- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Object Handling – Copy
Intro
The copy pattern allows you to copy an object and then edit the newly created object.
Usage
Use the copy pattern if you want to copy an object and then edit the newly created object. If you want to reference to an existing object, use the create with reference pattern instead.
Layout
There are 4 use cases for copying an object:
- The object to be copied is part of the current table.
- The object to be copied is not part of the current table (for example, because it has been approved).
- The object to be copied is a template.
- The whole object is to be copied, for example, from an object page within a list-detail-detail view (flexible column layout).
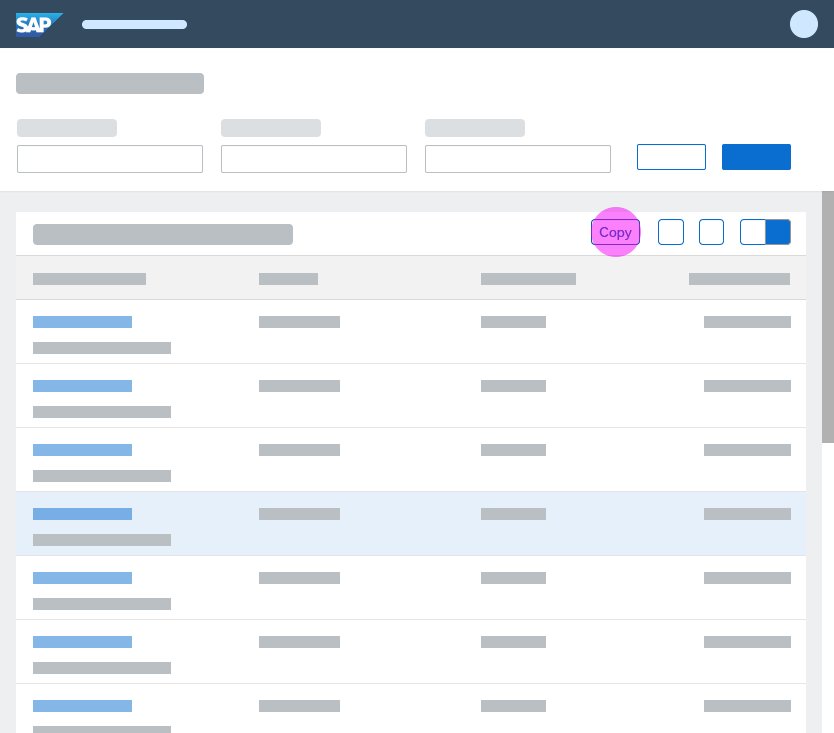
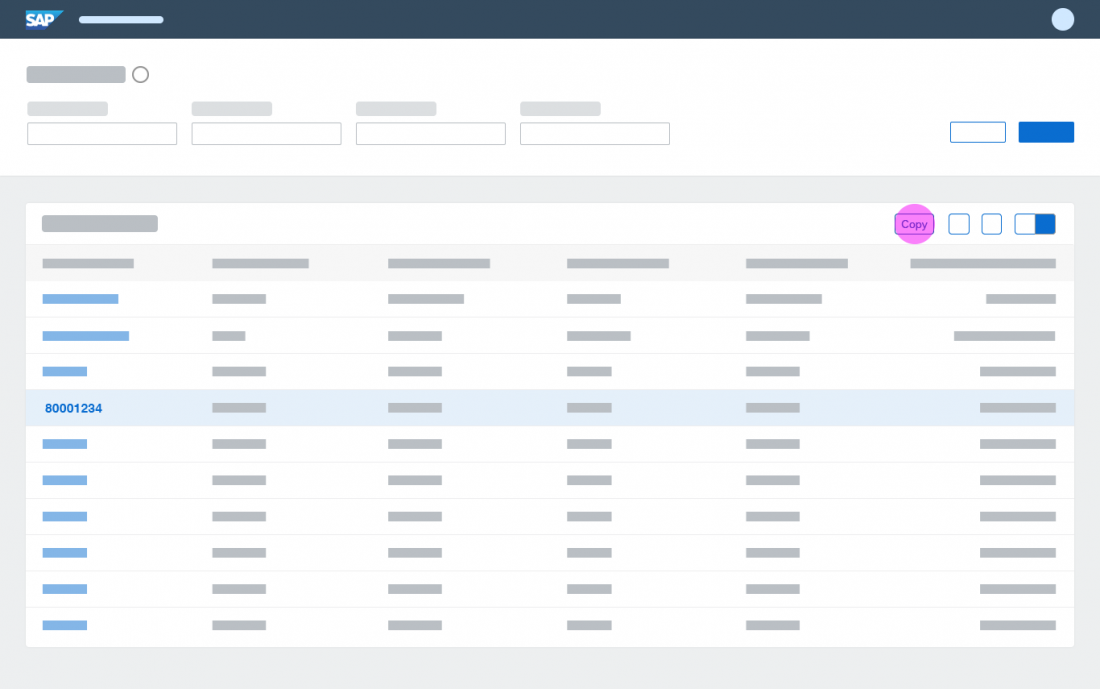
For use cases 1–3, place the Copy function (a transparent button) in the relevant toolbar (for example, above the form or table control).
For use case 4, place the Copy function in the header toolbar of the object page (global actions). For more information about the interaction, read about the flexible column layout.
Behavior and Interaction
This section describes the interaction flow of the copy pattern for different use cases.
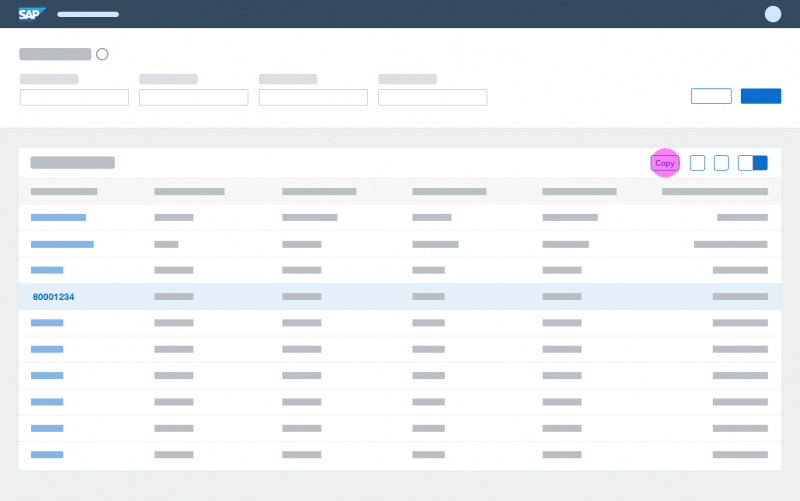
1) The copied object is part of the current table.
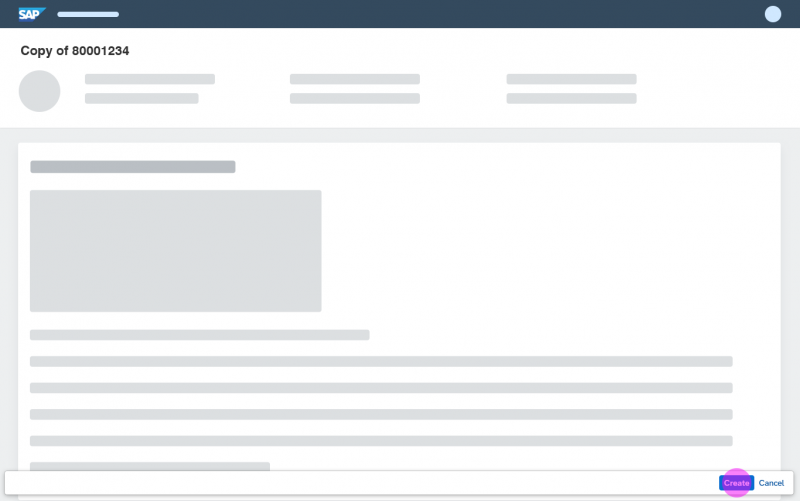
The user selects an item to be copied. Multiselection is not possible. Clicking the Copy button takes the user to the details page.
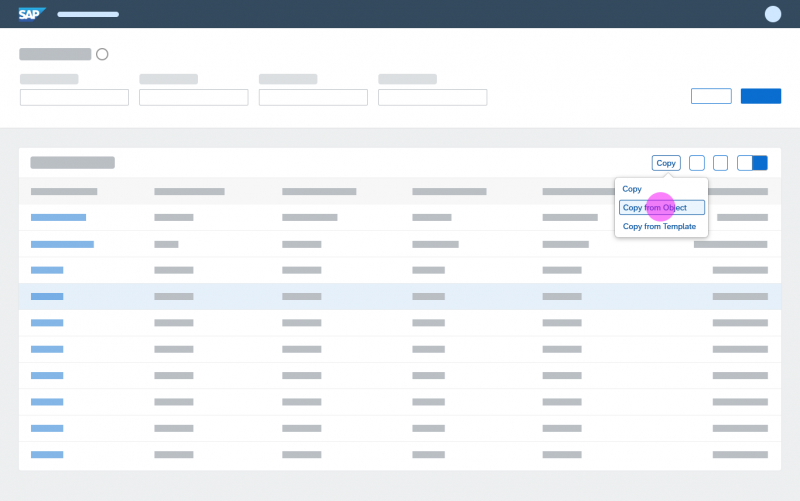
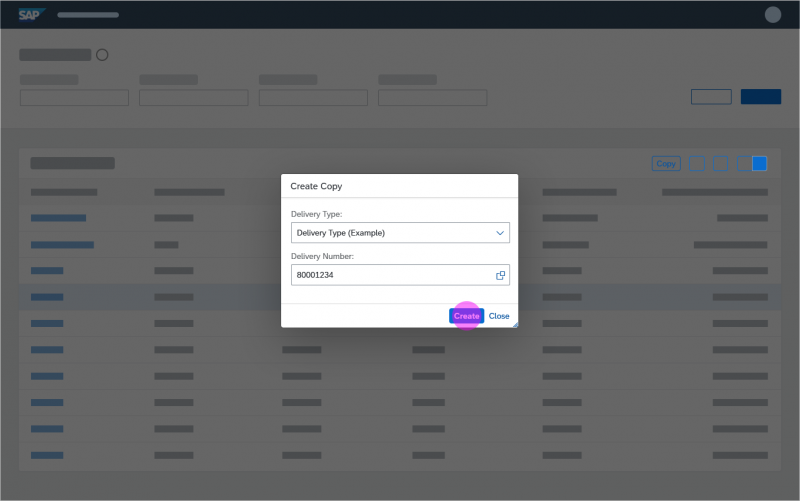
2 + 3) The copied object is not part of the current table or is to be copied from a template.
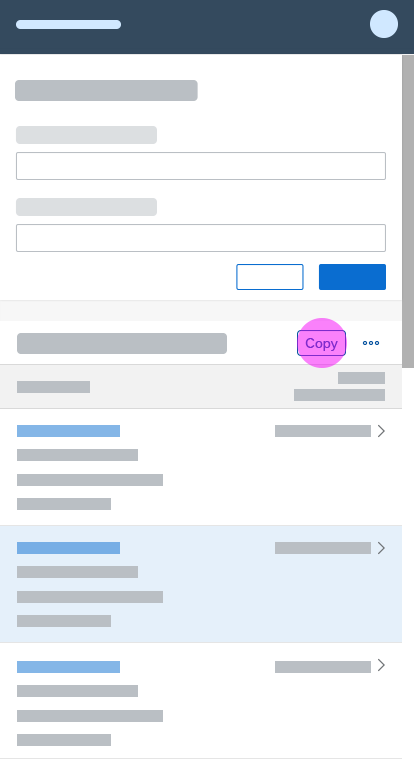
When the user clicks the Copy button, an action sheet appears. The user can choose one of three actions: Copy, Copy from Object, or Copy from Template. You can also choose to show only one or two of these actions to the user.
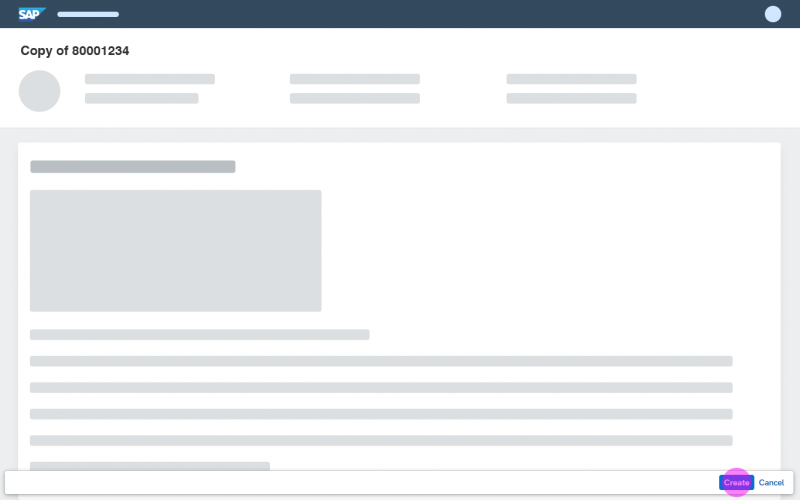
When the user selects Copy from Object or Copy from Template, a dialog appears prompting the user to choose an object or a template. When the user chooses one of these and clicks the Create button, the details page appears.
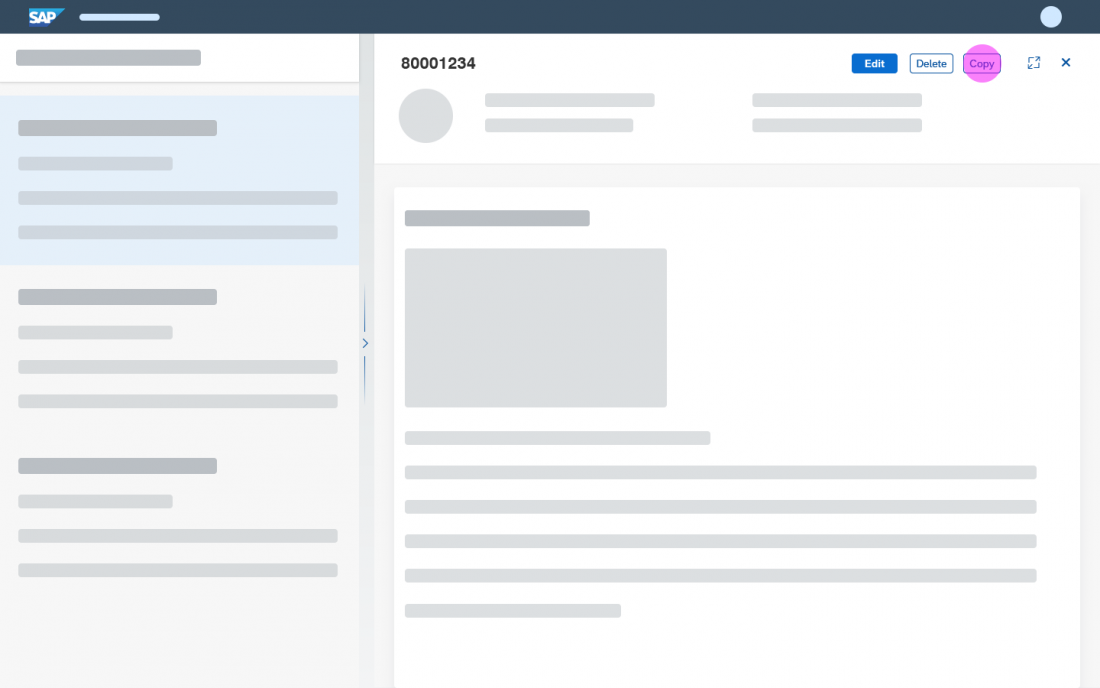
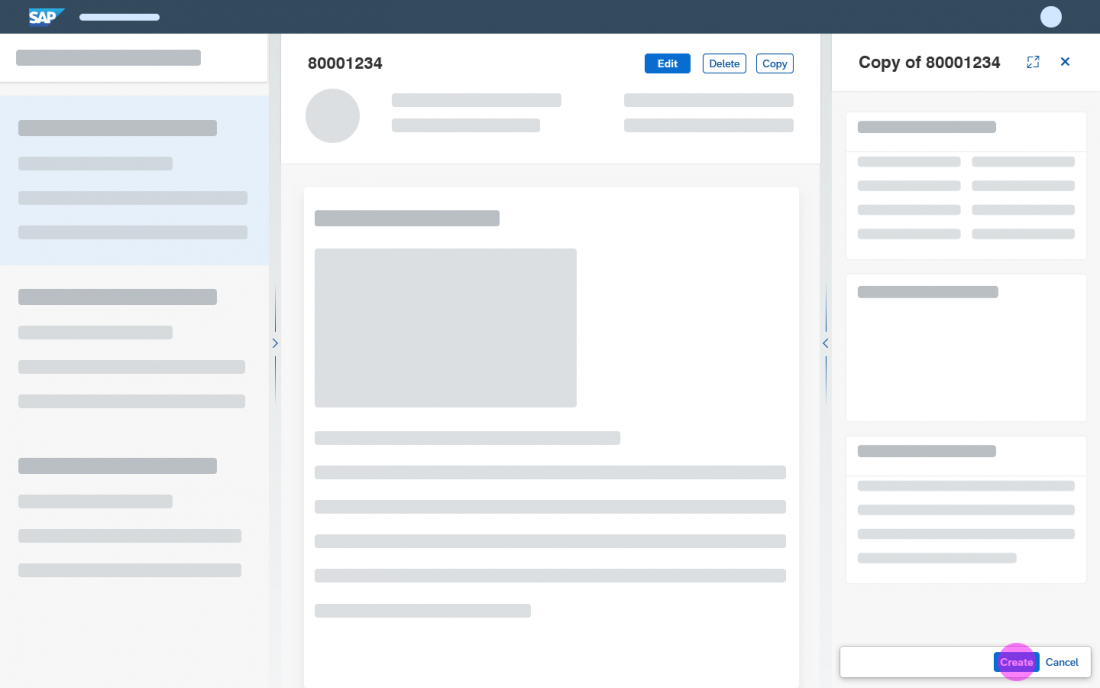
4) The copied object is located in the details view (flexible column layout)
The user selects the item to be copied from the list view, for instance list report or worklist. The Copy button appears in the header toolbar of the object page within the first detail view. Clicking the Copy button takes the user to edit mode of the new item within the second detail view of the flexible column layout, also known as list-detail-detail mode.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.











 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.