- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Integration of Classic SAP UIs (SAP Fiori Elements List Report)
Intro
This article describes how to navigate to create, display, and edit screens from a list report when you need to integrate classic UIs for some or all of these actions.
SAP Fiori apps vs. Classic UIs
In addition to SAP Fiori, SAP S/4HANA uses other UI technologies, such as SAP Web GUI and WebDynpro, which were available prior to SAP Fiori. We refer to these technologies as classic UIs.
In many cases, an SAP Fiori app and a classic UI are available. They are often used in parallel to create, edit, or display objects. The SAP Fiori app can differ from the classic UI in two ways:
- The SAP Fiori app covers parts of the broader scope of the classic UI. This can be due to strategic decisions to exclude edge cases or because the full scope isn’t yet covered.
- The SAP Fiori app offers additional functions not available in the classic UI.
Navigation to Classic UIs
Classic UIs for create, edit, and display actions were not part of the standard SAP Fiori navigation flow from the SAP Fiori elements list report. This means that each classic UI needed a tile on the launchpad.
Now, the list report supports direct navigation to the classic UIs, thus supporting the standard navigation from a list report to business objects. Tiles on the launchpad are not necessarily needed. See the example.
Technical Background
Classic UIs for displaying and editing objects start with a selection screen that requires the ID of the object. After entering the ID, the user navigates to the display or edit screens.
The SAP Fiori elements list report skips the entry screen and navigates directly to the classic UI. Changes carried out in the classic edit UI are reflected in the list report. Objects created using the classic create UI are also reflected in the list report.
When to Use
Use the list report as the entry point for:
- Searching, filtering, and navigating to objects in classic UIs to edit and display them
- Creating objects using a classic UI
Components
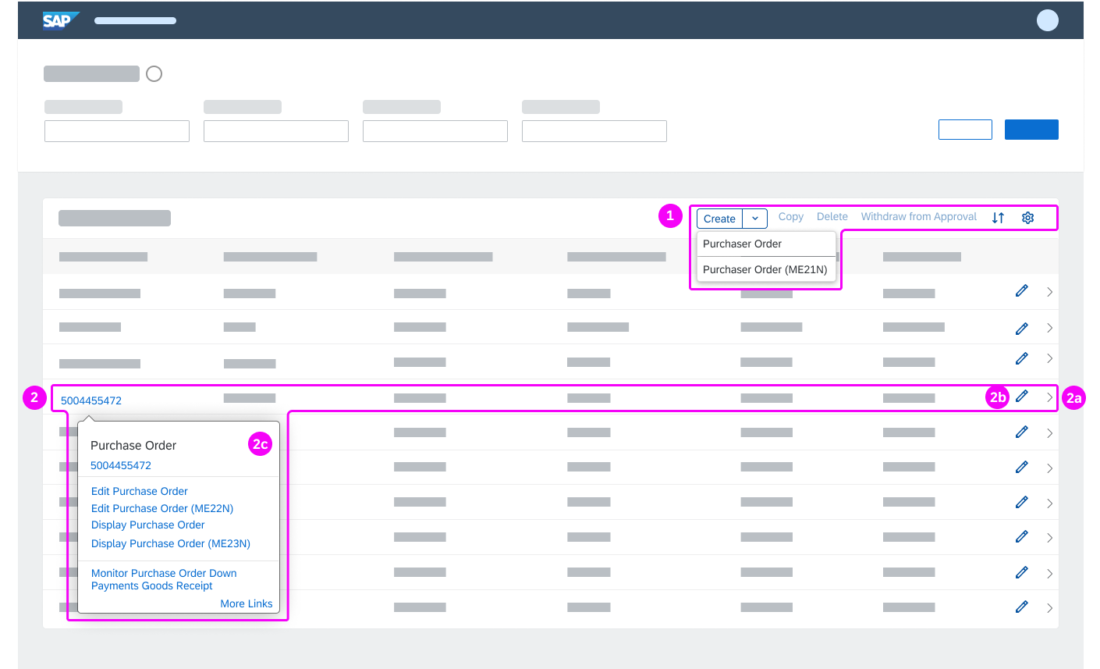
In the list report, you can offer navigation to classic UIs via the table toolbar or within a line item. If users need to access both the SAP Fiori and classic UIs for the same task, you can offer both side by side. This section outlines which UI elements to use.
- Table toolbar
For the create action, you can choose either a simple or a split menu button:- Simple button
Use it if you want to offer direct access to the create app. - Split menu button
Use it if both an SAP Fiori app and a classic UI are available for the create action.
- Simple button
- Line item
For display and edit, you have the following options:- Navigation
Use it to navigate directly to the object in display mode. - Edit
Use it to navigate directly to the object in edit mode. - Smart link
Use it to show all edit and display navigation options.
- Navigation
Navigation Flows
The navigation flows depend on the mix of SAP Fiori apps and classic UIs that you need to open from your list report. This section outlines the typical navigation flows for three use cases:
- Classic UIs only
Classic UIs are used for all actions (create, display, edit) - Mainly SAP Fiori apps (~80% SAP Fiori apps)
For most create, edit, and display tasks, SAP Fiori apps are available and cover the most essential features. The corresponding classic UIs offer features not yet implemented in the SAP Fiori app. For a few tasks, only classic UIs are available. - Mainly classic UIs (~20% SAP Fiori apps)
For create, edit, and display tasks, classic UIs are available. SAP Fiori apps are either not available or do not offer all features of the corresponding classic UI.
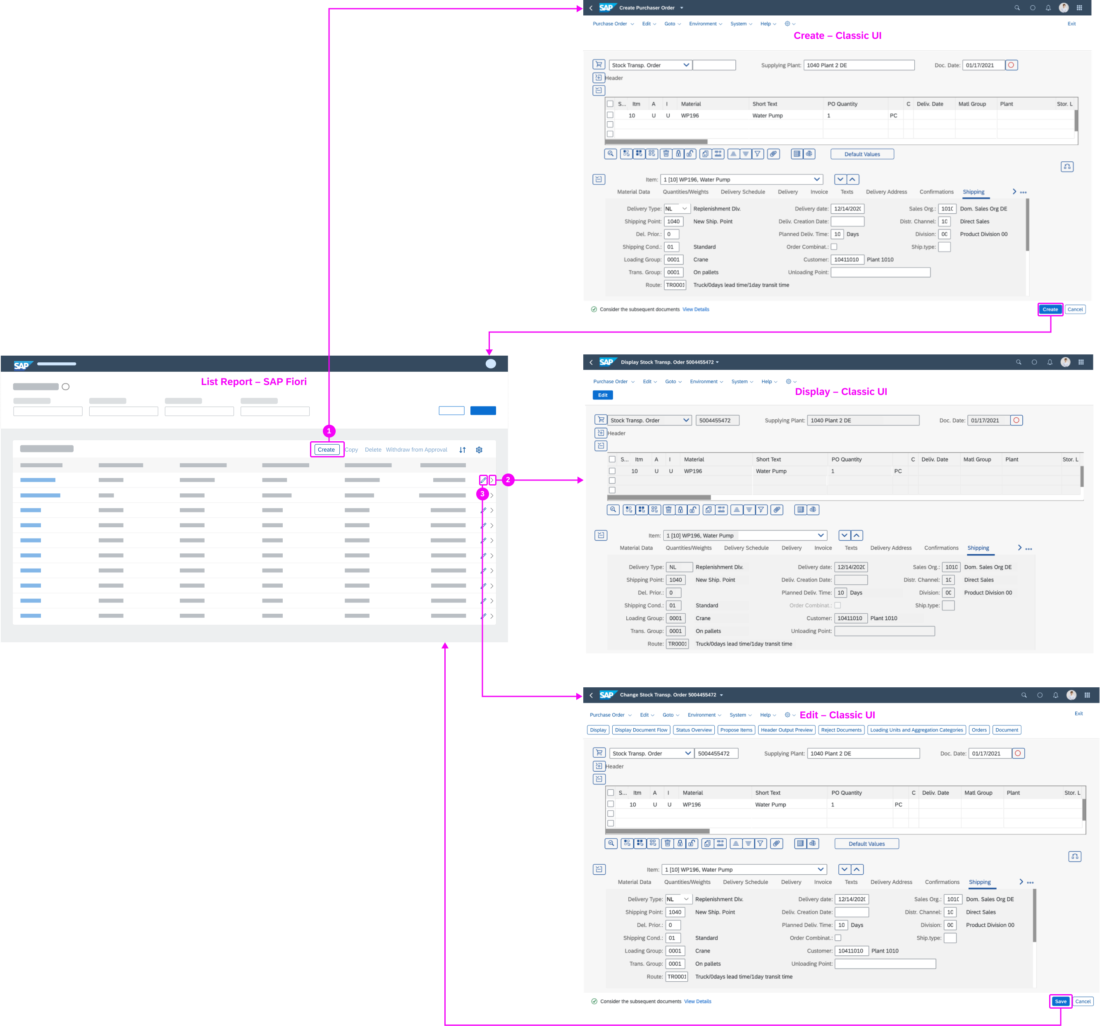
Classic UIs Only
Use the list report as the entry point for navigating to the classic UIs.
In the list report, the user chooses:
- Create button
The classic create UI opens. On the create page, the main navigation options are:- Finalizing action Create: Saves the object and goes back to the list report.
- Exit action: Exits the create UI and navigates to the list report.
- Cancel action: Discards any entries and goes back to the list report.
- Navigation
The classic display UI opens. On the display page, the main navigation options are:- Shell bar back icon : Goes back to previous page (list report).
- Edit action: Switches to the classic edit UI.
- Edit
The classic edit UI opens. On the edit page, the main navigation options are:- Finalizing action Save: Saves the object and goes back to the list report.
- Shell bar back icon : Goes back to previous page (list report).
- Exit action: Exits the edit UI and navigates to the list report
- Display action: Switches to classic display UI.
- Cancel action: Discards any entries and goes back to the list report.
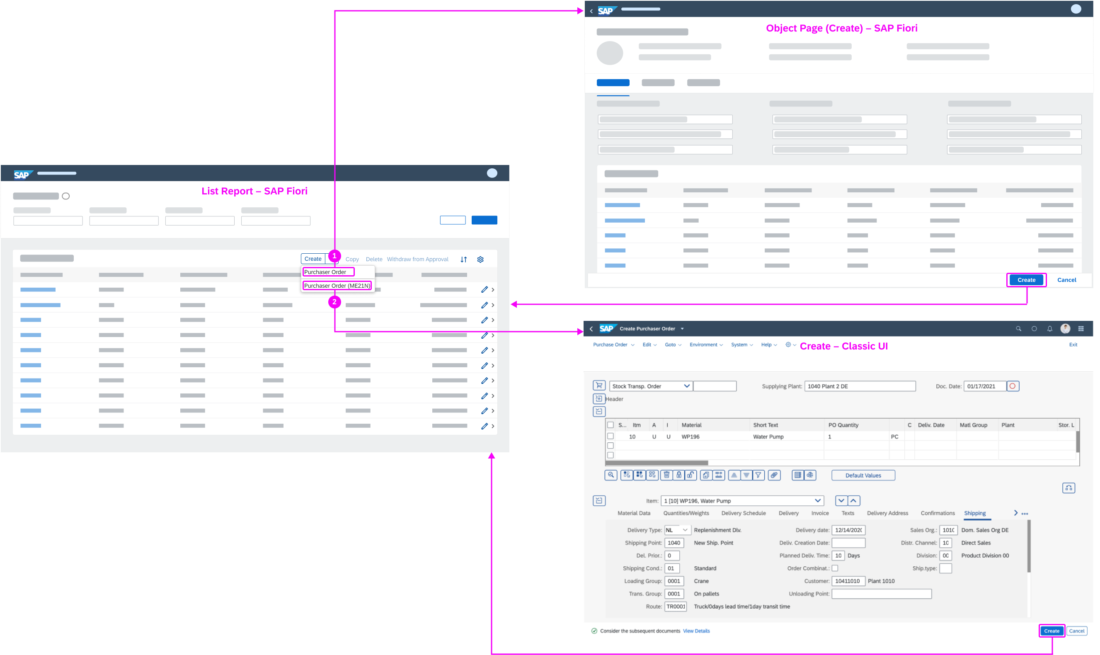
Mainly SAP Fiori Apps
This section outlines the flows for the following scenario:
- For creating a purchase order, both an SAP Fiori app (most essential features) and a classic UI (all features) are available. Depending on their needs, users can decide where to create the purchase order. See Integration of SAP Fiori App and Classic UI for Create.
- For displaying and editing a purchase order, both an SAP Fiori app (most essential features) and a classic UI (all features) are available. The default navigation points to the SAP Fiori app. However, the smart link also allows users to navigate to the classic edit and display UIs. See Integration of SAP Fiori App and Classic UI for Display and Edit.
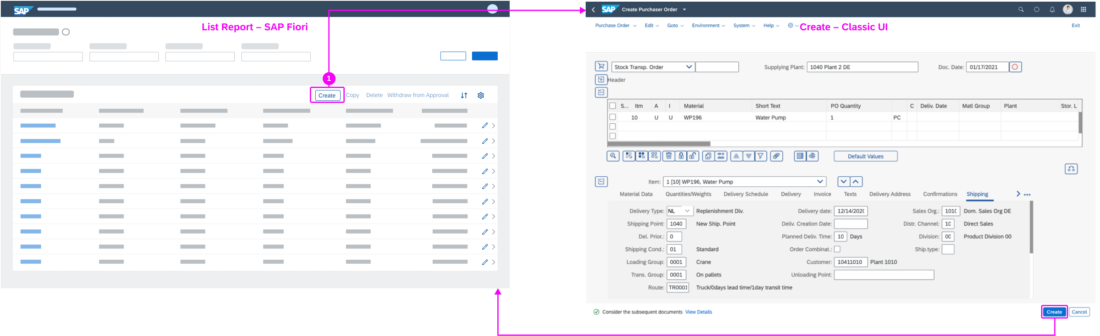
In the list report, the user chooses from the split menu button Create:
- Purchase Order
The SAP Fiori create app opens. The main navigation options are:- Finalizing action Create: Saves the object and goes back to the list report.
- Shell bar back icon : Goes back to previous page (list report).
- Cancel action: Discards any entries and goes back to the list report.
- Purchase Order (ME21N)
The classic create UI opens. The main navigation options are:- Finalizing action (Create in the example): Saves the object and goes back to the list report.
- Exit action: Exits the create app and navigates to the list report.
- Cancel action: Discards any entries and goes back to the list report.
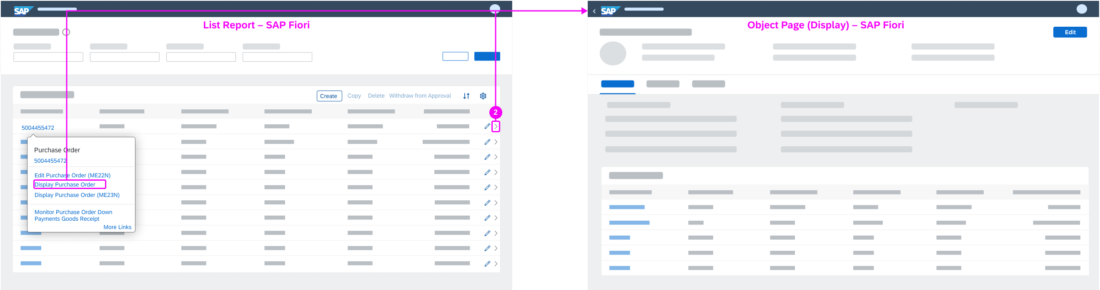
In the list report, the user chooses:
- Navigation
The SAP Fiori display app opens. On the display page, the main navigation options are:- Shell bar back icon : Goes back to previous page (list report).
- Edit action: Switches to SAP Fiori edit app.
- Edit
The SAP Fiori edit app opens. On the edit page, the main navigation options are:- Finalizing action Save: Saves the object and goes back to the list report.
- Shell bar back icon : Goes back to previous page (list report).
- Cancel action. Discards any entries and goes back to the list report.
- Smart Link
Both SAP Fiori and classic display and edit apps are available.
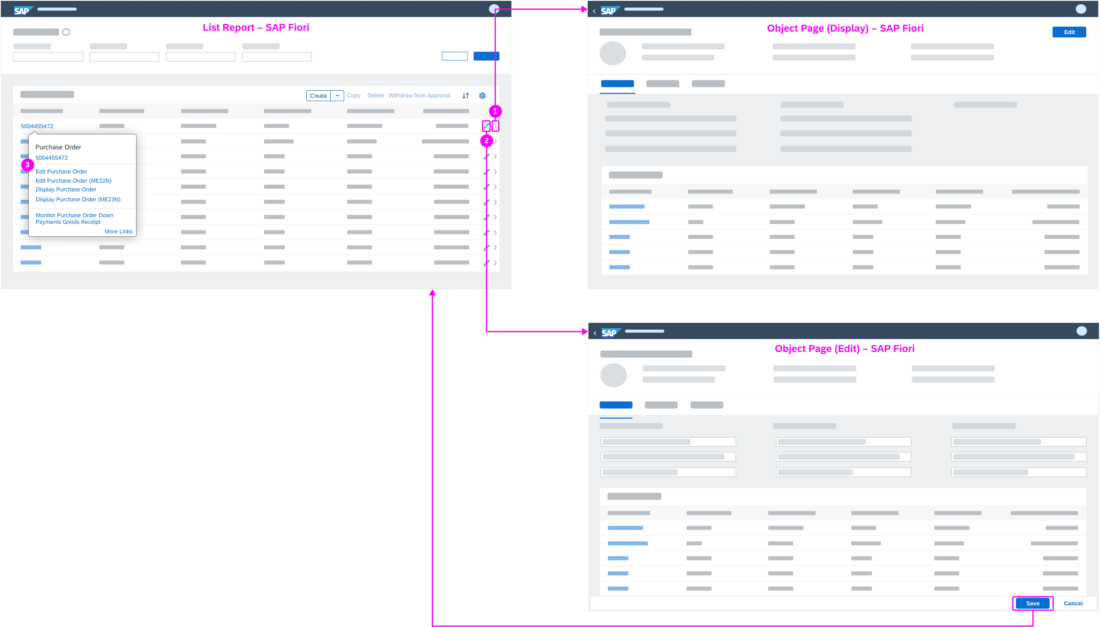
Mainly Classic UIs
This section outlines the flows for the following scenario:
- For creating a purchase order, only a classic UI is available.
- For displaying a purchase order, both an SAP Fiori app (most essential features) and a classic UI (all features) are available. In this case, the SAP Fiori app is used.
- For editing a purchase order, only a classic UI is available.
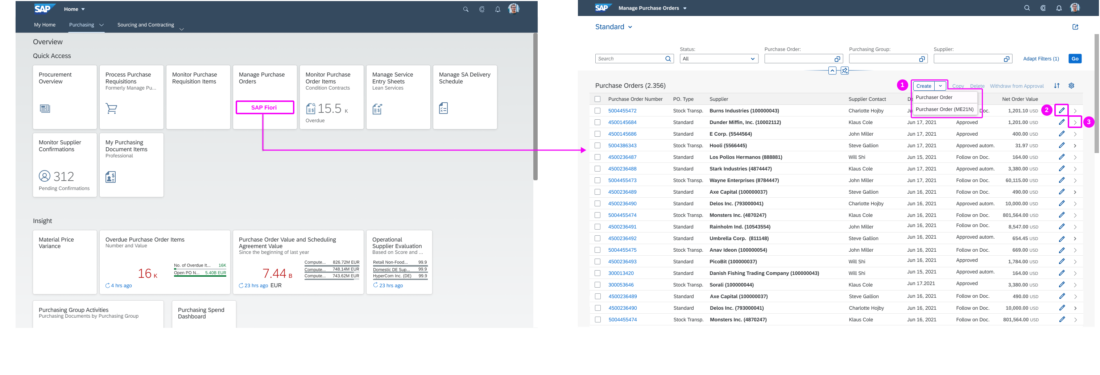
In the list report, the user chooses Create (1).
The classic create UI is opened. On the create page, the main navigation options are:
- Finalizing action (Create in the example): Saves the object and goes back to the list report.
- Exit action: Exits the create app and navigates to the list report.
- Cancel action. Discards any entries and goes back to the list report.
In the list report, the user chooses the navigation icon (2).
The SAP Fiori display app opens. On the display page, the main navigation options are:
- Edit action: Switches to the classic edit UI.
- Shell bar back icon : Goes back to previous page (list report).
The user can navigate to the classic display UI using the smart link.
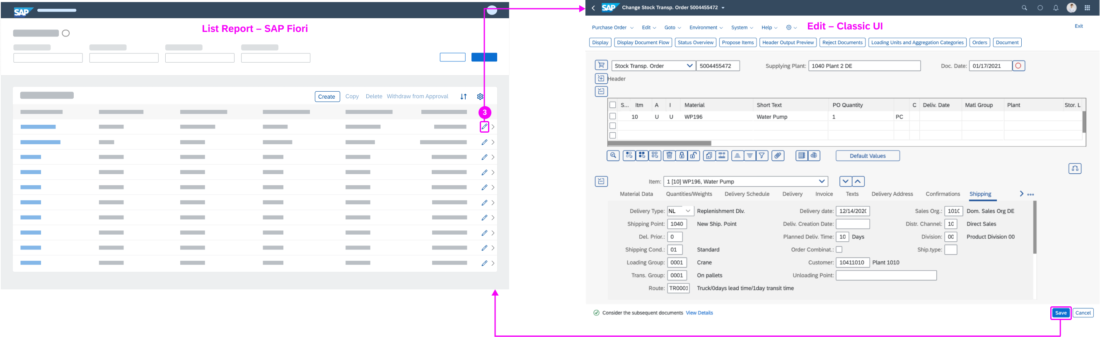
In the list report, the user chooses the edit icon (3).
The classic edit UI opens. On the edit page, the main navigation options are:
- Finalizing action (Save in the example): Saves the object and goes back to the list report.
- Shell bar back icon : Goes back to previous page (list report).
- Exit action: Exits the edit UI and navigates to the list report.
- Display action: Switches to the SAP Fiori display app.
- Cancel action: Discards any entries and goes back to the list report.
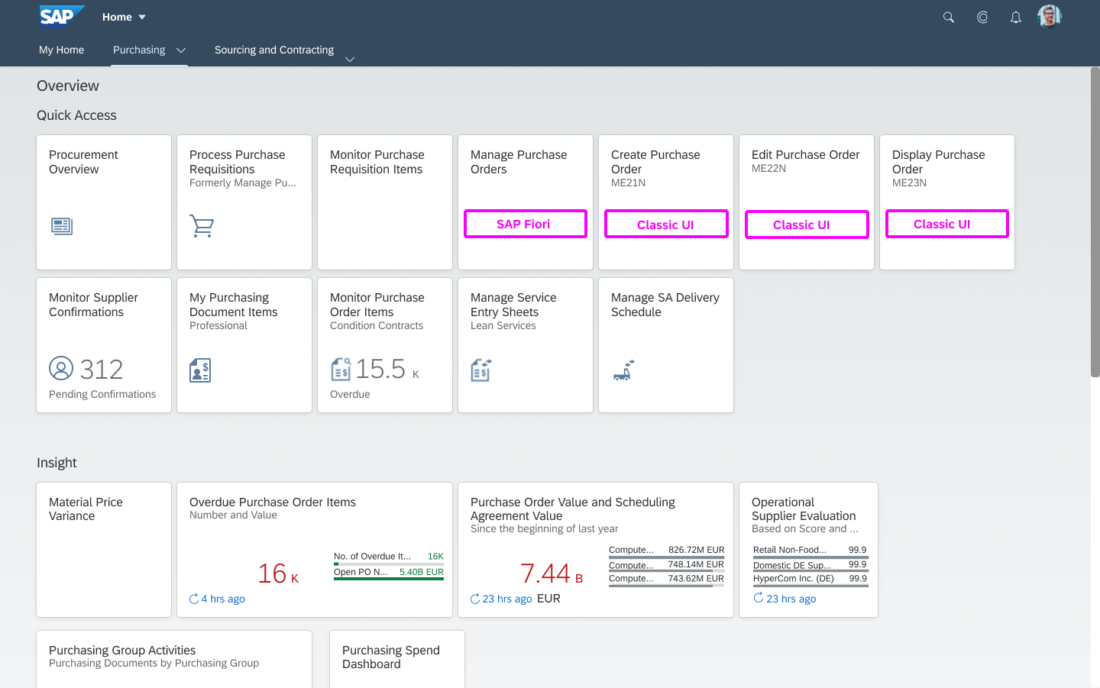
From the list report, the user can:
- Create a purchase order.
The split menu button enables navigation to both the SAP Fiori app and the classic UI (ME21N). - Edit a purchase order (classic UI ME22).
- Display a purchase order (classic UI ME23N).
Top Tips
- If your SAP Fiori apps and the corresponding classic UIs cover the same features, just offer the SAP Fiori apps within your navigation.
- Collect all SAP Fiori and classic UIs for create, edit, and display actions and define a navigation flow, starting from the list report.
Use the example flows as a reference. - For navigating from the list report:
- For create, use a button.
- For edit and display, use the line item edit and navigation icons and a smart link.
- If you need to offer both an SAP Fiori app and a classic UI via the create button or a smart link:
- Place the SAP Fiori app first and the classic UI below.
- Add the transaction code for classic UIs in parentheses:
<action (transaction code)> - In the split menu button, show Create on the button and the object type (such as Purchase Order) in the menu list.
- In the smart link, show all edit and display apps and UIs.










 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.