages various window size classes to provide a pleasant user experience across different form factors. This adaptive design functionality allows content to be dynamically rearranged and resized in response to changes in device orientation or when the app is used on different . By shifting the focus from specific devices, such as phones and tablets, to window size classes, breakpoint-based layouts can be implemented to seamlessly adapt to various screen sizes and orientations.
The objective is to convert the content of static page types, such as object details and list reports, into adaptable panes, ensuring optimal composition for each window size class. This approach promotes thinking in “panes” rather than screens. Adaptive design facilitates the dynamic adaptation, rearrangement, and resizing of panes to ensure that the app’s content is displayed appropriately within the available space.

Benefits of Adaptive Layout
Adaptive design enables designers and developers to create versatile, user-friendly interfaces that seamlessly adapt to different screen sizes and devices. Optimizing large screen design for SAP’s business applications has a positive impact on the of mobile users. By utilizing larger screen space, numerous daily tasks can be performed more efficiently.
Streamlining Navigation and Control
Making menus and controls easily accessible next to the workspace and incorporating intuitive gesture-based navigation.
Improving Data Visualization and Analysis
Enhancing readability and interactivity of complex data sets, such as charts and spreadsheets, for quicker and more effective analysis.
Enhancing Data Entering and Form Filling
Providing extra space for on-screen keyboards and data entry fields to minimize scrolling, reduce errors, and expedite the process.
Facilitating Document Editing and Review
Simplifying editing with full-page views of texts, images, or presentations, facilitating side-by-side comparisons, and allowing for stylus support for precise input.
Resources
Material Design 3: Understanding Layout, Applying Layout

 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.