- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Area Micro Chart
sap.suite.ui.microchart.AreaMicroChart
Intro
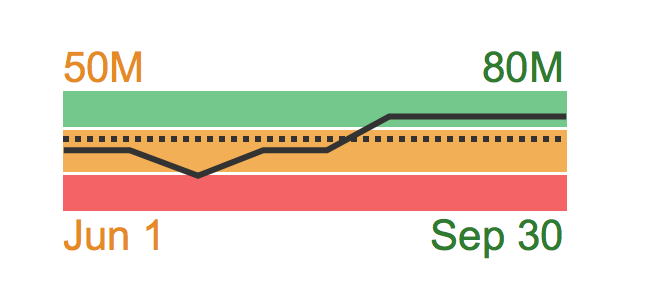
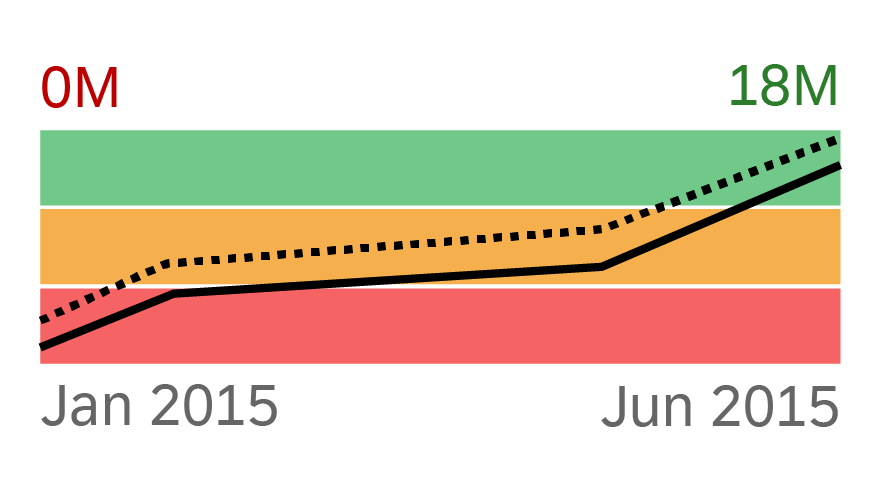
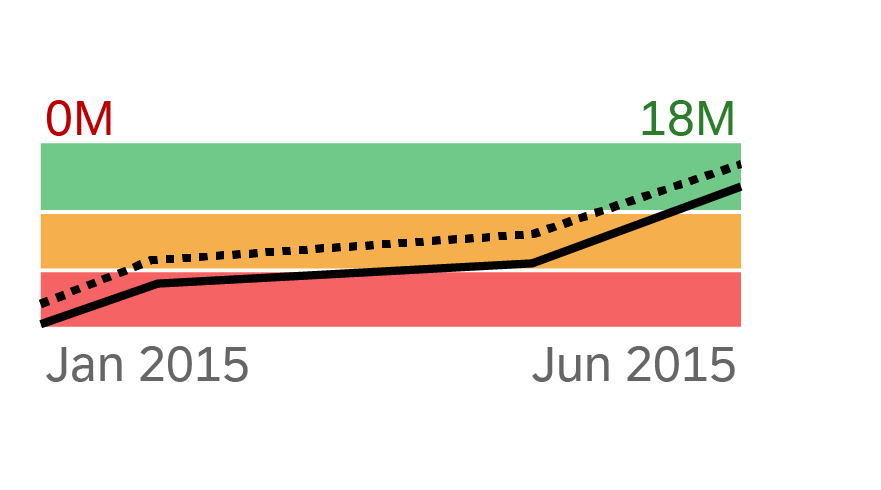
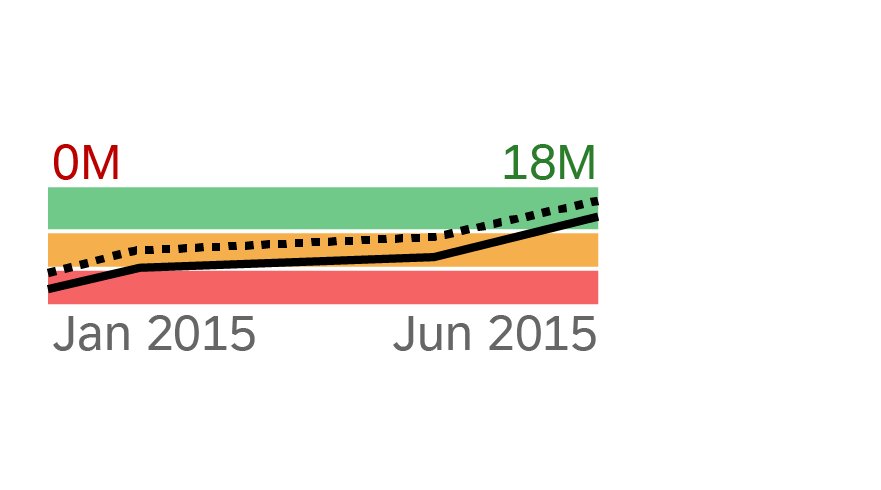
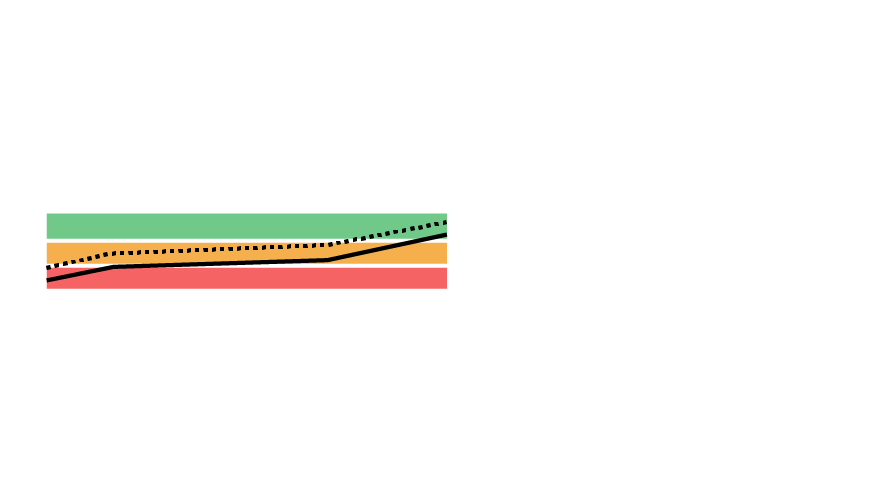
An area micro chart is a trend chart. It provides information for actual and target values for a specific time range. These values are visualized as segmented lines and can be compared to threshold areas shown in the background.
The area micro chart can be visualized in normal or wide mode. If no thresholds are defined, the area micro chart shows only the lines on a transparent background. You can also use colored lines from the qualitative color palette or apply semantic colors.
Usage
Use the area micro chart if:
- You want to visualize a trend with information about actual and target values for a specific time range.
- You want to visualize and compare actual and target values with threshold values.
Do not use the area micro chart if:
- You have a scenario that does not require a comparison over time.
Responsiveness
The area micro chart is fully responsive. The size adjusts dynamically based on the dimensions of the parent container. In addition, there are four fixed sizes: L, M, S, and XS. Each fixed size is a snapshot of the fully responsive micro chart for specific dimensions.
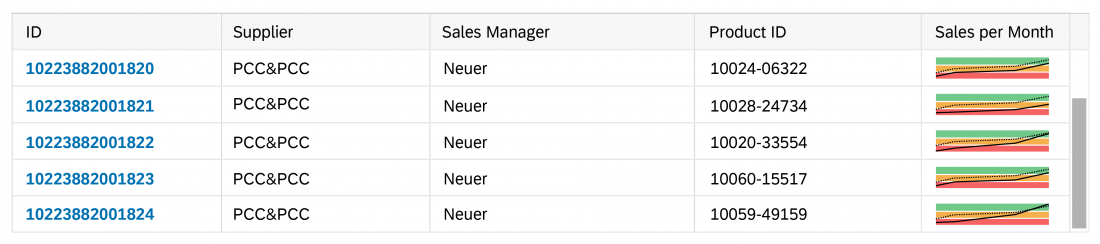
You can use size XS to embed the area micro chart in the cells of a grid table, analytical table, or tree table (also in condensed mode). Left-align the area micro chart in the table cell.
Maximum and Minimum Sizes
The area micro chart can have the following dimensions:
| Width | Height | |
| Maximum | 320 px | 94 px |
| Minimum | 64 px | 18 px |
If the chart height is less than 56 px, the labels are hidden in the normal mode.
If the chart height is less than 36 px, the labels are hidden in the wide mode.
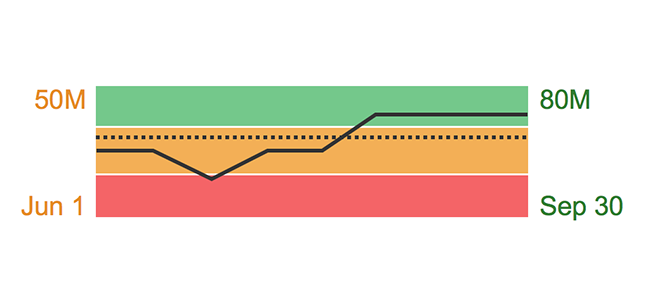
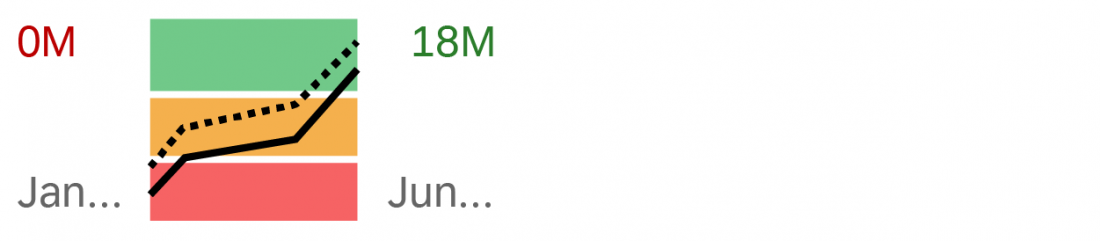
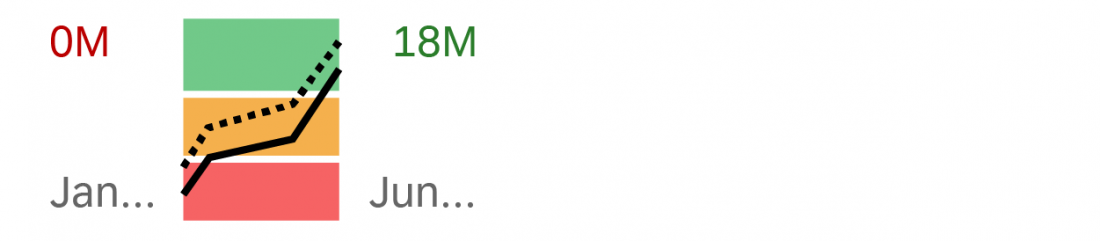
Layout
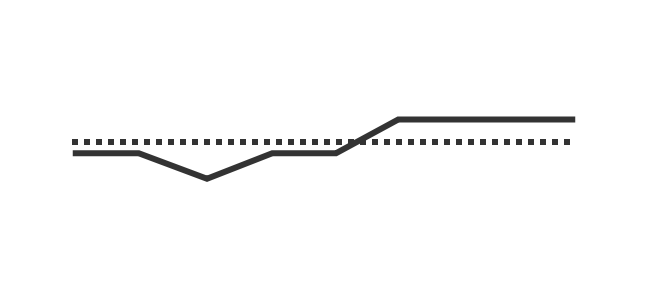
The area micro chart can be visualized in normal or wide mode. When no thresholds are defined, the area micro chart shows only the lines on a transparent background.
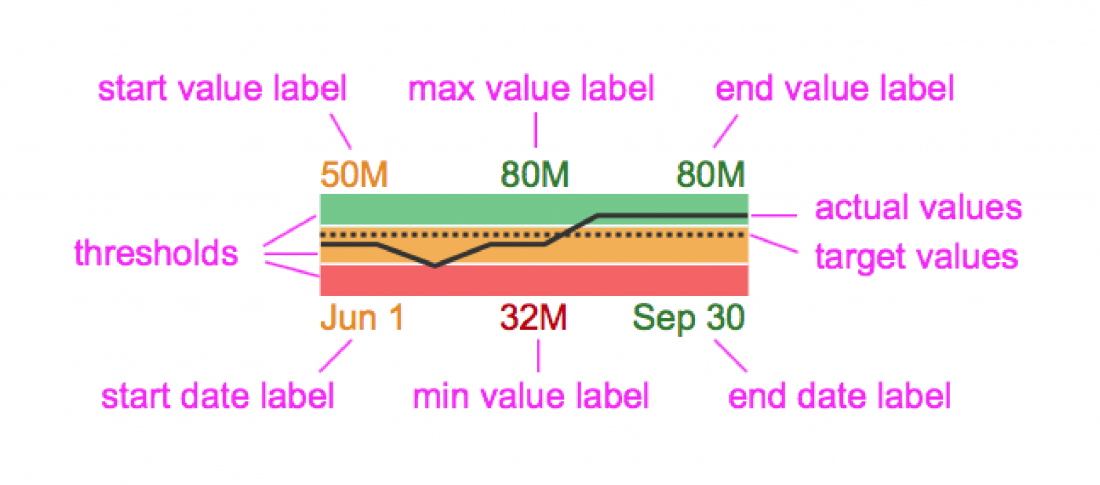
Components
Actual and target values
The actual values are displayed as a solid line, the target values as a dotted line.
Thresholds
The thresholds are displayed as colored areas in the background.
Labels
You can show labels for the start and end values, the maximum and minimum values, and the beginning and end of the time range.
If the chart contains only start and end value labels and start and end date labels, each takes up half of the chart width. The responsive behavior of the chart hides the labels if there is not enough space to display them (for XS size and smaller or if If the chart height is less than 56 px for normal mode or less than 36 px for wide mode). Ensure that the labels for the values are not truncated. Bear in mind that if one of the paired labels (start or end) is too long, both labels are hidden.
If the chart also has minimum or maximum value labels, each label takes up a third of the chart width. The minimum or maximum value labels are optional. If the minimum or maximum value label gets truncated, both the minimum and maximum value labels are hidden.
In the wide mode, the labels are placed before and after the chart. The same rules apply to hiding the labels: if one of the paired labels does not fit in, they are both hidden.
Guidelines
For the wide mode, we strongly recommend that the chart width is greater than or equal to the chart height. Otherwise, use the normal mode.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.












 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.