- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Morning Horizon Colors
Intro
Morning Horizon is the latest visual theme that has been designed for SAP Fiori applications. Color communicates importance and association, and provides direction to users. By applying the color palette, user interfaces guarantee a clean and lightweight design that is consistent and coherent across all SAP Fiori applications.
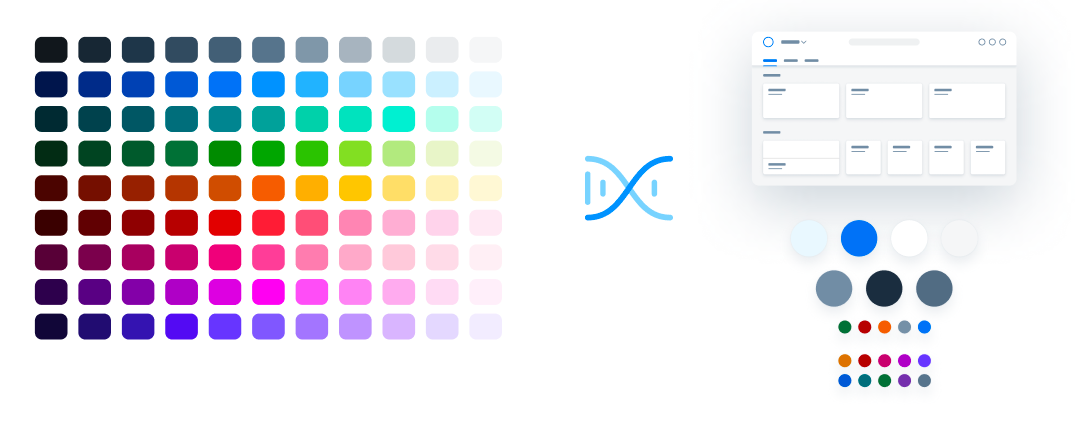
The DNA of Color
The Morning Horizon theme colors have been created from a new set of vibrant colors that are the result of a collaborative effort from all of the SAP Design product teams. The colors are intended to provide a delightful and more visually accessible customer experience across SAP Fiori applications and maximize the product design possibilities, bringing more flexibility to the SAP Fiori design system. Furthermore, by applying a coherent DNA we can promote a distinct and consistent look and feel throughout all SAP Fiori apps. From these values, which are a type of DNA or central starting point, we then define a set of UI reference colors as the theme color base for SAP Fiori web applications.
- The Morning Horizon theme background colors are subtle, calm, reduced, and minimalistic.
- A reduced background color scheme ensures a stable base for any application content. Foreground colors are much more vibrant and friendly to support the importance, prominence, and visual connection of the information displayed.

From DNA to UI reference colors (Morning Horizon)
Color Usage
Each theme is based on a set of individual base reference values. These are:
- Primary (main user interface colors)
- Secondary (accent colors)
- Grayscale (neutral values)
- Semantic (value state colors)
The reference colors listed on this page give a helpful indication as to where they are used in the UI controls and layouts. However, it is extremely important that reference values are not used directly in the control styling. The Morning Horizon reference color values are specific to this particular theme, but are assigned to control parameters.
The reference colors are used as base values, which are then distributed into the UI controls via a stable set of theme control parameters that are available in each theme. Theme control parameters represent semantically named parts of the controls. They are decoupled from the actual color values so that the color values can be easily replaced. The Theming guideline explains how these reference values are mapped to the user interface controls.
Primary Colors
The recommended primary colors leverage the uniqueness of SAP Fiori apps. The primary colors represent the overall look and feel.
Morning Horizon Theme Primary Colors

Primary 1
List Selection
#EBF8FF
rgb(235, 248, 255)

Primary 2
Brand / Links / Highlight
#0070F2
rgb(0, 112, 242)

Primary 3
Base Color, App Headers and Containers
#ffffff
rgb(255, 255, 255)

Primary 4
Home / App Background Base
#F5F6F7
rgb(245, 246, 247)

Primary 5
Borders and Derived Controls
#758ca4
rgb(117, 140, 164)

Primary 6
Text and Titles
#1D2D3E
rgb(29, 45, 62)

Primary 7
Subtitles and Labels
#556B82
rgb(85, 107, 130)
Accent Colors
Secondary colors can be applied to accentuate important elements. They make a vivid contribution to the overall UI. Accent colors shouldn’t be used directly within the control stylings because they may be different in other themes. For this reason, controls have their own semantically-named theme parameters. For more information, see Theming.

Accent 1
#d27700
rgb(210, 119, 0)

Accent 2
#AA0808
rgb(170, 8, 8)

Accent 3
#BA066C
rgb(186, 6, 108)

Accent 4
#A100C2
rgb(161, 0, 194)

Accent 5
#5D36FF
rgb(93, 54, 255)

Accent 6
#0057d2
rgb(0, 87, 210)

Accent 7
#046C7A
rgb(4, 108, 122)

Accent 8
#256F3A
rgb(37, 111, 58)

Accent 9
#6C32A9
rgb(108, 50, 169)

Accent 10
#5B738B
rgb(91, 115, 139)
Grayscale
Grayscale areas play an important role in any SAP Fiori user interface. They minimize the risk of over-stimulation and foster simplicity. White and the light grays are mainly used for areas in the background or for borders. Darker gray shades are primarily used for text.

Text and Titles
#1D2D3E
rgb(29, 45, 62)

Subtitles and Labels
#556B82
rgb(85, 107, 130)

Prompt / Placeholder Text
#556B82
rgb(85, 107, 130)

Borders and Derived Controls
#758ca4
rgb(117, 140, 164)

Header / Container Borders
#d9d9d9
rgb(217, 217, 217)

List / Table Borders
#e5e5e5
rgb(229, 229, 229)

Table Group Header Background
#EFF1F2
rgb(239, 241, 242)

Home/ Application Content Background
#F5F6F7
rgb(245, 246, 247)

Header / Card / Container Background
#ffffff
rgb(255, 255, 255)
Semantic Colors
Semantic colors can be used to represent a negative, critical, positive, neutral, or information status. For more information, see How To Use Semantic Colors / Industry-Specific Colors.
Semantic Foreground Colors

Negative
#AA0808
rgb(170, 8, 8)

Critical
#e76500
rgb(231, 101, 0)

Positive
#256F3A
rgb(37, 111, 58)

Neutral
#788FA6
rgb(120, 143, 166)

Information
(foreground elements)
#0070F2
rgb(0, 112, 242)
Semantic Background Colors

Negative
#FFEAF4
rgb(255, 234, 244)

Critical
#FFF8D6
rgb(255, 248, 214)

Positive
#F5FAE5
rgb(245, 250, 229)

Neutral
#EFF1F2
rgb(239, 241, 242)

Information
#E1F4FF
rgb(225, 244, 255)
Indication Colors
The indication color palette is used to follow the color conventions in a line of business or industry. All values are themeable and the meaning of each color depends on the business context. For more information, see How To Use Semantic Colors / Industry-Specific Colors.

UI Indication 1
#840606
rgb(132, 6, 6)

UI Indication 2
#AA0808
rgb(170, 8, 8)

UI Indication 3
#B95100
rgb(185, 81, 0)

UI Indication 4
#256F3A
rgb(37, 111, 58)

UI Indication 5
#0070F2
rgb(0, 112, 242)

UI Indication 6
#046C7A
rgb(4, 108, 122)

UI Indication 7
#5D36FF
rgb(93, 54, 255)

UI Indication 8
#A100C2
rgb(161, 0, 194)
Accessibility
Color Contrast
Color usages for the Morning Horizon theme within SAP UI controls are checked against the WCAG 2.2 accessibility requirements.
Controls and colors are carefully selected to fulfill the minimum contrast requirements. Contrast ratios vary for different controls due to variations in size, weight, fill, or structure.
The minimum contrast thresholds for the standard SAP Fiori theme are as follows:
| Minimum contrast ratio between background and… |
Minimum contrast (standard themes) |
| Text | 4:5:1 |
| Large scale text which is defined as 18 pt (24 px) regular or 14 pt (19 px) bold |
3:1 |
| Icons similar to text | 4.5:1 |
| Icons similar to bold text | 3:1 |
| Graphical objects (like charts) as well as visual details which identify a UI element and its state | 3:1 |
Exceptions
No special contrast needs to be measured for:
- Disabled text and elements (not to be confused with read-only or editable: false)
- Incidental (purely decorative) elements
- Logos and brand names
Goals of Good Color Contrast
The user must be able to see everything that is needed to understand and operate the screen.
- Texts are readable.
- Icons are recognizable and distinguishable (unless they are purely decorative).
- UI elements can be identified visually (not by trial and error).
- Active elements can be recognized as such.
- The focus indicator can be found quickly (on a 15″ monitor, a user with good vision should find it in less than a second from a distance of 2.5 meters).
- Emphasized and selected controls are recognizable.
- Scroll indicators are recognizable.
- Groups and other structure elements can be recognized.
- All other visual information can be recognized.
For the last two points, you can also use other options to make the visual elements easier to recognize, such as layout, spacing, or additional texts.
Related Links
Evening Horizon is an additional theme created for SAP Fiori applications to work in environments where low light is necessary or unavoidable.
SAP Fiori uses a variety of colors. They are mapped to control parameters, thus allowing you to overwrite them easily in the UI Theme Designer.
WCAG target versions for SAP’s visual themes.

 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.