Attachment Form Cell
Fiori: AttachmentFormCell
Intro
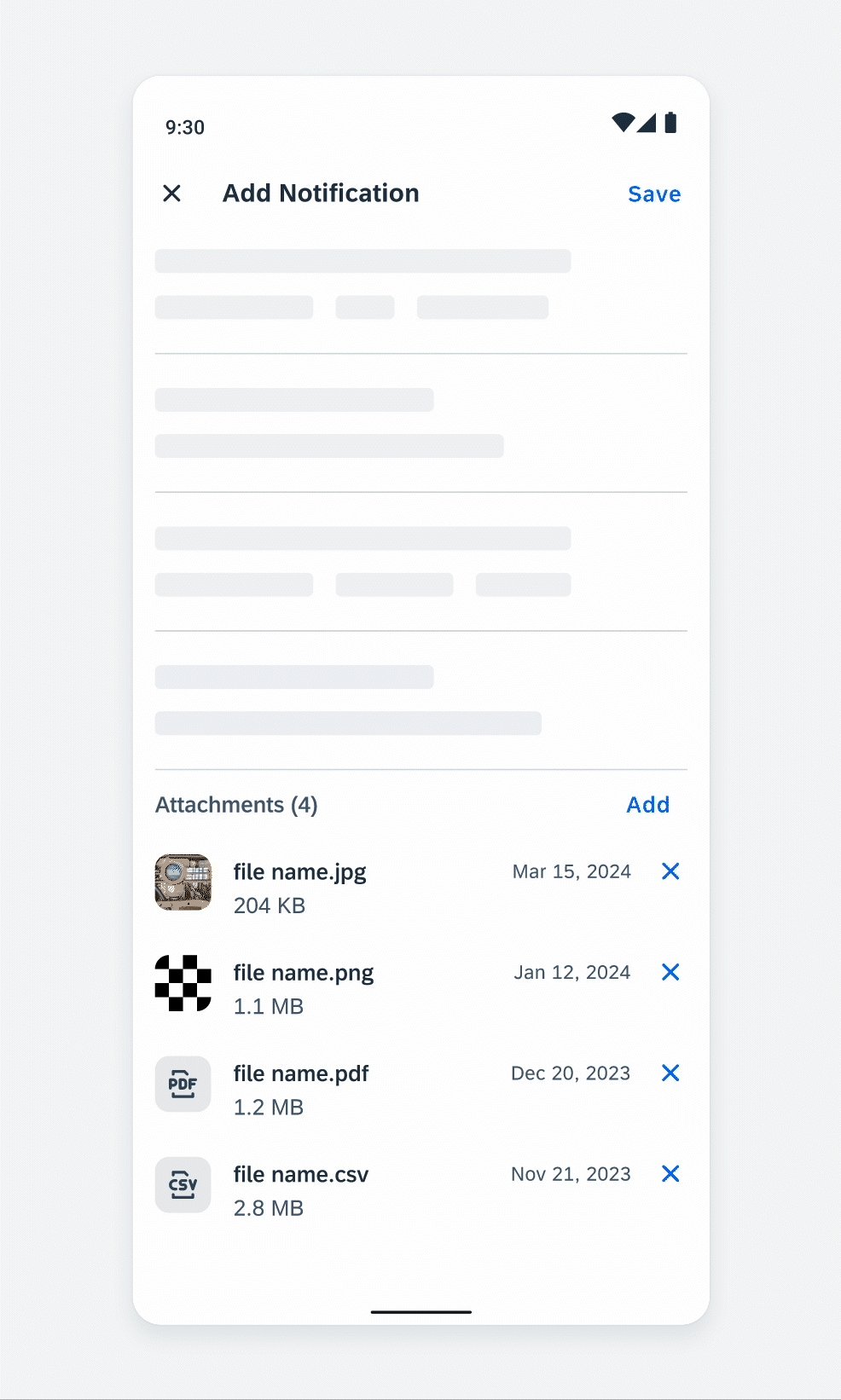
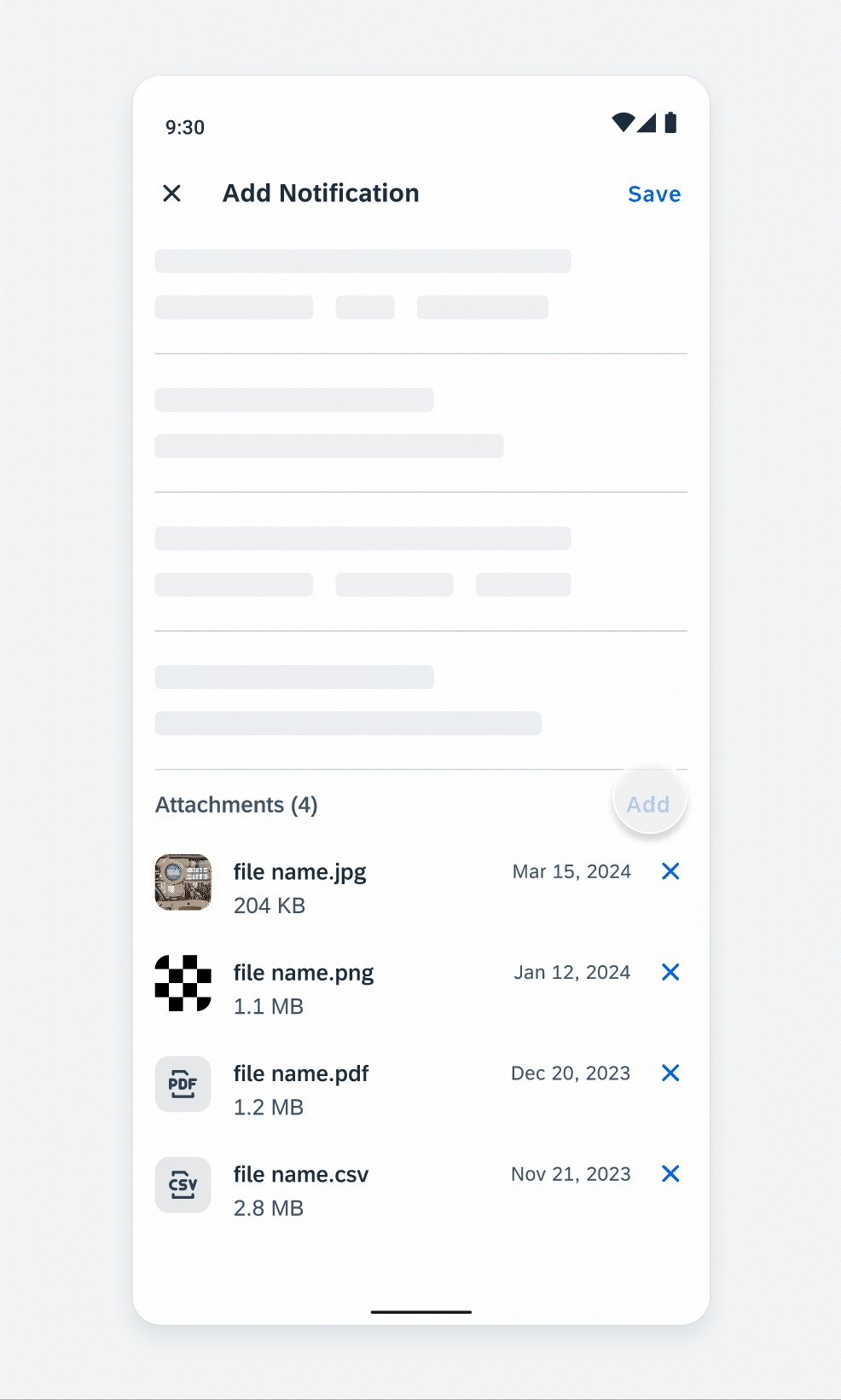
The attachment form cell is usually part of the create or editing workflow, located at the end of the form. All the attached files should be associated with a certain business object.

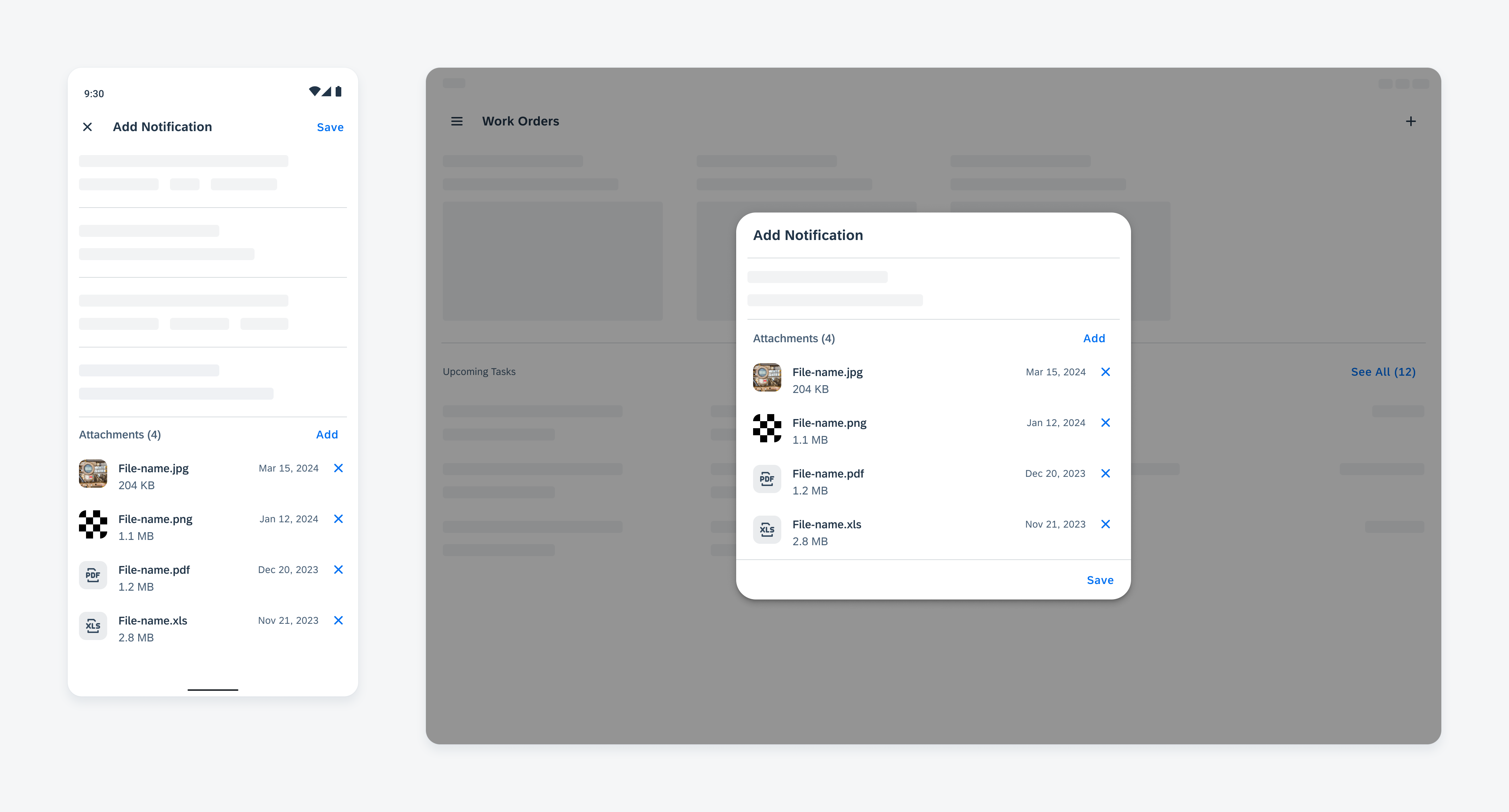
Adding attachments on compact (left) and medium and expanded screens (right)
Anatomy
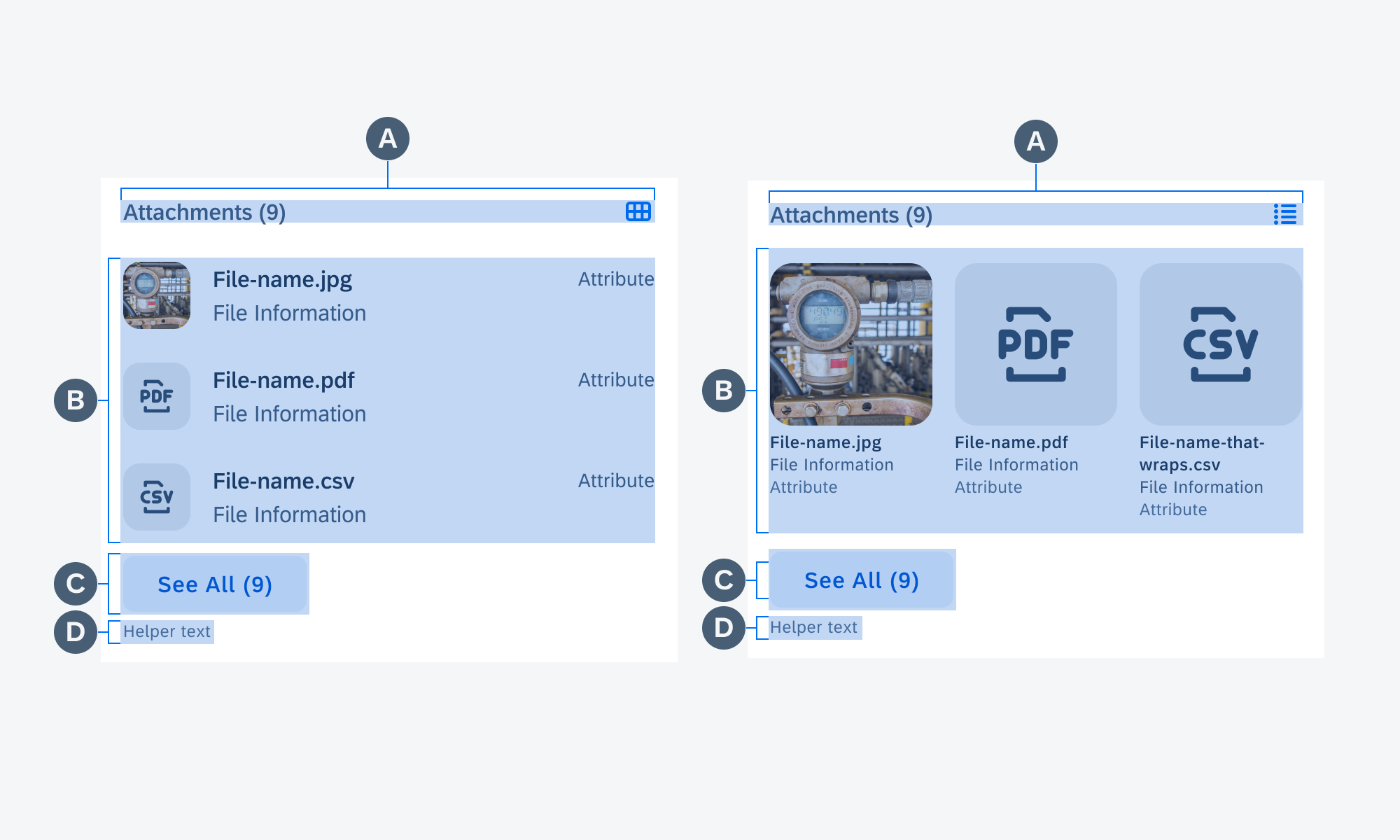
Basic Anatomy
A. Header
The header is at the top of the attachment form cell and includes a label, a counter, and an icon or a text button.
B. Attachment Cells
The attachment cells display the attached files. Each item represents one attachment. Attachments can be displayed in a list or a multi-row grid view.
C. Footer (Optional)
The optional footer includes a “See All (n)” button, where n stands for the total number of items in the list. It should be placed below the attachment cells when the number of displayed items is set to a limited number.
D. Helper Text (Optional)
The helper text provides additional information about the selection, such as hints, requirements, etc.

Anatomy of attachment form cell in list and grid view
Edit Mode
In edit mode, the attachment form cell consists of an attachment header and list of attached files.
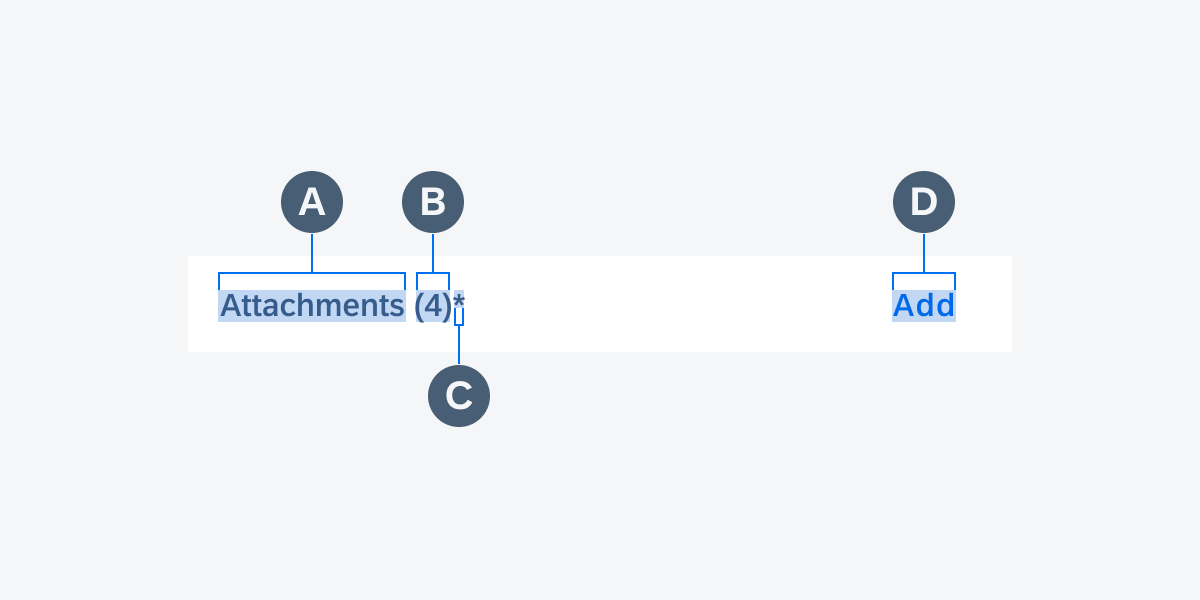
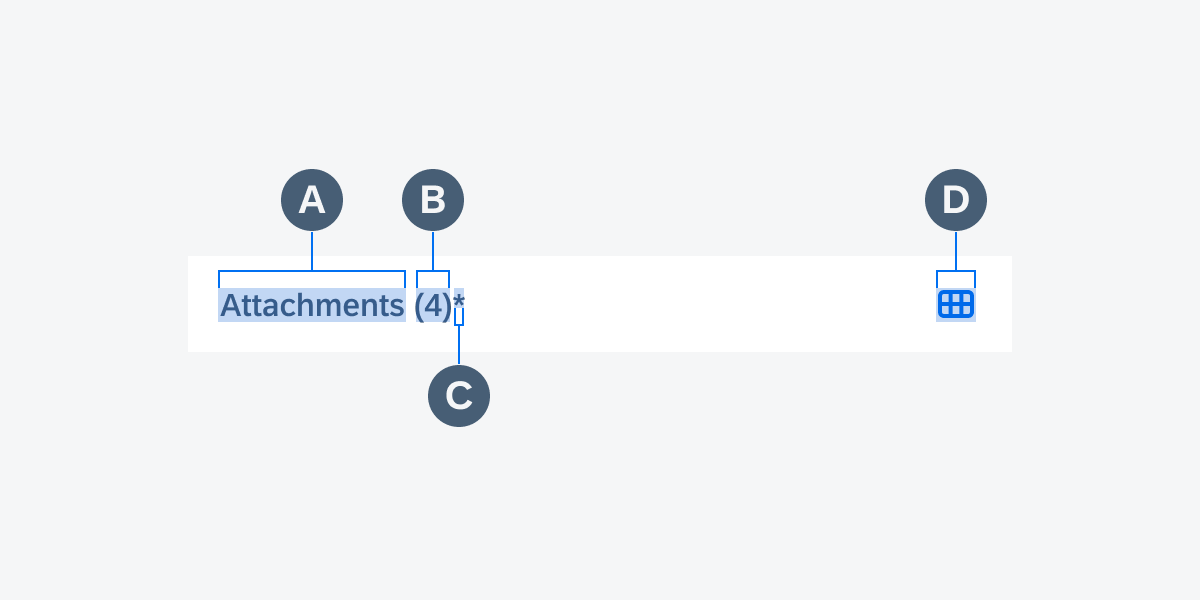
Attachment Header
A. Text Label
The text label indicates the name of a section. Use “Attachments” as the default label. The label can be customized based on context. For example, in the process of creating an expense report, the attachment section can be labeled as “Receipts”.
B. Counter
The counter shows the number of attachments.
C. Mandatory Field Indicator (Optional)
If the attachment form cell is a mandatory field, it is indicated by an asterisk (*).
D. “Add” Button
Tapping the “Add” button triggers the workflow of adding an attachment.

Anatomy of attachment headers in edit mode
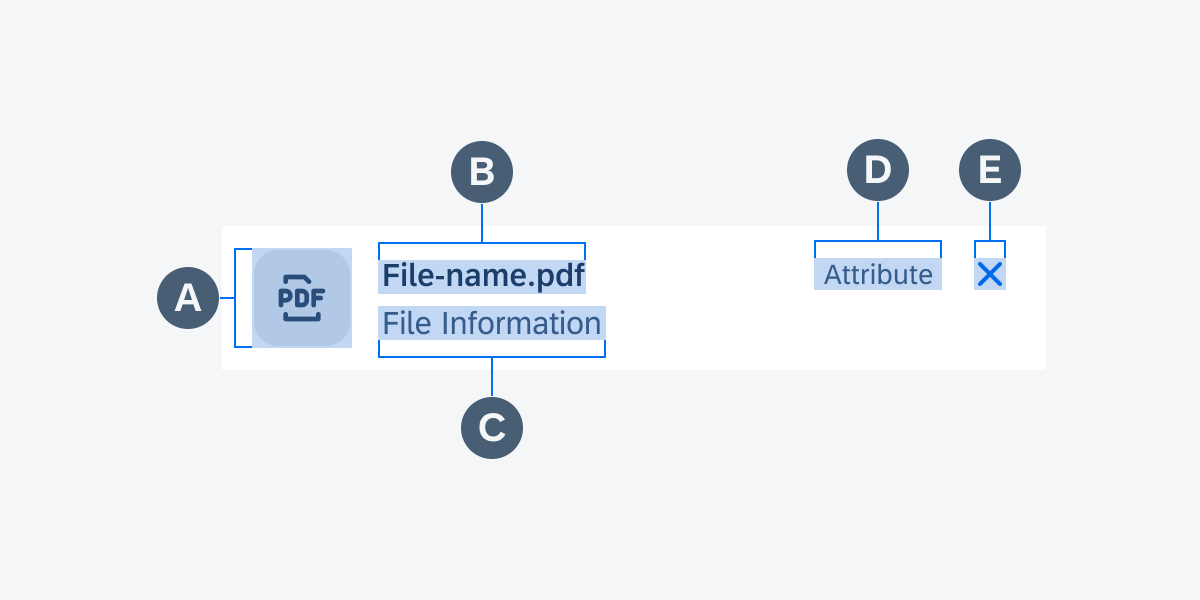
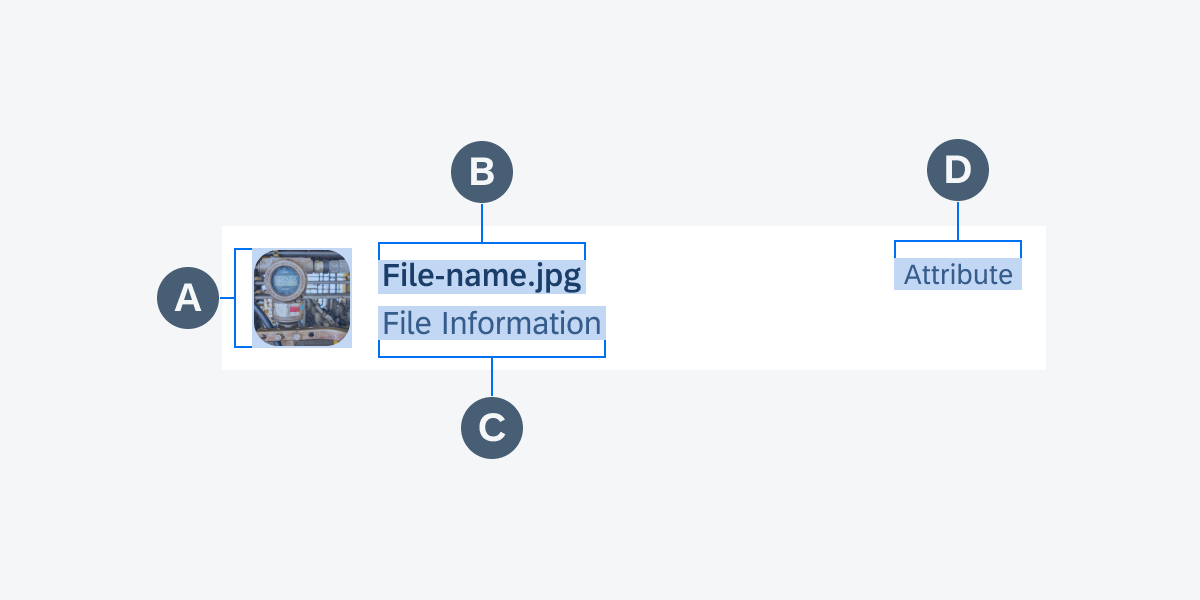
Attachment List
The attachment list shows the basic information of each attached item. Each list item consists of:
A. Thumbnail
The thumbnail provides a preview image of the attached file when available; otherwise, display the icon for that file type.
B. File Name
A text string displays the file name with file type extension. The file name can wrap to two lines. If the name is longer than the allocated space, truncate it in the middle to keep the file type visible.
C. File Information (Optional)
The subheading can be used to display additional information, such as file size or description.
D. Attribute (Optional)
The attribute can be used to display short bits of information, such as a timestamp or file size.
E. “Delete” Icon
Tapping the “Delete” icon deletes the item.

Anatomy of attachment lists in edit mode
View Mode
In view mode, attachments can be displayed in list view or grid view.
Attachment Header
The attachment header in view mode has the same structure as in edit mode, except replacing the “Add” button with view switcher icons.
A. Text Label
The text label indicates the name of this section. Use “Attachments” as the default label. The label can be customized based on context. For example, in the process of creating an expense report, the attachment section can be labeled as “Receipts”.
B. Counter
The counter shows the number of attachments.
C. Mandatory Field Indicator (Optional)
If the attachment form cell is a mandatory field, it is indicated by an asterisk (*).
D. “View Switcher” Icon (Optional)
The “View Switcher” icon allows users to switch between the two type of views. Use the “Grid View” icon when attachments are displayed in list view. Use the “List View” icon when attachments are displayed in grid view.

Anatomy of attachment headers in view mode
List View
In list view, each attached file is displayed as an object cell with:
A. Thumbnail
The thumbnail provides a preview image of the attached file when available; otherwise, display the icon for that file type.
B. File Name
A text string displays file name with file type extension. The file name can wrap to two lines. If the name is longer than the allocated space, we recommend truncating it in the middle to keep the file type visible. The full file name can be retrieved by tapping on the attachment cell that opens the file viewer or a detailed view depending on the app or user device.
C. File Information (Optional)
The subheading can be used to display additional information such as file size or description.
D. Attribute (Optional)
The attribute can be used to display short bits of information such as a timestamp or file size.

Anatomy of attachment lists in view mode
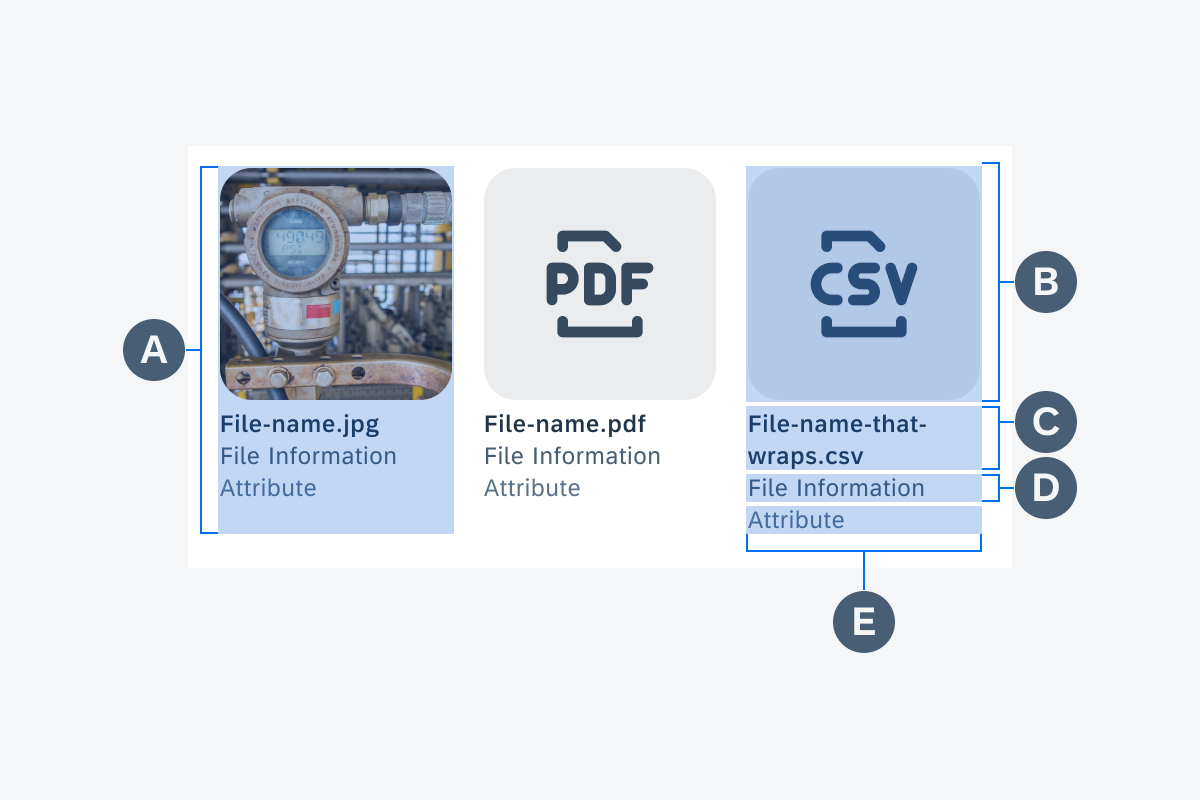
Grid View
In grid view, each attached file is displayed as an image cell:
A. Container
The attachment container defines the size and boundary of each cell and is scaling based on the screen size. All attachment items have the same width and height within an attachment form cell.
B. Thumbnail
Provides a preview image of the attached file when available; otherwise, display the icon for that file type.
C. File Name
The file name helps users identify the file. A text string displays the file name with file type extension. The file name can wrap to two lines, then truncates. The full file name can be retrieved by tapping on the attachment cell that opens the file viewer or a detailed view depending on the app or user device.
D. File Information (Optional)
The subheading can be used to display additional information such as file size or description. One line is allocated for the file information, after which the text truncates.
E. Attribute (Optional)
The attribute can be used to display short bits of information such as a timestamp or file size.

Anatomy of attachments in grid view
Behavior and Interaction
Uploading Attachments
To add an attachment, users have to tap on the “Add” button.
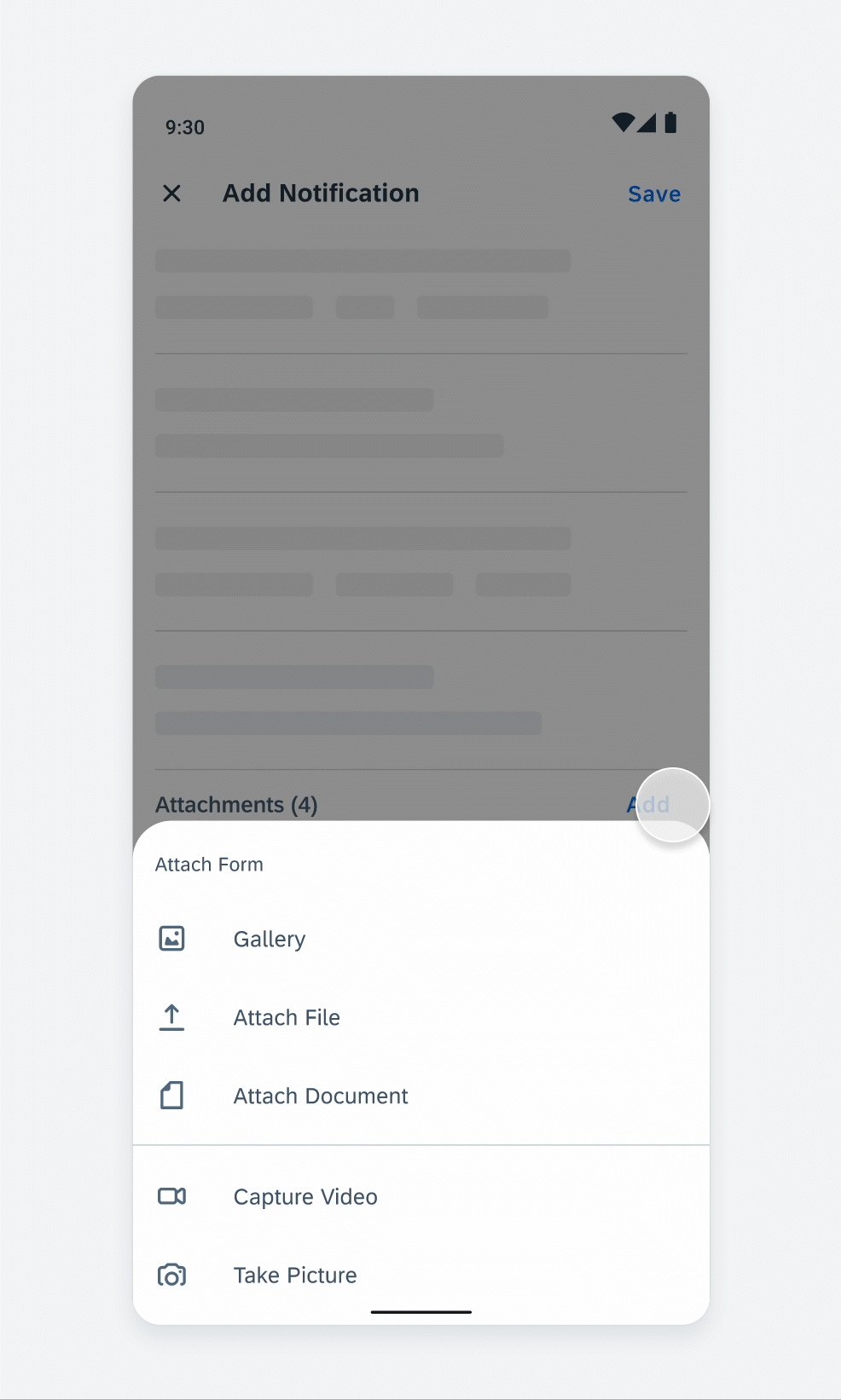
On compact screens, this triggers a bottom sheet that lists all the possible ways to add a file supported by this app.

Opening a bottom sheet on a compact screen
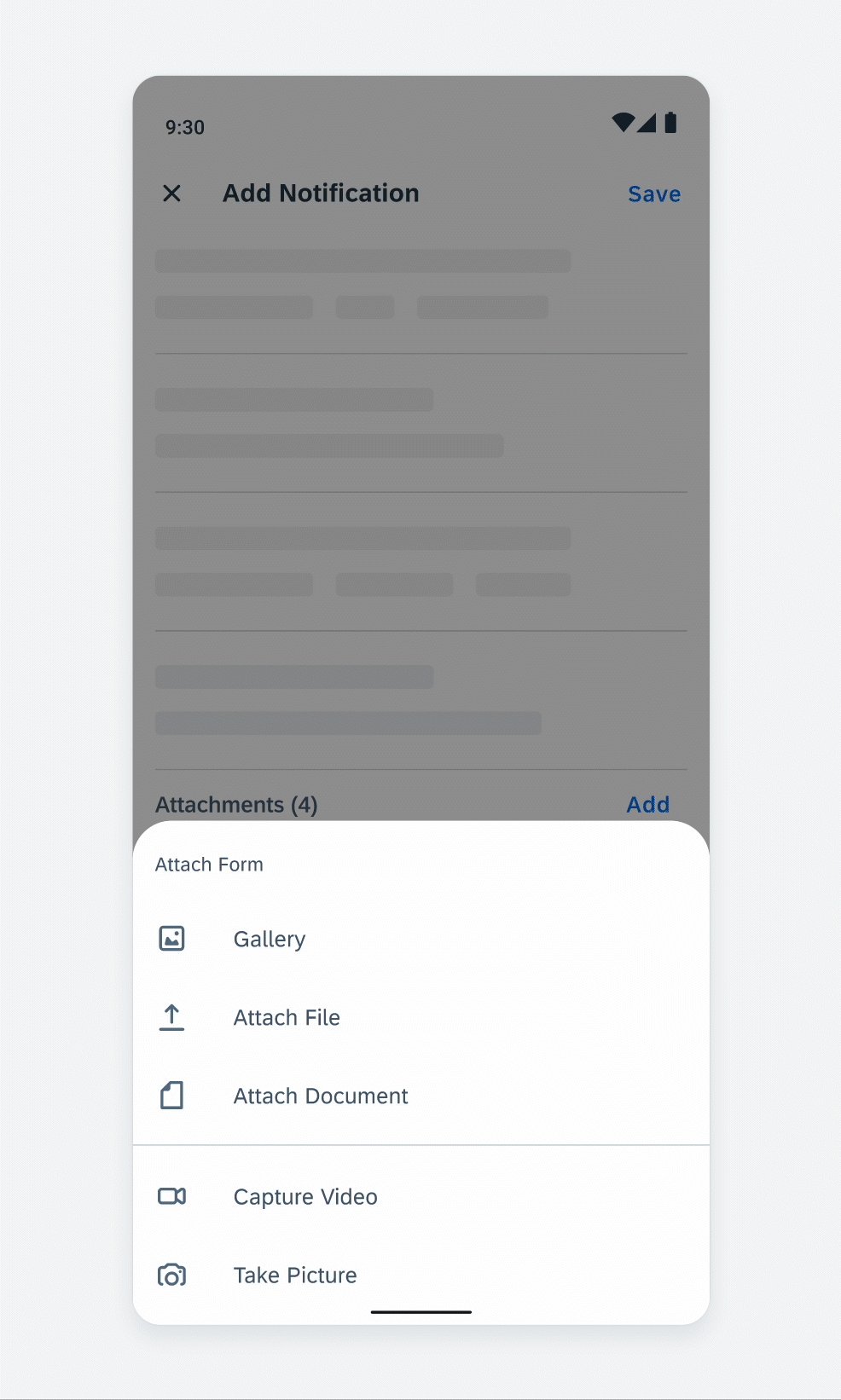
On medium and expanded screens, a menu is used instead of a bottom sheet.

Opening a menu on an expanded screen
Users select from the menu based on the location or type of file they want to add. The file selection process is powered by Android system’s default features. From here, users would be led to other apps, such as the camera app if they select “Take Photo”. The details of this process might differ based on device brand and system version.
After users confirm their selection, they are led back to the page where the add action was triggered. The newly added item is shown at the bottom of the list, and the number of attachments is updated.
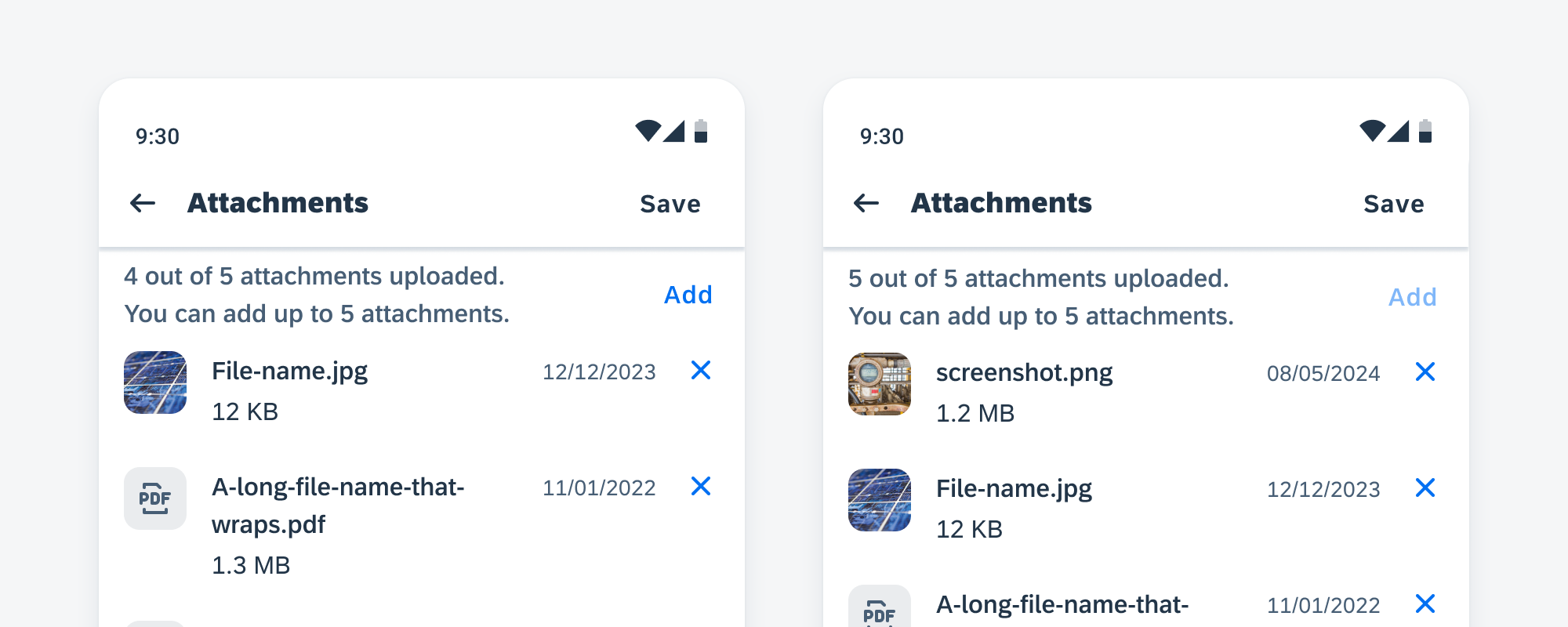
The number of attachments that a user is allowed to upload can be limited. When reaching the upload limit, the “Add” button becomes disabled. We recommend displaying a message in the section header to inform the user about the limit. You can also add a helper text below the attachments to display a hint message, but if the list of attachments becomes too long, the helper text might go out of view.

Active “Add” button (left) and disabled “Add” button (right)
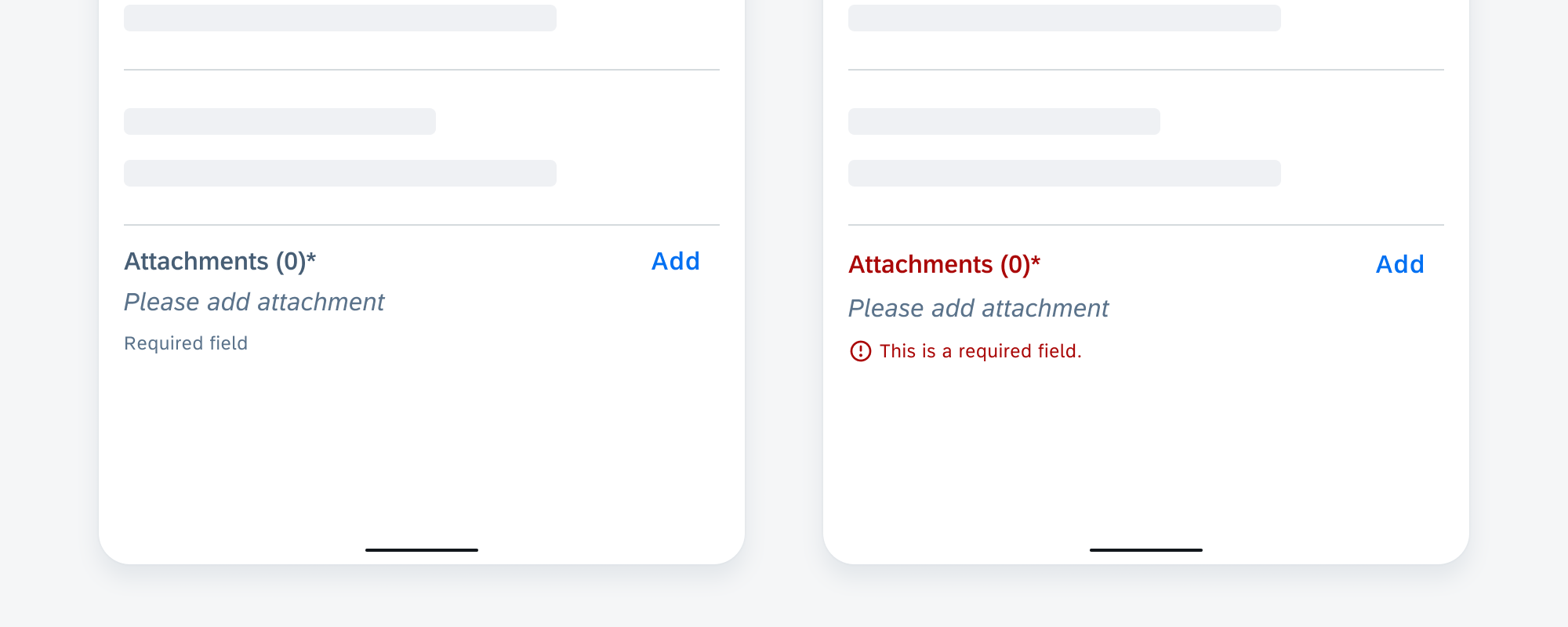
Mandatory Form Field
If there is a required field that is indicated by an asterisk (*), the attachment form cell is validated to ensure that the user has uploaded a file. Validation occurs when the user taps to save or apply changes. If no attachment is uploaded, the application should place the form cell into an error state, where the error message replaces the helper text. The error message should be concise and short, with one line of text only.
The asterisk as an indicator is a de facto standard that is widely recognized and typically doesn’t require additional explanation in business contexts or when targeting experienced users, as it avoids cluttering the UI with unnecessary information. However, when targeting a broad audience or potentially inexperienced users, it’s advisable to add a note such as “Fields marked with an asterisk are required fields” either at the top or at the bottom of the page. We recommend placing it consistently throughout the application. For further details, refer to ACC-253 Details.

Attachment form cell as a mandatory field before validation (left) and after validation in error state (right)
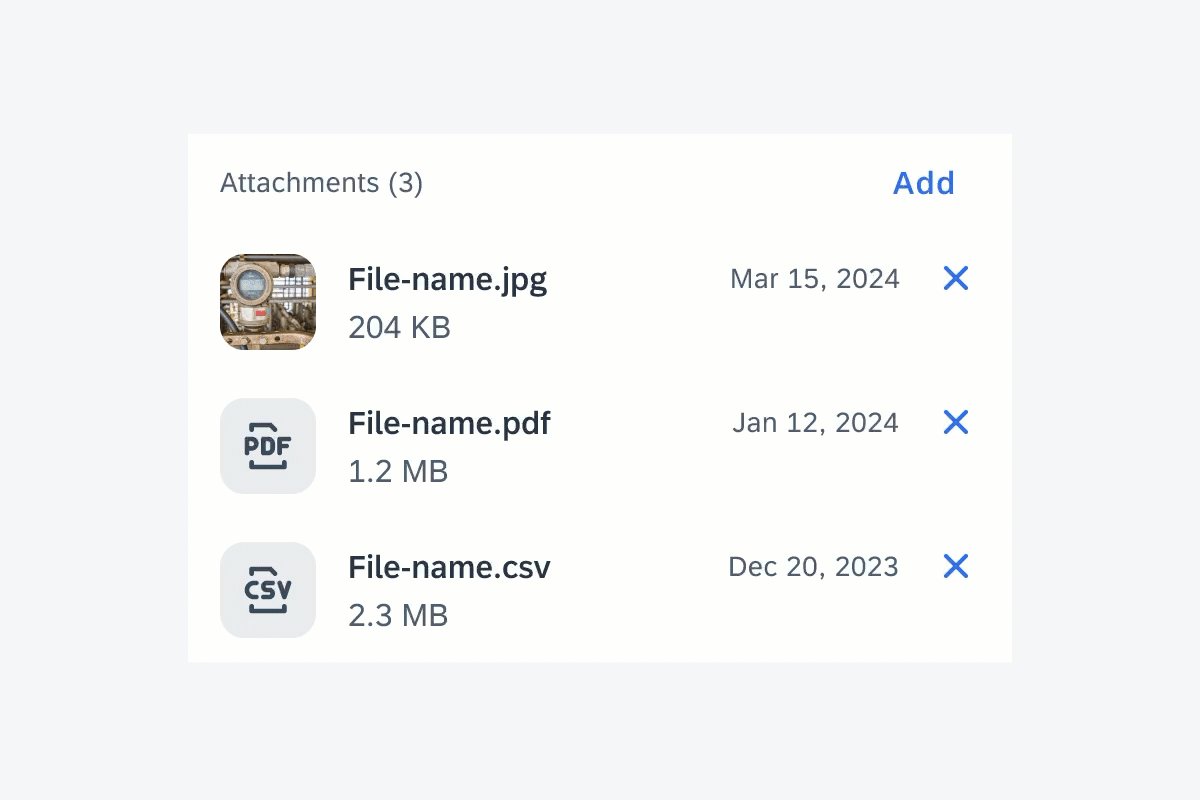
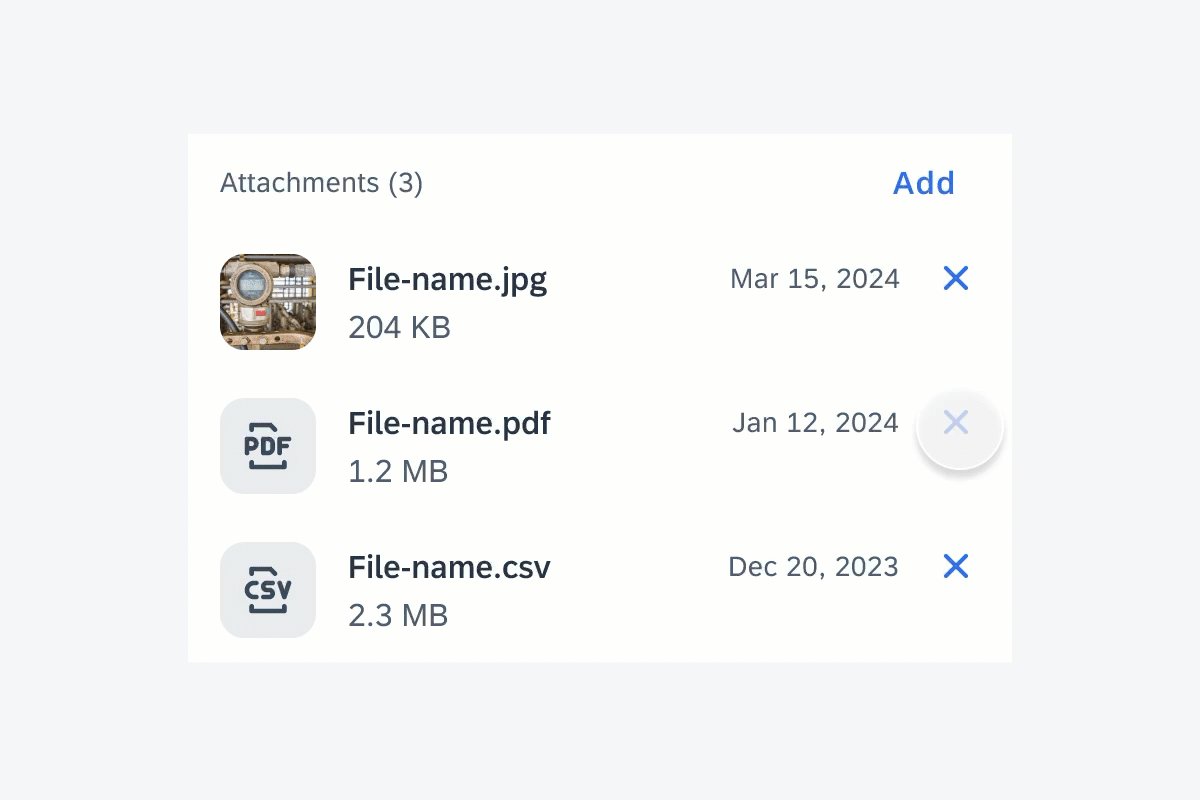
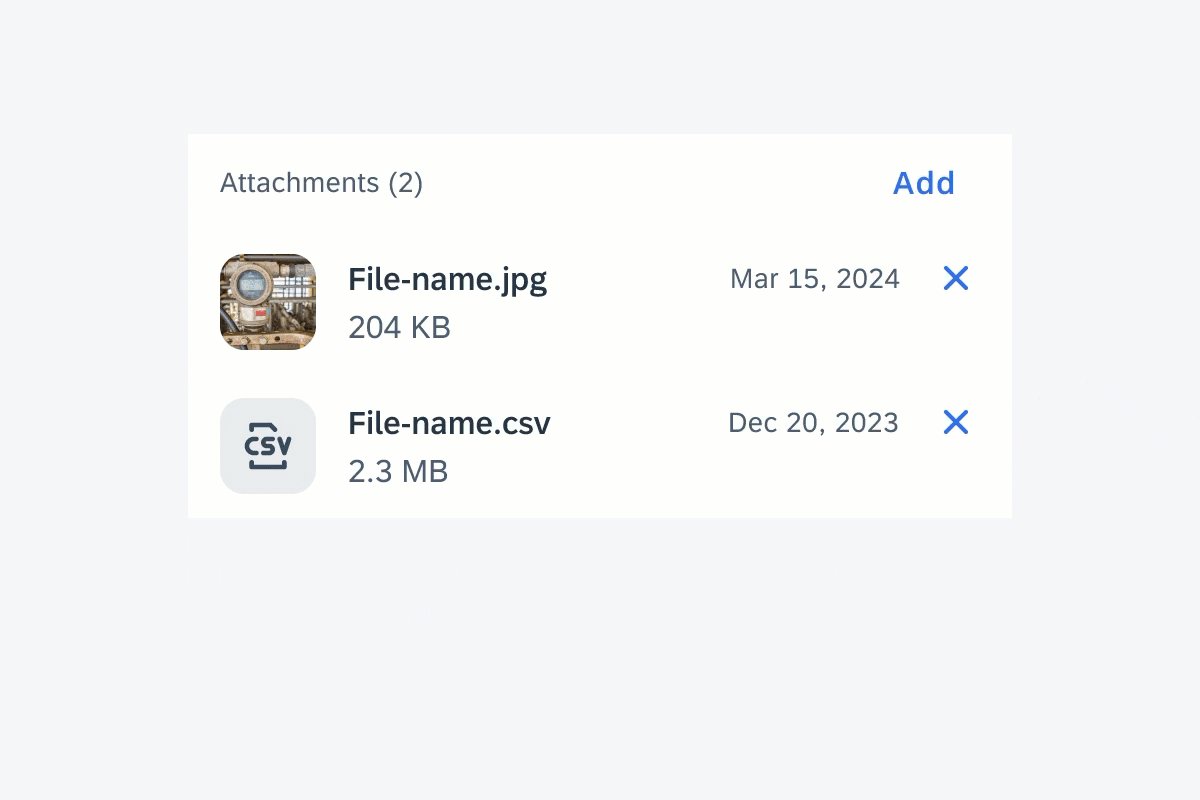
Deleting Attachments
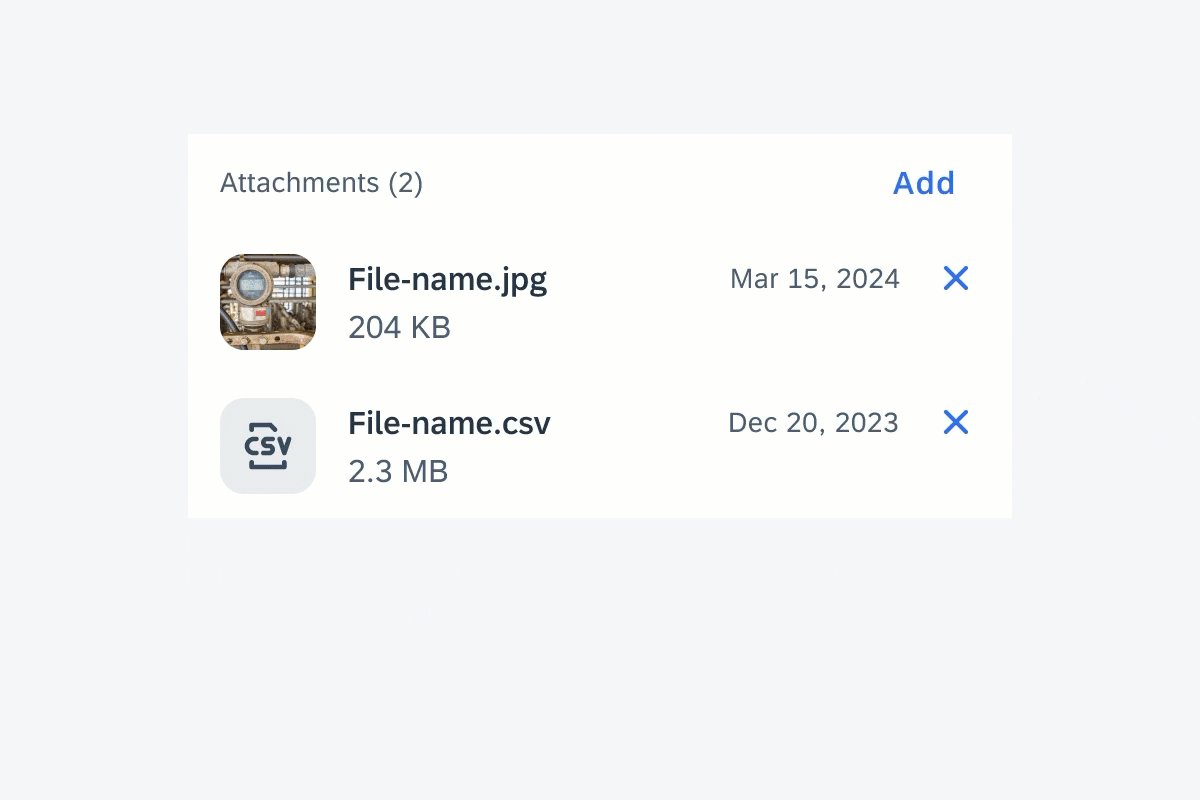
Each cell has two touch targets: the “Delete” button, and outside the delete button. Users can directly delete one item by tapping the “Delete” button. To avoid accidental deletion of files, we recommend displaying an immediate confirmation dialog or snackbar after a user taps on the “Delete” button with an option to undo the action.

Deleting an attachment from the list
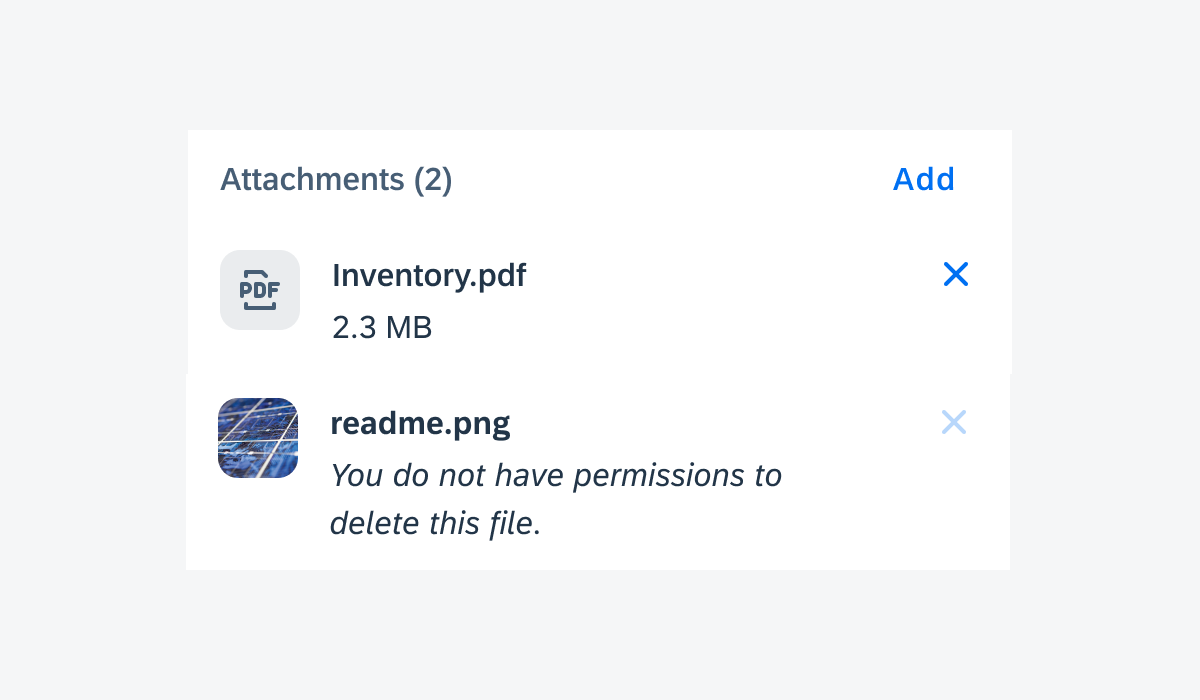
Should a user not have permissions to delete a file, the “Delete” icon can be disabled. In this case, we recommend letting users know why the delete functionality is not available.

Disabled “Delete” icon with hint text
Viewing Attachments
Users can view the file by tapping on the attachment cell, outside the “Delete” button. The preview of the file is not managed within the SAP Fiori app; instead, it is handled by the Android system. Apps that support the attached file type will launch to display the file.
View Modes
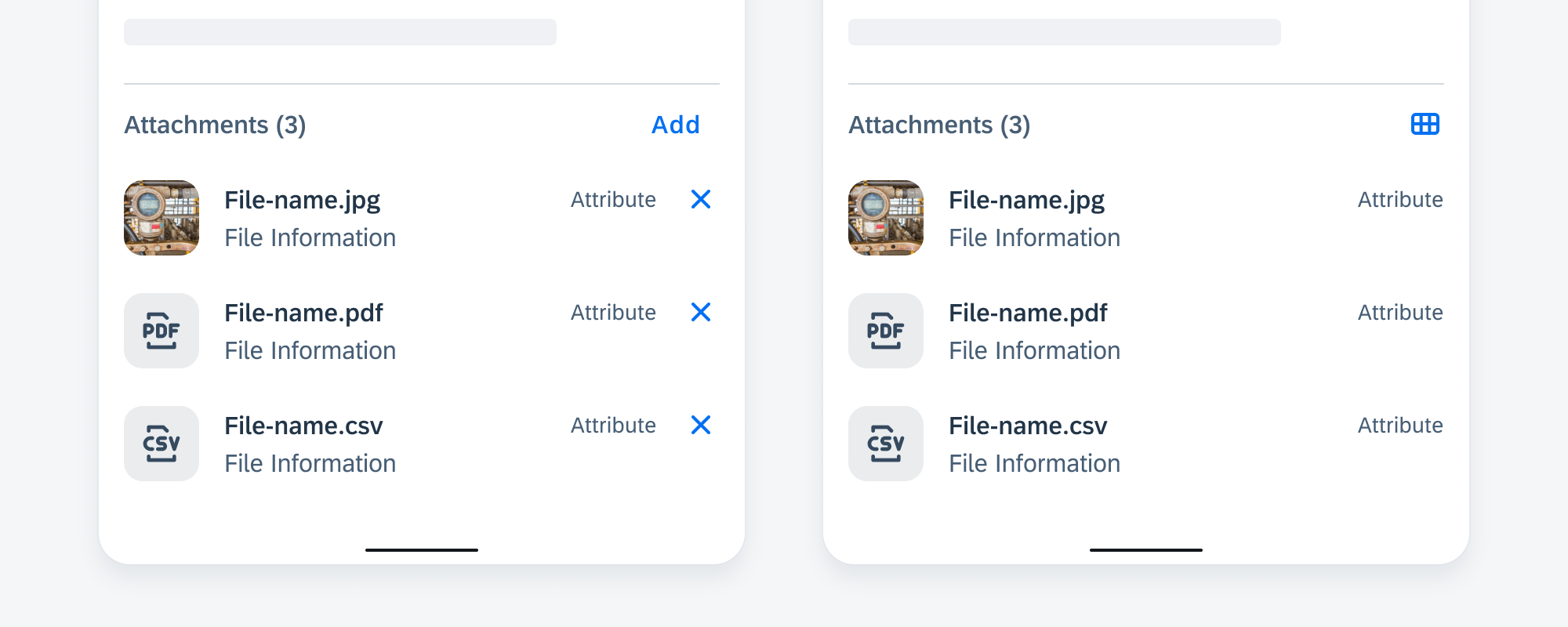
When users have finished adding files and save the changes, the attachment section or the whole page switches to view mode. In general, there is a “Save” button for all objects in the edit/create workflow. In cases where the object is editable by default and changes are autosaved, the attachment component stays in editing mode all the time.

Edit mode (left) and view mode (right)
Based on the floorplan used in the app, the attachment list expands full-width within the content area.
Attachments are displayed in list view by default, users can use the grid view icon to switch to grid view. In certain contexts, the majority of attached files has preview images, such as attached photos, so consider making grid view the default view. No matter what the default view or what view the user is currently looking at, it becomes a list in edit mode.


 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.