- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Micro Process Flow
sap.suite.ui.commons.MicroProcessFlow
Intro
Usage
Use the micro process flow if:
- You need to show the state of each step in a linear, multi-step process.
- Users need to see the progress of multiple items displayed in a list or table at a glance.
Do not use the micro process flow if:
- You only need to show the state of a single-step process. Use the progress indicator or object status instead.
- You want to visualize a complex non-linear workflow. Use the process flow instead.
Responsiveness
The micro process flow is responsive and adapts to the size of its parent container. If the micro process flow is too long for the parent container’s width, you can choose how it should behave:
- Simple wrap: Steps that don’t fit into the width of the parent container wrap to a new line.
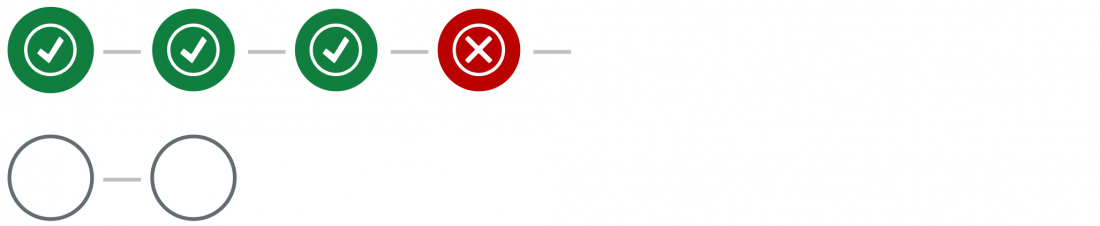
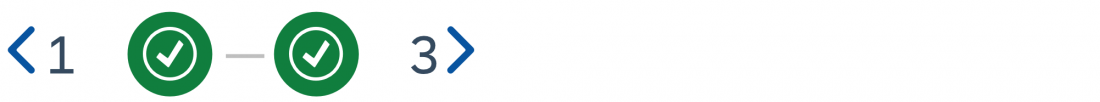
- Overflow: Navigation arrows appear on both sides of the micro process flow, with the number of hidden steps indicated next to each arrow. By clicking the navigation arrows, users can scroll horizontally through all of the steps in the micro process flow.
The micro process flow control supports cozy and compact form factors.
Layout
The micro process flow acts as a generic container in which process steps are laid out linearly along the horizontal axis. The control provides the following layout options:
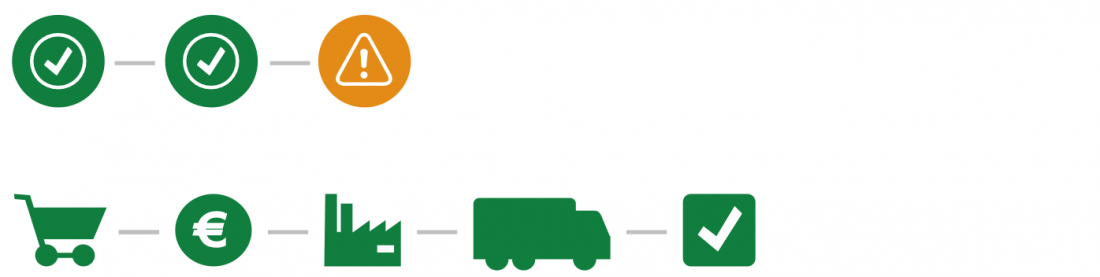
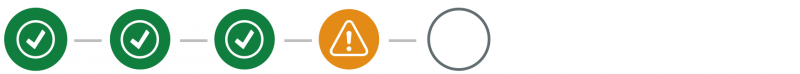
Default
The process steps appear as icons with a circular background. They use semantic colors and provide click events. You can choose from different icons provided by the SAP icon font.
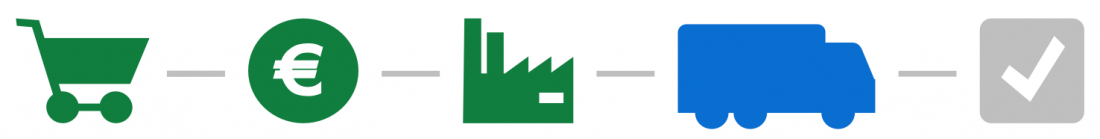
Custom
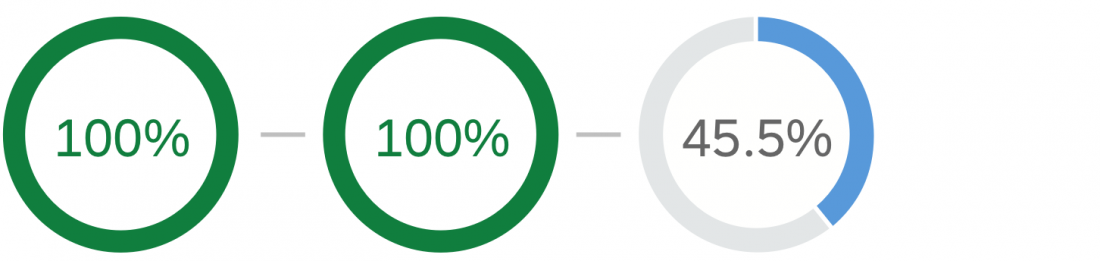
The default steps can be replaced by other controls. The following controls are supported:
Types
There are two micro process flow types: one with dependent steps and one with independent steps.
Dependent Steps (Default)
The dependent steps come with a connector line that appears between the process step and the step that follows it. Use this type when the completion of a step is a precondition for the subsequent step.
You can also indicate the state of the transition between two steps with a suitable icon.
Independent Steps
Guidelines
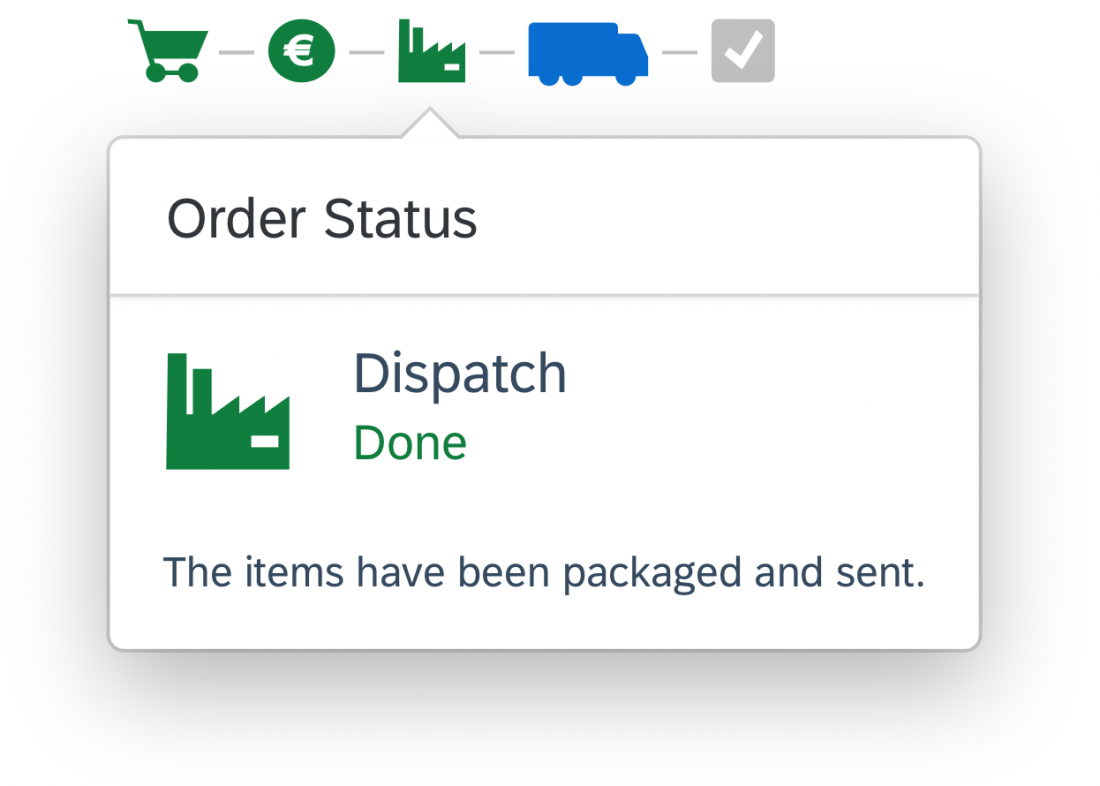
Popover with Step Details
Users often need more information about a step. To provide more details, add an on-click popover for each step. Also add a click event for each step to invoke the popover.
Exchange Default Icons
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Process Flow (guidelines)
- Popover (guidelines)
- Status Indicator (guidelines)
- Micro Chart (guidelines)
- Object Status (guidelines)













 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.