- Latest Version 1.128
- Version 1.126
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Table Overview
sap.m.Table
Intro
A table contains a set of line items, each displayed as a row that’s divided into columns. Line items can contain data of any kind, but also interactive controls, for example, for editing the data, navigating, or triggering actions relating to the line item.
To display data in tabular form, several table controls are provided. They belong to two groups that each share a consistent feature set:
- Fully responsive tables are the responsive table, list, and tree.
Use responsive tables to display a moderate amount of data. They can handle moderate amounts of data when the data is of average complexity, for example 200 items. They can handle more items when the data is less complex and fewer when the data is more complex.
- Desktop-centric tables are the analytical table, grid table, and tree table. They are optimized for handling a large data sets, but not fully responsive.
Usage
Use the responsive table if:
- You need a table to display a moderate amount of data. When your data is of average complexity, the responsive table can handle up to 200 items. However, more complex data lowers the limit, and less complex data raises it. Note that the limit is not on the number of items in the database or in the filtered results, but the volume of data loaded at any point. Factors that influence the exact limit include:
- The number of loaded rows in the table
- The number of displayed columns
- The complexity of the cell content (for example, simple text vs. complex charts)
- Other elements on the page (for example, multiple pages in a flexible column layout, or several tables/elements with more complex rendering on the page)
- The browser used
- The table content should be flexible and visually appealing. The responsive table offers the most flexibility for its content because all SAPUI5 controls, and even multiple controls, can be used. In addition, different rows can be based on different item templates.
- The users focus on line items, not on individual cells.
- A main use case involves selecting one or more items, and users need details to select them correctly.
- Line items are independent of each other and no operation across columns is needed.
- You want to have only one implementation for all devices. Make sure you adapt the responsive table design to offer the best solution for mobile devices.
For more information, see the responsive table control.
Use the list if:
- You want to display a simple dataset.
- A table would be too complex.
- A list of actions is to be displayed.
- Simple two-level hierarchies are required (by using grouping or navigation).
- The main use case involves selecting one of several items based on only a few details.
- You require a list for a list-detail scenario using the flexible column layout.
For more information, see the list control.
Use the tree if:
- You want to display a simple hierarchical dataset.
- You want to use a hierarchical list for a list-detail scenario using the flexible column layout.
- Using a tree table would be too complex.
- The main use case involves selecting one of several hierarchical items based on only a few details.
For more information, see the tree control.
Use the grid table if:
- You need a table to display a large amount of complex data. The grid table is optimized for scenarios that require large amounts of complex data to be loaded to the table. The number of items in the database or the filtered results are irrelevant.
- The cell level and the spatial relationship between cells are more important than the line item, such as if users need to recognize patterns in the data, like in waterfall charts.
- Comparing items is a major use case. The grid table layout remains stable irrespective of the screen width. In addition, a cell only ever contains one control.
- The sequence of the items in the table is important.
- Your use case is for tasks performed on desktop and tablet devices.
For more information, see the grid table.
Use the tree table if:
- Data needs to be displayed in a hierarchical manner.
For more information see the tree table.
Use the analytical table if:
- You need multilevel grouping as well as grand totals and subtotals.
For more information, see the analytical table.
Responsiveness
Fully Responsive Tables
The fully responsive tables adjust their appearance to the to the screen size so you can use it on all devices.
Make sure you design the best responsive table solution for the tasks performed on each device type. Sometimes, a solution without a table is more useful and useable for mobile devices.
Desktop-Centric Tables
The desktop-centric tables are not fully responsive, but available for only desktops and tablets, and they support touch interactions.
For mobile use cases, you need to:
- Create a new Fiori application with reduced complexity, not an exact match of the desktop application.
- With the new application, address the most important use cases for users in a mobile context. The responsive controls (responsive table, list or tree,) or a relevant control for your use case (for example a chart or the category navigation pattern) may suffice.
Types
Fully Responsive Tables
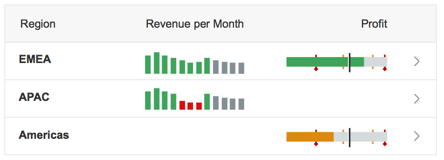
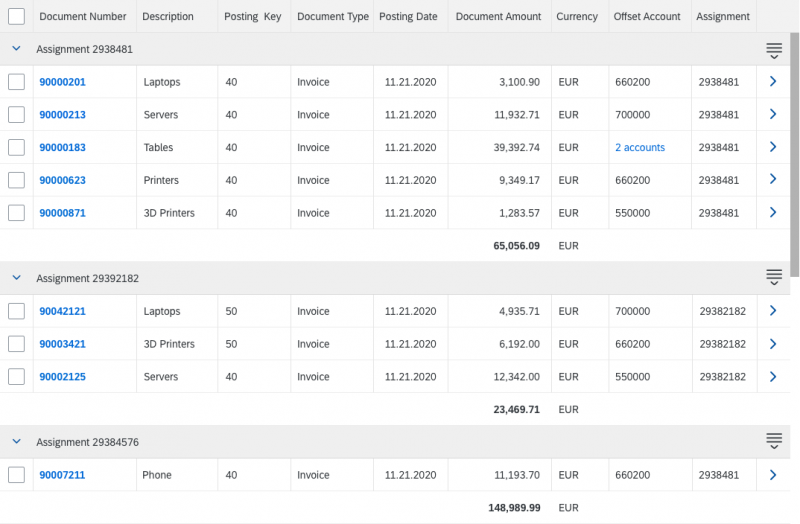
Responsive Table (sap.m.Table)
Based on the list, the responsive table provides:
- An optimized view of a line item at a glance without any horizontal scrolling, regardless of the screen width.
- Full flexibility for table content:
- Any SAPUI5 control can be used in a cell, including micro charts and forms.
- Using layout containers, such as a grid layout, allows more than one control to be used in a cell. Consequently, the cell shows more than one data point.
- Templates with multiple rows are supported, so different items can have different layouts. For example, this can be used to show editable items and read-only items in the same table without switching modes. In this case, the editable items could have a completely different layout than the read-only items.
- Items with different heights are supported. This allows for more dynamic content in cells, for example, to show lists or use text controls that wrap instead of truncate.
- Smooth scrolling. This is done by rendering all items on the application background. Thus, the responsive table does not have its own scrollbar but uses the scrollbar for the whole page.
- A very lightweight design.
- Touch interaction support.
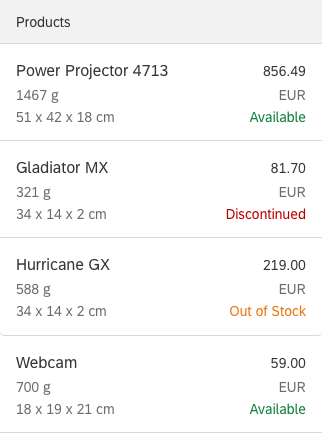
List (sap.m.List)
The list is the basis for the responsive table. It should be used whenever a table is too complex.
The list provides:
- Full flexibility in regards to its content:
- There are various specializations for specific list types.
- With a custom list item, all SAPUI5 controls can be used inside a list. Using layout containers allows more than one control to be used in a custom list item.
- Templates with multiple rows are supported, so different items can be shown in the same list.
- Items with different heights are supported.
- Smooth scrolling. This is done by rendering all items on the application background. Thus, the list doesn’t have its own scrollbar but uses the scrollbar for the entire page.
- A very lean and lightweight design.
- Touch interaction support.
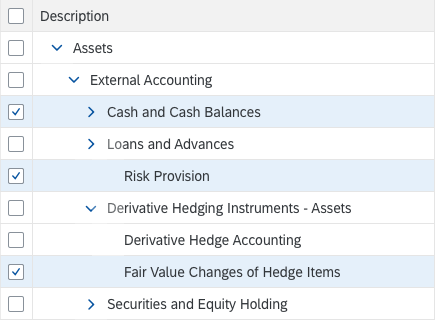
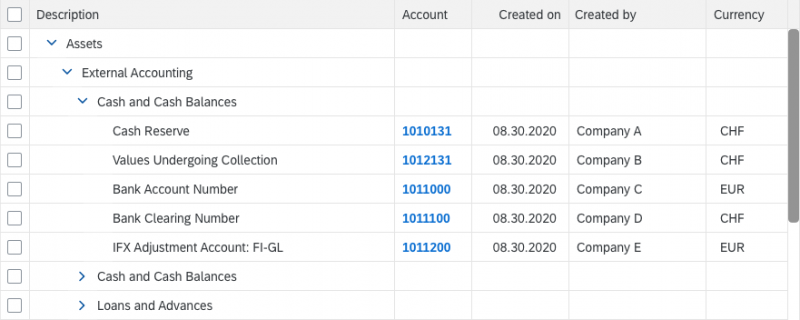
Tree (sap.m.Tree)
The tree is based on the list. It should be used whenever a hierarchical view is needed, but a tree table is too complex.
The tree provides:
- A standard tree item that provides an icon, a text (that wraps), and a counter.
- Support for items with different heights.
- Smooth scrolling. This is done by rendering all items on the application background. Thus, the tree doesn’t have its own scrollbar, but uses the scrollbar for the entire page.
- A very lean and lightweight design.
- Touch interaction support.
Desktop-Centric Tables
The following tables belong to the desktop-centric table group:
- Grid table: This is the most basic table in this group.
- Analytical table: This provides the following features on top of the grid table:
- Grouping by several levels.
- Automatic calculation of grand totals for a column and subtotals per group level.
- Tree table: This provides a hierarchical view of the items.
The desktop-centric tables have the following limitations:
|
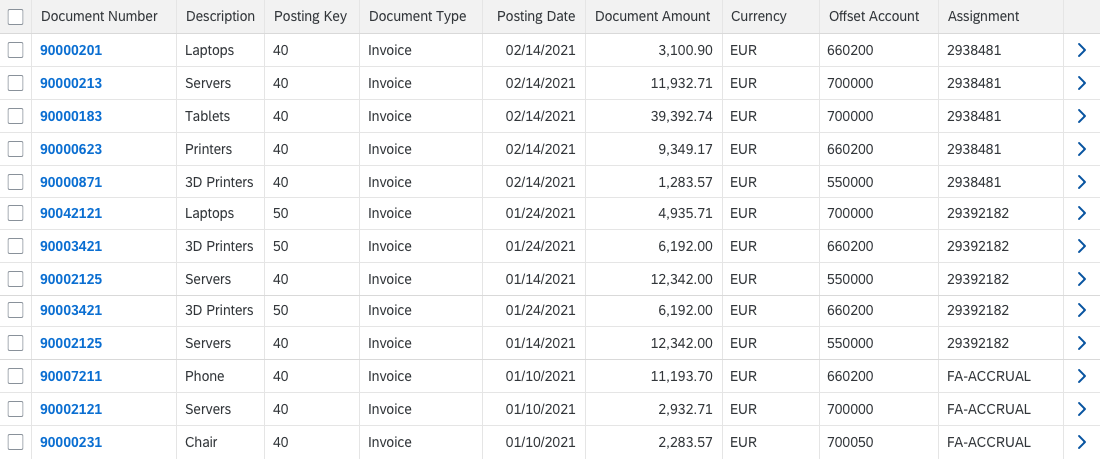
Grid Table (sap.ui.table.Table)
The grid table provides:
- An optimized way to show large amounts of data. It supports an unlimited number of rows. It also supports a very condensed display of line items on non-touch devices, thus allowing more rows to be displayed on the same screen property.
- Fixed control height, thus supporting horizontal and vertical scrolling (“viewport scrolling”). However, this also means that there are several vertical scrollbars on the screen for the page and table, which might be cumbersome on smaller screens.
- Touch interaction supported.
Analytical Table (sap.ui.table.AnalyticalTable)
The analytical table is based on the grid table and is therefore quite similar to it.
In addition to the grid table, the analytical table provides:
- Multilevel grouping
- Display of grand totals per column and subtotals per group
Tree (sap.m.Tree)
The tree table is based on the grid table and is therefore quite similar to it.
In addition to the grid table, the tree table provides:
- One hierarchical column
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Responsive Table (guidelines)
- List (guidelines)
- Tree (guidelines)
- Grid Table (guidelines)
- Analytical Table (guidelines)
- Tree Table (guidelines)
Implementation
- Responsive Table (SAPUI5 samples)
- List (SAPUI5 samples)
- Tree (SAPUI5 samples)
- Grid Table (SAPUI5 samples)
- Responsive Table (SAPUI5 API reference)
- List (SAPUI5 API reference)
- Tree (SAPUI5 API reference)
- Grid Table (SAPUI5 API reference)
- Analytical Table (SAPUI5 API reference)
- Tree Table (SAPUI5 API reference)







 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.