- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Table Toolbar
sap.m.OverflowToolbar
Intro
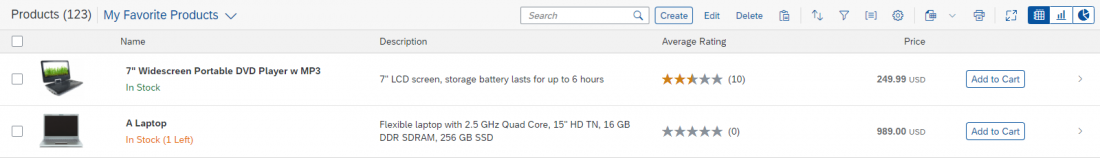
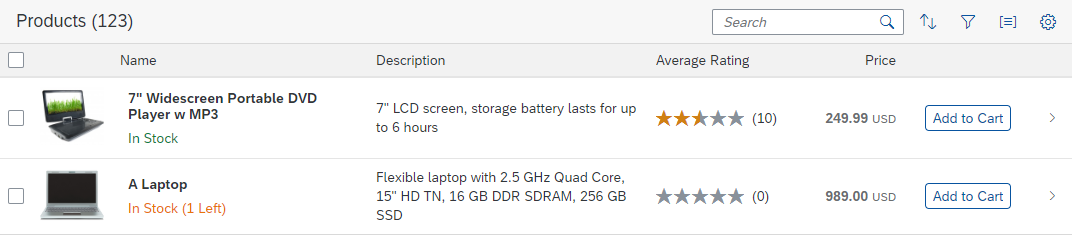
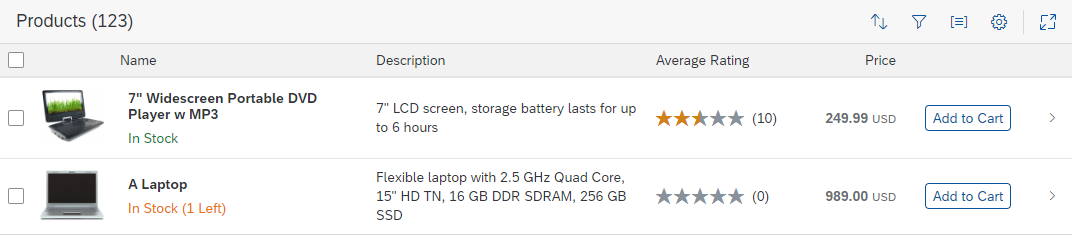
The table toolbar always appears above the table. The control is used for key actions that impact the entire table.
Usage
Use the table toolbar if:
Do not use the table toolbar if:
- You are using single selection and have only one or two actions. In this case, place the actions on each line.
Responsiveness
To enable responsiveness, use the overflow toolbar control. For more information, see Toolbar Overview – Responsiveness.
Components
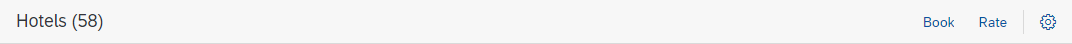
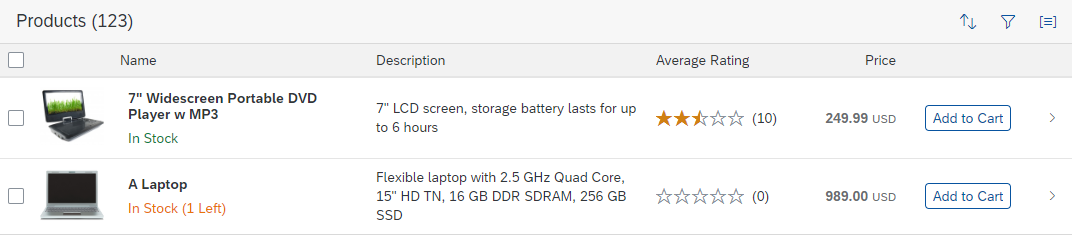
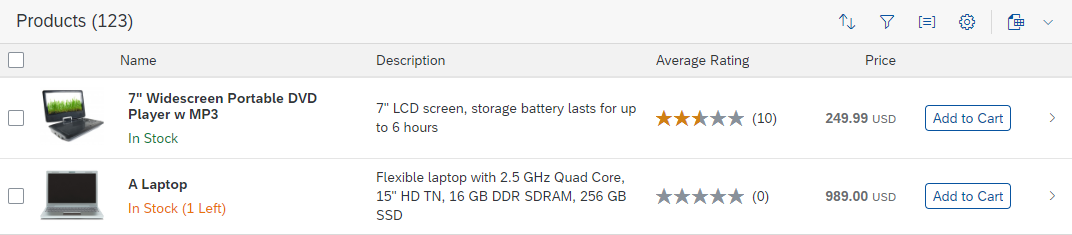
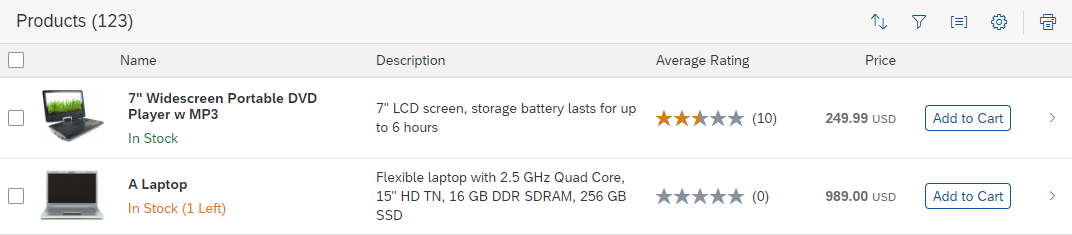
The table toolbar can contain several components, including a title and several types of button. Actions are grouped by the following action types:
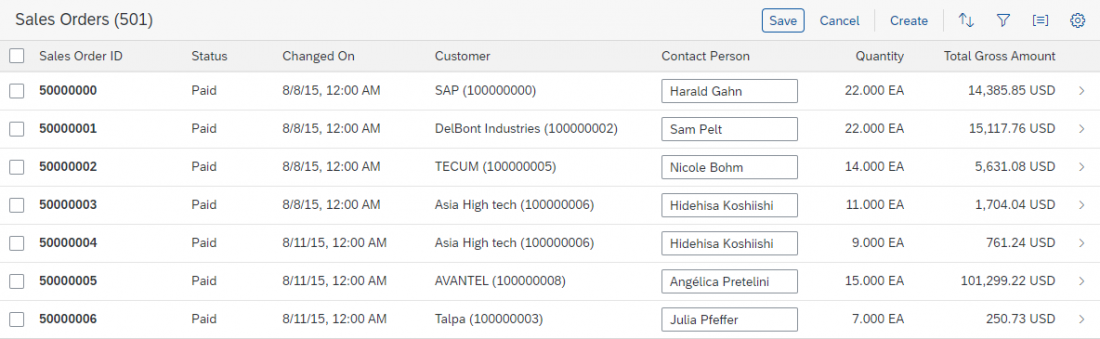
- Finalizing actions, such as Save or Cancel. Finalizing actions are app-specific and are used only if the table is editable.
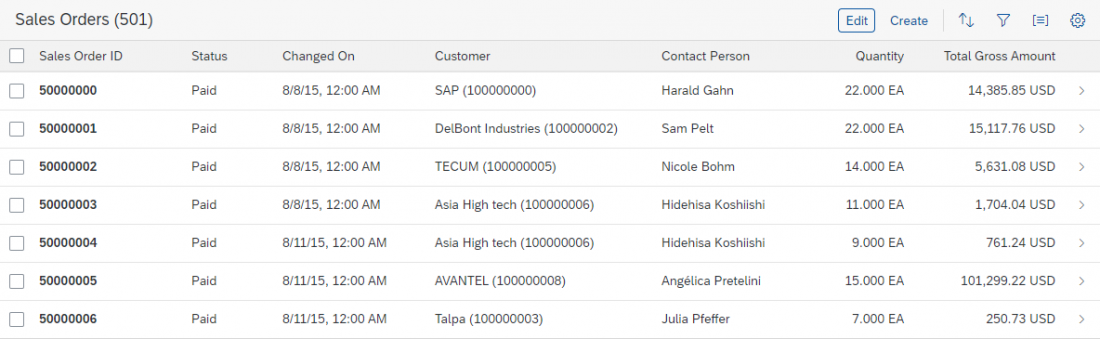
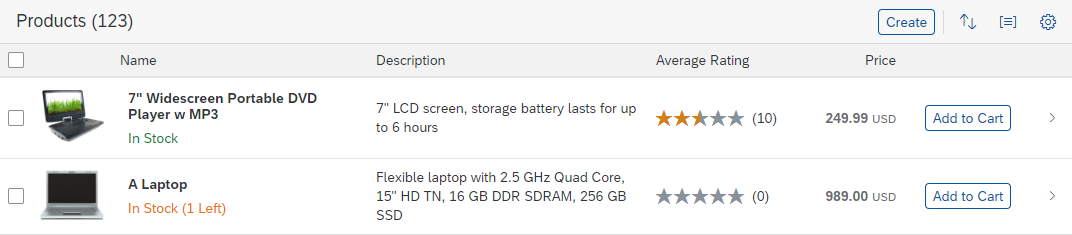
- Business actions, such as Edit or Create. Business actions can be app-specific or general object management actions.
- Actions for managing the content, such as Sort or Filter. These settings are also known as “view settings”.
- Generic actions, such as Export to Spreadsheet.
Between the groups, add a separator line.
The following content can be part of the table toolbar. Use only the content your users really need. For the remaining content, keep the order shown below:
- Title
- Variant management or content switch (for example, as used to switch between multiple views in a list report)
- Search
- Finalizing actions:
- Save
- Cancel
- Business actions: Use this action type for app-specific actions. This group contains:
- App-specific business actions
- Actions for object management
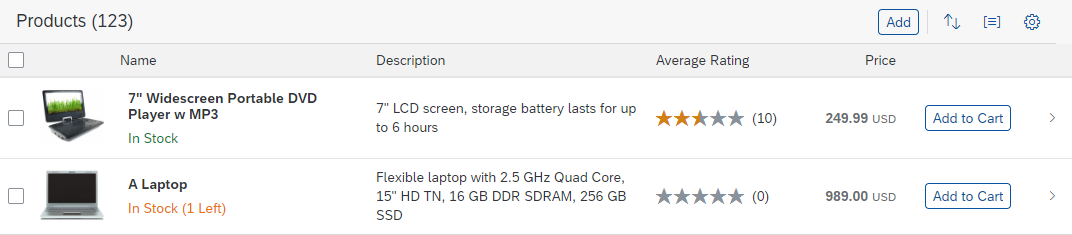
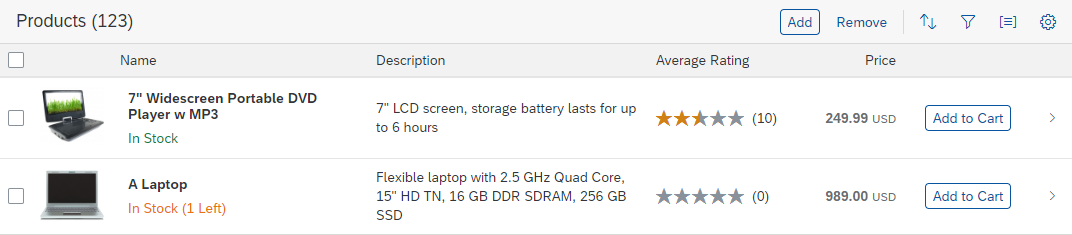
- Create (for new items) or Add (for existing items)
- Edit
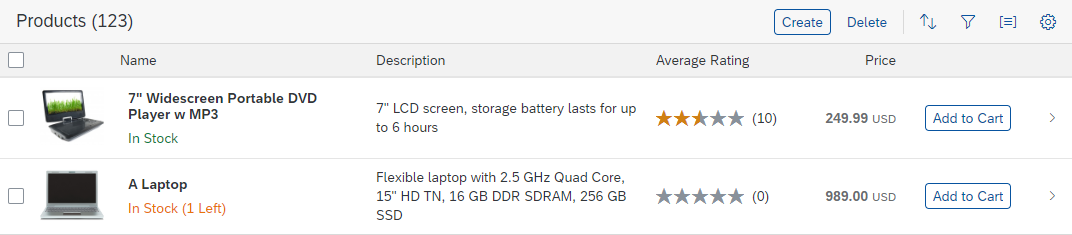
- Delete (if the object itself is deleted) or Remove (if the reference to an item is removed)
- Paste
The order of actions in this group is not “fixed”. Place the most important action first, followed by the second most important action, an so on. Try to keep Create/Add, Edit, and Delete/Remove together, but only if this is meaningful in your app.
Exception: Keep Paste as the last action in this category.
- Actions for content management (view settings)
- Show Details / Hide Details
- Sort
- Filter
- Group
- Column Settings
- Generic actions
- Export to Spreadsheet
- Print
- Maximize / Minimize
- View switch (for example, to switch between table and chart view)
- Overflow
Behavior and Interaction
App-Specific Business Actions
If needed, you can define your own actions for the app. In this case, use text-only buttons with a short, unambiguous text for the action the button performs. A button text is usually a single-word verb (for example, Share). Note that text strings can be longer in other languages.
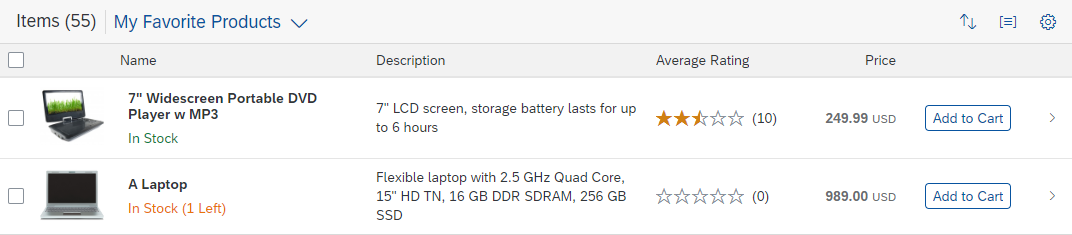
Title
A title provides a short, meaningful summary of the content, mostly in a single word. To display a title, use the title control.
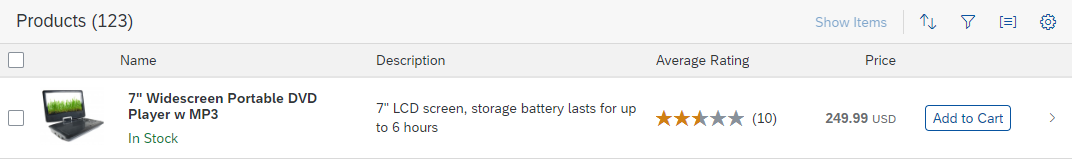
In addition, the title can be followed by an item counter (the number of items in parentheses). If no items are currently shown, remove the counter.
Use a title if you need the table toolbar, and if the title of the table is not indicated in the surrounding area. To avoid repeating text, you can use a generic text for the table title, such as Items. Note that the title is truncated if there is not enough space.
Variant Management
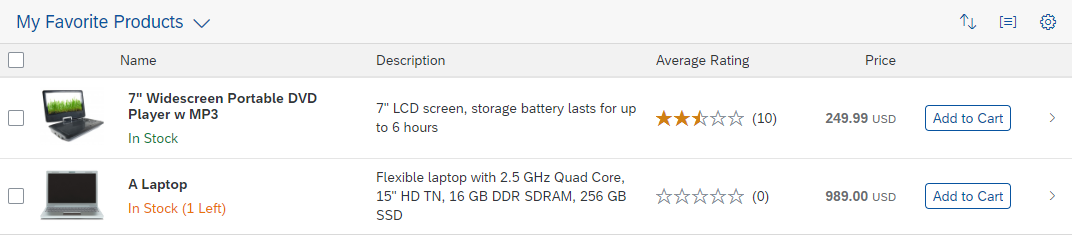
In tables, a variant stores all the settings that define the table view, such as the column layout, column visibility, sorting, filter settings, and grouping. The variant management control enables users to load, save, and change variants. In most cases, variant management replaces the title.
Title and Variant Management
If you need both a title and variant management, place the variant management control directly after the title. Use a separator between the title and variant management.
Since using both controls often leads to truncation problems, this pattern is not recommended.
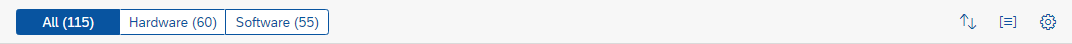
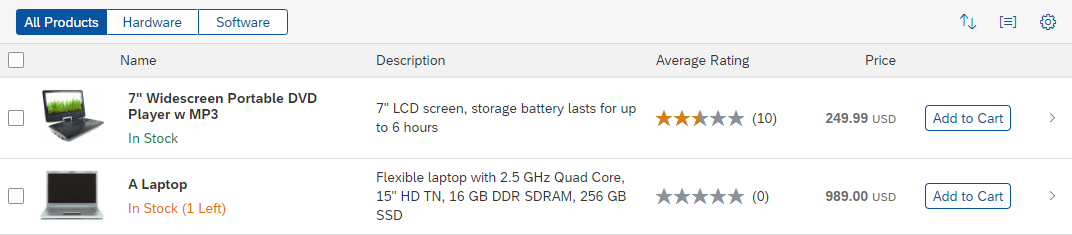
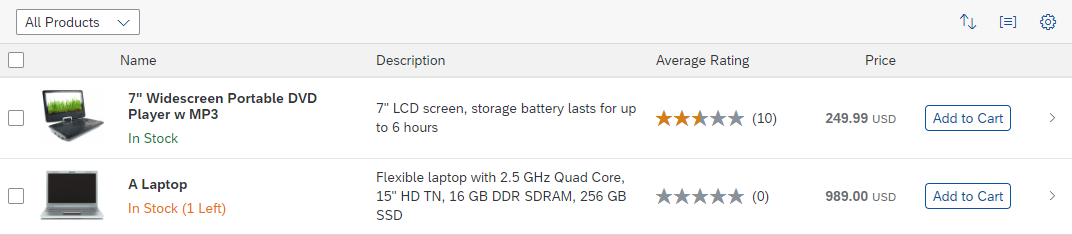
Content Switch
To switch between different predefined views, use a select control or a segmented button. The content switch replaces the title and the variant management control. In the rare case that the content switch is shown together with a title, the content switch follows the title.
A predefined view contains settings for sorting, filtering, grouping, column layout, and column visibility. Nevertheless, in most cases, the content switch is just used for different filter settings like All, Mine, and Others. In this case, make sure that the content switch doesn’t interfere with other filter settings. For example, remove the corresponding filter from the filter bar. If possible, include an item counter per view.
Another common pattern for content switches are views like By X, and By Y, which are usually defined using group settings.
Use the segmented button and the select control as follows:
- For a limited set of views (2-3), use the segmented button for desktop and tablet devices. Replace it with a select control if there is not enough screen space.
- If the number of views can change or is larger than 3, use the select control.
For more information, see multiple views for list reports.
Search
For tables with a large number of items, consider adding a search field. Use a search field only if there is no other way to search within the table (for example, if there is no additional filter bar).
Place the search field on the right side of the toolbar. Since the search field cannot be moved into the overflow menu, always provide a minimum width.
Ideally, search for results in all columns. As a minimum, search in all currently visible columns.
For more information, see Search.
Edit
There are several options for editing a table:
Edit a Single Item
To allow the user to edit a single item, show an icon-only Edit button at the end of the item (depending on the table control, use sap.m.ListItemBase, property: type, value: sap.m.ListType.Detail or sap.m.ListType.DetailAndActive; or row actions). The user can click the button to trigger the edit event. Use this event to make the item editable.
Mass Editing
See: Mass Editing
Edit the Whole Table
To let the user edit a whole table, use a text-only Edit button. When the user triggers the edit action, switch the table to edit mode. In edit mode, do not show the Edit button and add the finalizing actions Save and Cancel instead. Remove any actions that are meaningless in edit mode. Keep the view settings available.
See also: Object Handling (Create, Edit, Delete)
Create / Add
Use a text button for Create or Add actions. If the Create or Add action is a main function, never move it into the overflow.
See also: Object Handling (Create, Edit, Delete).
Delete / Remove
Use a text button for Delete or Remove actions. In most cases, Delete is used together with Create, while Remove is used together with Add.
If the Delete or Remove action is a main function, never move it into the overflow.
See also: Object Handling (Create, Edit, Delete)
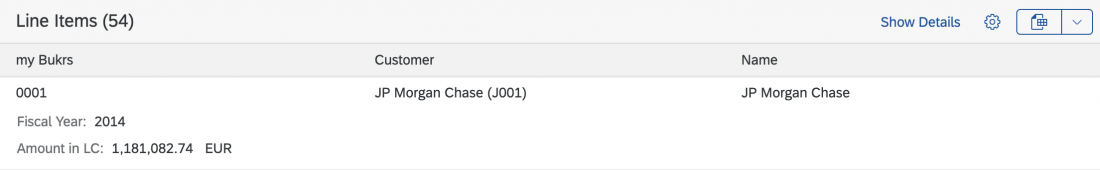
Show Details / Hide Details
Based on the responsive behavior of a table, data can be shown in the pop-in area. With the Show Details / Hide Details function, users can switch between a full data set or a reduced data set.
This function is part of the view settings group and is displayed at the first position of this group.
For more information, see Smart Table.
Sort, Filter, Group
When the user chooses one of these actions, open the view settings dialog or the P13n Dialog with only the corresponding settings.
- If sorting, filtering, and/or grouping is a common use case in your app, offer one, two, or all three of the corresponding features. Do not provide these features if the table is expected to have only a small number of entries (up to 20 in most cases).
- If filtering is a main use case, do not offer filtering on the table toolbar; use the filter bar instead.
Always use only the view settings you really need. For example, do not offer grouping if it does not support your use case.
Ensure a consistent user experience. When a user reopens the app and if variant management is not used, show the table with the same view settings that were last defined by this user.
For more information, see Table Personalization.
Column Settings
Use the table personalization dialog or the P13n Dialog for adding, removing, and rearranging columns.
Offer column settings if you need more columns than those that fit on a tablet screen (which is usually five) to fulfill 80% of your main use cases. Before you do this, try to reduce the number of columns, for example, by using several lines per column or by using the pop-in feature.
Ensure a consistent user experience. When a user reopens the app and if variant management is not used, show the table with the same column settings that were last defined by this user.
For more information, see Table Personalization.
Export to Spreadsheet
The Export to Spreadsheet action allows the user to export table rows and is represented by an icon-only menu button.
The action for printing table items is represented by an icon-only button.
Maximize / Minimize
To allow the user to show the table in full screen mode (property: ShowFullScreenButton), show the Maximize button. The user can exit the full screen by clicking the Minimize button.
View Switch
View switches are right-aligned in the toolbar and allow the user to switch between different chart types and different controls for displaying items (for example list, responsive table, grid list). Provide the view switch if a chart relies on subtle color differences or gradients of color. In these cases, users with visual impairments can switch to the table view.
Switches are optional and do not have to be provided if there is no need to switch between different charts or tables.
Define the number of chart types and switches with care. Offer only chart types that are meaningful for visualizing the respective data and that best assist the user. Ideally, offer no more than three types of visualization.
The sequence of chart type switches is not fixed. Sort them in order of importance.
The chart type currently in use is highlighted. To show this, use a segmented button with icons.
For more information about the icons and the chart types they represent, see Chart Toolbar.
Overflow
Styles
On the table toolbar, use the following button styles:
- If the single primary action for the whole page is on the table toolbar, use the emphasized button style.
- if the single primary action for the whole page is not on the table toolbar, you can still highlight the most important button of the table toolbar by using the ghost button style.
- For secondary actions and negative path actions, use the transparent button style.
- For split buttons and menu buttons, use the transparent button style.
- Do not use semantic button styles on the table toolbar.
For more information, see Button and Action Placement.
Guidelines
To indicate if an action can be applied to the current selection:
- Enable the action if it always works, regardless of whether or not items are selected.
- Enable the action if it can be applied to all selected items.
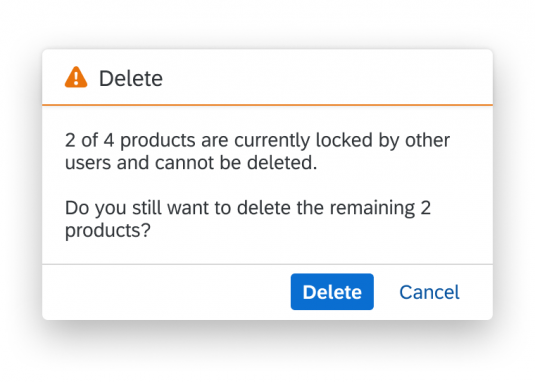
- Enable the action if it can be applied to some of the selected items. If the action is triggered, show a message that informs the user how many items will be affected. Let the user choose whether to apply the action anyway or cancel the action.
- Only disable the action if:
- The action can’t be applied to any of the selected items.
- The number of selected items doesn’t match the action. For example, disable Compare if only one item is selected.
For more details, see UI Element States.
If the items are still available after the action was applied, keep them selected.
For further guidelines, see Toolbar Overview – Guidelines.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Implementation
- Overflow Toolbar (SAPUI5 samples)
- Action Sheet (SAPUI5 samples)
- Toolbar (SAPUI5 samples)
- Overflow Toolbar (SAPUI5 API reference)
- Action Sheet (SAPUI5 API reference)
- Footer Toolbar (SAPUI5 API reference)
- Table Personalization Dialog (SAPUI5 API reference)
- Toolbar Separator (SAPUI5 API reference)
- Toolbar Spacer (SAPUI5 API reference)

























 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.