Search
FioriSearchView
Intro
A search involves the following: activating the search field, typing a search query, and displaying the search results.

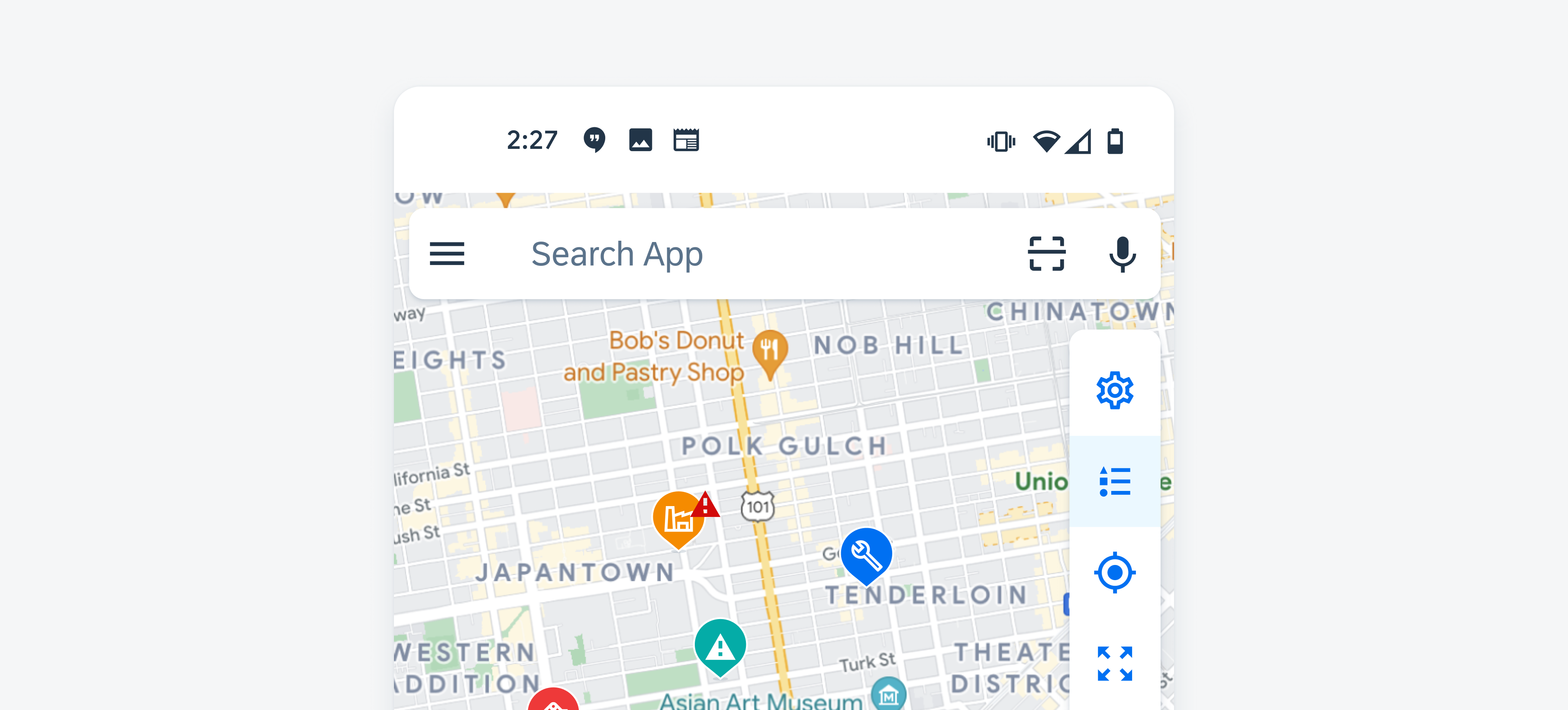
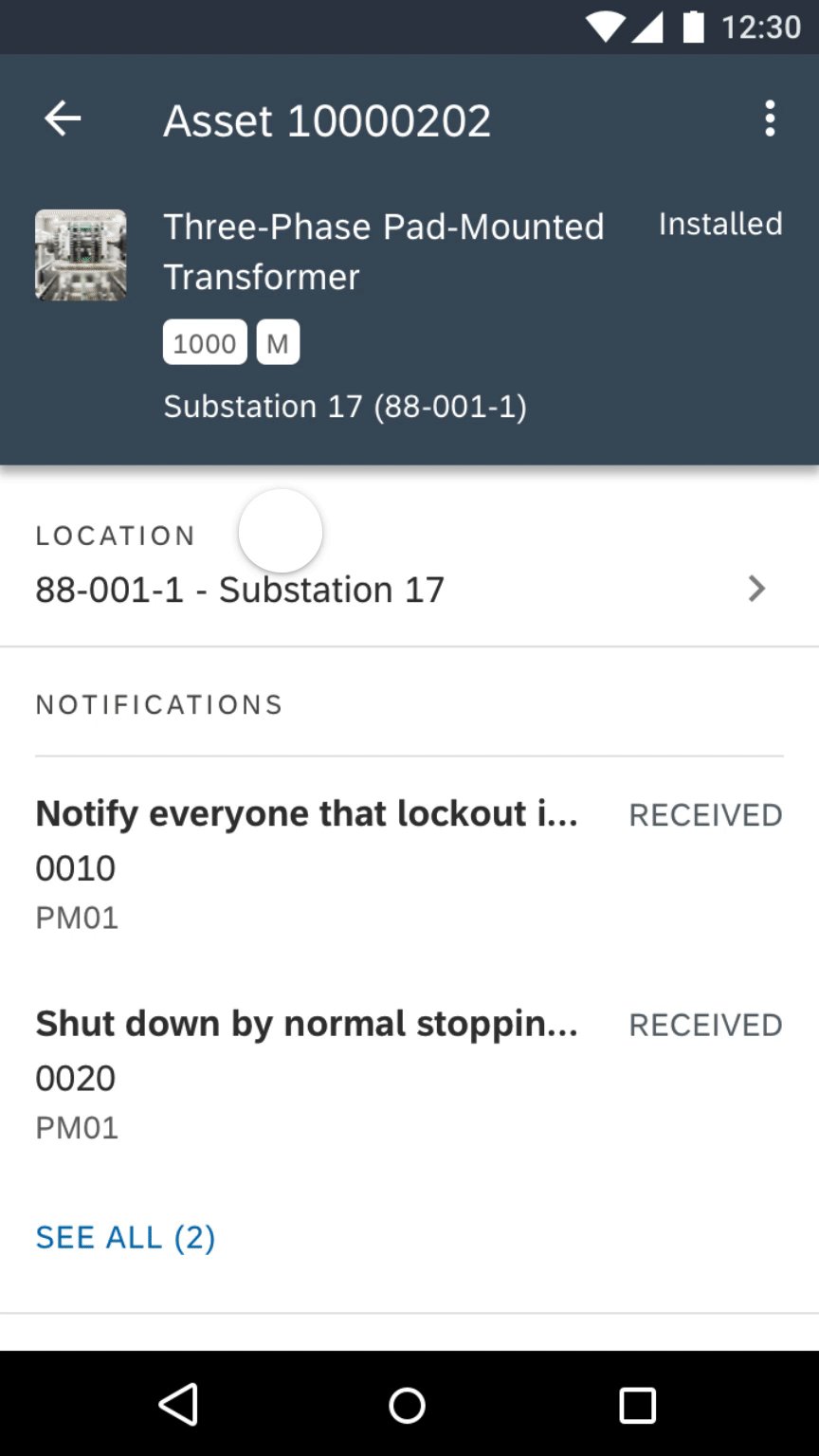
Persistent search on map
Usage
The search pattern is used to help users find information quickly within an app. Adding search suggestions provides them with past searches and search suggestions.
Behavior and Interaction
A search is shown as a persistent search or expandable search. It is usually accessed from the top-level user navigation and is used to find information that is buried deep within an app’s information architecture.
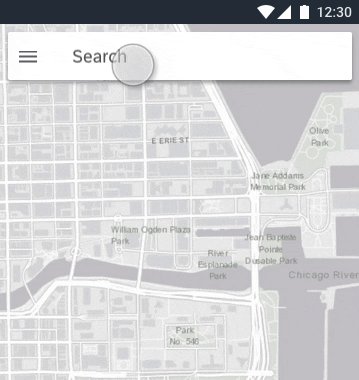
Activation
When the user taps on the search icon, the text field activates, displaying the blinking cursor along with the keyboard and a search suggestion that shows under the search bar.
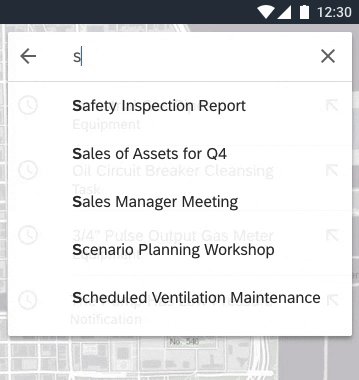
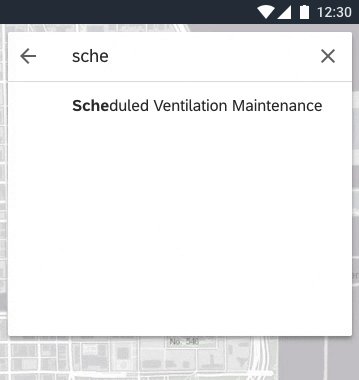
Input
As the user types, search suggestions are further refined to reflect the user’s keyboard inputs.
Results
When the user enters a query or selects one of the search suggestions, they are taken to the search results.

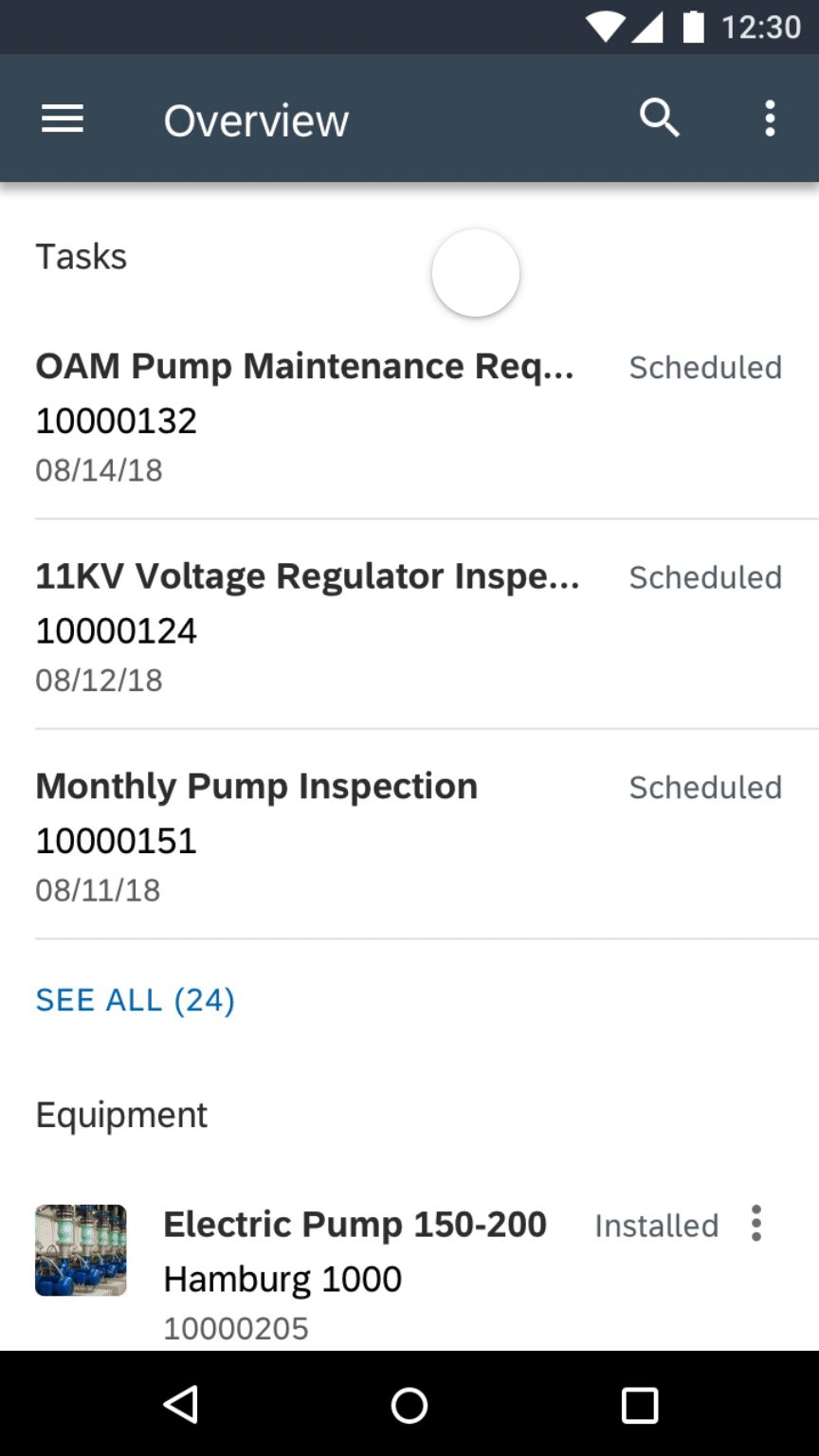
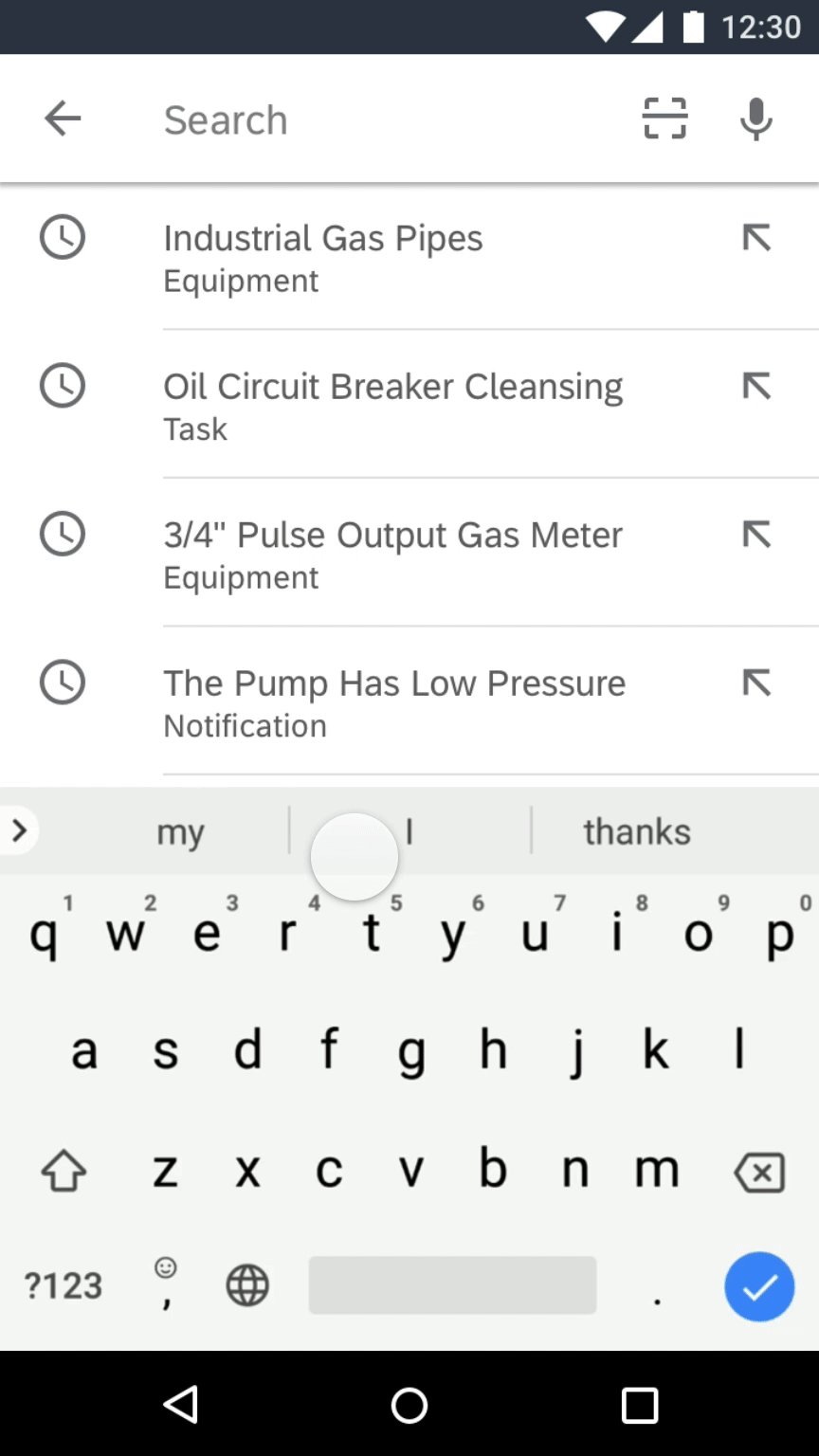
Expandable search flow
Search Suggestions
Display a list of search suggestions when the search bar is activated.
Past Searches
Before the user begins typing, a list of past searches displays on search suggestions.
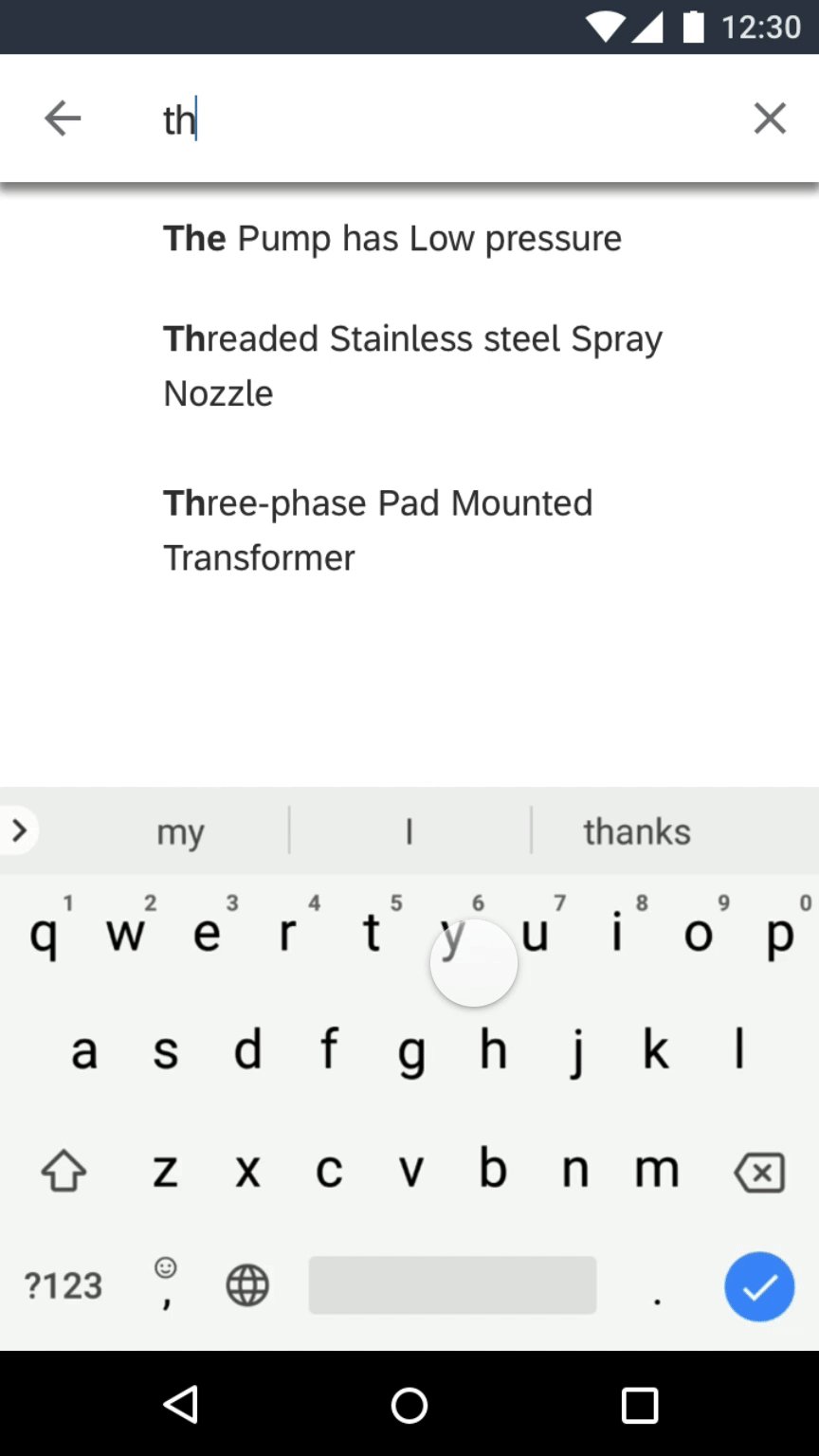
Input
As the user begins typing, the search suggestion dialog displays a list of possible suggested results based on what the user’s inputs.
Navigation
Tapping on one of the suggestions navigates to that item detail. If the user taps on the back arrow, they are taken back to the default view.

Expandable search showing search suggestions
Resources
Development: FioriSearchView
SAP Fiori for iOS: Search Bar
Material Design: Search
Related Components/Patterns: Search (UI Component)

 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.