Signature Capture
Fiori: SignatureCaptureFormCell
Intro
The signature capture allows users to input their signature by signing directly on a dialog. The signature is captured and then saved with an optional watermark for additional information.

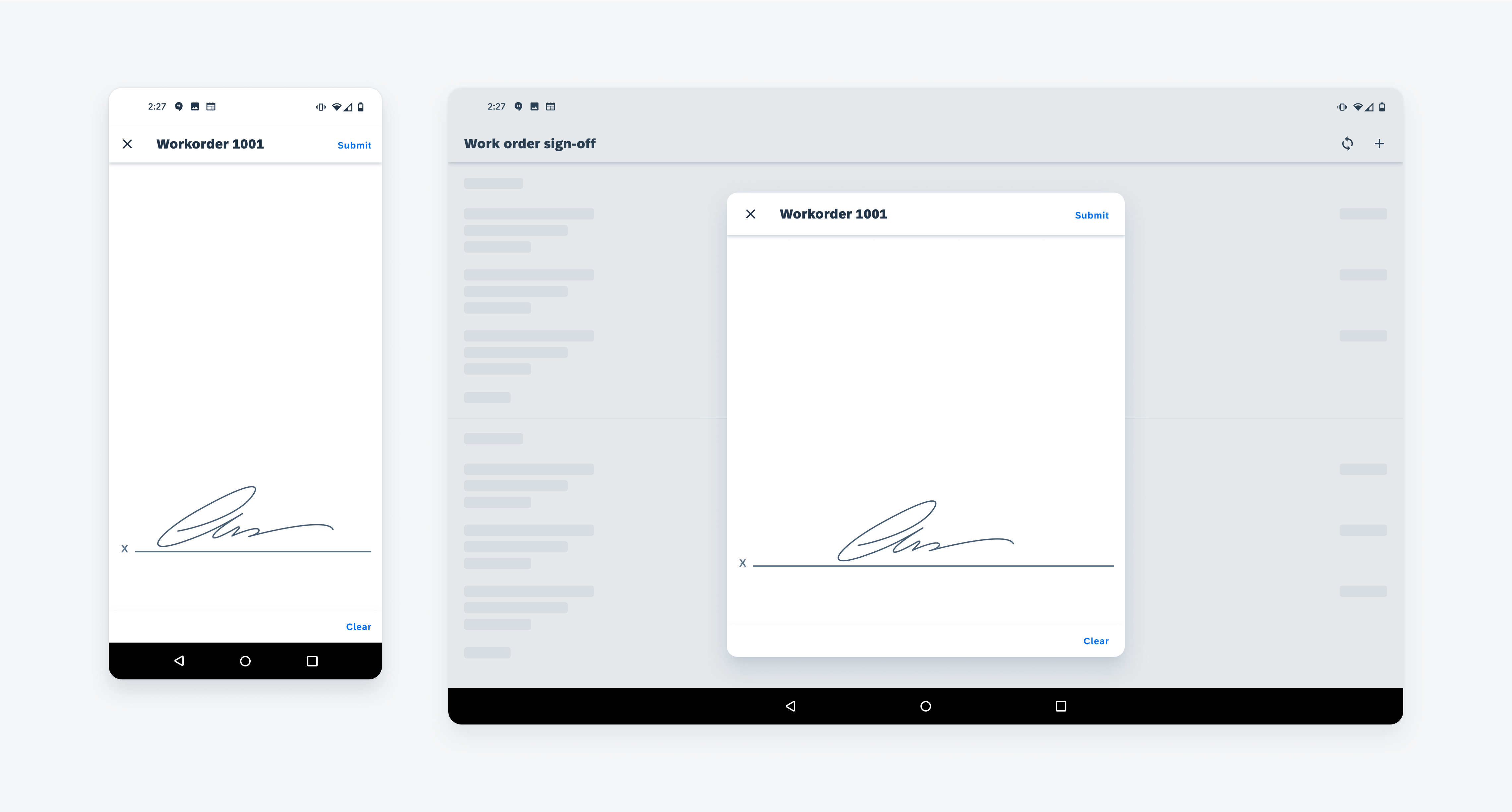
Signature capture on mobile (left) and tablet (right)
Usage
The signature capture may be used when users must sign to authorize workflows. It can be used in various cases, such as approving an order, confirming a task, or signing off for another person. The signature capture is always in a dialog. For signature capture nested with other components, use the signature capture inline.
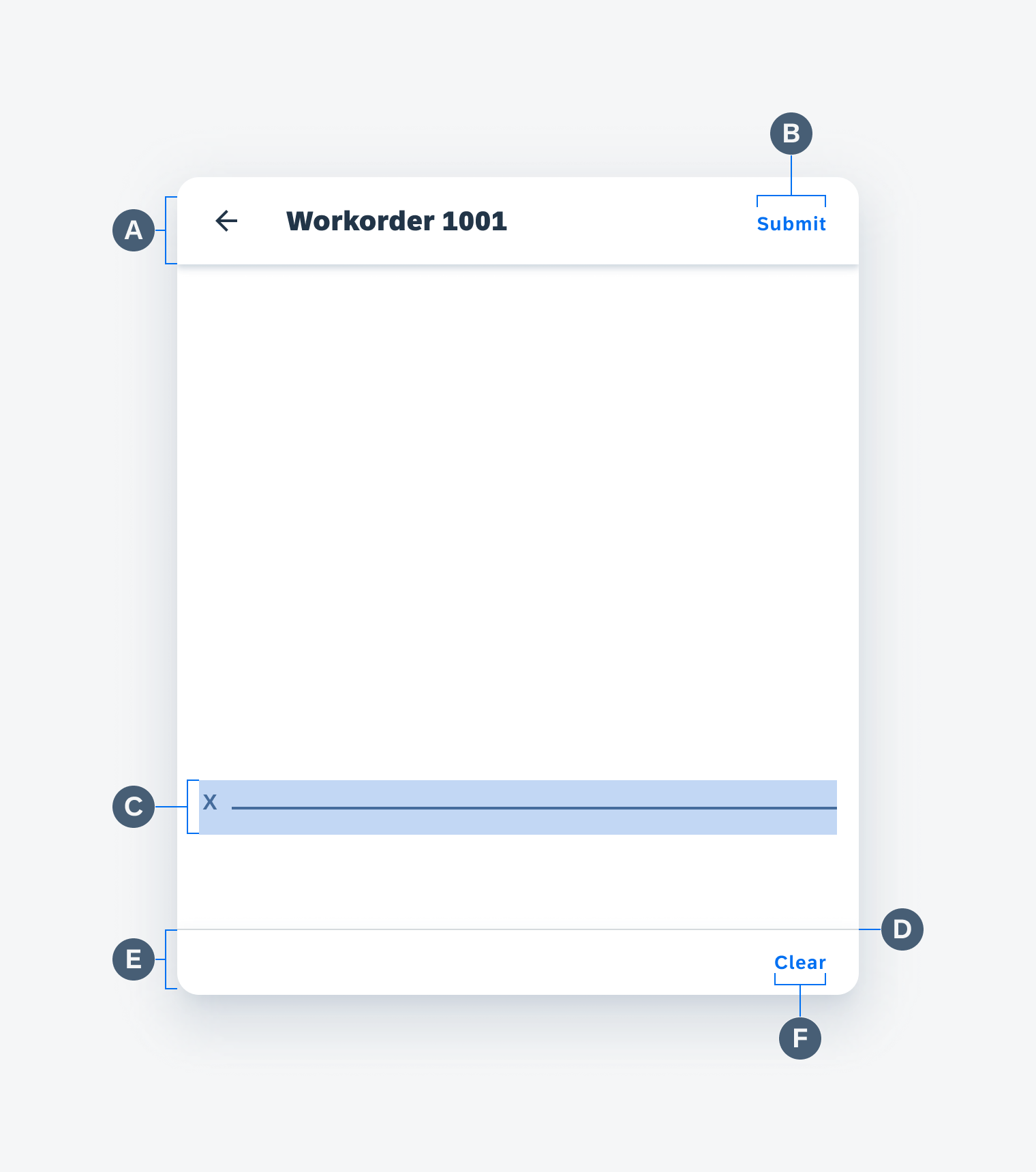
Anatomy
A. App Bar
The app bar includes the title of what is being signed, a “Close” icon for users to exit the form cell, and a “Submit” button which is enabled once users sign.
B. Submit Button
The “Submit” button is disabled on the initial signature screen. It is enabled once users sign in to complete the signing process.
C. Signature Line
The signature line provides a space where the user can add their signature.
D. Divider Line
The divider line separates the signing screen from the footer.
E. Footer
The footer marks the bottom of the signature capture area and houses the “Clear” button.
F. Clear Button
The “Clear” button may be used if the user wants to erase what they have currently signed.

Anatomy of signature capture
Watermark (Optional)
The signature capture supports an optional watermark which includes two lines of text and can be saved as a bitmap or SVG with the final signature once it is submitted. The text can include a timestamp, unique ID, or job title.

Signature capture watermark and timestamp
Resources
Development: Signature Form, SignatureCaptureFormCell
SAP Fiori for iOS: Signature Capture
Related Components/Patterns: Dialog, Signature Capture Form Cell, Signature Capture Inline

 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.