- Latest Version 1.128
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Tile
sap.m.GenericTile
Intro
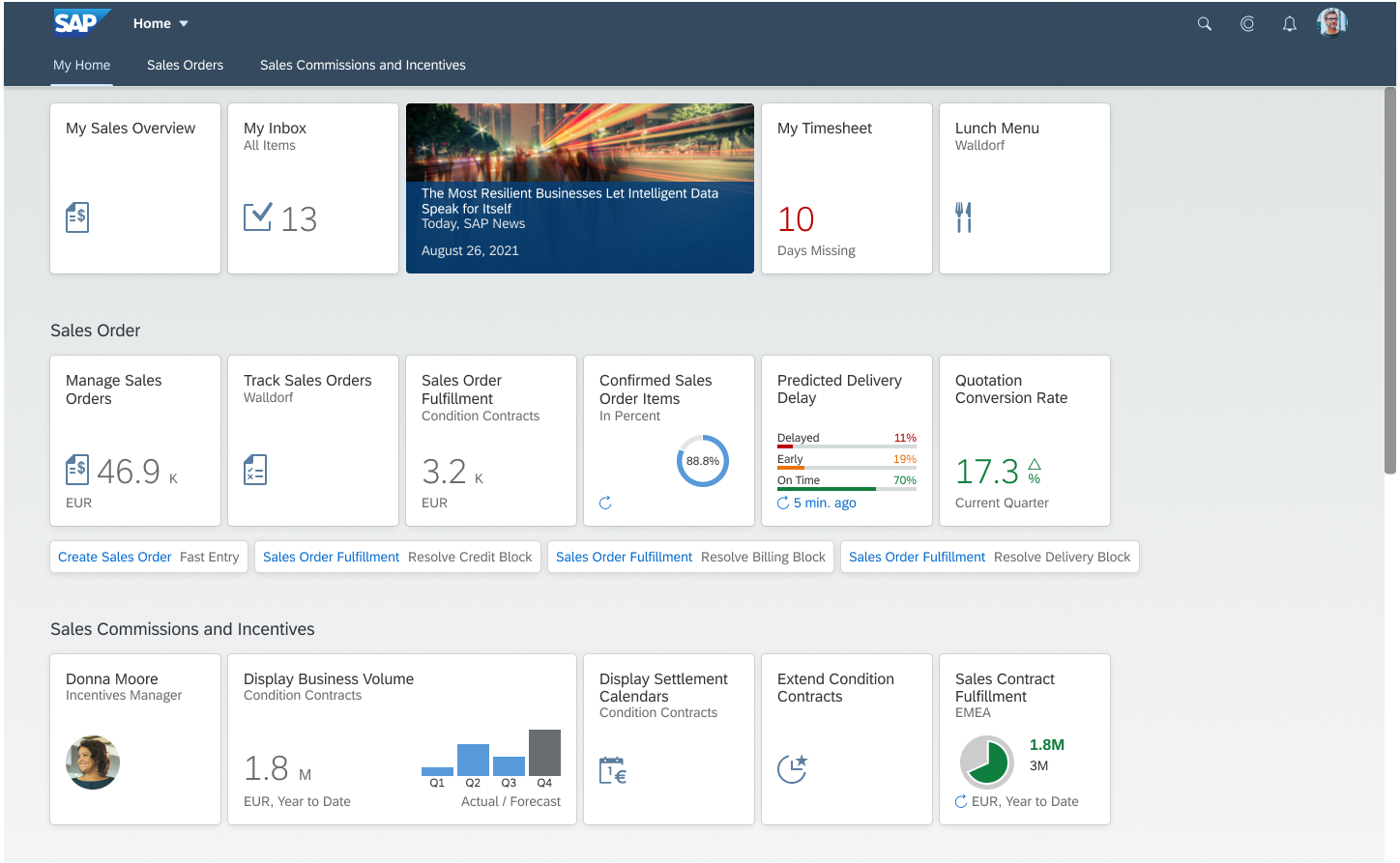
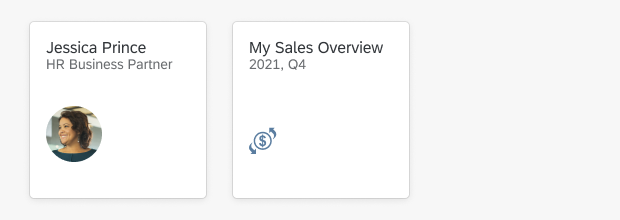
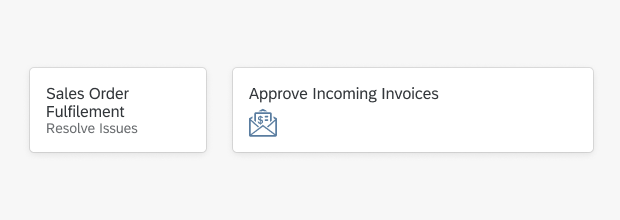
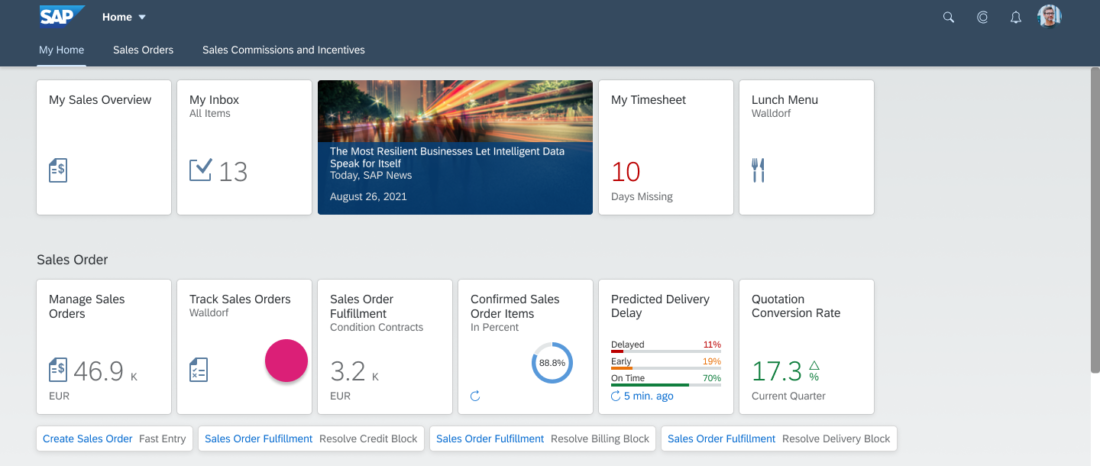
A tile is a container that represents an app on the SAP Fiori launchpad home page.
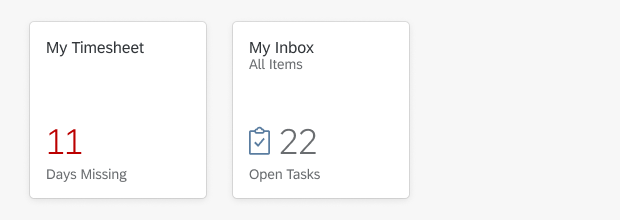
Tiles can display different types of content, which is based on data supplied by the app. They can contain an icon, a title, an informative text, KPIs, counters, and charts.
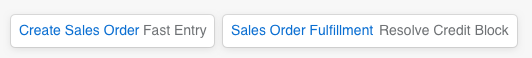
A link is a special representation of a tile. Links are displayed in a separate area below the tiles area and comprise a title and an optional subtitle. Most tile types can be converted to links, and links can be converted to tiles at any time.
Users can personalize their home page by selecting the tiles for the apps they want to use from the app finder. The apps available in the app finder depend on the user’s role.
The number of visible tiles on the launchpad home page depends on the screen resolution. If the tiles in a group do not fit in one row, they are wrapped to the next row.

Tiles - Launchpad
Responsiveness
By default, the standard tile size is responsive. The tile size is independent of the device: small screens get smaller tiles (even on a desktop device), and all larger screens (including some smartphone screens) get larger tiles.
The examples below show how the tiles render for different screen sizes.
Alternative Configuration – Small Tiles for All Screen Sizes
To fit more tiles onto the screen, customers can opt to use the smaller tile size for all screen sizes. In this case, there is no special tile size for small screens.
Key users or administrators can change the tile size for all tiles on the launchpad centrally (property: sizeBehavior, value: Small).
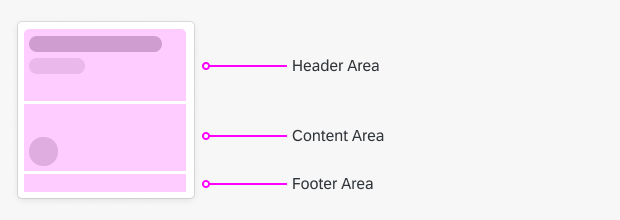
Layout
Header Area
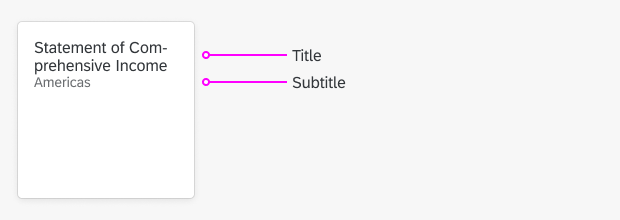
The header area is mandatory, and contains the title and an (optional) subtitle. The header is always in the upper left corner of the tile, except on feed tiles.
Title Text (Required)
The space available for the title depends on the tile type. On a regular 2×2 launch tile, the title truncates as follows:
- If the tile contains an icon or KPI, the title text truncates after 2 lines (or after 3 lines if there is no subtitle).
- If the tile is text-only tile, the title text truncates after 4 lines (or after 5 lines if there is no subtitle).
The title text supports hyphenation (property: wrappingtype = Hyphenated). Switching on hyphenation activates it for all languages that have hyphenation support.
Subtitle (Optional)
The subtitle can have one line of text before it is truncated.

Basic tile with hyphenated header text
Content Area
The content area is optional. The content itself is defined by the apps and can be a KPI, counter, chart, text, or icon.
Footer Area
The footer is optional, and comprises a single line of text. It is typically used to qualify the content (for example, the period and currency for a KPI), but can also contain a refresh icon and status.
Visual Representation
Apps can be visualized as tiles or links. While there are many types of tiles, links always have the same format: they comprise a title an optional subtitle.
For more information about links and the conversion between tiles and links, see SAP Fiori Launchpad Home Page.
Types
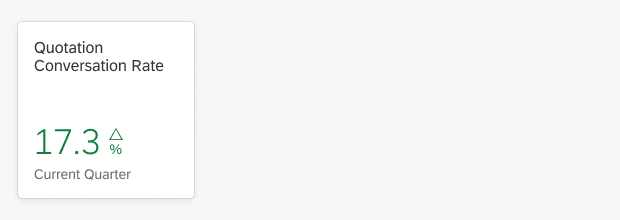
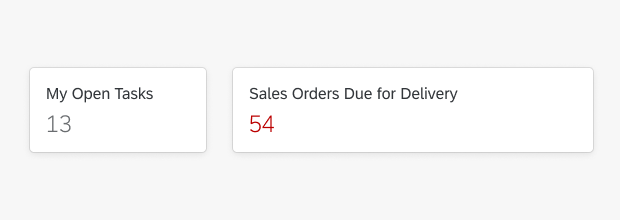
KPI Tile
Key performance indicators (KPIs) are used to measure and monitor a company’s performance at a strategic and operational level.
The tile displays the KPI values as large, easy-to-recognize digits. In addition, you can show deviation arrows, negative values, and scaling factors. You can also use semantic colors to emphasize the content. The number of digits is limited by the size of the tiles.
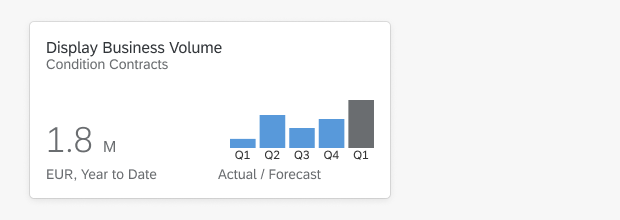
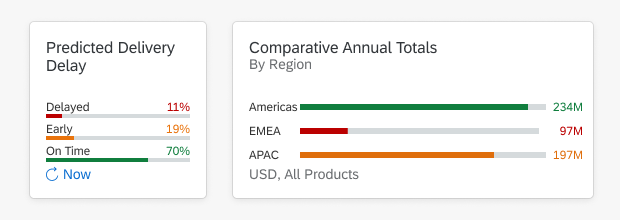
You can use the 4×2 tile to combine the content of two tiles into one. For example, you can show a KPI next to a comparison chart (as shown on the right), or use any other combination such as KPI/KPI, chart/chart, and so on. You can show different information in both the content and status areas. However, in all other respects, the 4×2 tile behaves as one tile – with one headline, subtitle, clickable area, and target.
Comparison Chart (Micro Chart)
You can use comparison charts to show detailed comparisons with semantic coloring for entries in a “Top N” list. You can choose between two different layouts:
- 2×2 tile with two or three entries
- 4×2 tile with up to four entries
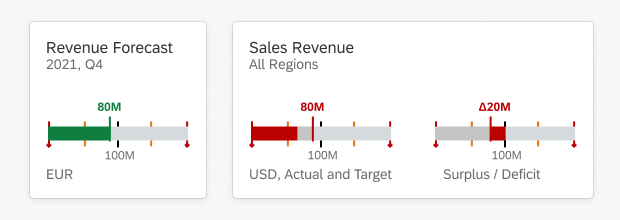
Bullet Chart (Micro Chart)
A bullet chart is a variation of a bar chart. It compares a single, primary value to one or more target values. The primary value is shown in the context of qualitative ranges (thresholds) such as poor, satisfactory, and good.
See the image on the right for examples of different bullet charts:
- The chart on the left focuses on the actual value in relation to the target value and the forecast.
- The chart in the middle shows the same combination, but without the forecast.
- The chart on the right focuses on the delta between the actual value and the target value. Note that the delta visualization never shows the forecast.
All the charts show certain thresholds to give the user a sense of orientation.
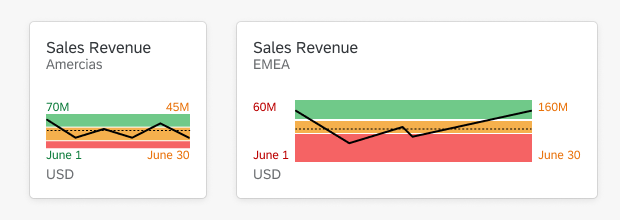
Trend Chart/Area Chart (Micro Chart)
You can use trend charts (also known as area charts) to show cumulated totals over time, based on amounts or percentages. In this example, you can see a stacked trend chart. You can also use trend charts to depict trends for related attributes.
The trend chart is similar to the plot chart, except that the area below the plotted line is colored to indicate the volume.
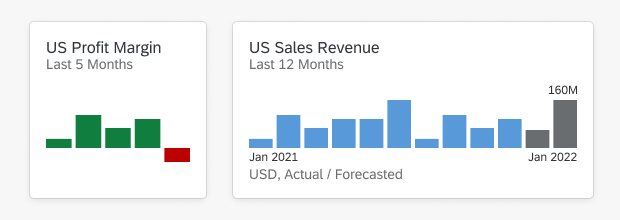
Column Chart (Micro Chart)
You can use column charts (bar charts) to compare categories using vertical bars. One axis of the chart shows the specific categories, while the other axis represents a discrete value. You can also cluster multiple bars into groups within the column chart.
SAP Jam Tile
If an organization uses SAP Jam, users can also add SAP Jam tiles to the launchpad. The SAP Jam tile shows the content of new notifications in 10-second intervals. It can scroll through up to 10 new notifications. Tile content is updated every five minutes. If there are no new notifications, the tile displays the most recent notification. If the 4×2 tile does not contain an icon, the headline uses the full length of the container. For more information, see collaboration.
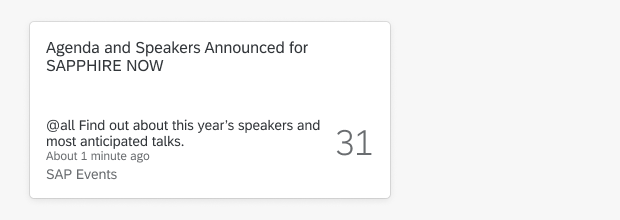
Feed Tile
The feed tile is a special tile that shows a news feed. It refreshes every three to five seconds and is twice the size of a standard tile. In addition to the news headline, it comes with a background image, the news source, and a time stamp. The feed tile flips through news messages, which are configured for the tile. For accessibility reasons, the tile contains a start and pause button which can be found by hovering the mouse over the tile on desktop devices. On touch devices, the buttons are always displayed. Additionally, the number of slides contained the tile is visualized as dots on on the bottom of the tile.
Behavior and Interaction
All tiles on the SAP Fiori launchpad support one click event and one navigation target.
Open App
All tiles have one click area that opens the corresponding app.
Styles
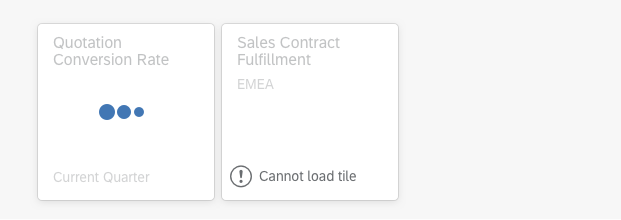
Tile Loading
When a tile is loading, the standard loading indicator appears in the center of the tile. The tile itself is overlayed in white.
If a tile cannot be loaded, a warning icon and text appear at the bottom of the tile. Error messages should not be displayed in the status area. For each tile, the error text can be defined individually by the system administrator when preparing the tile.
Guidelines
Do’s
- Use only this control.
- Only use tiles on the launchpad home page. Don’t use them anywhere else.
- In the content area, only show content types described in this guideline. For example, don’t play videos, animations, or gifs in the tiles.
- If you are not showing a KPI or a chart, try to show an icon instead to help users to distinguish the tiles.
- Use flat tiles to free up space and add variety to the SAP Fiori launchpad.
- Use short tile names.
Don’ts
- Do not use the standard tile (sap.m.StandardTile) or custom tile (sap.m.CustomTile). These are deprecated.
- Do not use the status area for error messages.
- Do not use the tile subtitle for explanations. Use the subtitle only if you need a differentiator (such as a specific view on the data).
- Do not use icons on KPI tiles; only use icons on basic launch tiles or monitoring tiles.
- Do not show icons next to an counter when you expect 5 digits or more.
Icons
- We have decided to stop unique launch icons being created for individual apps. Creating a unique icon for every app was and is not scalable in terms of iconography and production (hinting and PNG exportation).
- Projects without a SAP Fiori ID do not get an individual icon.
- Do not develop your own icons or use custom icons.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.






















 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.