- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
SAP Fiori
Intro
SAP Fiori is a design system that provides a consistent user experience for SAP software across platforms and devices. It is at the core of SAP’s product experience and design strategy.
With SAP Fiori we offer design solutions that are usable, robust, scalable, and of enterprise-grade quality – implemented in several reference technologies.
The SAP Fiori design system:
- Accelerates and scales the design and development of enterprise software.
- Follows a modular design approach based on business roles, moving away from traditional monolithic transactions.
- Redefines the enterprise user experience by focusing on user tasks and workflows.
Components of the SAP Fiori Design System
The SAP Fiori design system operates on two levels:
- Universal values, principles, and practices apply across all technology platforms.
- SAP Fiori design languages provide standardized design guidance across multiple platforms.
Universal Values, Principles, and Practices
The following fundamental values, principles, and practices inform the SAP Fiori Design:
| Values | Consistency | Offer design solutions that can be adopted by all UI technologies and scenarios across the entire range of the SAP portfolio, leveraging the expertise of the entire SAP design community. |
| Integration | Provide solutions to integrate different independent products and technologies into an environment that is coherent and easy to use. | |
| Intelligence | Establish machine learning and artificial intelligence as an integral part of the user experience, with a focus on enabling the user rather than taking away control. See also: Designing Intelligent Systems |
|
| Principles | Role-based | Provide the right information at the right time. |
| Adaptive | Enable users to work where they want, on the device of their choice. | |
| Simple | Help users focus on what is important. | |
| Coherent | Provide the same intuitive and consistent experience across the enterprise. | |
| Delightful | Enrich the user’s work experience. | |
| Practices | Design-led development | Put user experience at the heart of the product lifecycle.
See also: Design-Led Development Process |
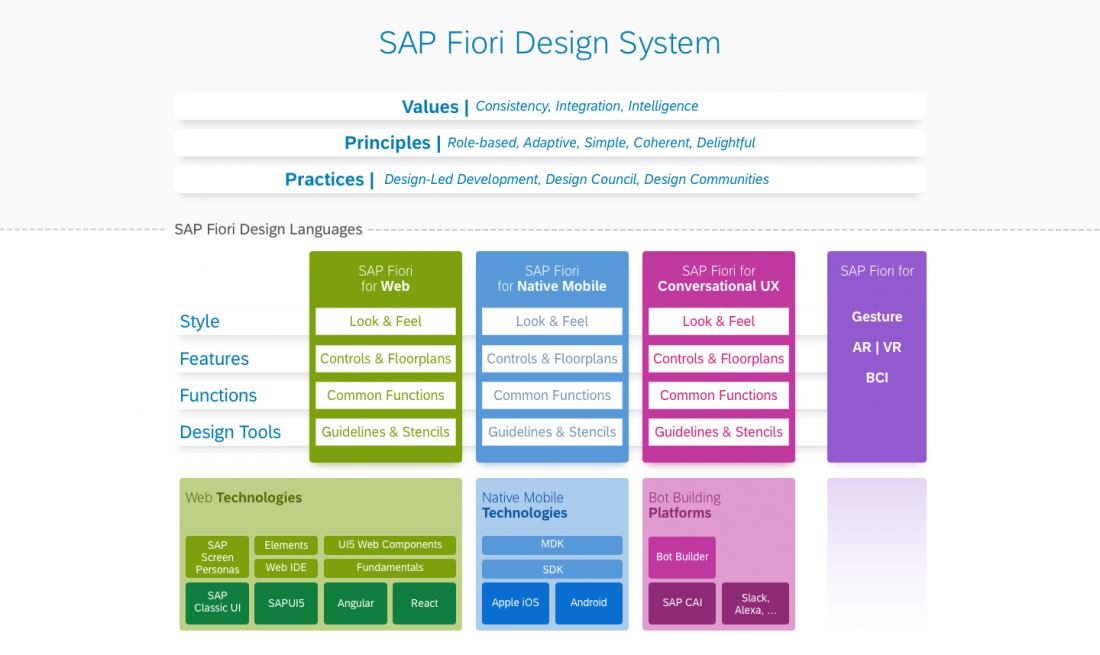
SAP Fiori Design Languages
The SAP Fiori design system supports multiple technology platforms – web, native mobile, and conversational UX. We refer to the variants for each platform as SAP Fiori design languages.
While the fundamental design approach is standardized across all platforms, the design languages cater for the specifics of the respective technology platforms. Each design language details out the look and feel, the available controls and floorplans/pages, and common functions like navigation and search.
The SAP Fiori design languages are already implemented in key reference technologies, including SAPUI5 for browser-based applications and SAP Cloud Platform Software Development Kits (SDK) for native Apple iOS and Android. This is complemented by comprehensive design guidelines and UI kits for app designers.
With this parallel approach, designing interactions for enterprise business scenarios can be simplified, accelerated, and unified across multiple platforms.
Using the SAP Fiori Design System
The SAP Fiori design system has been developed primarily to support internal development of SAP business applications.
However, we also make it available to our customers and partners to share the experience we have gained in more than 40 years as the leader in enterprise software.
We provide public access to the following resources:
- SAP Fiori Design Guidelines:
SAP Fiori for Web
SAP Fiori for iOS
SAP Fiori for Android - The open source version for one of the reference technologies that implements SAP Fiori for Web: OpenUI5
- Support material for the product version of SAPUI5 that is available to our customers and partners
SAP Fiori Evolution
SAP Fiori has evolved out of a small initiative into an industry-scale design system for all SAP products. The latest evolution is the new Horizon theme, which introduces an enhanced visual experience across all platforms, with improved accessibility, focus, and branding options. It’s designed to help users get even more out of the consistency, integration and intelligence features that came with Fiori 3. Read on to find out more about the key milestones.
SAP Fiori 1.0
SAP Fiori started in 2013 as an initiative to re-imagine business software by applying a “mobile first” design approach to the most frequently used use cases. Based on the principles of role-based, simple, responsive, coherent and delightful apps, this laid the foundation for a new design system.
With the first version of SAP Fiori we started breaking down large and monolithic business transactions into focused, task-based apps. Starting with a core feature set suitable for smartphones, the design process was geared towards offering more comprehensive functionality when moving up to larger devices, such as tablets or desktop computers. All aspects of the new Fiori for Web design language had to be carefully designed to adjust to any device, regardless of whether it was operated with a mouse and keyboard or by touch. This first version of SAP Fiori was implemented and evolved in our reference technology for browser-based applications SAPUI5 (versions 1.26 – 1.38), which is also available open source under the name OpenUI5.
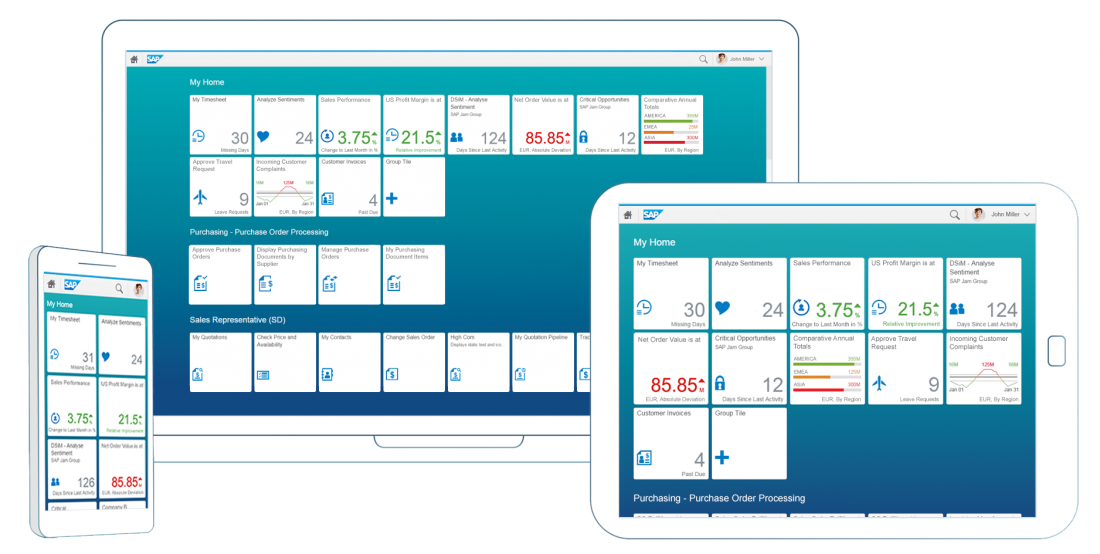
SAP Fiori 2.0
Following the success of the initial version of SAP Fiori, we needed to introduce new capabilities to ready SAP Fiori as a design system for all the scenarios SAP software addresses. With SAP Fiori 2.0, the design grew into a system that would not only be able to address simple use cases, but that would offer intuitive solutions for even the most complex business scenarios. As the new face for SAP’s flagship product SAP S/4HANA, SAP Fiori 2.0 introduced new floorplans that could accommodate large amounts of information and complex functionality in an intuitive and responsive way. Moreover, SAP Fiori 2.0 came with a new integrated and powerful user environment, based in the SAP Fiori launchpad, which introduced productivity features like notifications and improved navigation. With its second iteration, SAP Fiori introduced a new productivity tool, which evolved over time into the conversational digital assistant SAP CoPilot.
Awarded with the prestigious Red Dot Award, SAP Fiori 2.0 was launched in October 2016. Soon after that, an additional award honored the innovative approach for integrating transactional and analytical features to leverage the possibilities of SAP’s in-memory technologies. Again, SAP Fiori 2.0 was implemented in SAPUI5 as the primary reference technology (version 1.42 – 1.70). In addition to this, SAP Fiori 2.0 was applied to a redesign of classic UI technologies like SAP GUI for Web, WebDynpro and CRM WebClient to offer a more coherent experience across technologies. Other product areas started adopting aspects of SAP Fiori 2.0, such as the new Belize theme to better integrate with SAP S/4HANA. With SAP Fiori for iOS, the first version of the SAP Fiori design system for native mobile platforms was released in partnership with Apple. Two years later, SAP Fiori for Android was announced as a result of a partnership with Google.
Key features of SAP Fiori 2.0
- Scale the role-based and task-focused design approach to complex enterprise scenarios and native mobile platforms.
- Offer a powerful productivity environment for business users with new scalable floorplans and patterns, including embedded analytics, notifications, search, and improved navigation.
- Introduce conversational interaction and machine intelligence.
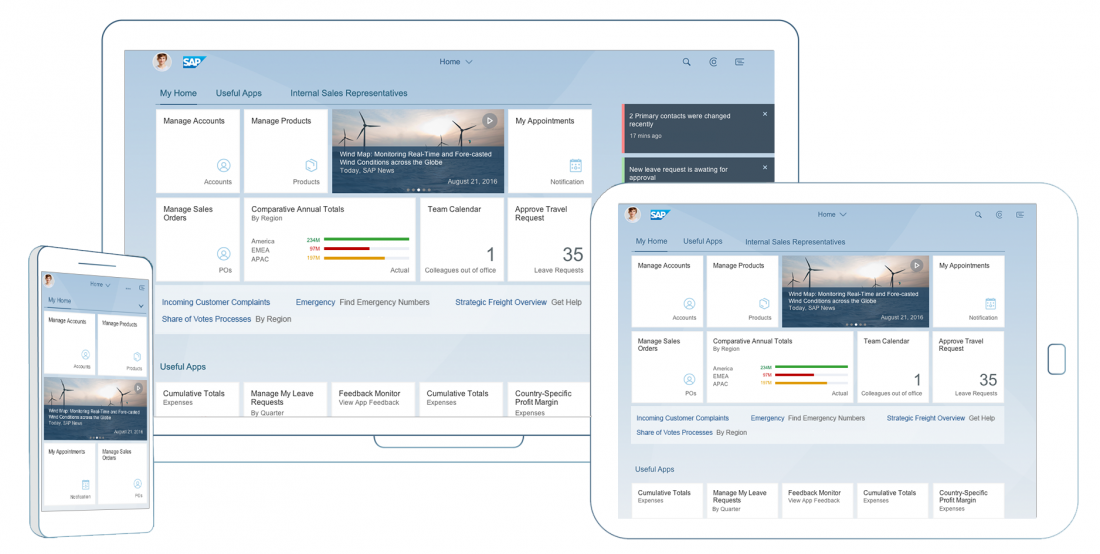
SAP Fiori 3
The third iteration of SAP Fiori was announced in 2018. The continued success and its proven ability to scale and integrate latest trends and requirements already had established SAP Fiori as the design system for the intelligent enterprise. All product areas committed to work towards the adoption of SAP Fiori 3 as the design system that would integrate the experience of all SAP products. This decision was operationalized in a newly established product standard for UX consistency.
As well as a new Quartz theme, SAP Fiori 3 introduced a number of new features that facilitate the integration of all SAP products to provide one coherent and consistent user experience. Some of the most important aspects are:
- The top-most screen area, referred to as shell bar, has been redesigned to support all navigation and functional requirements found in the different products, and will include the possibility to switch between independent products.
- Home pages are being redesigned to offer greater flexibility in terms of the level of detail offered. Simple navigation links complement the tiles provided in earlier versions, and we are working on detail cards to offer more information at a glance.
- A user can have multiple home pages, known as spaces. These can be provided by the organization to offer access to various domains and contexts, integrating the powerful possibilities of overview pages into the same lifecycle as the home pages.
SAP Fiori 3 also takes a huge stride forward in integrating machine intelligence into the business environment by offering a more integrated experience for conversational interaction, machine-generated ratings and recommendations, and a whole set of design principles that ensure a human-centric approach to the interaction design for intelligent systems. With the concept of business situations, the system now can detect critical business contexts independently of predefined processes and workflows and recommend possible solutions to resolve them.
The number of technologies supporting the Fiori 3 design system has been extended beyond the established reference technology SAPUI5 and the classic UI technologies to include the latest web technologies based on frameworks like Angular, React or Vue, and Web Components.
Key features of SAP Fiori 3
- Establishes basic rules for consistency across all SAP products
- New Quartz theme
- New aligned shell bar for all SAP products
- Greater flexibility for home pages
- Integration of machine intelligence, focusing on a human-centric approach
- Adoption across a broader range of technologies
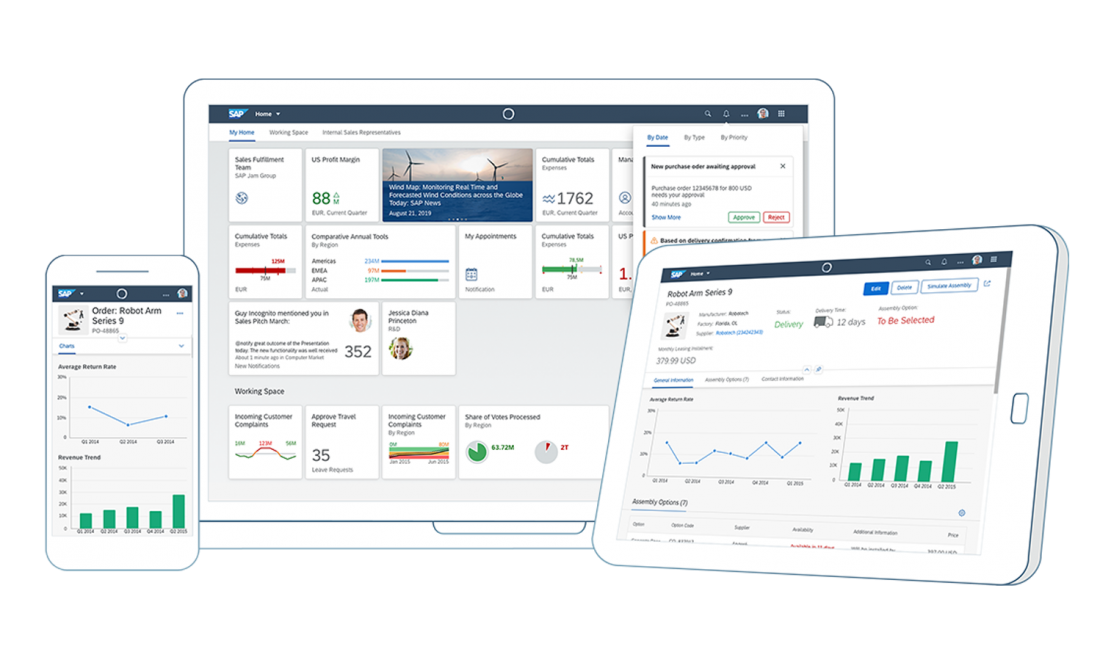
SAP Fiori with Horizon
The new Horizon theme is an evolution of the SAP Fiori design system. The theme offers a modern and fresh look with a new vibrant color palette, rounded corners, and softer shapes. The Horizon theme also comes with a new Horizon icon font and optimized typography.
All elements have been designed with accessibility in mind, and the Horizon theme follows the recommendations for the W3C Web Content Accessibility Guidelines WCAG 2.2. (“Perceivable” principle). Stronger contrasts, improved spacing, and a clearer visual hierarchy make it easier for everyone to work intuitively.
Four Horizon themes are available:
- Morning Horizon (light version)
- Evening Horizon (dark version)
- High Contrast White (accessibility version)
- High Contrast Black (accessibility version)
Horizon is generally available for productive use by customer and partner development teams using SAP’s UI technologies for developing web-apps as well as native mobile apps. For web apps developed with SAP Business Technology Platform, Horizon was made generally available for productive use with SAPUI5 version 1.102.
Key features of SAP Fiori with the Horizon theme
- New vibrant color palette that meets WCAG AA accessibility standards
- Enhanced customer branding options
- New icon set across all platforms
- Enhanced focus with more contrast, space, and visual hierarchy
- Two flavors (light and dark), plus two high-contrast accessibility themes






 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.