Navigation Bar
FioriNavigationBar
Intro
Usage
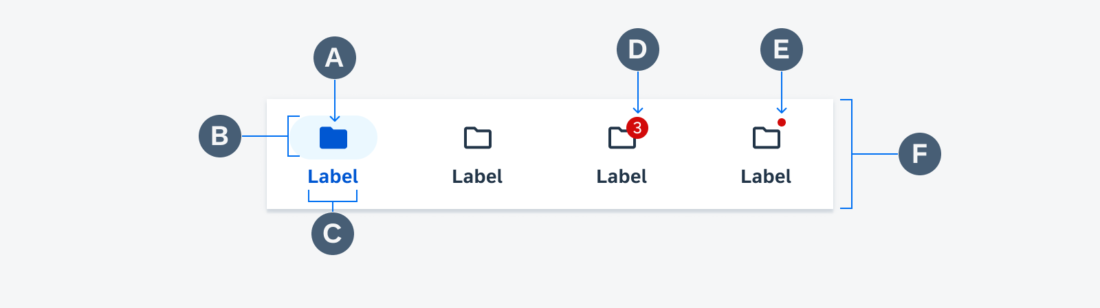
Anatomy
A. Icon
Meaningful icons visualize the app destinations. Use filled icons for the selected destination and unfilled icons for unselected destinations.
B. Active Indicator
The active indicator highlights the selected destination.
C. Label Text
The label text provides a short and concise description of the destination.
D. Large Badge with Value (Optional)
The large badge with value shows a number for status changes.
E. Small Badge (Optional)
The small badge displays a change, for example, a new notification.
F. Container
The container contains all destinations including icons, active indicator, and optional labels.
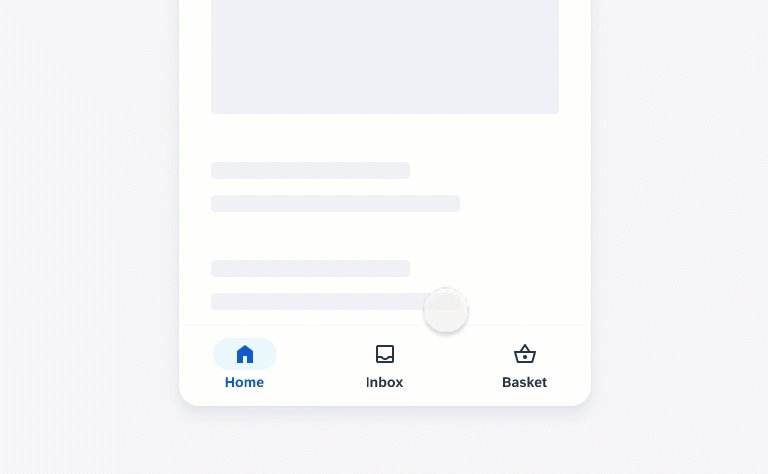
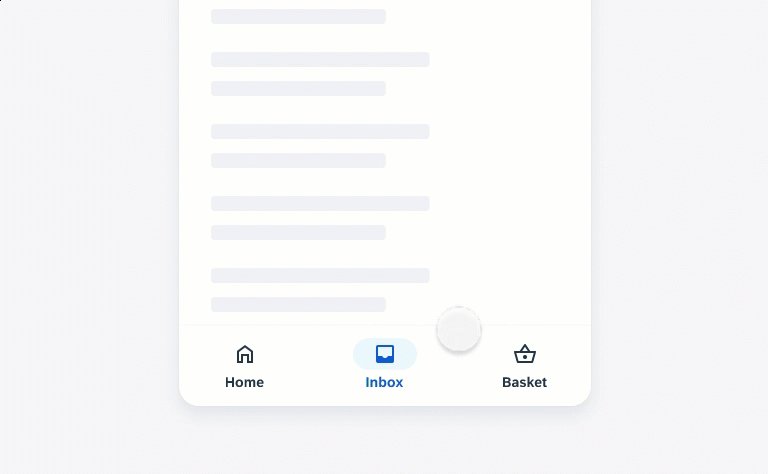
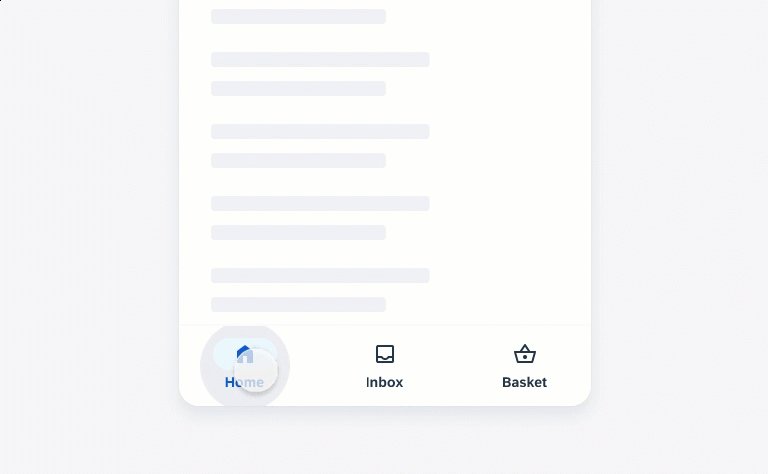
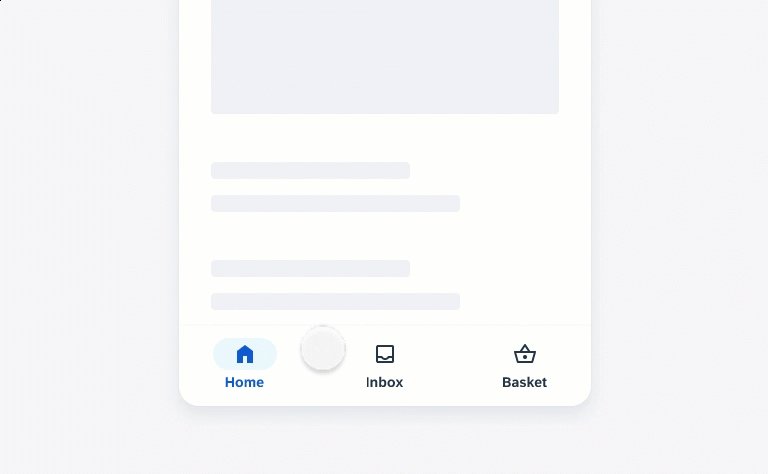
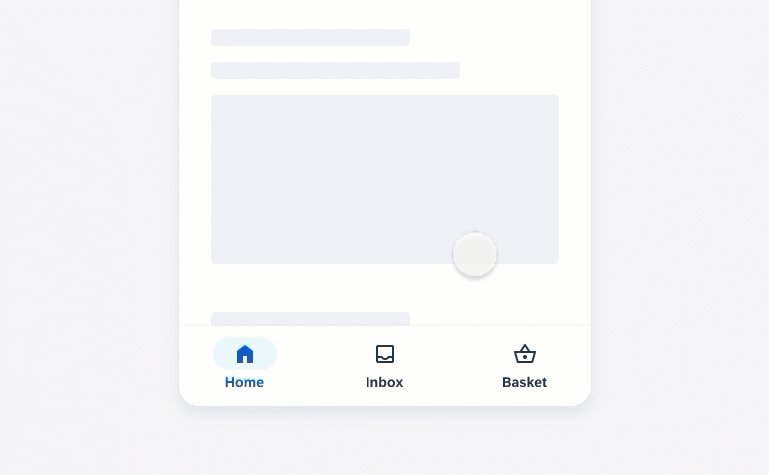
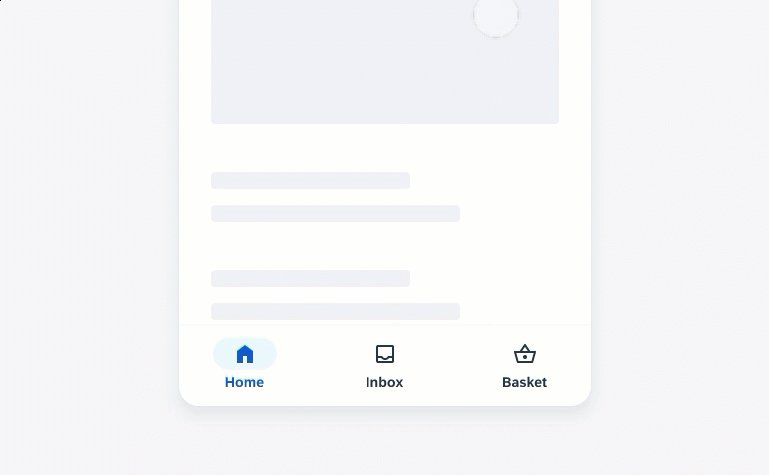
Behavior and Interaction
When the user taps on a destination or if one is focused on the navigation bar, the user is directed to the navigation destination associated with that icon. Navigation between destinations is visually highlighted by the active indicator and the filled icon.
Adaptive Design
Use navigation bars on mobile and small tablet interfaces. The navigation bar uses 100% of the screen width and the destinations are equally distributed across the navigation bar.
On tablets, replace the navigation bars with a more appropriate component, such as a navigation rail or navigation drawer.
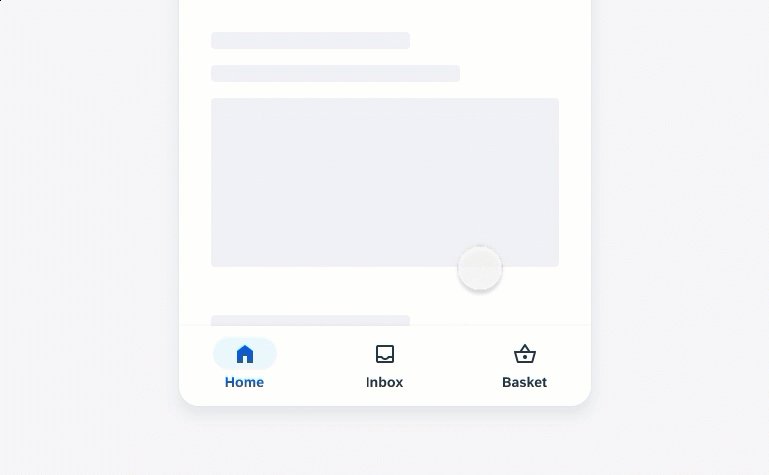
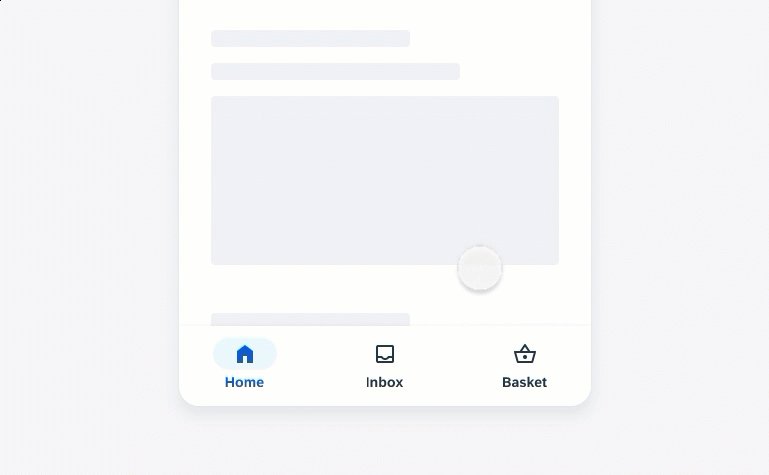
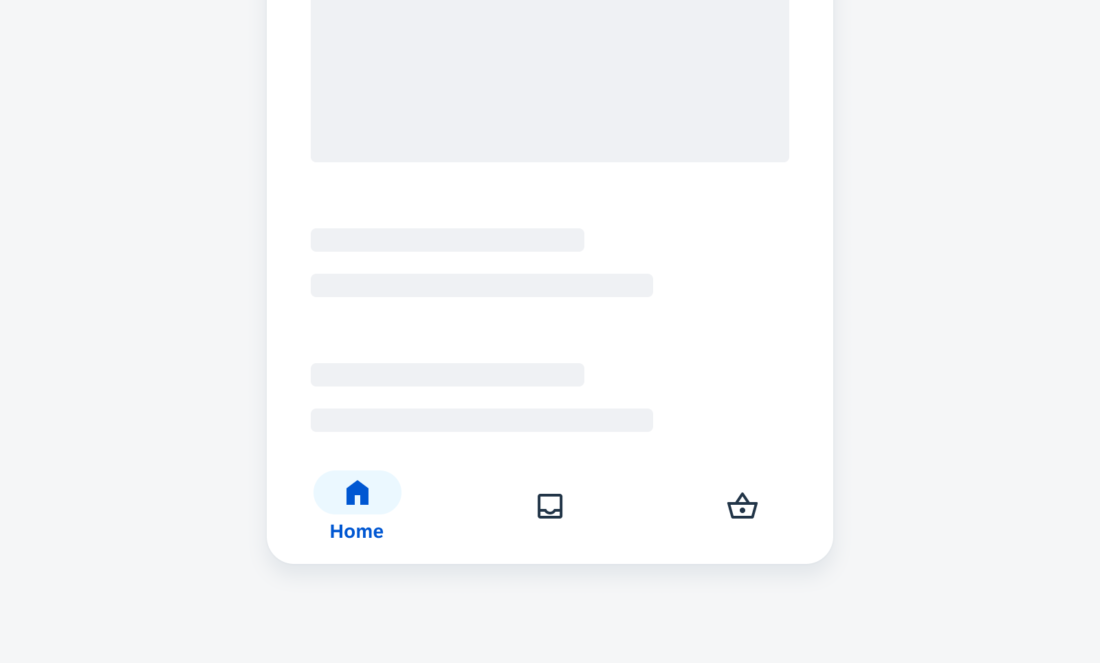
Variations
There are different variations of destinations to represent the navigation bar:
- Label and icon
- Icon only
- Label and icon for selected destinations and icon only for unselected destinations
Label and Icon
The default navigation bar consists of a label and an icon.
Icon Only
For a simplified navigation bar, you can omit the labels. Icons should always be unique and universally represented for users (e.g., basket, home and favorites).
Mixed
The mixed variation is used to emphasize the selected destination with label and icon and the unselected destinations are displayed with icon only. Use this variation only when the icons have a clear meaning to users.
Resources
Development: FioriNavigationBar, BottomNavigationView
SAP Fiori for iOS: Tab Bar
Material Design: Navigation bar






 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.