Card Header
FioriMobileCard
Intro
The card header is the uppermost part of the card that provides important information about the card and its related content on the detail page. The optional card header allows for a quick overview of key information, such as the title, subtitle, and status of the card.

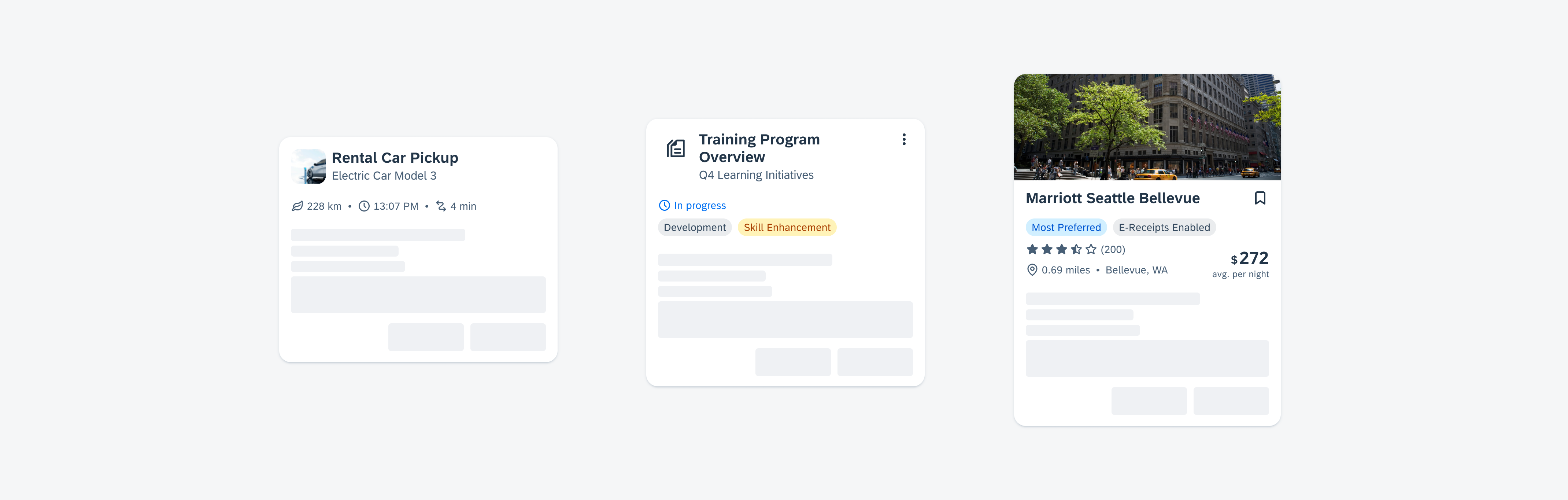
Card header examples
Usage
When using the card header, only include essential information about the card‘s content. The card system offers various components for this purpose. Consider the following aspects when using the card header:
- In the main header, only include a title, subtitle, left accessory, icon button, and/or a counter.
- In the extended header, only include status info label, rating controls, tags, text, and/or a KPI.
- For the main header, use a maximum of three rows.
- For the extended header, use a maximum of three rows.
- Use only an icon button within the card header that directly impacts the card, for example, to favorite or bookmark the card).
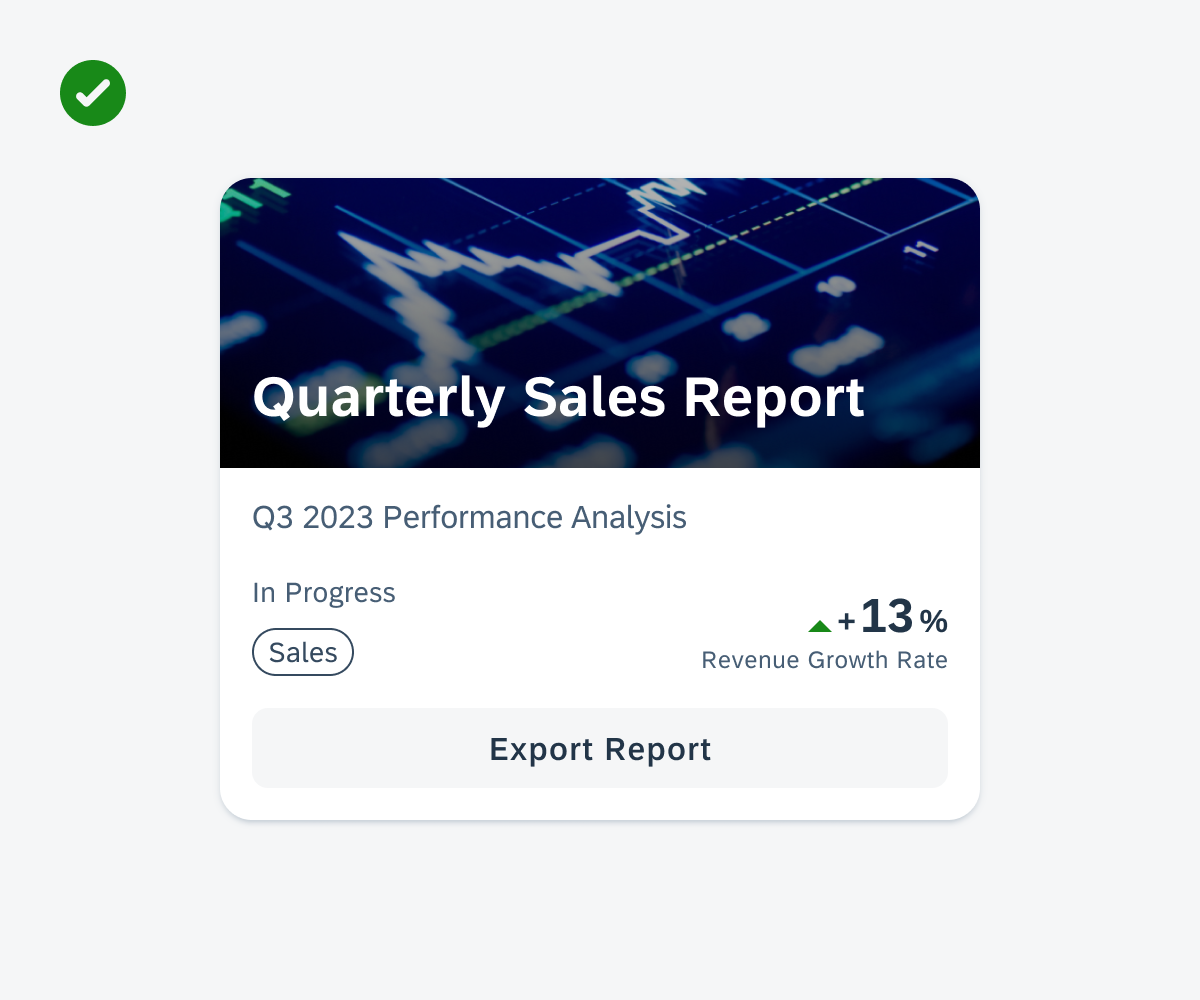
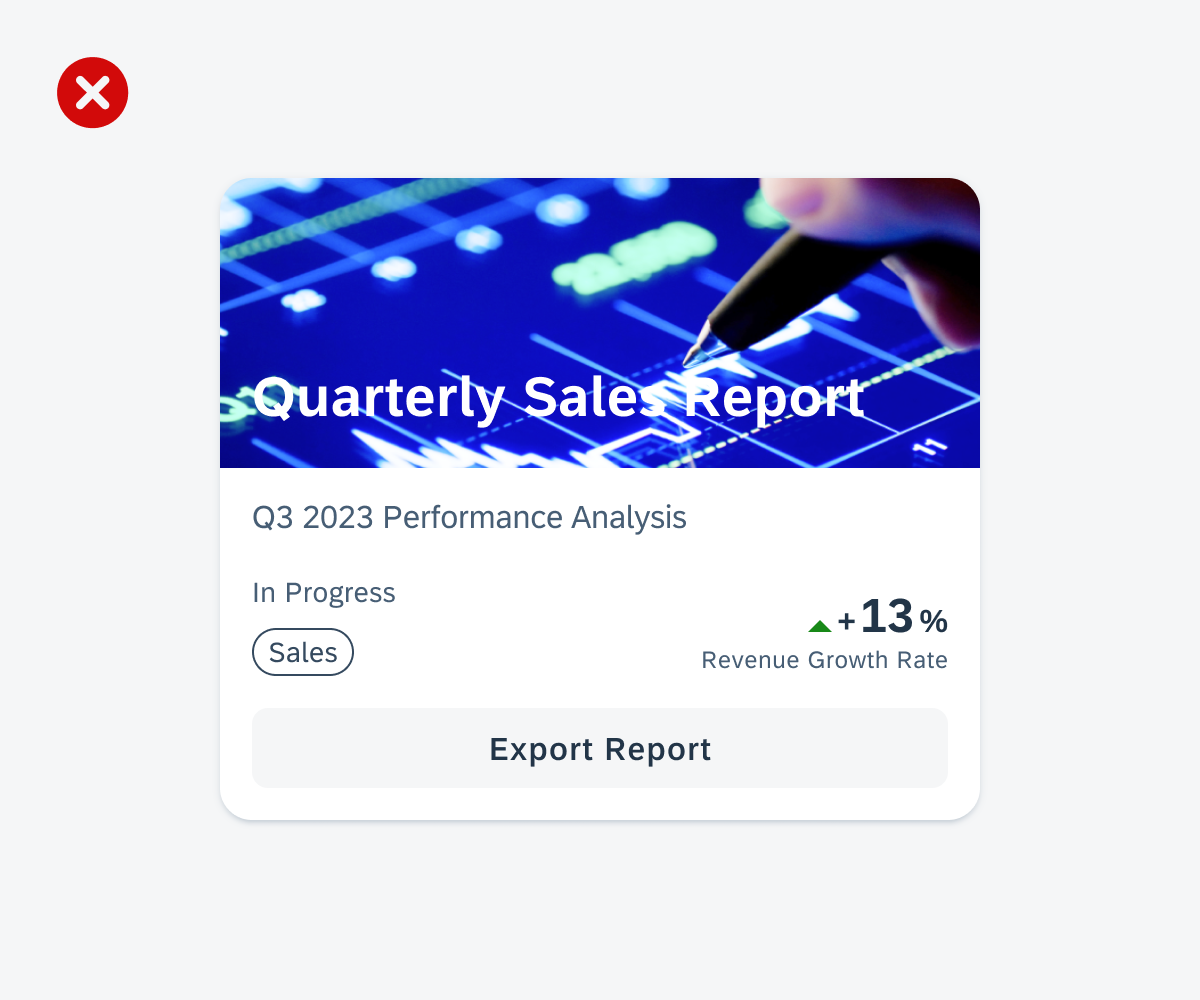
- Make sure that the title on the header image has a good contrast to the image. For example, use a white title on a darker image and a black title on a lighter image.
- Maintain consistent positioning of the components in the card header throughout the app. For example, if one card header contains tags in the first line, all the other cards in your app should have them too.
- Use the counter only if the card body includes list components such as card cells or data table.
- Don’t overcrowd the card header with too many elements.
- Don’t place other components, such as a key value cell or an avatar row component, in the card header. Use the card body instead.
- Don’t use the card header to provide more detailed information on the card, use the card body instead.
- Don’t add more than three rows to the main header.
- Don’t add more than three rows to the extended header.

Cards with good title contrast on image

Cards with bad title contrast on image

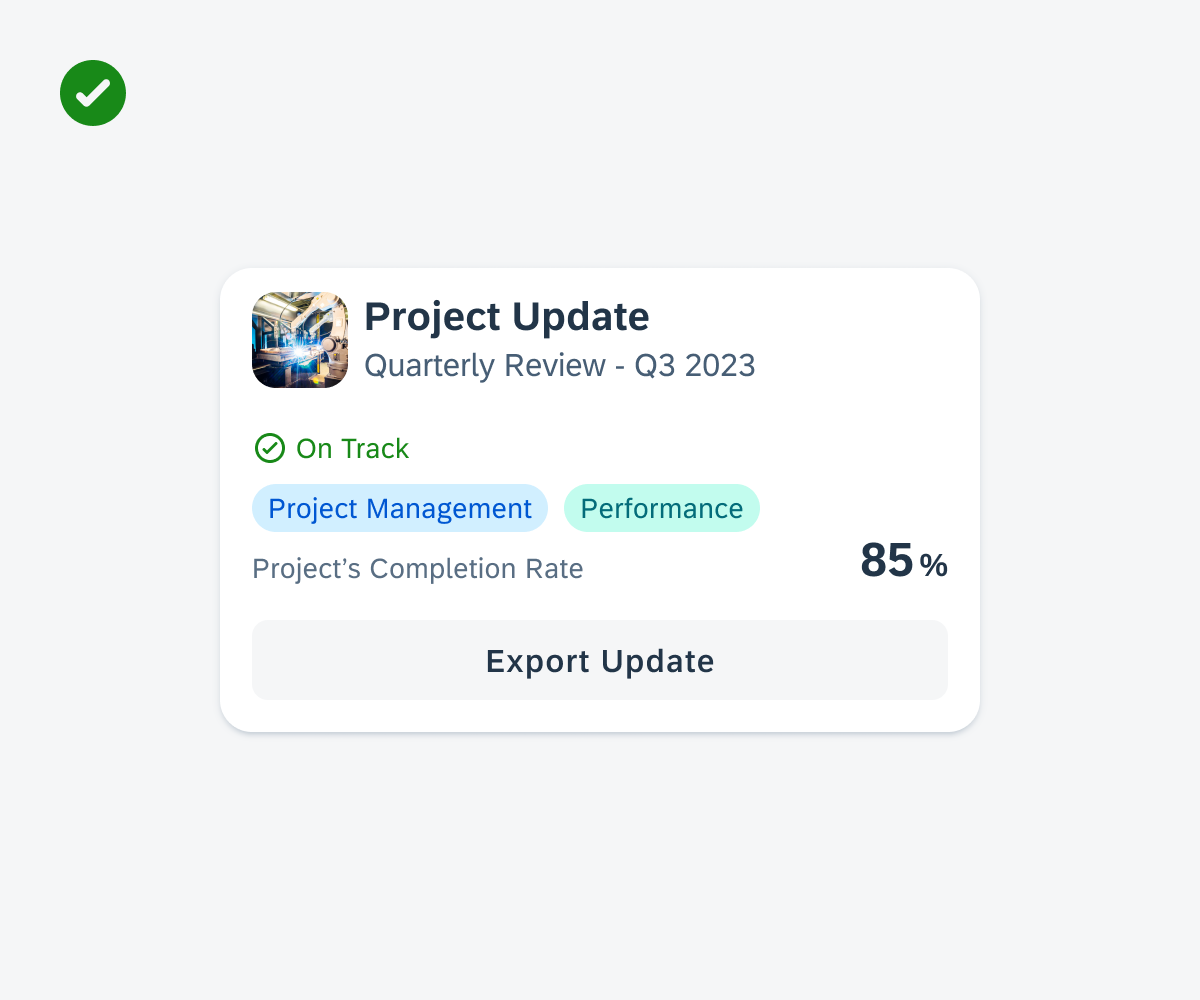
Card with well-balanced content OR: card with recommended number of elements in card header

Card with too many elements in the card header
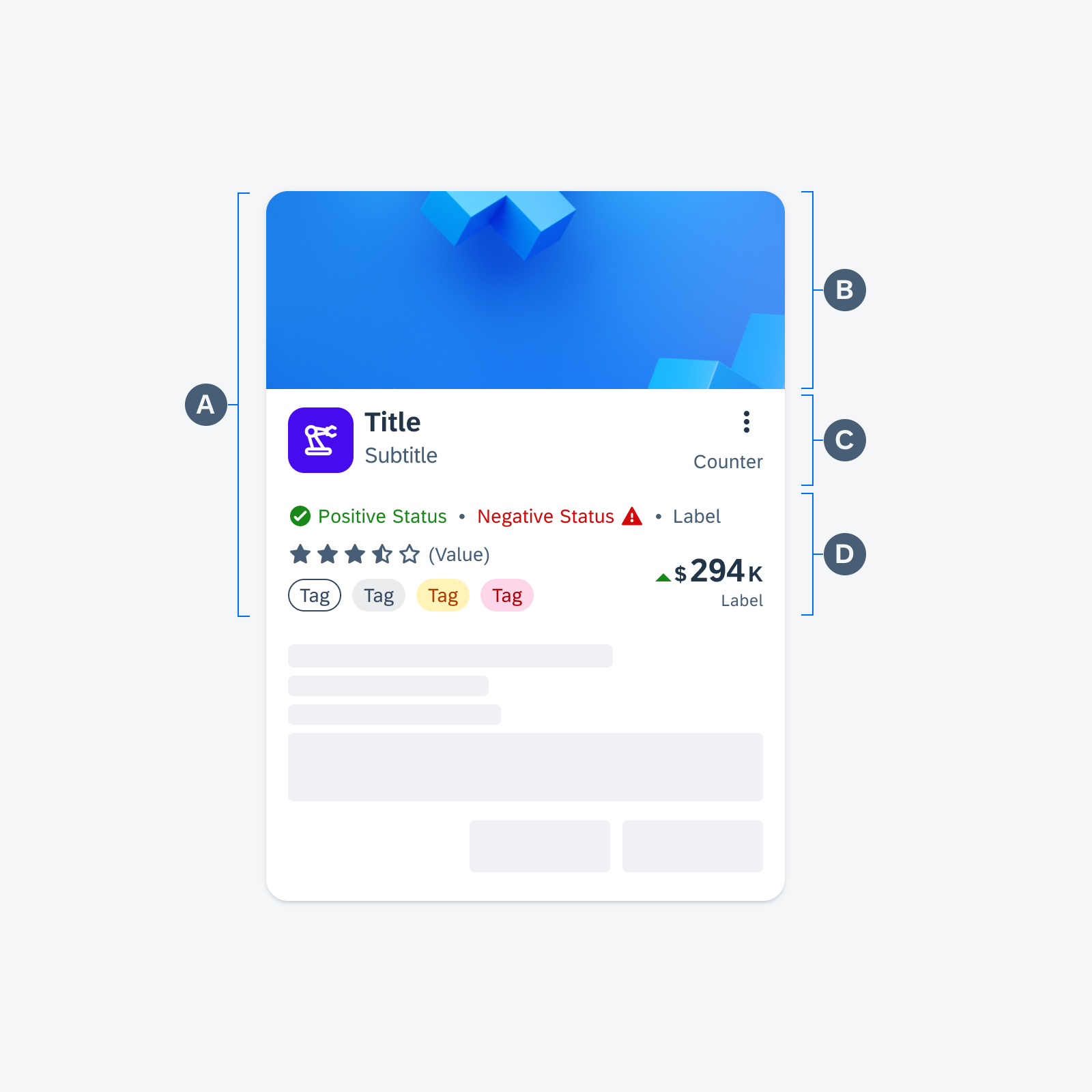
Anatomy
A. Header Container
The header container is the element that holds the header image, main header, and extended header of the card.
B. Header Image (Media)
The header image, also known as “media” in the SDK, is an optional decorative element that allows you to include an image that matches the card context.
C. Main Header
The main header contains essential information about the card, such as a title, subtitle, left accessory, icon button, and/or a counter. However, these elements, including the main header itself, are optional components.
D. Extended Header
The extended header contains additional elements that provide more information. These elements can be a status info label, rating controls, tags, text, and/or a numeric value in the form of a KPI. Only one component can be placed in one row. The content of a row is limited to one line by default, but it can be configured to wrap.

Card header anatomy
Variations
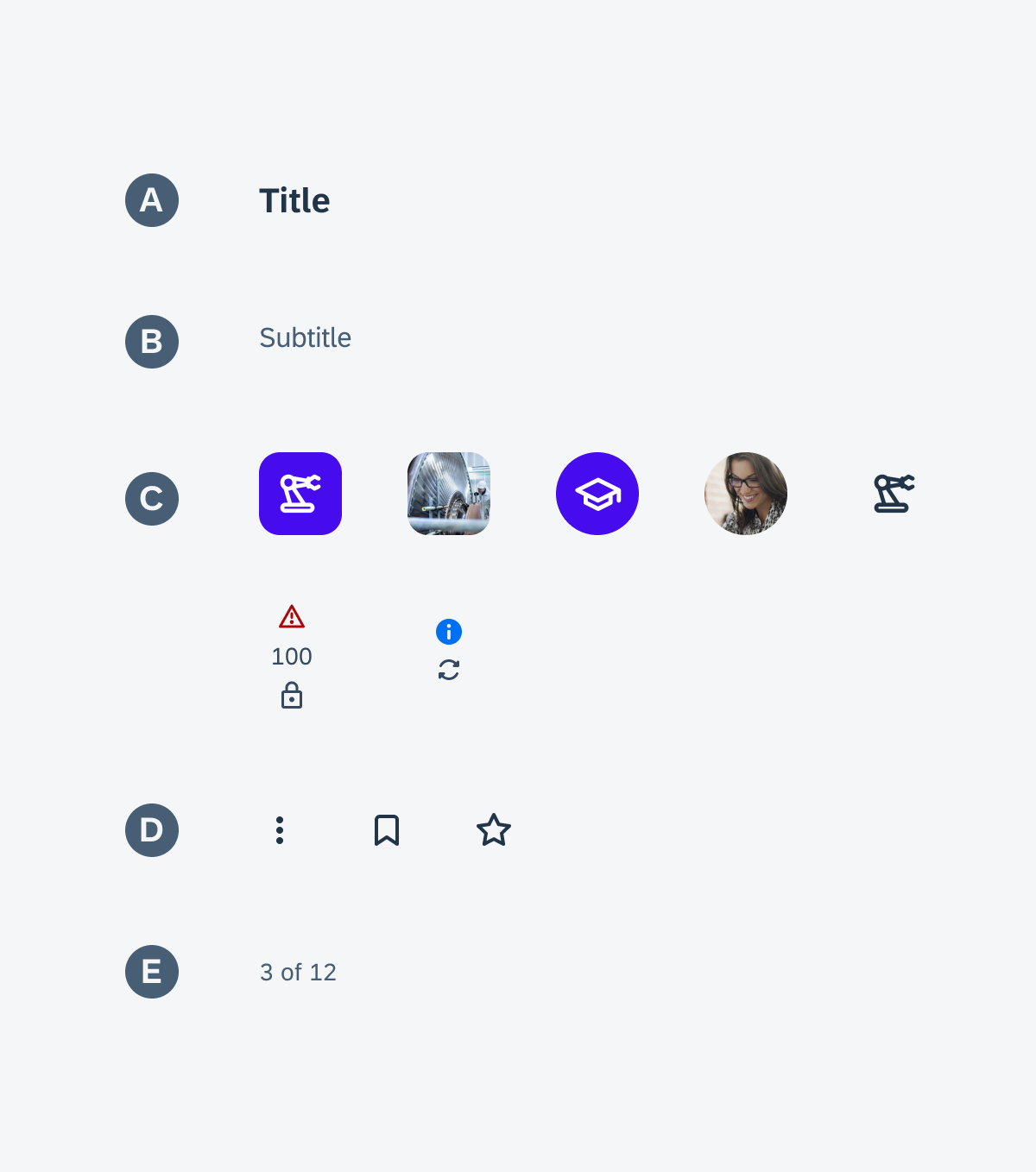
Main Header Components
All components in the main header are optional, including the title. If there is already a title in the header image, it is not recommended to duplicate it or use it for other information in the main header.
A. Title
B. Subtitle
C. Left accessory
D. Icon button
E. Counter

Main header components
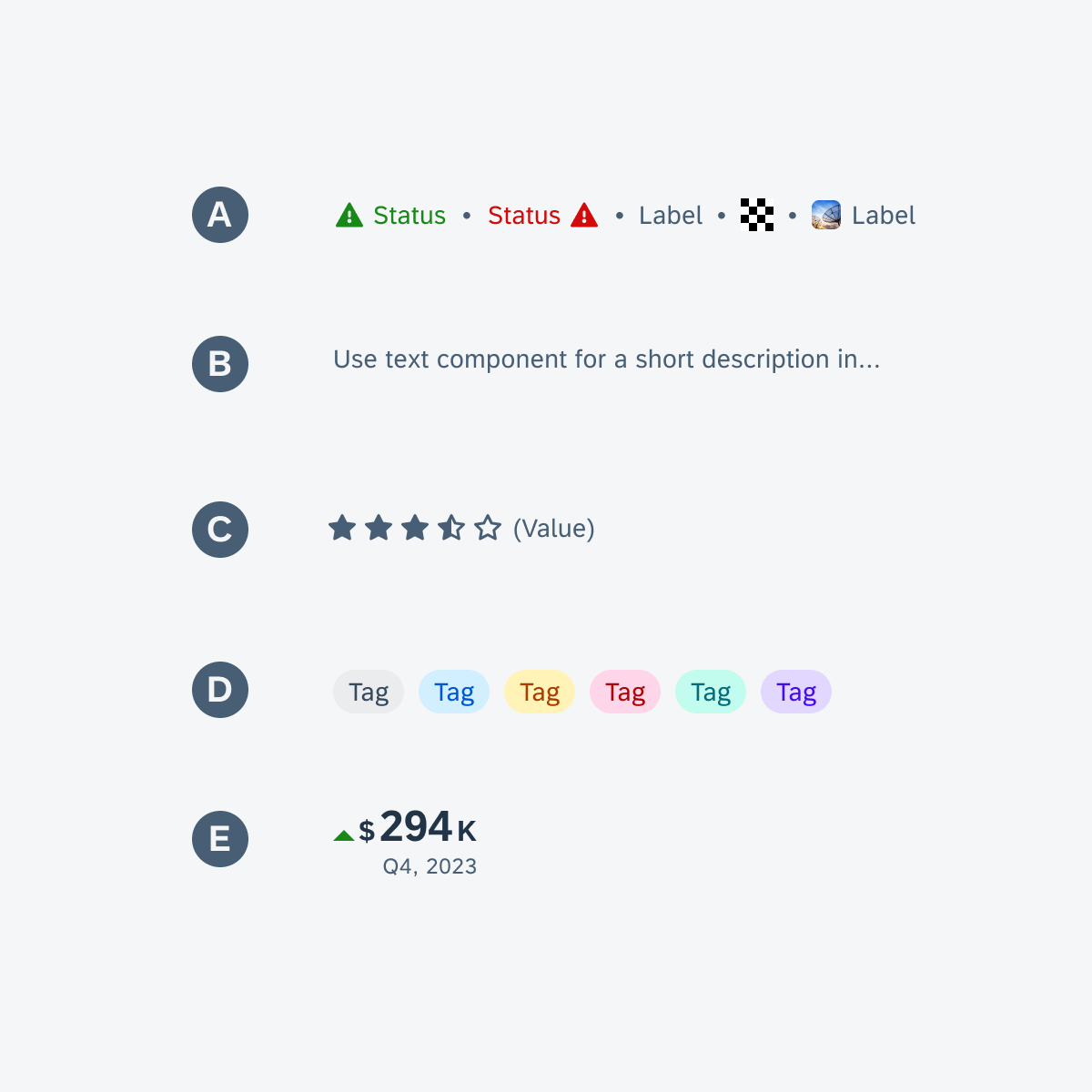
Extended Header Components
Every element in the extended header is optional. To maintain consistency, it’s advisable to arrange the components in the same order across different rows. For instance, if your card includes a status in the first row, it’s recommended to place the status in the same position for other cards throughout your app.
A. Status info label
B. Text
C. Rating control
D. Tags
E. KPIs

Extended header components
Behavior and Interaction
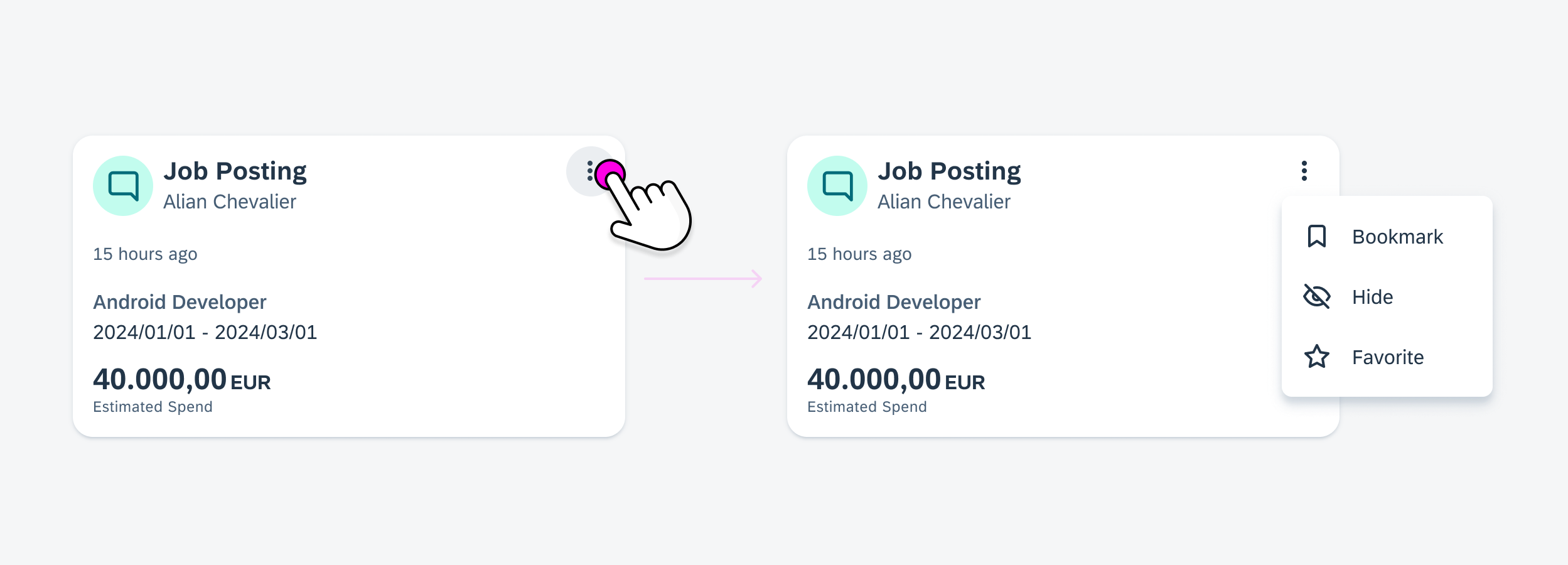
Opening a Menu
Users can open a menu with host actions that directly impact the card, such as hiding the card. To close the menu, users can tap anywhere on the card or tap the icon button again. A common example is the overflow button or a filter option for cards.

Overflow menu interaction
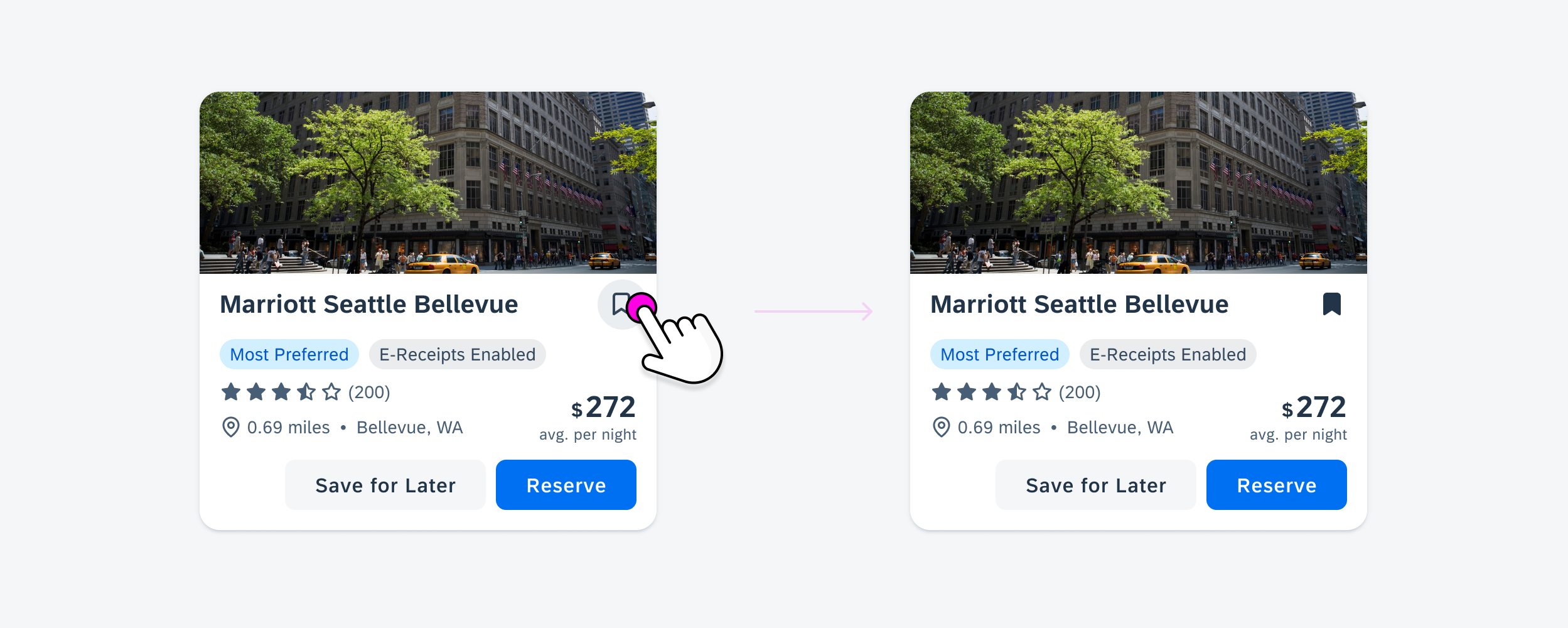
Action Button
If a card only requires one specific action instead of multiple actions, you can choose to directly place the corresponding icon button on the card. This eliminates the need for the overflow menu.

Bookmark interaction
Resources
Development: Card System
SAP Fiori for iOS: Card Header
Related Components/Patterns: Cards Overview, Card Body, Card Footer

 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.