- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Dialog
sap.m.Dialog
Intro
The dialog control (sap.m.Dialog) interrupts the current app process to prompt the user for information or for a response. It forces a decision or a confirmation that needs to be signed off by the user.
Usage
Use the dialog if:
- You want to display complex content (that is not a floorplan), but don’t want the user to navigate away from the current page.
- You want to display an additional step or process that needs to be confirmed by a user action.
- You want to enable the user to create an object with a small number of fields (up to 8 fields).
Do not use the dialog if:
- You want to display a simple message. Use the message box instead.
- You just want to confirm a successful action.
- You do not want to interrupt the user.
- You want to enable users to create an object with more than 8 fields. Use an object page instead.
- You want to display a floorplan. Floorplans are not meant to be displayed inside a dialog.
Responsiveness
The dialog provides different behavior on a smartphone than on a tablet or desktop. We distinguish between “cozy” and “compact” dialogs. For more information, see content density.
The buttons in the toolbar are aligned differently on the various devices. On a smartphone, they extend across the entire footer toolbar, but on a tablet or desktop device, they are right-aligned.
Size S (Smartphone)
Full Screen Dialog
We recommend displaying dialogs in S size in full screen mode to help users focus on the content of the dialog (property stretch = “true”). The toolbar containing the actions is positioned at the bottom of the dialog.
Position of the Action Buttons
On smartphones, a dialog can have one or two actions, which are located in the footer and right-aligned.

Full screen dialog - Size S
When to Open Full Screen or Modal
Always display message dialogs as modals. There is no need to display a simple message in a full screen dialog. If you want to display a simple message, use the message box instead.
If you use standard dialogs, such as value help, open them in full screen mode to help the user can focus on the content of the message. The dialog control offers a stretch property for full screen behavior.
Size M (Tablet)
By default, the dialog can have up to two action buttons in the footer. The action buttons in the toolbar are right-aligned. Use cozy mode on tablet devices.
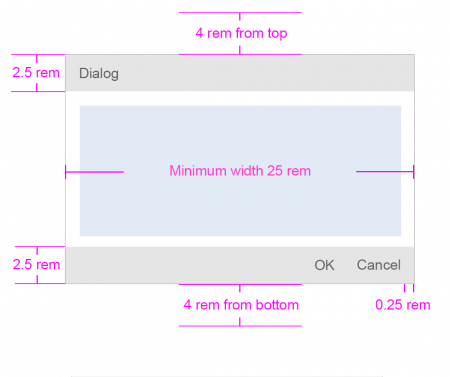
If the content height increases or is set to more than the screen height, the dialog height stops at 4 rem from the top and bottom. The user can then scroll through the content area.
Size L (Desktop)
By default, the dialog can have one or two actions. The action buttons on a desktop device are right-aligned. Use compact mode to ensure that the padding and margins are optimized for desktop devices.
If the content height increases or is set to more than the screen height, the dialog height stops at 4 rem from the top and bottom. The user can then scroll through the content area.
Layout
Position on the Screen
The dialog is positioned in the center of the screen. It opens in a modal window to ensure that it attracts the user’s attention when it displays emergency states.
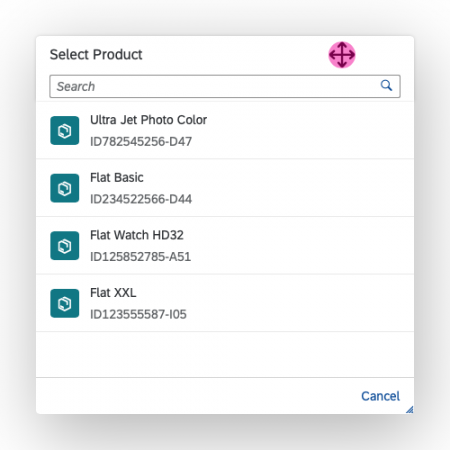
On a smartphone, the stretch property allows you to achieve full screen behavior.
Messaging Within a Dialog
Do not show message popovers within dialogs. Use highlighting to show issues with content fields. For more information, see form field validation.
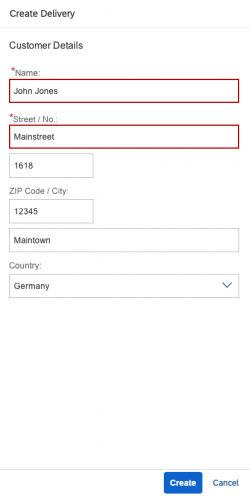
Editing and Saving Content
If a dialog is used for editing, keep it simple. If you need more than 8 editable fields, consider other solutions instead, such as navigation to a details page.
The data in the dialog is only saved when the user clicks Create or Save. Use form field validation within the dialog to make users aware of any errors.
The data in the dialog is lost if the page is refreshed during the editing process (also in the draft scenario), or if the user chooses Cancel.
Types
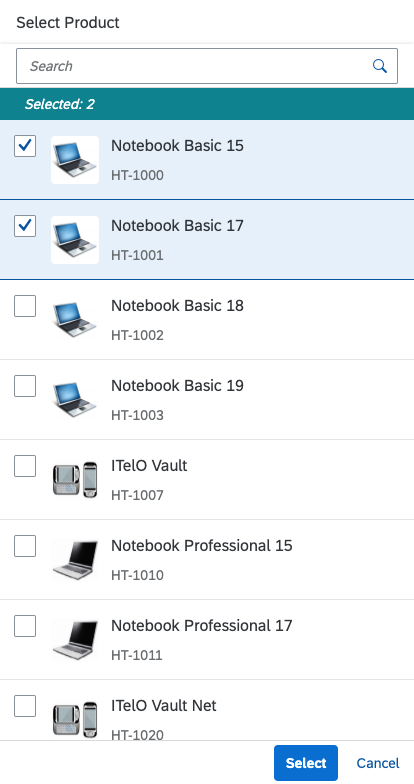
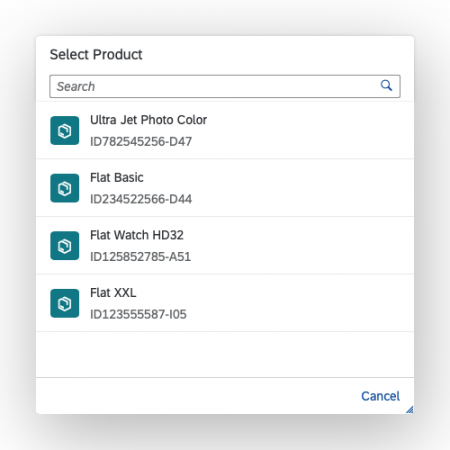
Standard Dialog
Use the standard dialog unless you need one of the specialized dialogs below. The standard dialog has a header with a grey background, and no icon.
Other Types of Dialogs
Message Box
The message box is a special type of dialog that is used to display messages quickly. For each type of message, you can decide when to use a dialog. Use the message toast (sap.m.MessageToast) for success messages. For more information, see Message Box.
Components
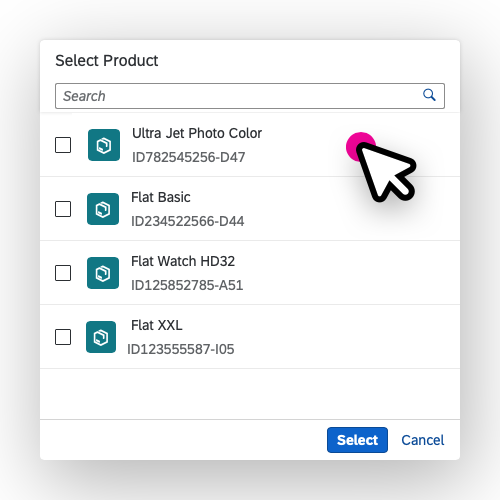
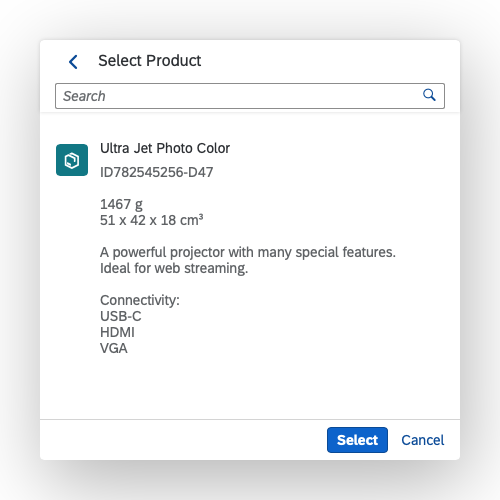
The dialog contains the following sections and options:
Title: The title text appears in the dialog header. By default, the title is left aligned.
Subheader (optional): Subheaders appear below the main header. Since the subheader is not part of the content area, it is not scrollable.
Content: This area contains the actual content of the dialog.
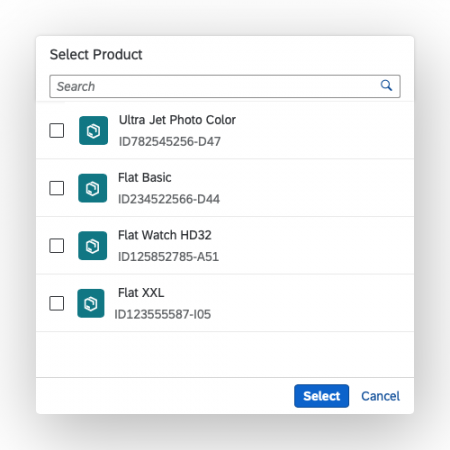
Footer with actions: The footer can contain up to two buttons (optional). If no buttons are defined, the default Close button is shown.
Emphasized Buttons in a Dialog
Always use an emphasized button for the the standard action. Emphasizing the main action in the dialog toolbar helps users to focus on the most likely choice. This saves users time and gives new users a sense of orientation.
Never use an emphasized button for Cancel.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.









 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.