- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Evening Horizon Colors
Intro
Evening Horizon is an additional theme created for SAP Fiori applications to work in environments where low light is necessary or unavoidable. The dark theme also ensures a clean and lightweight design that is consistent and coherent across all SAP Fiori applications.
Usages of the Evening Horizon theme are based on user preference and could be working at night, in a factory or other environment with low light, or working outside at night using portable devices.
Be aware that Evening Horizon does not replace high-contrast themes and supports the minimal contrast requirements of the Web Contrast Accessibility Guidelines (WCAG) 2.2.
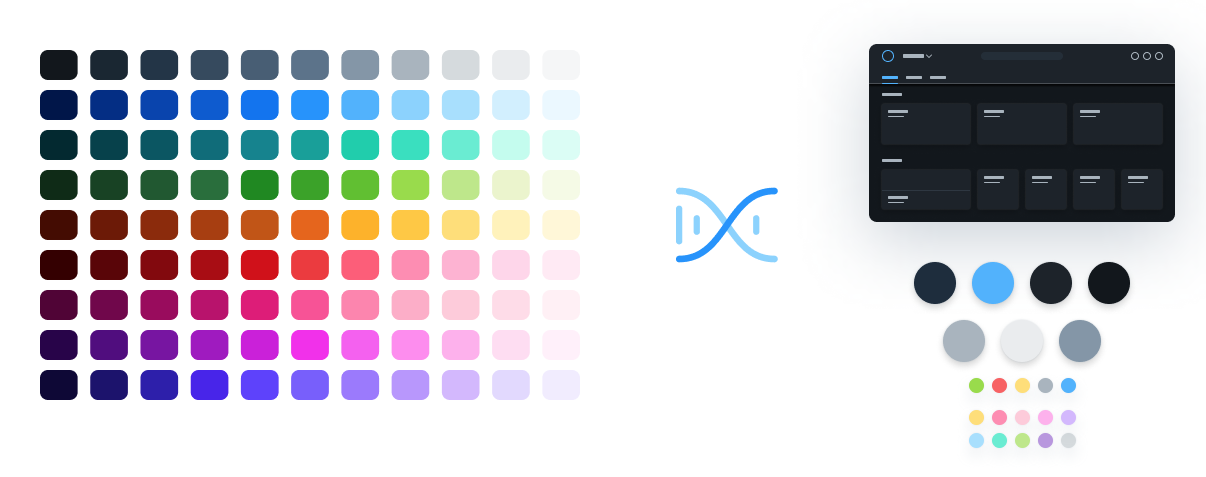
The DNA of Color
The Evening Horizon theme colors have been created from a new set of vibrant colors that are the result of a collaborative effort from all of the SAP Design product teams. The colors are intended to provide a delightful and more visually accessible customer experience across SAP Fiori applications and maximize the product design possibilities, bringing more flexibility to the SAP Fiori design system. Furthermore, by applying a coherent DNA we can promote a distinct and consistent look and feel throughout all SAP Fiori apps. From these values, which are a type of DNA or central starting point, we then define a set of UI reference colors as the theme color base for SAP Fiori web applications.
- The Evening Horizon theme background colors are subtle, calm, reduced, and minimalistic.
- A reduced background color scheme ensures a stable base for any application content. Foreground colors are much more vibrant and friendly to support the importance, prominence, and visual connection of the information displayed.

From DNA to UI reference colors (Evening Horizon)
Color Usage
Each theme is based on a set of individual base reference values. These are:
- Primary (main user interface colors)
- Secondary (accent colors)
- Grayscale (neutral values)
- Semantic (value state colors)
The reference colors listed on this page give a helpful indication as to where they are used in the UI controls and layouts. However, it is extremely important that reference values are not used directly in the control styling. The Evening Horizon reference color values are specific to this particular theme, but are assigned to control parameters.
The reference colors are used as base values, which are then distributed into the UI controls via a stable set of theme control parameters that are available in each theme. Theme control parameters represent semantically named parts of the controls. They are decoupled from the actual color values so that the color values can be easily replaced. The Theming guideline explains how these reference values are mapped to the user interface controls.
Primary Colors
The recommended primary colors leverage the uniqueness of SAP Fiori apps. The primary colors represent the overall look and feel.
Evening Horizon Theme Primary Colors

Primary 1
List Selection
#1D2D3E
rgb(29, 45, 62)

Primary 2
Brand / Links
#4DB1FF
rgb(77, 177, 255)

Primary 3
Base Color, App Headers and Containers
#1D232A
rgb(29, 35, 42)

Primary 4
Home / App Background Base
#12171C
rgb(18, 23, 28)

Primary 5
Borders and Derived Controls
#A9B4BE
rgb(169, 180, 190)

Primary 6
Text and Titles
#EAECEE
rgb(234, 236, 238)

Primary 7
Subtitles and Labels
#8396A8
rgb(131, 150, 168)
Accent Colors
Secondary colors can be applied to accentuate important elements. They make a vivid contribution to the overall UI. Accent colors should not be used directly within the control stylings because they may be different in other themes. For this reason the controls have their own semantically name theme parameters. For more information, see Theming.

Accent 1
#FFDF72
rgb(255, 223, 114)

Accent 2
#FF8CB2
rgb(255, 140, 178)

Accent 3
#FECBDA
rgb(254, 203, 218)

Accent 4
#FFAFED
rgb(255, 175, 237)

Accent 5
#D3B6FF
rgb(211, 182, 255)

Accent 6
#A6E0FF
rgb(166, 224, 255)

Accent 7
#64EDD2
rgb(100, 237, 210)

Accent 8
#BDE986
rgb(189, 233, 134)

Accent 9
#B995E0
rgb(185, 149, 224)

Accent 10
#D5DADD
rgb(213, 218, 221)
Grayscale
Grayscale areas play an important role in any SAP Fiori user interface. They minimize the risk of over-stimulation and foster simplicity. White and the light grays are mainly used for text. Darker gray shades are primarily used for areas in the background or for borders.

Text and Titles
#EAECEE
rgb(234, 236, 238)

Subtitles and Labels
#8396A8
rgb(131, 150, 168)

Prompt / Placeholder Text
#8396A8
rgb(131, 150, 168)

Borders and Derived Controls
#758ca4
rgb(117, 140, 164)

Header / Container Borders
#2e3742
rgb(46, 55, 66)

List / Table Borders
#2e3742
rgb(46, 55, 66)

Table Group Header Background
#171B21
rgb(23, 27, 33)

Header / Card / Container Background
#1D232A
rgb(29, 35, 42)

Home/ Application Content Background
#12171C
rgb(18, 23, 28)
Semantic Colors
Semantic colors can be used to represent a negative, critical, positive, neutral, or information status. For more information, see How To Use Semantic Colors / Industry-Specific Colors.
Semantic Foreground Colors

Negative
#FA6161
rgb(250, 97, 97)

Critical
#FFDF72
rgb(255, 223, 114)

Positive
#97DD40
rgb(151, 221, 64)

Neutral
#A9B4BE
rgb(169, 180, 190)

Information
(foreground elements)
#4DB1FF
rgb(77, 177, 255)
Semantic Background Colors

Negative
#490000
rgb(73, 0, 0)

Critical
#382700
rgb(56, 39, 0)

Positive
#143E20
rgb(20, 62, 32)

Neutral
#242e38
rgb(36, 46, 56)

Information
#00144A
rgb(0, 20, 74)
Indication Colors
The indication color palette is used to follow the color conventions in a line of business or industry. All values are themeable and the meaning of each color depends on the business context. For more information, see How To Use Semantic Colors / Industry-Specific Colors.

UI Indication 1
#FD3535
rgb(253, 53, 53)

UI Indication 2
#FF8F8F
rgb(255, 143, 143)

UI Indication 3
#FFC933
rgb(255, 201, 51)

UI Indication 4
#BDE986
rgb(189, 233, 134)

UI Indication 5
#A6E0FF
rgb(166, 224, 255)

UI Indication 6
#64EDD2
rgb(100, 237, 210)

UI Indication 7
#D3B6FF
rgb(211, 182, 255)

UI Indication 8
#FF8AF0
rgb(255, 138, 240)
Accessibility
Color Contrast
Color usages for the Evening Horizon theme within SAP UI controls are checked against the WCAG 2.2 accessibility requirements.
Controls and colors are carefully selected to fulfill the minimum contrast requirements. Contrast ratios vary for different controls due to variations in size, weight, fill, or structure.
The minimum contrast thresholds for the standard SAP Fiori theme are as follows:
| Minimum contrast ratio between background and… | Minimum contrast (standard themes) |
| Text | 4:5:1 |
| Large Scale Text which is defined as 18 pt (24 px) regular or 14 pt (19 px) bold |
3:1 |
| Icons similar to Text | 4.5:1 |
| Icons similar to Bold Text | 3:1 |
| Graphical objects (like charts) as well as visual details which identify a UI element and its state | 3:1 |
Exceptions
No special contrast needs to be measured for:
- Disabled text and elements (not to be confused with read-only or editable: false)
- Incidental (purely decorative) elements
- Logos and brand names
Goals of Good Color Contrast
The user must be able to see everything that is needed to understand and operate the screen.
- Texts are readable.
- Icons are recognizable and distinguishable (unless they are purely decorative).
- UI elements can be identified visually (not by trial and error).
- Active elements can be recognized as such.
- The focus indicator can be found quickly (on a 15″ monitor, a user with good vision should find it in less than a second from a distance of 2.5 meters).
- Emphasized and selected controls are recognizable.
- Scroll indicators are recognizable.
- Groups and other structure elements can be recognized.
- All other visual information can be recognized.
For the last two points, you can also use other options to make the visual elements easier to recognize, such as layout, spacing, or additional texts.
Related Links
Evening Horizon is an additional theme created for SAP Fiori applications to work in environments where low light is necessary or unavoidable.
SAP Fiori uses a variety of colors. They are mapped to control parameters, thus allowing you to overwrite them easily in the UI Theme Designer.
WCAG target versions for SAP’s visual themes.

 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.