- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Overview – Layouts, Floorplans, and Frameworks
Intro
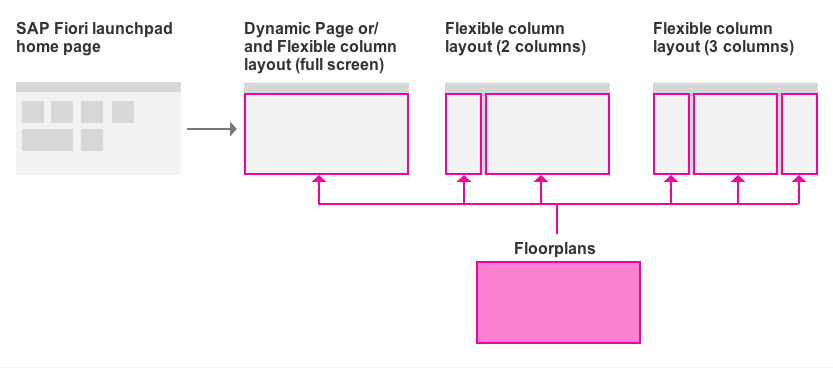
SAP Fiori has a simple user interface hierarchy, designed to make the user interaction easy and intuitive. In general, the SAP Fiori launchpad is the main entry point. All the apps available to a user are presented as tiles in the app finder, while the home page shows a personalized view of tiles the user has selected. The shell bar offers an enterprise search and other services, which are available across all apps.
Most app designs are based on one of two basic page layouts:
- Dynamic page layout for full screen
- Flexible column layout, typically with 2 or 3 columns
The layout for a full screen page contains only one floorplan. The flexible column layout can also show two or even three floorplans next to each other. The term “floorplan” represents different layout types for whole pages. The floorplan defines the structure of the controls used, and how to handle different use cases.
Layouts and floorplans can be built with SAP Fiori elements, or built from scratch (freestyle apps).
Overview of Layouts
| Layout | Use Case | SAP Fiori Elements |
| Dynamic Page Layout | The dynamic page is a layout control designed to support various floorplans and use cases. The design of the dynamic page header helps users to focus on the actual page content, but still ensures that important header information and actions are readily available. | Available |
| Flexible Column Layout | The flexible column layout is a layout control that displays multiple floorplans on a single page. This allows faster and more fluid navigation between multiple floorplans than the usual page-by-page navigation. The flexible column layout offers different layouts with up to three columns. Users can expand the column they want to focus on, switch between different layouts, and view the right-hand column in full screen mode. | Available |
Note: The full screen layout and split screen layout were deprecated with version 1.48.
Overview of Floorplans
| Floorplan | Use Case | SAP Fiori Elements |
| Analytical List Page | The analytical list page offers dynamic data visualization and business intelligence capabilities that enable users to analyze data step by step from different perspectives. Users can drill down to investigate a root cause, and act on transactional content. | Available |
| List Report | The list report floorplan enables users to view and work with a large set of items. It offers powerful features for finding and acting on relevant items. | Available |
| Worklist | A worklist displays a collection of items that a user needs to process. Working through the list usually involves reviewing details of the items and taking action. In most cases, the user has to either complete a work item or delegate it. | Available |
| Overview Page | The overview page (OVP) is a data-driven SAP Fiori app type and floorplan that provides all the information a user needs in a single page, based on the user’s specific domain or role. It allows the user to focus on the most important tasks, and view, filter, and react to information quickly. | Available |
| Object Page | The object page floorplan allows the user to display, create, or edit an object. This is now the recommended floorplan for representing both simple and complex objects in SAP Fiori. | Available |
| Initial Page | The initial page floorplan allows the user to navigate to a single object to view or edit it. The interaction point on the screen is a single input field that relies on assisted input to direct the user to the object in as few steps as possible (using features such as value help and live search). | |
| Wizard | The wizard floorplan allows users to complete a long or unfamiliar task by dividing it into sections and guiding the user through it. |
Additional Layout Options
| Layout | Use Case |
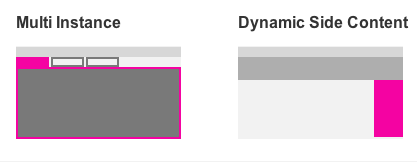
| Multi Instance | The multi-instance layout allows users to open multiple documents in a tabular view. After selecting items from a list, the user opens them in a tab container. |
| Dynamic Side Content | Dynamic side content is a layout control that displays additional content to help the user better understand the data being displayed on the screen. The display of the side content adapts flexibly to different screen sizes. |
Overview of Frameworks
| Framework | Use Case |
| Analysis Path | Analysis Path Framework (APF) is a framework for creating interactive, chart-oriented analytical drilldown apps by configuration. |
| SAP Smart Business | SAP Smart Business drilldown is an analytical app. It enables the user to view and analyze the data for one key performance indicator (KPI). |



 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.