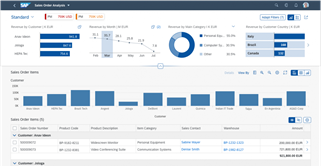
Analytical List Page Floorplan

The analytical list page offers step-by-step analysis with data visualization for investigating root causes and taking action.
Processing your feedback
 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team. Thank you for your helping us to improve our guidelines!