Navigation
Intro
Navigating on the smartwatch should be quick and easy. To help users find their way around, it is important to keep the number of taps to complete an action and the overall app hierarchy to a minimum.
Choose a suitable navigation concept for smartwatch apps with more than one screen. Page-based and hierarchical navigation are best used for smartwatches.

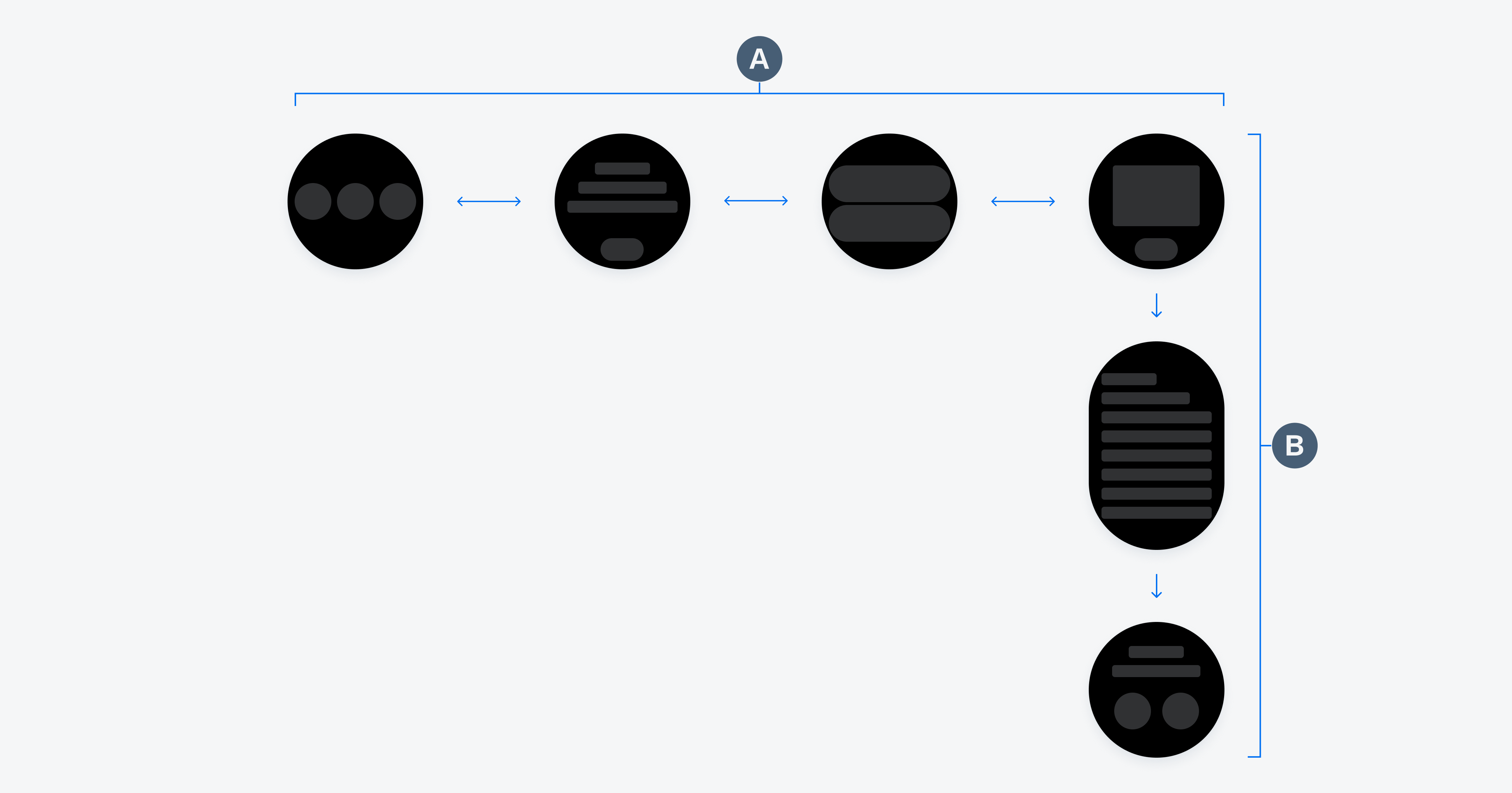
A. page-based navigation B. hierarchical navigation
Usage
Page-Based Navigation
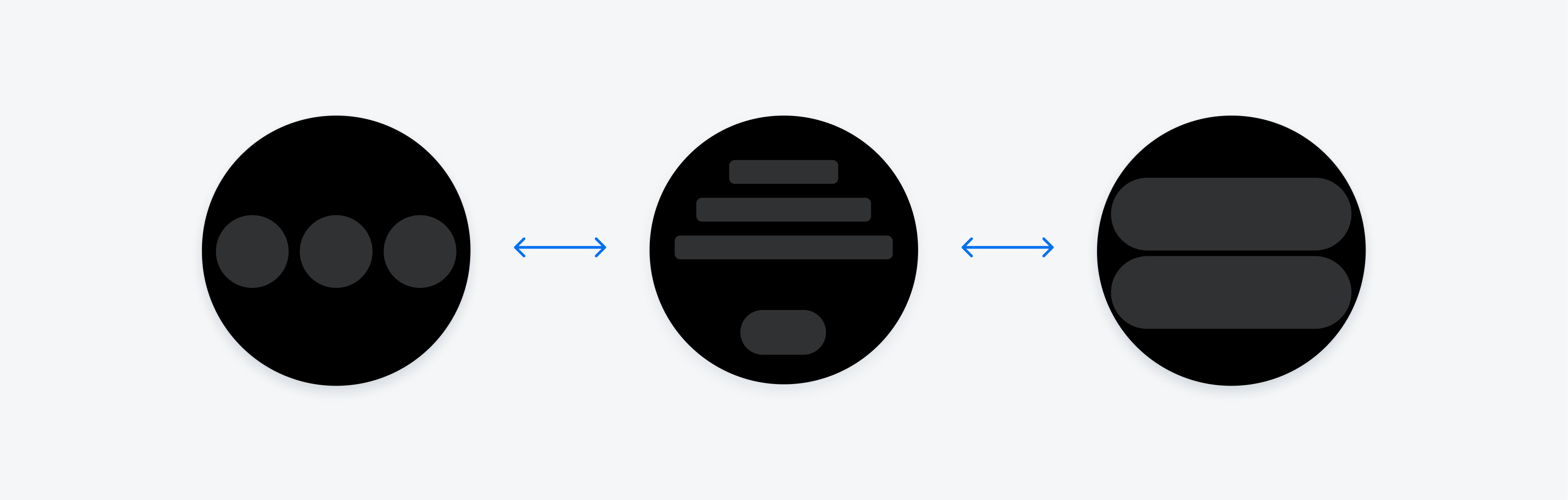
Page-based navigation is recommended if the available pages are hierarchically on the same level. Users can navigate between the screens by swiping left or right. The number of available pages and the current page can be displayed by a page control.

Page-based navigation
Hierarchical Navigation
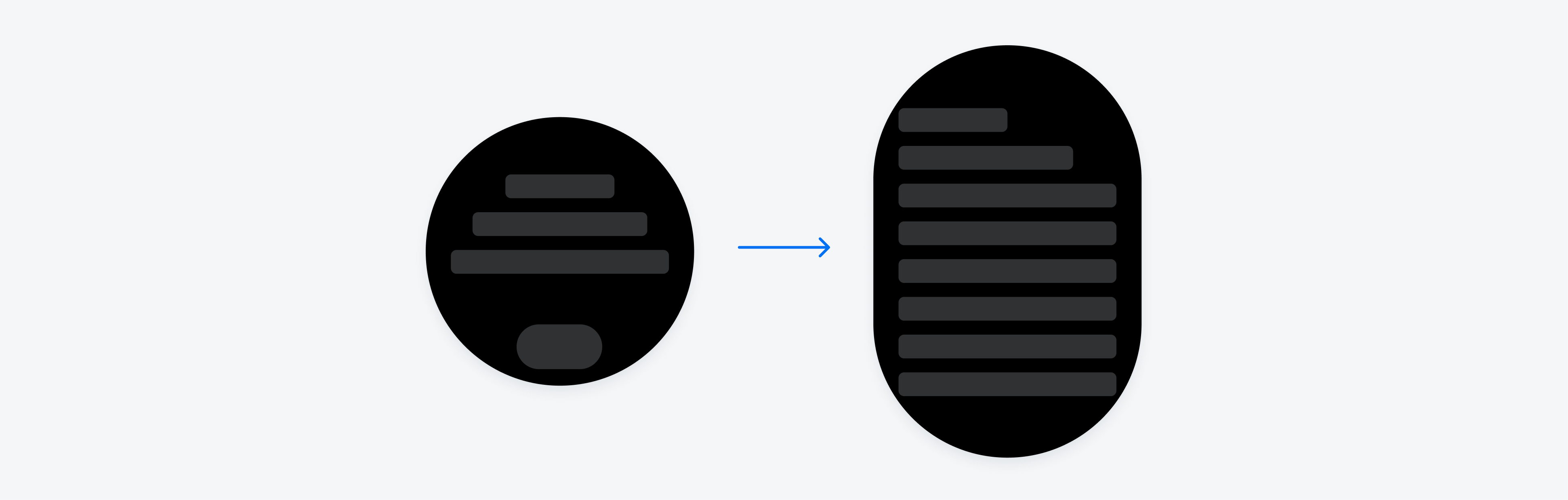
Hierarchical navigation is useful when content needs to be split up across more than one level or for parent-child relationships of pages. Try to use no more than two to three hierarchy levels.

Hierarchical navigation
Back Navigation
To return to the previous view or to close the current view, use the left–to–right swipe gesture. Swiping from left to right is also the primary gesture to close an app.
Resources
SAP Fiori for watchOS: Navigation
Material Design: Navigation

 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.