Signature Capture
FUISignatureCaptureController, FUISignatureCaptureView
Intro
The signature capture allows users to input their signature by signing on the screen. The signature is captured and saved in the backend with a watermark.

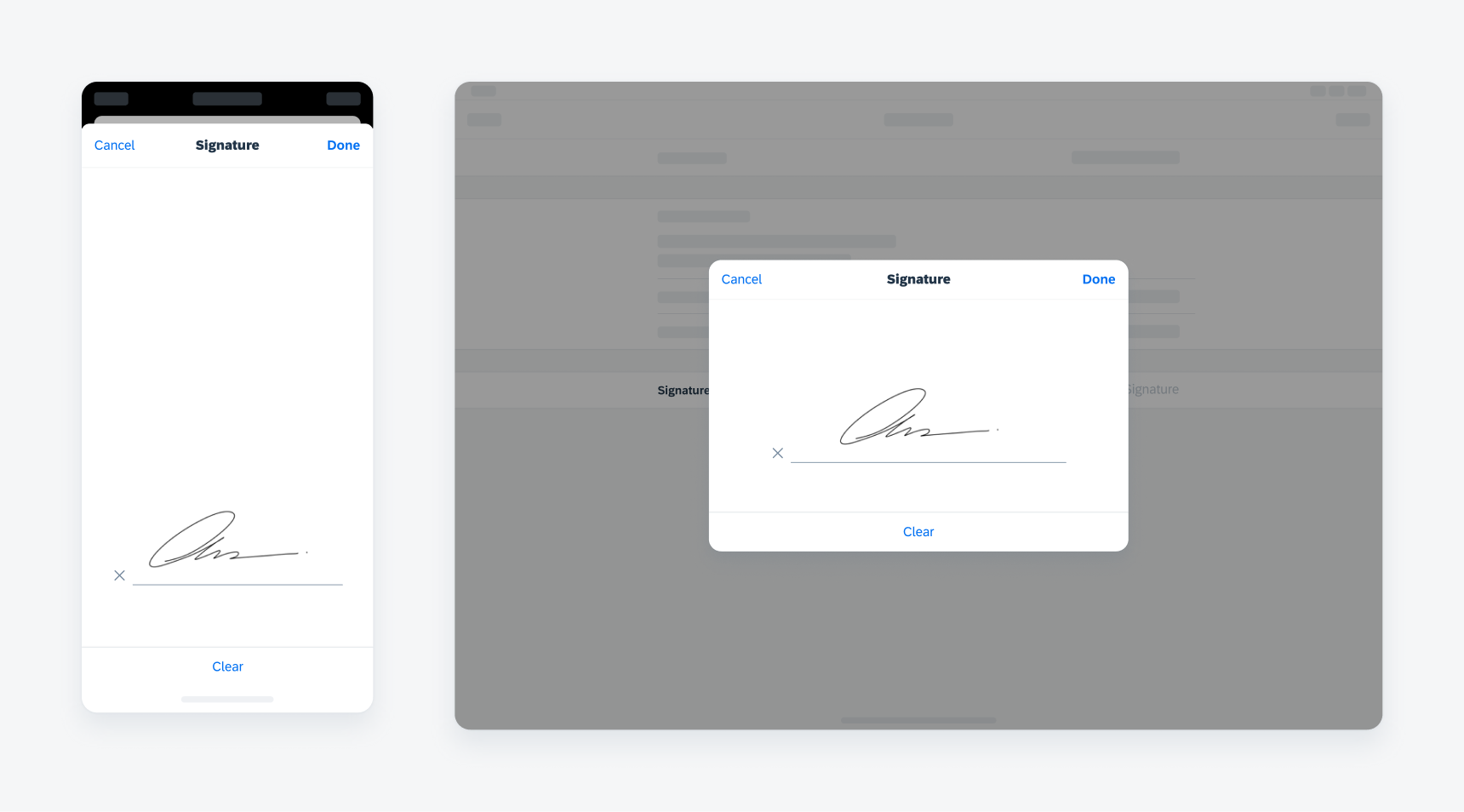
Example of signature capture components in compact width (left) and regular width (right)
Signature capture is intended for users to authorize workflows when they sign while using this feature. Some use cases include signing forms or documents, approving an order, confirming a task, indicating reception of an article, signing off for another person, etc.
After users generate an autograph, they have the option to save the signature as a bitmap or SVG watermark which can be saved with the final signature, or it will be stored in the backend.
Consider using in-line signature form cell for any forms that require careful inspection of the content during the signing process.
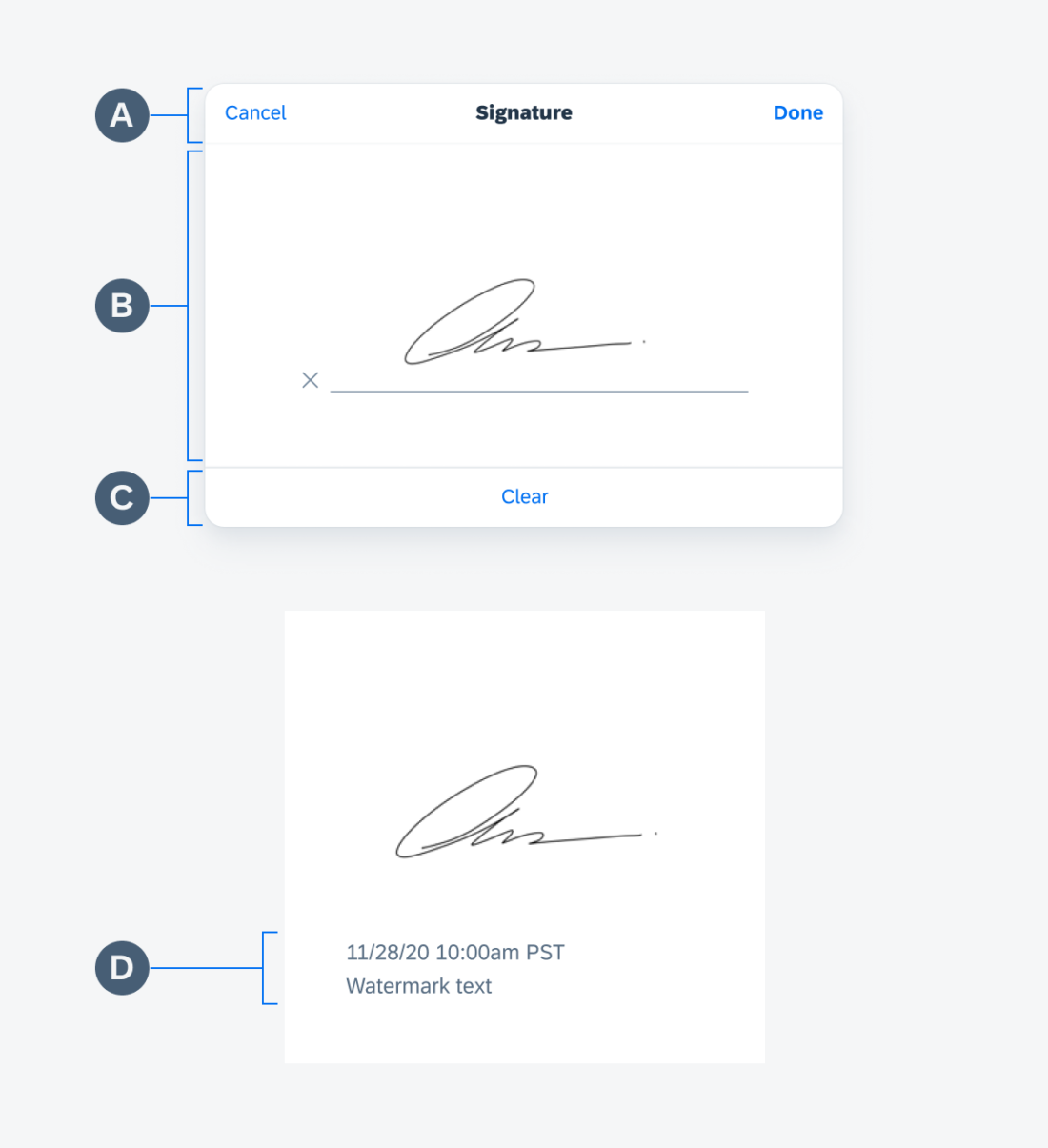
A. Navigation Bar of Signature Capture
The navigation bar contains primary actions for the signature capture modal. There are two buttons: “Cancel” and “Done”. By default, the title is “Signature” but it can be customized to fit with the context.
B. Signature Canvas
The canvas is a signature capture view that allows the user to draw a signature on it. In this view, there is a signature line to guide the user of where to draw.
C. Toolbar of Signature Capture
By default, the toolbar contains a clear button for the user to remove all previous drawings on the canvas.
D. Watermark (Optional)
Watermarks are optional texts that are added automatically by the system to the saved signature image.
Signature Capture Flows
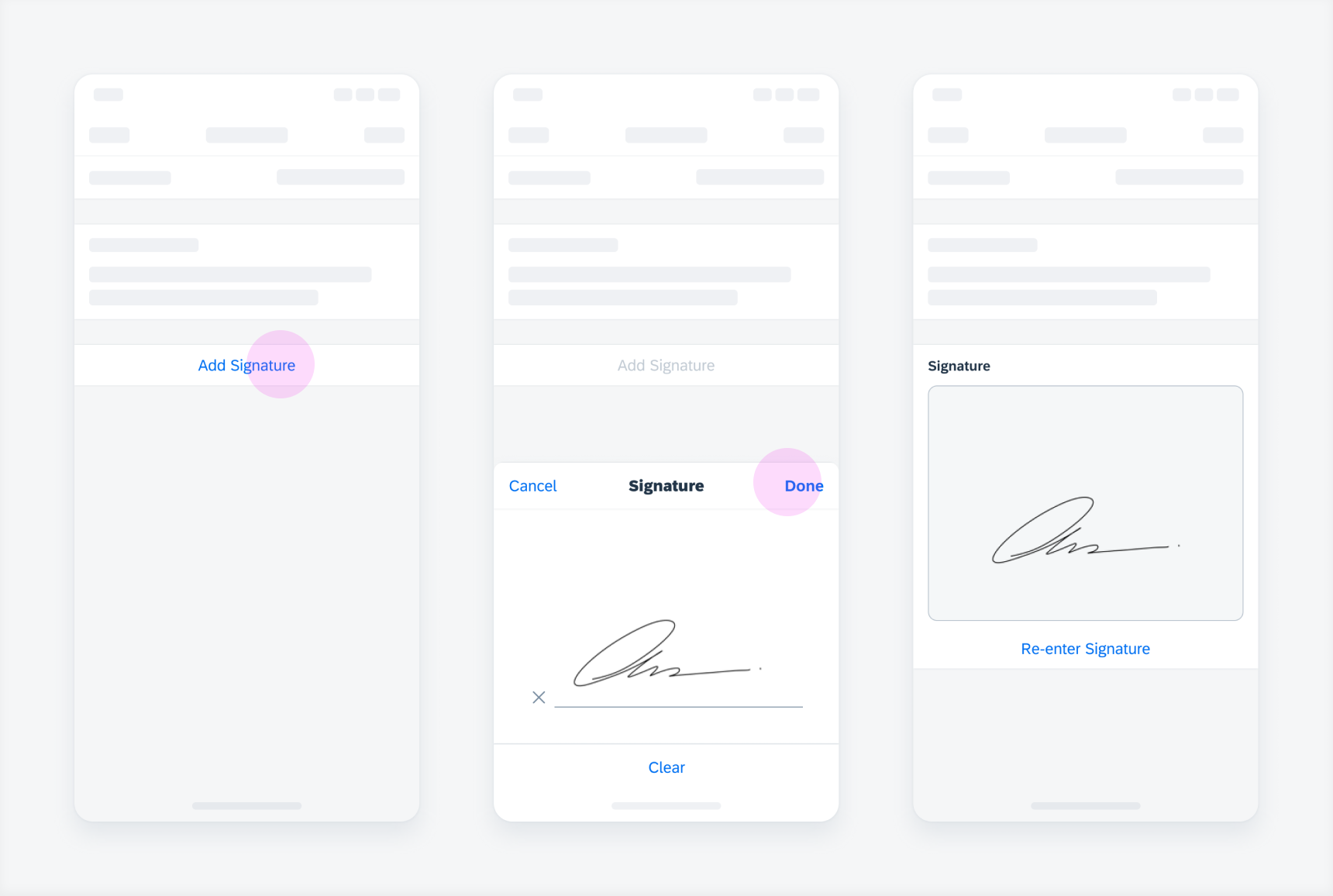
Activate from Button Form Cell
Tapping the button form cell in a form can bring up the signature capture modal. When the user finishes signing, the button can be replaced with the In-line signature form cell.

Signature capture in a bottom sheet
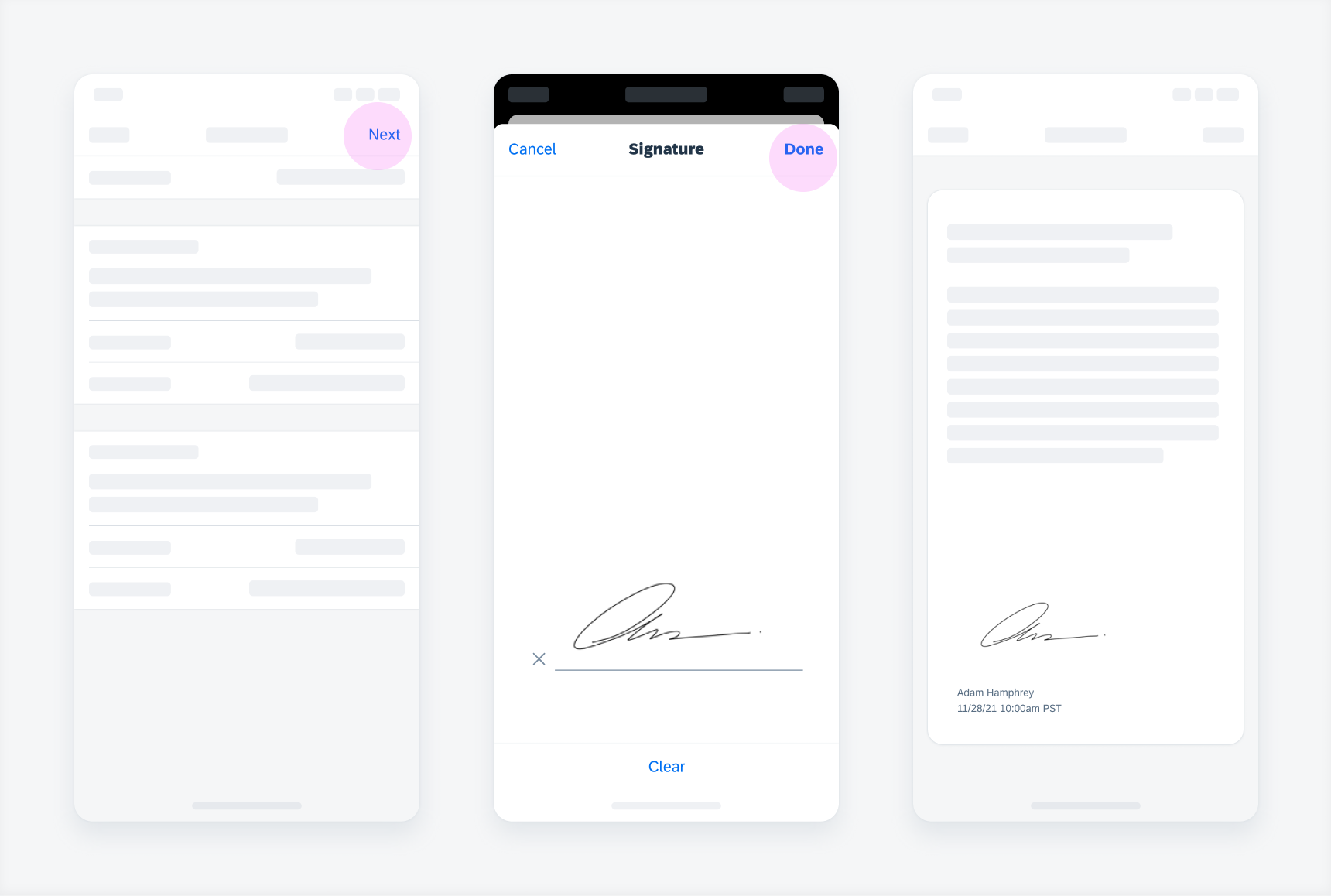
Activate as Part of Navigation Flow
Signature capture can be intrinsically integrated as a part of a screen flow.

Signature capture that is triggered from a screen flow

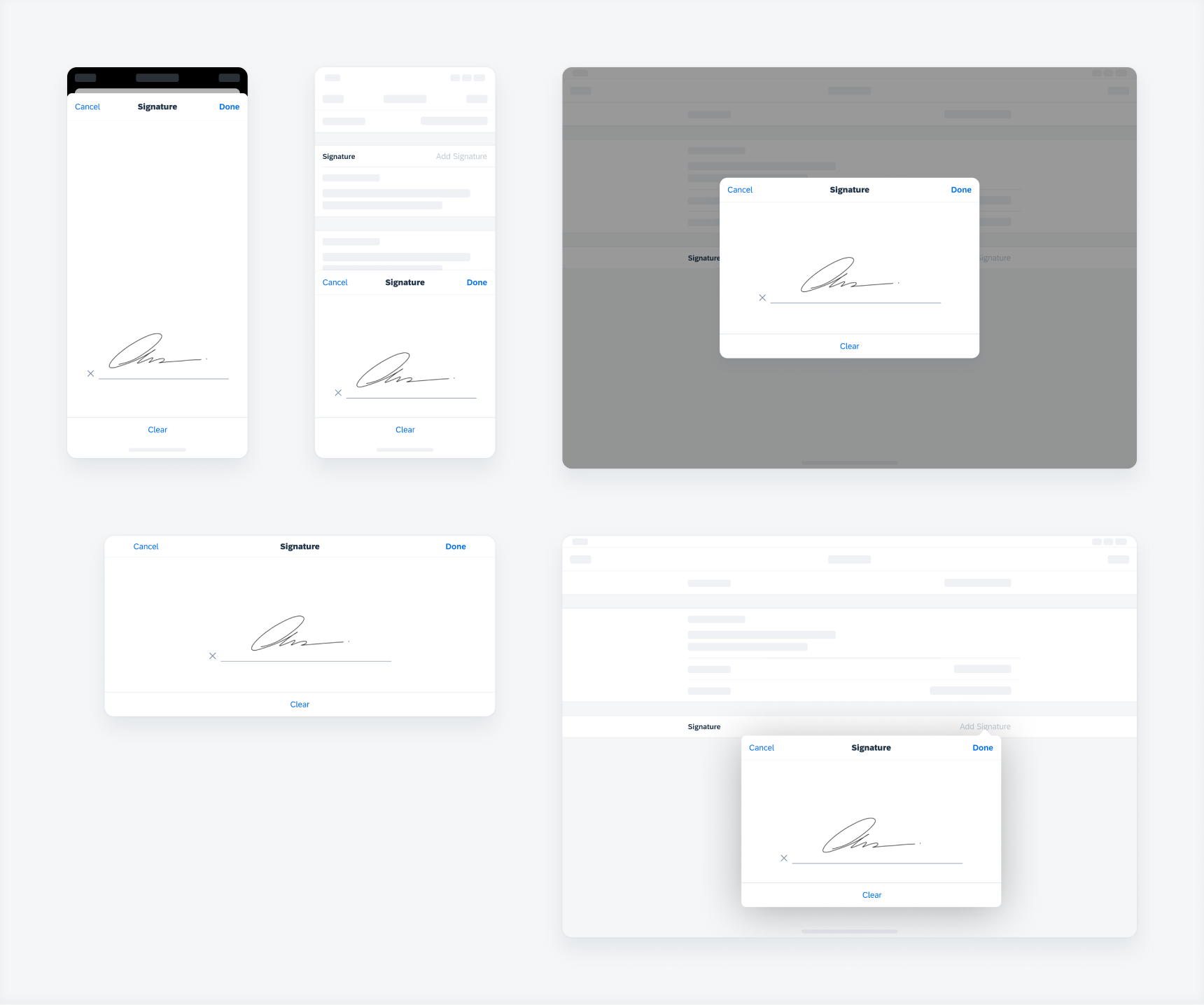
Signature capture in modal sheet, bottom sheet, form sheet, and pop-over
Resources
Development: FUISignatureCaptureController, FUISignatureCaptureView, FUISignatureCaptureControllerDelegate
SAP Fiori for Android: Signature Capture
Related Components/Patterns: In-line Signature Form Cell


 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.