- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Button
sap.m.Button | sap.m.ToggleButton | sap.m.SegmentedButton | sap.m.MenuButton
Intro
Buttons enable users to trigger actions. There are 4 button types:
- Simple button for one action
- Toggle button to switch between different states
- Segmented button with a group of options
- Menu button with a group of actions
Usage
Use the button types as follows:
- Use simple buttons for specific actions, such as:
- Create, Edit, Save
- Approve, Reject
- Accept, Decline
- OK, Cancel
- Use toggle buttons in a toolbar to activate or deactivate an object or element. You can also use toggle buttons to switch between different states.
- If you want the user to select one option from a small group, offer a segmented button in the toolbar. For example:
- Year, Month, Day
- Small, Medium, Large
- Use the menu button if you need a menu that provides more than one option.
Do not use buttons if:
- You want to link to a different page or object. Use the link instead.
- You want to let users upload content. Use the upload set control instead.

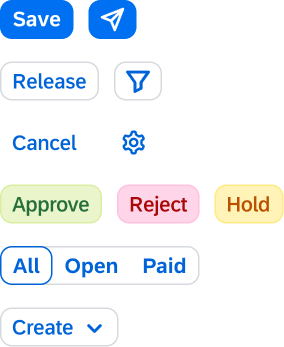
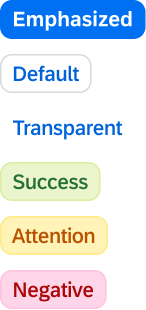
Common button types
Types
Button
Buttons can trigger primary, secondary, semantic, and negative path actions. These different action types are explained in more detail in the action placement guideline.
Header and Footer Toolbars
Use the following button styling for the different action types in the header and footer toolbar:
- Primary action: Use the emphasized button style. Note that there can only be one primary action per page.
- Secondary action: Use the default button style. In SAPUI5 you must implement type=”ghost” to achieve this style in the header and footer toolbar.
- Negative path action: Use the transparent button style.
- Semantic action: Use the semantic buttons for positive and negative actions. Use the “Accept” style for positive actions, and “Reject” for negative actions. Semantic actions must always be text buttons.
Content Toolbars
Use the following button styles in content toolbars for tables, forms or charts:
- If the single primary action for the whole page is in the toolbar, use the emphasized button style.
- If the single primary action for the whole page is not in the toolbar, highlight the most important button in the toolbar with the default button style.
- For secondary actions and negative path actions, use the transparent button style.
- For split buttons and menu buttons, use the transparent button style.
- Do not use semantic button styles.
Toggle Button
A toggle button switches between two actions. One of the actions is always active, one is inactive. Use the toggle button for secondary actions.
Apply the following button styles for the different toolbars:
- Header and footer toolbars: Use the standard button style.
- Content toolbars: Use the transparent button style.
Do not use any other styling types and ensure the button label communicates the toggleable nature of the button.

Toggle Button - Regular State

Toggle Button - Pressed State
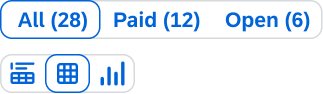
Segmented Button
A segmented button shows a group of options. Only one of the options can be active, the others remain or become inactive. Pressing an option activates it. By default, the control for segmented buttons calculates the button width and applies it to all buttons within the group. You can change this by setting the width for individual buttons.
The segmented button is comparable to a radio button group control.

Segmented buttons
Menu Button
There are two types of menu buttons. Both can contain items and submenus.
Standard Menu Button
When the user activates the button, the menu opens. This is the default type.
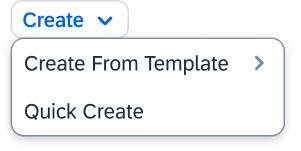
Split Menu Button
The split menu button is separated into two areas: the text and the arrow icon. The separator between them signals that the two areas result in different actions. The user has two choices: activating the text on the button triggers the action. Activating the arrow opens the menu. The split button consolidates a variety of commands, especially when one of the commands is used more often.
In split mode, the text depends on the default action. If the default action is displayed as an icon only, all the menu items must contain icons.
Split Menu Button Behaviors
The split menu button can have two different behaviors:
- The button always triggers the default action set by the app developer. If no default action has been defined, the first item in the menu list becomes the default.
- The button triggers the last action chosen by the user. Initially, it also triggers the default action. However, when the user selects a different action, this user action becomes the default, and the button text changes accordingly. The button has a fixed size and the text truncates if the menu item exceeds the available width (as with the combo box).

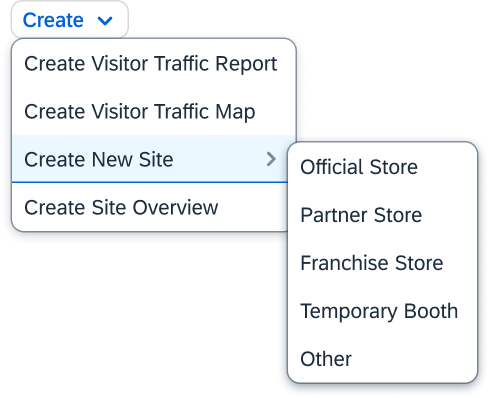
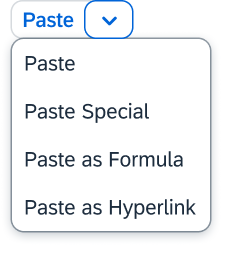
Standard menu button

Split menu button
Button Content
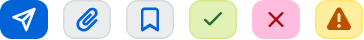
Text or Icon
A button can contain an icon OR a text.
Always use a text button for primary, secondary, semantic, and negative path actions.
Use icon buttons only if the icon metaphor is easily recognizable. Ideally, it should have same meaning worldwide. For more information about icons in general, check out the article on iconography.
Badge
Buttons with text (left) and icon (right)
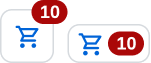
The standard button can contain an optional badge. The badge acts as a visual eye-catcher and attracts the user’s attention. It shows a number and is typically applied in browse and collect use cases. For example, it can display the number of items in a shopping cart.
Only use the badge in combination with the emphasized and secondary button styles. The number of the badge must always be a whole number (1, 2, 3, …) and cannot be smaller than 1. If 0 or minus items are in the basket, the badge is not displayed. If the number exceeds 4 characters, such as 9999, it is truncated to 999+.
The position of the badge (attached to or on a button) can vary depending on the content density.

Buttons with a badge in cozy mode (left) and compact mode (right)
Behavior and Interaction
Buttons can be triggered through mouse, keyboard, touchscreen and screen reader interaction.
- A button provides visual feedback for “hover”, “press-down”, and “focused” states.
- A toggle button remains in the pressed state until it is pressed again.
- In a segmented button, the chosen option stays active until the user presses one of the other options.
- A menu button displays a dropdown menu on activation.
- In a split button, selecting the button text triggers that action directly. Activating the arrow opens a dropdown menu. If the user selects a menu item, the action is triggered and the menu closes.
If an action cannot be triggered, or is temporarily unavailable, use the disabled state for the corresponding button.
If you want to switch a text, icon or tooltip after a button click, bear in mind to use the invisible message control to also convey the information to screen reader listeners.
All three button types support the cozy and compact form factors. For more information, check out the article on content density.
Responsiveness
Simple Button
The simple button usually grows to fit the size of the text. If you set a fixed size for the button, the text truncates.
If the button is used in a responsive container or toolbar, it follows the responsive behavior defined for that element. For example, the button can move to another line.

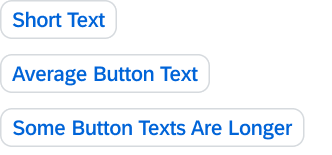
Buttons with different lengths
Menu Button
The maximum width of the menu button is 12 rem (192 px). If the button text exceeds the maximum or fixed width, it truncates.
On tablet and desktop devices (sizes M and L), the menu button triggers a cascading dropdown menu.
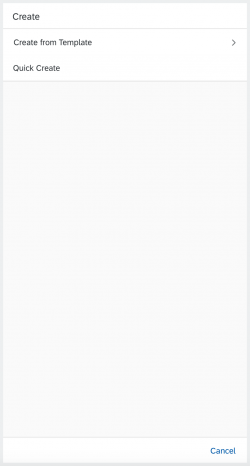
On smartphones (size S), the menu opens in a full screen dialog, and the button label becomes the title of the dialog. The footer contains a Cancel button. Items with submenus become navigable. Navigation is similar to that used in a popover, with a Back button.
Guidelines
Button Text
- Choose a button text that is short and meaningful. Check out the UI text guidelines for more information.
- Use a verb in the imperative for all actions (for example: Save, Cancel, Edit).
Note: The grammatical form for actions can differ for other languages. For example, German action labels use the infinitive (Sichern, Abbrechen, Bearbeiten). - Keep in mind that the text can be up to 300% longer in other languages.
- If you need to show the number of items that will be affected by the action of the button, you can add the number in parentheses. For example, Edit (3).
- Do not change the text or icon of a toggle button when it is pressed. Screen readers announce the “pressed” state for the action. If you use a different text for the pressed state, the screen reader announcement doesn’t make sense.
Icon Buttons
- Make sure the default accessibility text for the icon is correct for your use case. If the text is not ideal, define an app-specific accessibility text.
- Offer a tooltip to show the label for icon buttons.
- Don’t use the icon control for buttons. Use the icon property for the button instead.
Button Shortcut
- You can show the keyboard shortcut for an action. The keyboard shortcut appears on hover or on keyboard focus, and its positioning (top or bottom) is context-dependent. When a tooltip is needed, it is combined with the shortcut information.

Button with a shortcut hint
Related Links
Implementation
- Button (SAPUI5 samples)
- Toggle Button (SAPUI5 samples)
- Segmented Button (SAPUI5 samples)
- Menu Button (SAPUI5 samples)
- Button (SAPUI5 API reference)
- Toggle Button (SAPUI5 API reference)
- Segmented Button (SAPUI5 API reference)
- Menu Button (SAPUI5 API reference)
- Menu Button Mode (SAPUI5 API reference)









 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.