Pushbuttons with no Fixed Position
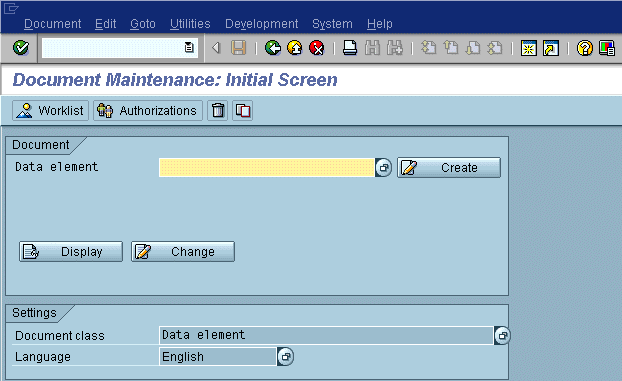
Use pushbuttons with no fixed position to initiate functions that refer to individual fields, groups of fields, tables or lists and/or parts of them. You can use pushbuttons with no fixed position for example to show or hide information (texts, graphics, animation). On initial screens, use pushbuttons in the work area to call the most important functions that can be executed with the chosen objects.
Data Screens
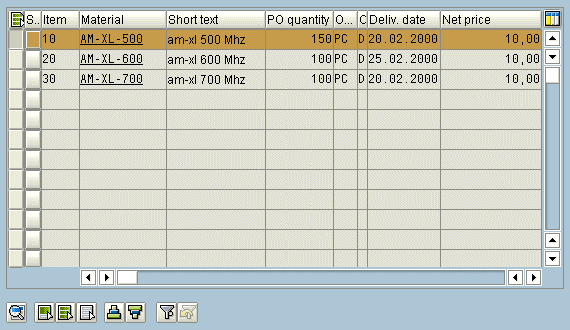
Use pushbuttons on data screens for calling further information, execute immediate actions or, for instance, setting attributes. According to their positioning, we distinguish field-related, group-related and table related pushbuttons.

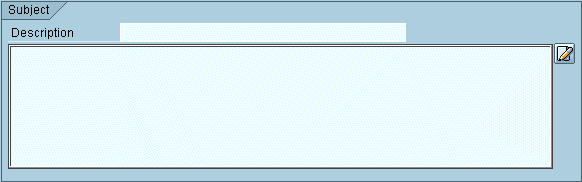
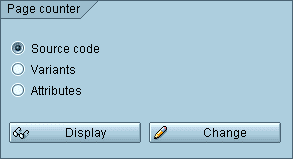
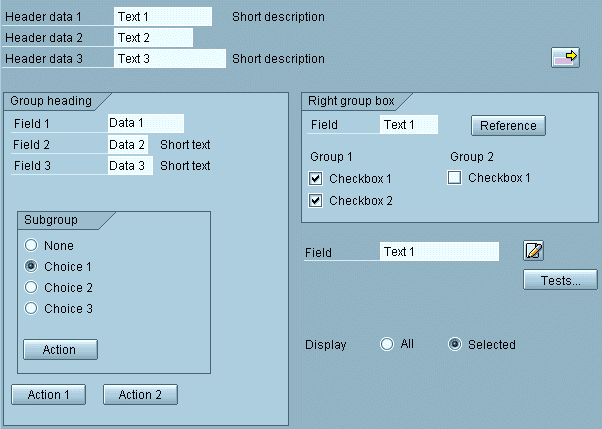
Figure 1: Examples for pushbuttons on screens for calling detailed information, for initiating actions and for setting screen attributes
Field-related pushbuttons refer to a single field or to a small number of fields. They are usually placed to the right of the field that they belong to. Align pushbuttons that are on top of each other. If placed in a group box, place them to the right of the group box, if possible. Yet, you should never place them too far away from the field, so that users would not know which field they refer to.