- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Stacked Bar Micro Chart
sap.suite.ui.microchart.StackedBarMicroChart
Intro
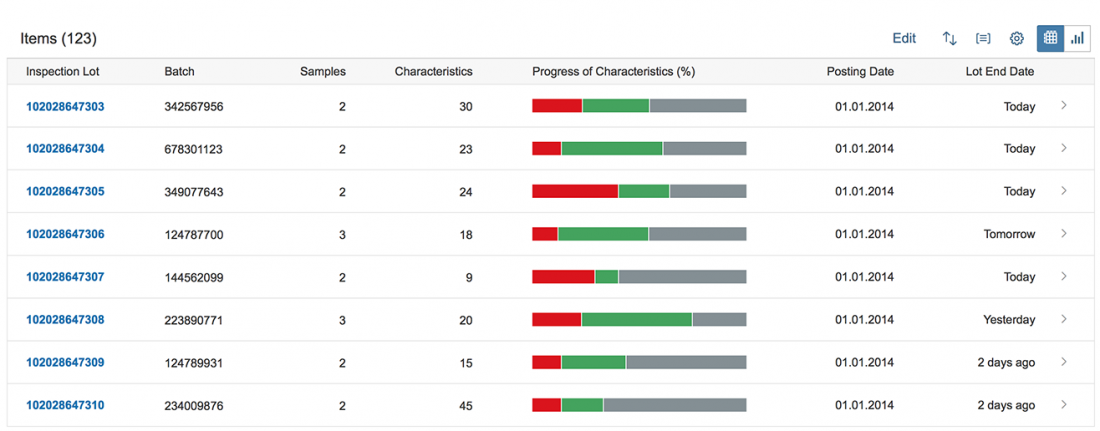
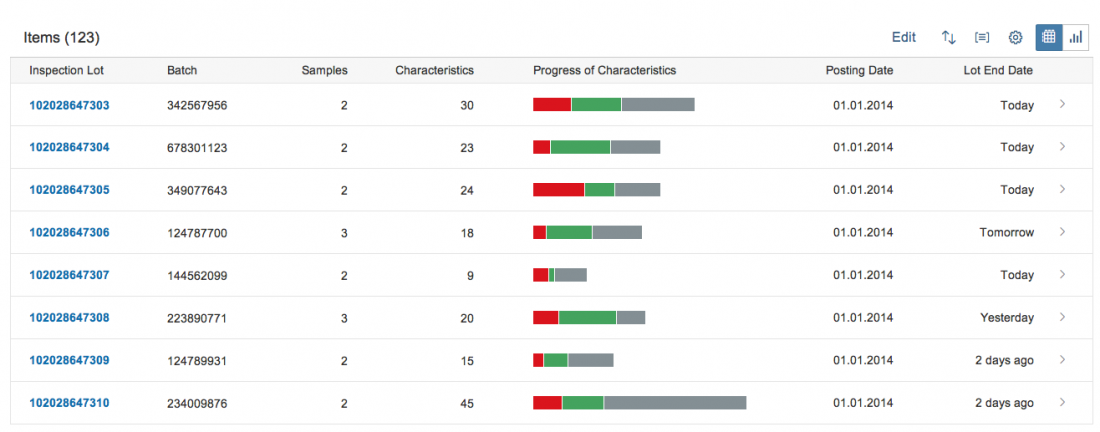
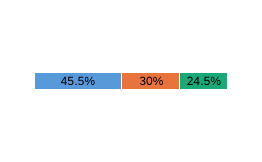
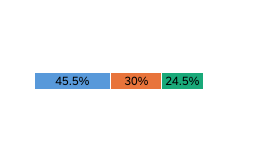
The stacked bar micro chart is designed to be embedded into a list, table, or object page header as a way to represent related values atop one another in order to visualize the single values as part of a whole. These values can be displayed in two different ways:
Please note: The stacked bar micro chart does not support negative values.
Usage
Use the stacked bar micro chart if:
- You want to visualize a part-to-whole relationship embedded in a list or table, with all the features described above.
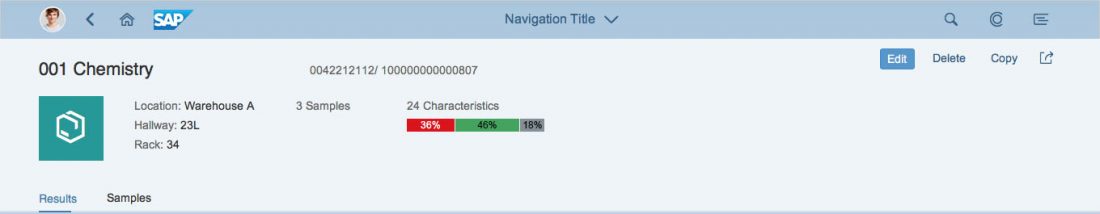
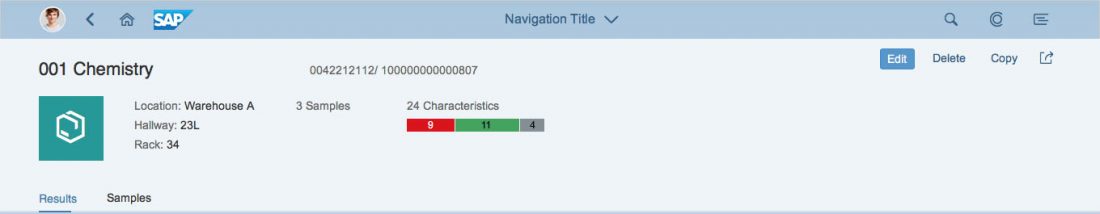
- You want to visualize a part-to-whole relationship in an object page header, with all the features described above.
Also consider using a Harvey Ball micro chart as an alternative visualization for a part-to-whole relationship.
Do not use the stacked bar micro chart if:
- You want to visualize a part-to-whole relationship on a SAP Fiori tile. The stacked bar micro chart is not designed to be embedded into an SAP Fiori tile and is therefore not supported. Consider using a Harvey Ball micro chart instead.
Responsiveness
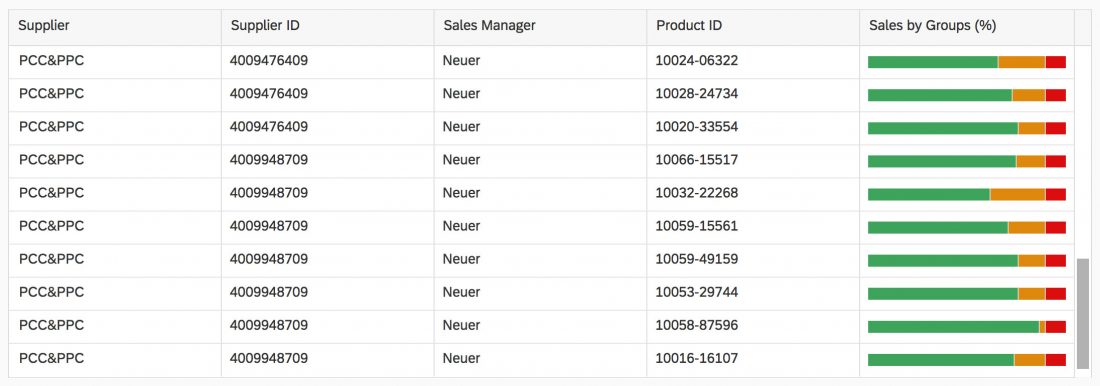
The stacked bar micro chart is fully responsive. The size adjusts dynamically based on the dimensions of the parent container. In addition, there are also four fixed sizes – L, M, S and XS. Each fixed size is a snapshot of the fully responsive micro chart for specific dimensions.
You can use the smallest XS size to embed the stacked bar micro chart in the table cells of the grid table, analytical table, or tree table (also in condensed mode). Left-align the stacked bar micro chart in the table cell.
Maximum and Minimum Sizes
The stacked bar micro chart can have the following dimensions:
| Width | Height | |
| Maximum | 320 px | 94 px |
| Minimum | 64 px | 18 px |
If the label is too long to fit inside the bar, it is hidden. With the minimum chart height, the labels are not shown.
Components
Maximum Value
The chart is scaled relative to the maximum value. This means if a maximum value (maxValue) is set, then the width of the stacked chart represents the maximum value and each value within the chart is scaled relative to this maximum.
If the maximum value is not set, then the width of the chart represents 100% and each value is displayed as a relative percentage.
Precision
By setting a specific value for the precision, an application developer can influence rounding calculations by defining how many digits are displayed. By default this value is 1.
Display Value
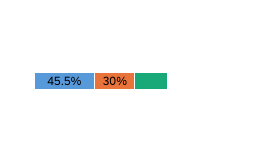
By default, the control displays percentage values on the bars. However, application developers can also set a display property to show absolute values, or to show only bars (by entering a blank space).
Color
An application developer can set any color for the chart either by using names of semantic colors, or by using names from the qualitative palette (sapUiChartPaletteQualitativeHue1…11).
Please note: A legend is currently not available for the stacked bar micro chart. Since the use of multiple colors is not self-explanatory, we highly recommend using semantic colors and an explanatory title for the chart.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Implementation
- Stacked Bar Micro Chart (SAPUI5 samples)
- Stacked Bar Micro Chart (SAPUI5 API reference)










 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.