Object Cell
FioriObjectCell
Intro
Object cells consist of text, images, or icons. They can be configured in various ways to accommodate a wide range of use cases.

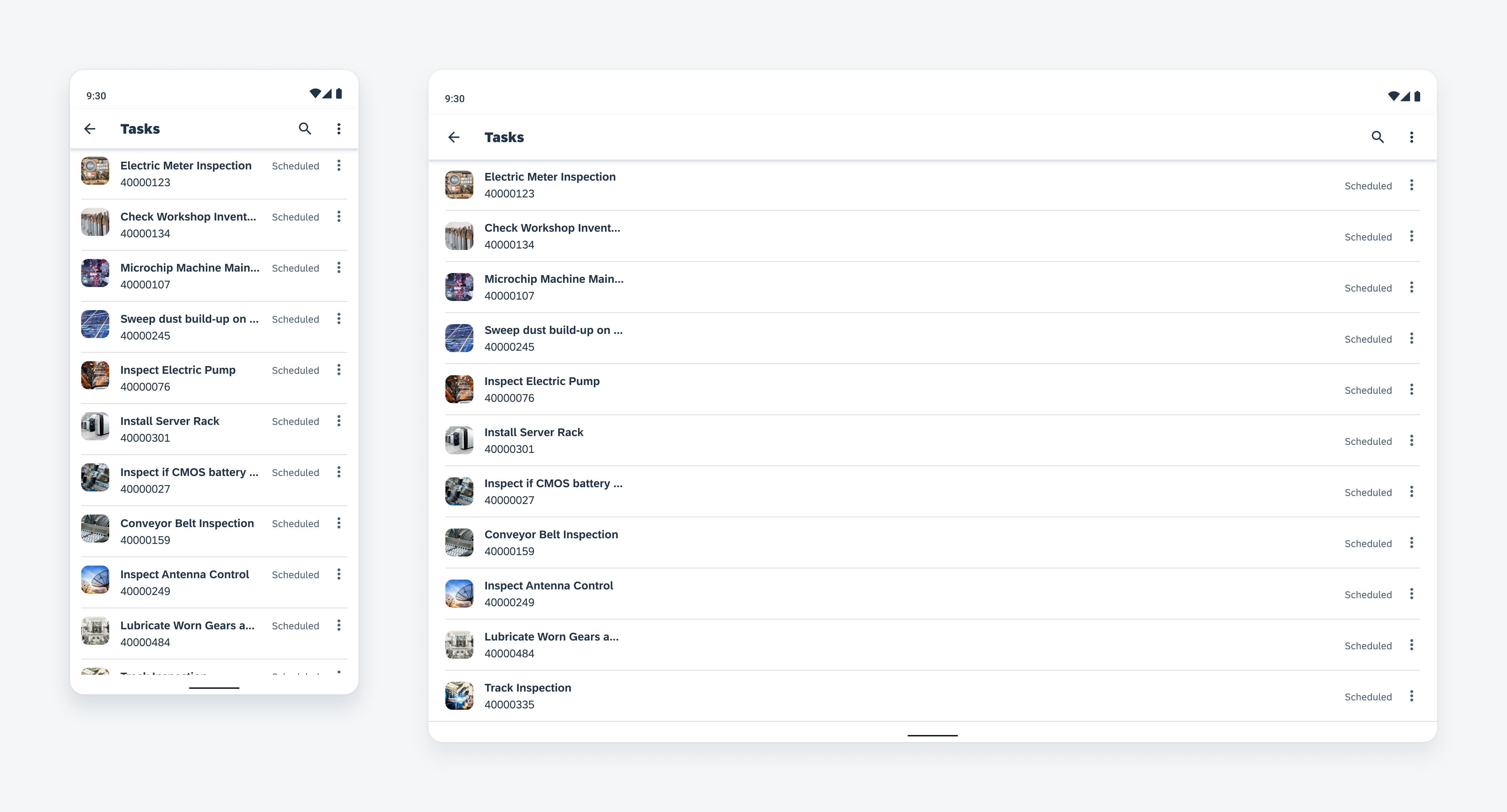
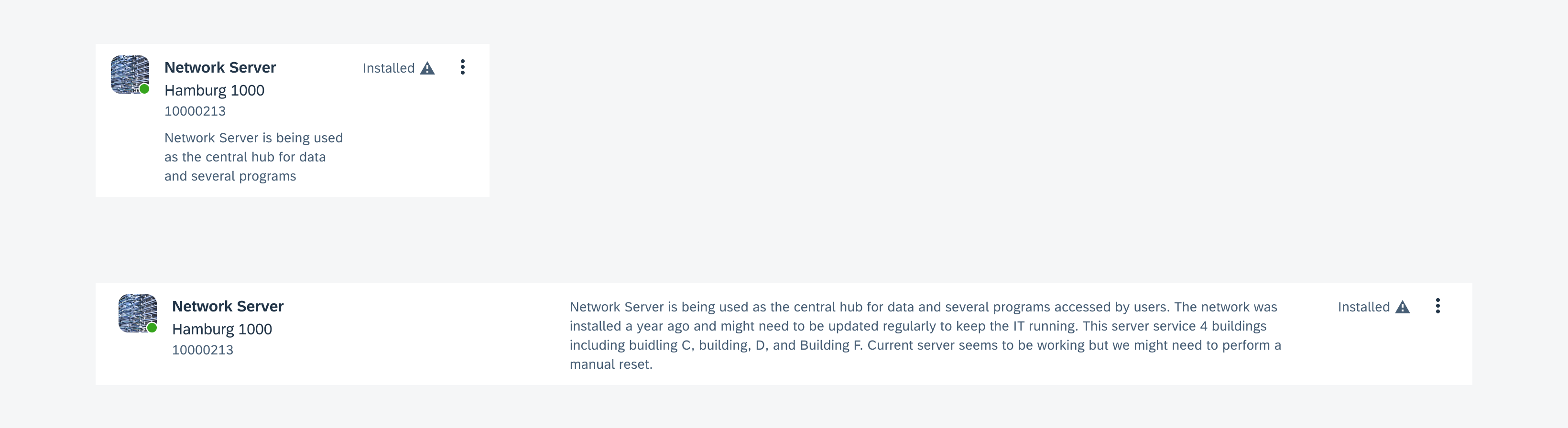
Object cell on compact (left) and expanded screen (right)
Anatomy
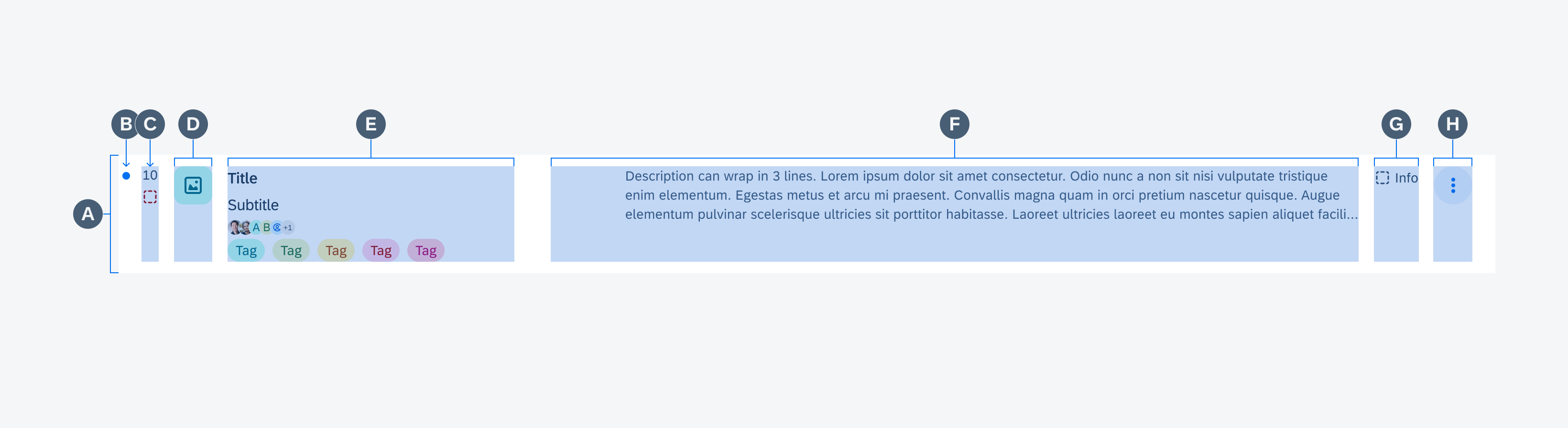
An object cell may contain text labels, images, or icons each with a specific purpose. These content types are structured in the following way and can be reconfigured, added or removed:
A. Container
The container holds all content types. The container height depends on the height of the tallest vertical element while the container width is defined by the view.
B. Unread Indicator (Optional)
The unread indicator informs users about new or unseen object cells. It automatically disappears after the user views the content or interacts with it.
C. Left Icon Stack (Optional)
A set of up to two vertically stacked icons can be displayed on the far left. These icons provide information about the object, such as whether it is unread or if it has attachments.
D. Image (Optional)
The image provides a visual representation of the object within a 40dp frame. The image may have a square or circular frame depending on the type of object that the object cell represents. If the object cell represents a user, use a circular frame. If the object cell represents an object, use a square frame.
E. Main Content
The main content is the main area for text content. It allows for a title, subtitle, caption, description, rating control, avatar row, status info label and tags. The title is the only mandatory content for the object cell.
F. Description (Optional)
A description can be used to provide additional information about the object. The description label offers two display options: it can be truncated after a customizable number of lines, with the default set to three, or it can be configured to display the full content. On compact and medium screens, it appears at the bottom of the main content. On expanded screens, the description is displayed in its own column.
G. Status Info (Optional)
The status info is a vertically stacked arrangement consisting of labels and/or icon types that are displayed towards the right. The icons or labels can be used to indicate the condition of the item, such as its priority or status.
H. Action Area (Optional)
The action area is used to add secondary actions in addition to the primary action of drilling down. These secondary actions can include information disclosure, download options, or an overflow menu.

Object cell anatomy
Variations
Different variations of the object cell can be created by reconfiguring different content types. Moving in this modular approach allows it to cover simple as well as complex requirements.
Navigation
As the most basic configuration, this variation’s primary function is to navigate to a specific page. This variation consists only of the container and the title area.

Single-line object cell used to navigate to a specific page
Preview
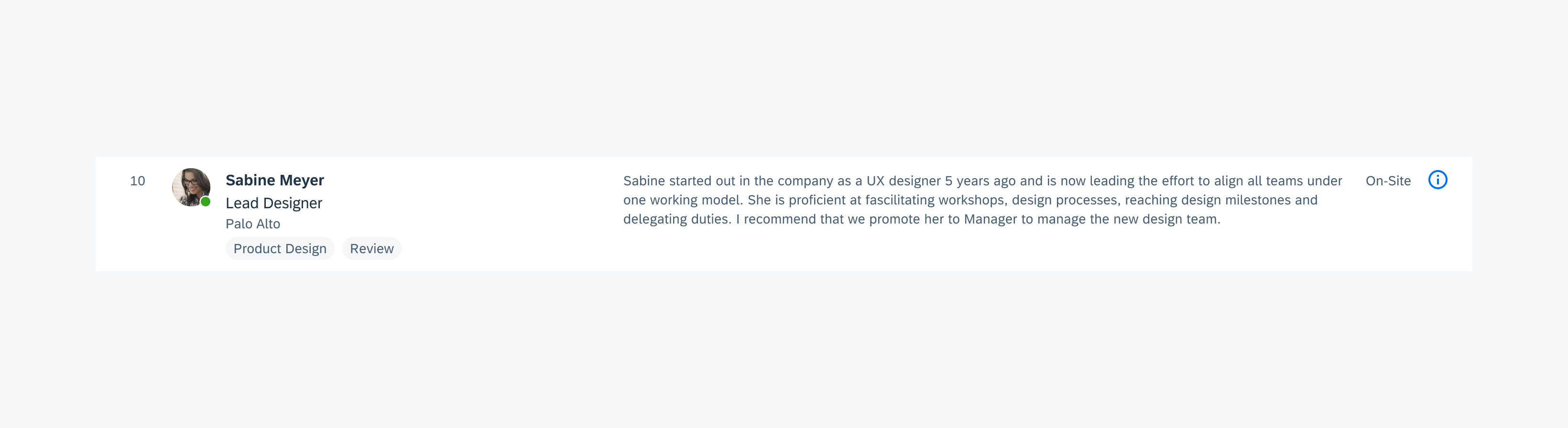
The most common variation is used to preview information of an object and navigate to view the entirety of the object, usually as an object page. This variation consists of but is not limited to a container, image, title area, and description.

Three-line object cell used to surface an object's detail
Contact
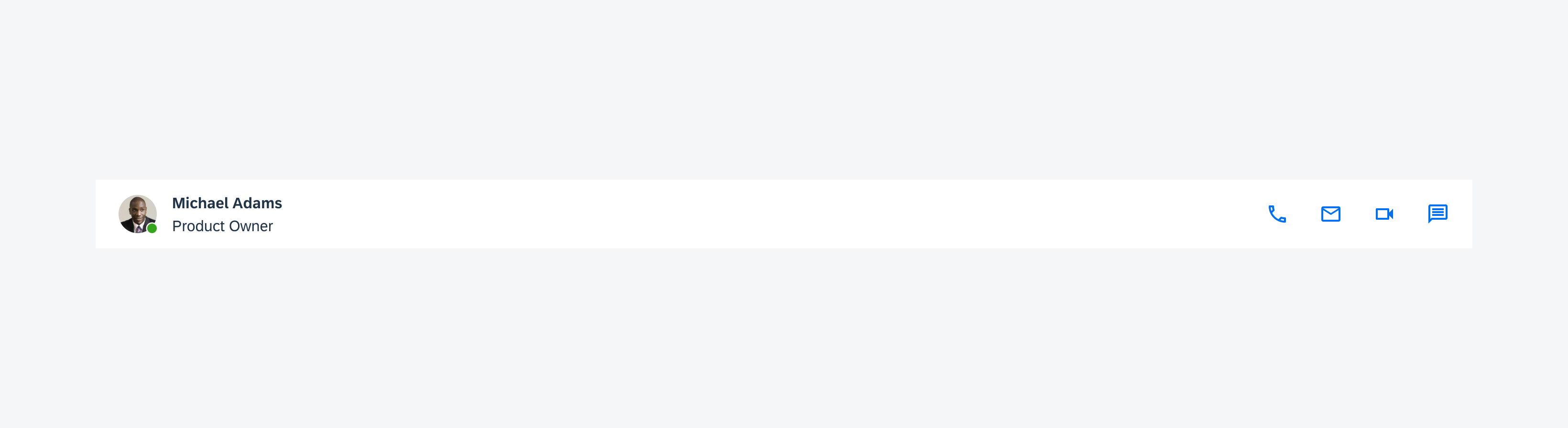
The contact variation is similar to the preview variation but provides quick access to various methods of communicating with a contact. This variation consists of but is not limited to a container, image, title area, and actions.
See Contact Cell for more information.

A two-line object cell with multiple inline actions on the right
Single Action
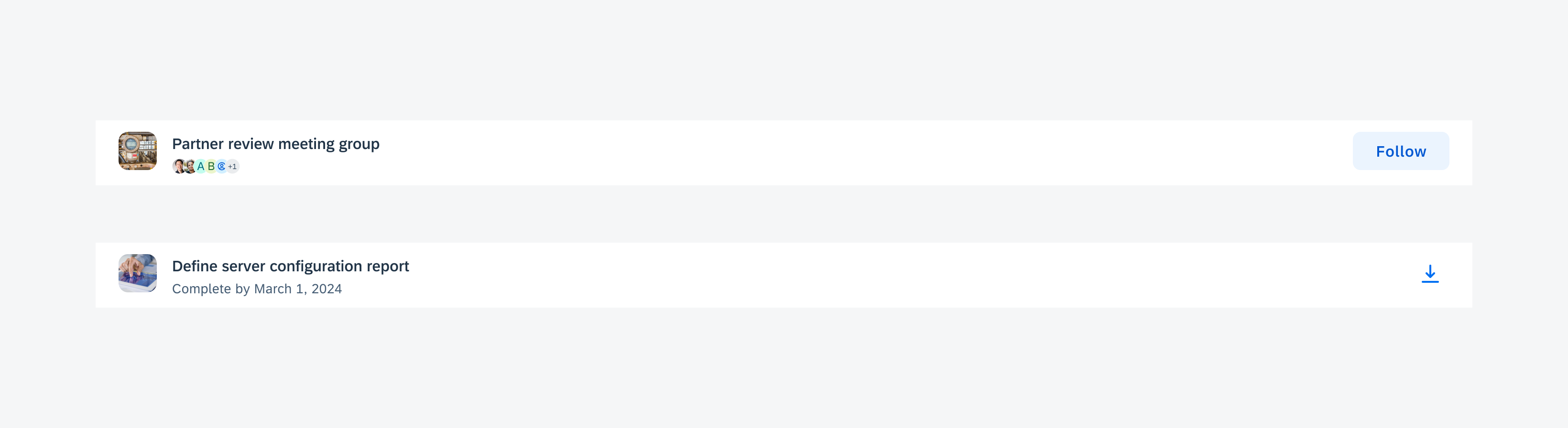
The single action object cell variation is used to display an object with a specific action, such as downloading a document or adding an item to a cart. An icon or button on the right is used to indicate the action. The button can also be set to act as a toggle, such as in “Follow/Unfollow”.

An object cell with single action on the right
Control
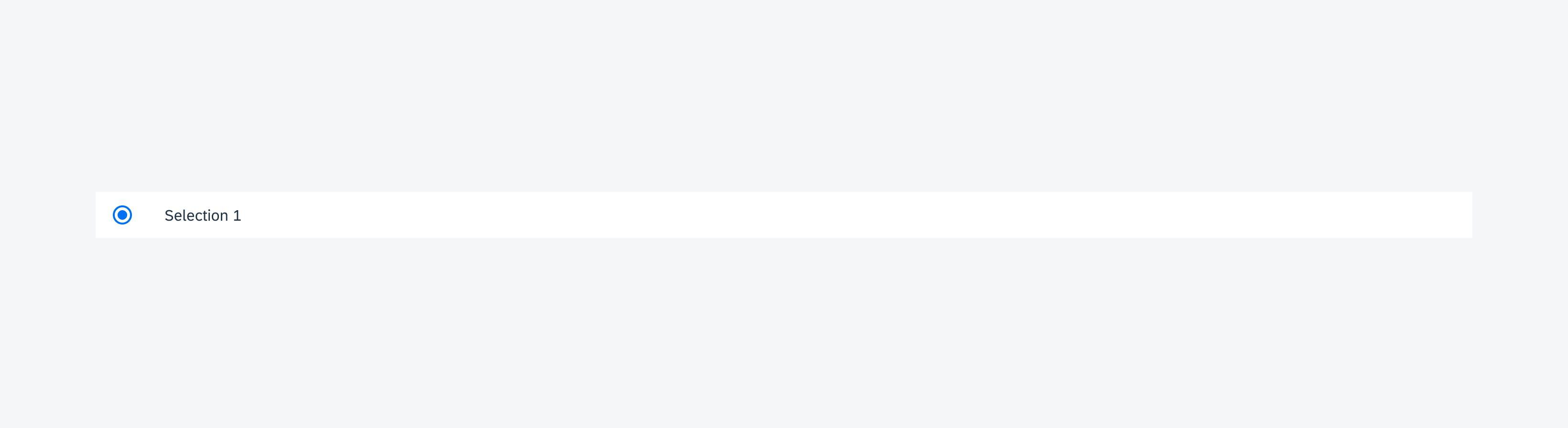
The control variation displays information and controls. This variation consists of a container, text area, and control. The controls that can be used in this variation are a radio button and a checkbox.

A single-line object cell with a radio button on the left
Behavior and Interaction
The following are behaviors found throughout all object cells. These behaviors can be enabled or disabled depending on the app’s needs.
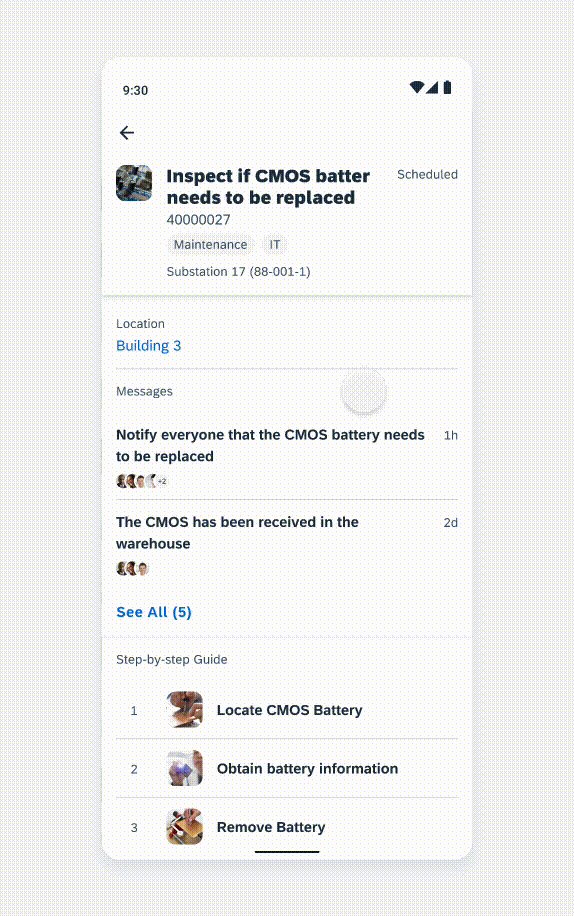
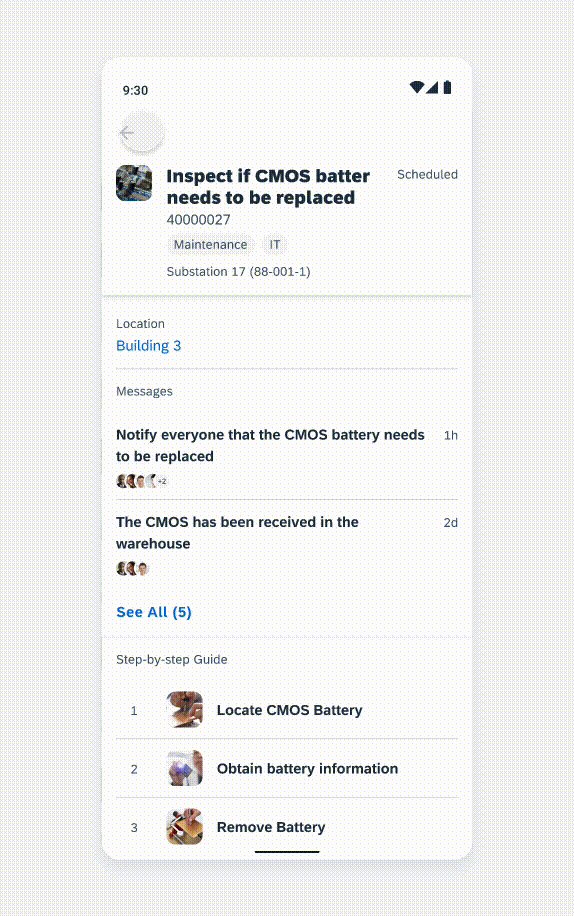
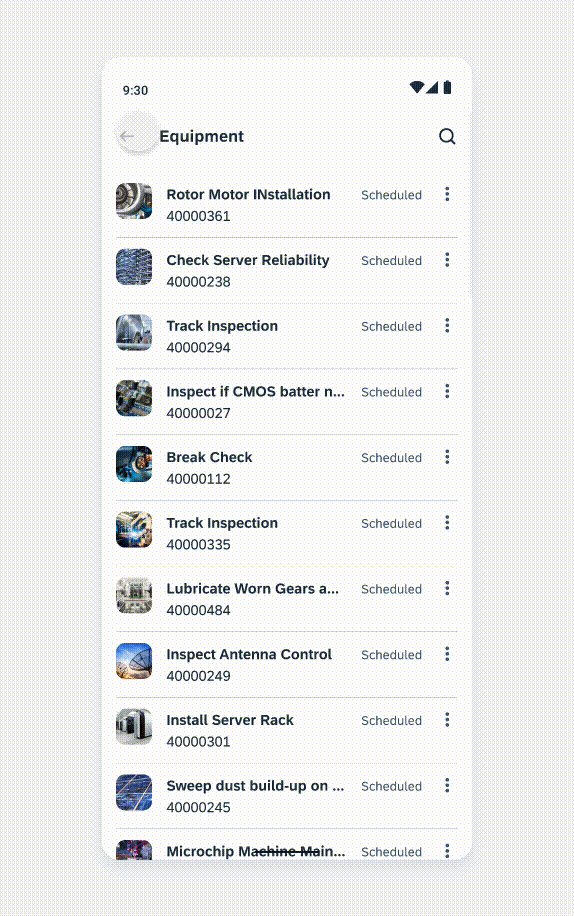
Drill-Down
As the most basic interaction model, the object cell uses drill down to navigate to another page.

Navigating to another page using drill down
Selection Mode
The selection mode is activated via the edit icon and allows users to select multiple or all object cells within a list. When in selection mode, a checkbox control will transition from the left side of the screen while the default app bar actions transform into actions relevant to the user’s task.

Selecting items within a list
Swipe
Secondary actions can also be hidden and are activated by either swiping left or right. Different types of actions can be determined by an app’s needs such as delete, mark as favorite, pin, or archive.

Deleting an item with a swipe action
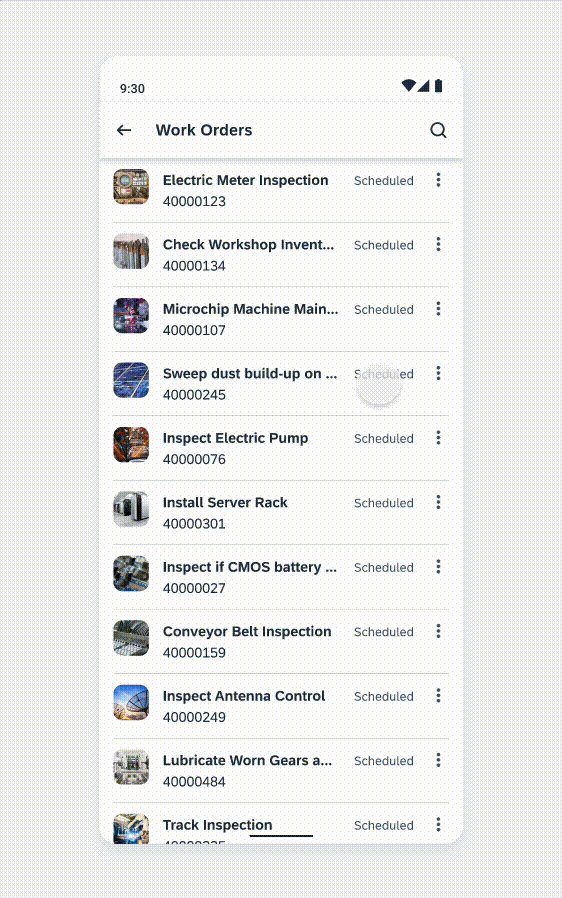
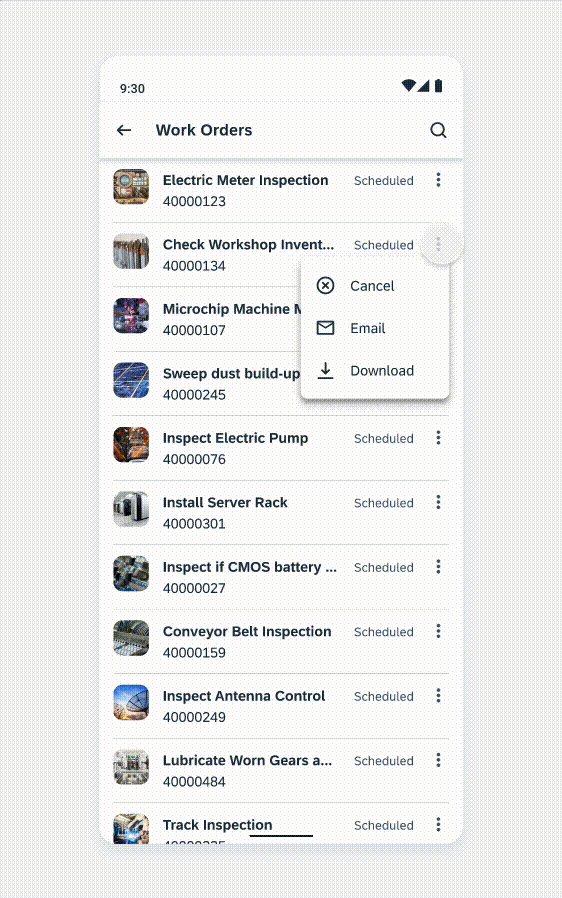
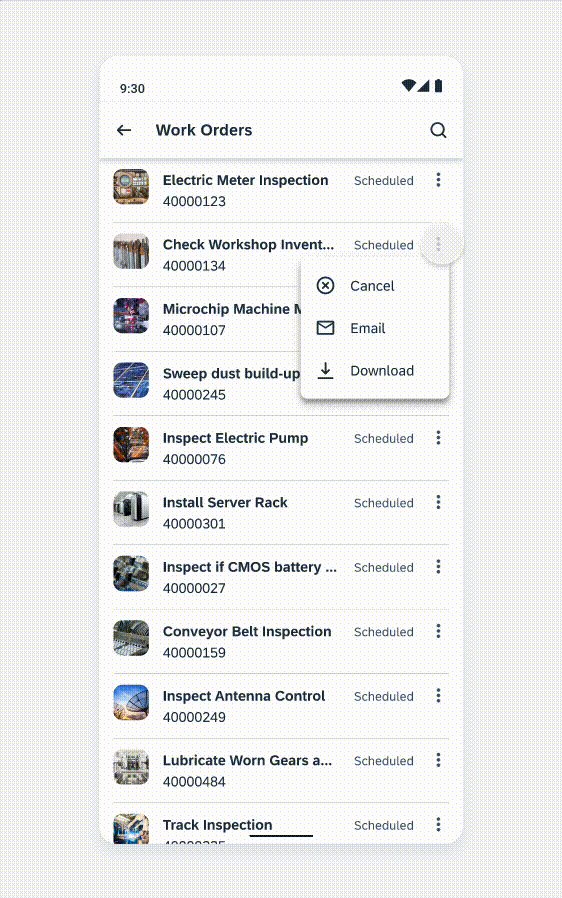
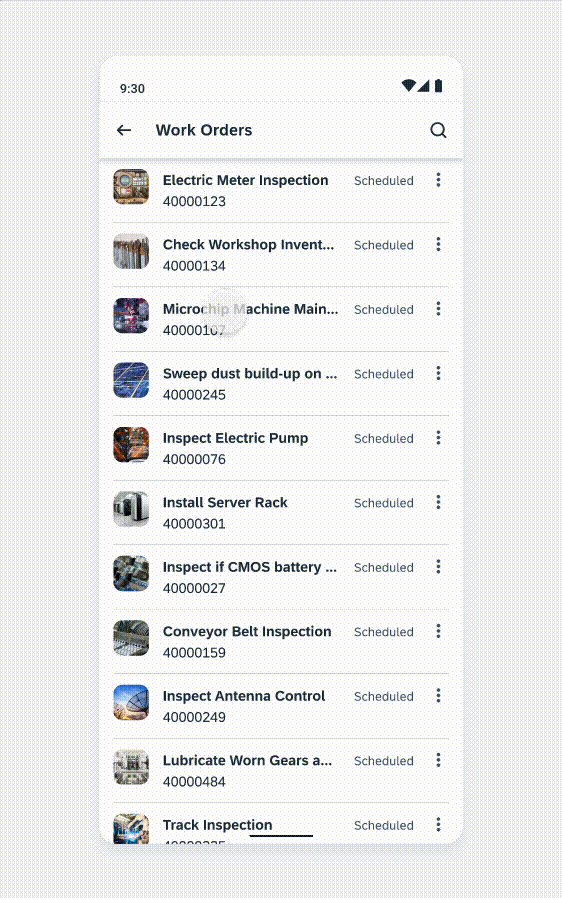
Overflow Menu
The overflow menu opens directly above or below the overflow menu icon button.
The direction in which the overflow menu opens is determined by the native Android system.

Interaction of selecting the overflow icon of an object cell and opening the action menu
Adaptive Design
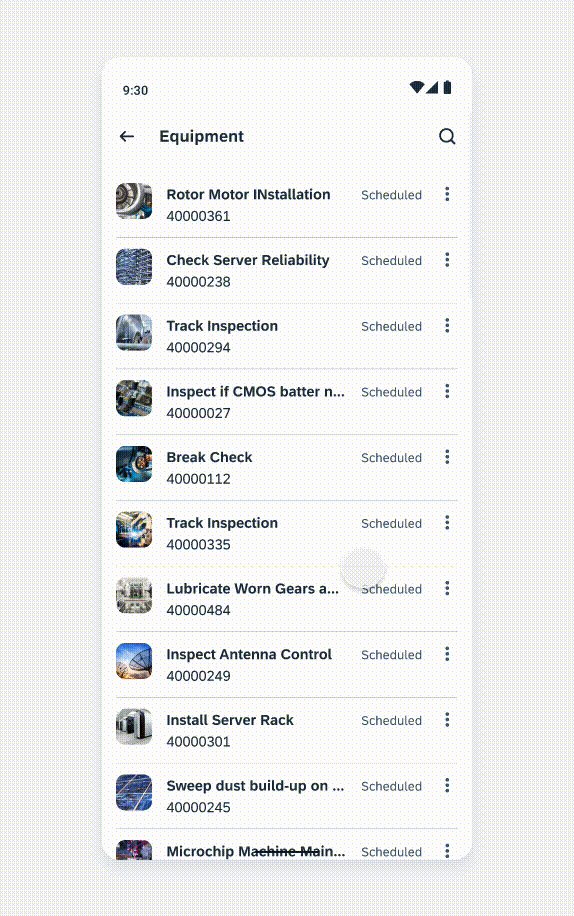
The object cell is supported in both mobile and tablet devices. All content types are supported in both device sizes (i.e. Description is now supported in mobile).

Object cell on compact screen (top) and expanded screen (bottom)
Resources
Development: FioriObjectCell, ObjectCell, GridObjectCell, GridTableRow, ContactCell
SAP Fiori for iOS: Object Cell
Material Design: Lists
Related Components/Patterns: Status Info Label, Menu

 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.