- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Grid Table
sap.ui.table.Table
Intro
A grid table contains a set of data that is structured in rows and columns. It allows users to scroll in both directions and is optimized for handling large numbers of rows and columns.
Usage
Use the grid table if:
- The cell level and the spatial relationship between cells are more important than the line item. Examples include spreadsheet analyses and waterfall charts. Note that a grid table is not fully responsive. It is only available for desktops and tablets, so you will need to take an adaptive approach by offering an additional UI for smartphones.
- Users need to work with more than 200 rows. The grid table architecture is optimized for handling a large number of items, in contrast to the responsive table with its display limit of 200 rows after filtering.
- Comparing items is a major use case. In this case, a grid table might be more appropriate than a responsive table. In the grid table, each cell contains only one data point. In contrast, the responsive table is more flexible regarding line items, including the ability to add more data points per cell and also the pop-in function. Both make comparisons more difficult.
- You’re going to implement inline creation and the sequence in which the items are created is important – the grid table creates new items at the bottom of the table.
- Your use case is for tasks performed on a desktop or tablet device. The grid table is not fully responsive.
Do not use the grid table if:
- You need a table to display fewer than 200 rows after filtering. Instead, consider the responsive table. Additional use cases where you might need the responsive table include:
- The focus is on working on line items, not on cells. The responsive table is optimized for displaying complete items on all devices, such as file browsing and a list of documents you want to act on, like purchase orders and purchase requisitions.
- Selecting one or several items is the main use case and details are needed to choose the correct item.
- Line items are independent of each other and no operation across columns is needed.
- You want to have only one implementation for all devices. However, make sure you adapt the responsive table design to offer the best solution for the tasks performed on mobile devices. Sometimes, a solution without a table is more useful and usable.
- The main use case is choosing one item from a very small number of items with no additional details. A select or combo box might be more appropriate.
- The main use case is choosing one out of several items with only a few details per item. A list might be more appropriate. Pay attention to the layout of the list item to ensure that it has a pleasant appearance.
- Data needs to be structured in a hierarchical manner. Use a tree table instead. Note that neither the tree table nor the grid table are responsive. You will need to take an adaptive approach by offering an additional UI for smartphones and tablets.
- You need an overview of a large amount of data. In this case, use charts.
- You just need it for layout reasons. In this case, use a layout container such as HBox or VBox.
- You need read-only or editable field-value pairs. Use a form instead. The grid table is not optimized for form-like input navigation.
Responsiveness
A grid table is not fully responsive, but available for only desktops and tablets, and it supports touch interactions. For mobile use cases, you need to:
- Create a new Fiori application with reduced complexity, not an exact match of the desktop application.
- With the new application, address the most important use cases for users in a mobile context. The responsive controls (responsive table, list or tree,) or a relevant control for your use case (for example a chart or the category navigation pattern) may suffice.
Or, you could create a fallback by using a responsive table, but a completely different solution, such as showing charts in a read-only case, might be more appropriate.
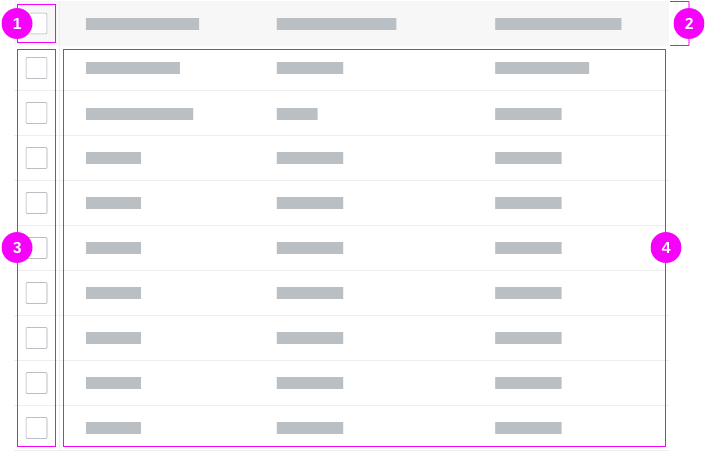
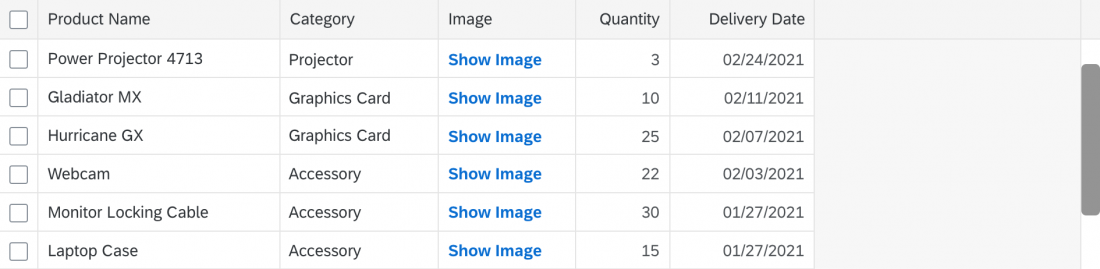
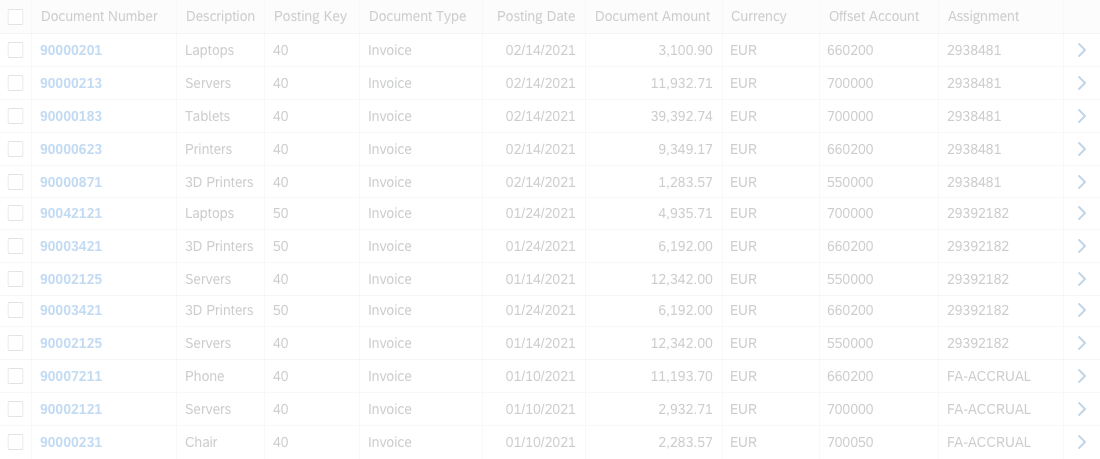
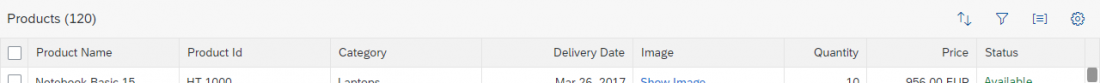
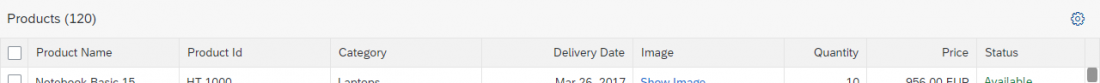
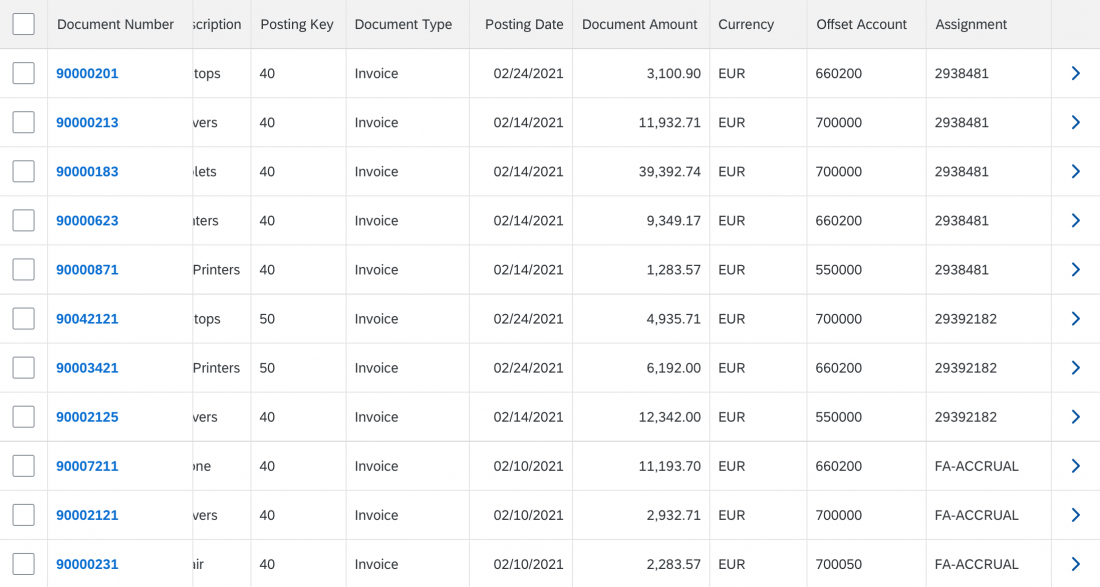
Layout
- Select All – The Select All checkbox selects or deselects all items.
- Column header – The column header allows the user to resize and rearrange columns. It also provides access to a menu with column-specific commands.
- Selector cells – The selector cells allow the user to select one or more items.
- Items – The collection of items, or rows, occupies the main part of the grid table.
Components
A grid table does not consist of other elements. However, it is common to use a toolbar above the grid table.
The toolbar can contain entry points for the view settings dialog and the table personalization dialog or for the p13n dialog, as well as view switches in the form of a segmented button, and buttons for Add, Edit, and other actions.
Behavior and Interaction
A grid table is quite restricted in terms of its content.
Table Level
Scroll
A grid table allows horizontal and vertical scrolling (sap.ui.table.Table, property: navigationMode, value: Scrollbar).
You can add any number of line items to the grid table, which uses “lazy loading”.
To prevent adverse side effects when scrolling vertically, all line items must have the same height (sap.ui.table.Table, property: rowHeight).
The grid table is optimized to allow faster scrolling within the first 1000 items.
Select
Selection Mode
Selection for a grid table depends on the chosen selection mode. The following options are available:
Single selection: One item in the grid table can be selected. A row selector column is shown. (property: selectionMode = Single)
Multiple selection: One or more items can be selected. The grid table provides a column with checkboxes on the left-hand side. Clicking a checkbox toggles the state of the corresponding row from deselected to selected and back. The Shift key can be used to select a range.
For multiple selection, you can choose between two variants.
- Multi-toggle mode (property: selectionMode = MultiToggle)
- Multi-selection plug-in (sap.ui.table.plugins.MultiSelectionPlugin)
These variants behave differently when the user selects more items than are currently loaded in the front end.
Multi-toggle
In multi-toggle mode, you can offer a Select All checkbox to the left of the column header (property: enableSelectAll). Selecting this checkbox selects or deselects all items that are currently loaded in the front end (keyboard: CTRL+A). All other items are not selected/deselected. If the application data is stored in the back end, scrolling down further can reveal additional unselected items. The same can happen with range selections if not all items in the selected range have been loaded to the front end.
Multi-selection plug-in
If you use this plug-in instead of the multi-toggle selection mode, the behavior for range selection and Select All changes:
- By default, a dedicated Deselect All button replaces the Select All checkbox. There is no default UI element for selecting all items.
- You can set a limit for the number of items that can be selected (sap.ui.table.plugins.MultiSelectionPlugin, property: limit). This limit has the following effect:
- The range that can be selected using the Shift key is limited to the specified number of items (default = 200). The table automatically scrolls back to the last selected item and you can display a corresponding message (sap.ui.table.plugins.MultiSelectionPlugin, property: enableNotification). Users can select more items by selecting additional ranges (the specified limit applies each time).
- If the selection limit is set to 0, a Select All checkbox is shown. There is also no limit on the number of items that can be selected in a range. All selected items are loaded, which can lead to performance issues for large data sets. (Keyboard: CTRL+A)
- If selected items are not already available in the front end, they are loaded automatically by the plug-in and set as selected.
Selection Behavior
An item can be selected in different ways, depending on the configuration of the grid table (sap.ui.table.Table, property: selectionBehavior):
- Row: An item is selected by clicking the checkbox or the row. Use this option for multi-selection grid tables if clicking a row or a cell is not used for anything else.
- RowSelector: An item is selected only by clicking the checkbox in the selector cell. Use this option if clicking the row (or a cell inside the row) is used for something else, such as navigation.
- RowOnly: An item is selected only by clicking the row, and not using checkboxes in the selector cells. Use this for single-selection grid tables if clicking a row or a cell is not used for another purpose, such as navigation.
Compact, Cozy, and Condensed
Like all SAP Fiori controls, the grid table is shown in compact mode on a desktop and in cozy mode on tablets.
For a desktop, you can also display even more rows on the same screen height by adding the condensed mode in addition to the compact mode. This renders less white space for each item.
Note that the condensed content density has always to be set in addition to compact. Do not use condensed on its own. Do not mix condensed with cozy. Doing so could lead to unpredictable and / or unwanted results, e.g. cozy sized controls in condensed sized containers, missing paddings, etc.
Note that neither compact mode nor condensed mode can be interacted with via touch. Even on a desktop with a touch screen, users will have difficulty selecting rows or using controls inside the cells when using their fingers.
Furthermore, condensed mode is not available for Internet Explorer 9. If condensed mode is to be used, please provide a fallback.
For more information on cozy and compact modes, see content density.
Column Header
The column header provides the label for the corresponding column and access to the column header menu.
Columns are resized as follows:
- Mouse interaction: The user drags the separator line between two columns (sap.ui.table.Column, property: Resizable). Double-clicking the line optimizes the column according to the length of the currently visible data and the label of the column header (sap.ui.table.Column, property: Autoresizable).
- Touch interaction: The user taps the column header to reveal two buttons – one to show the column header menu, and one for resizing. The user drags the latter to resize the column.
- Keyboard interaction: The width of the focused column header can be increased via Shift+Right and decreased via Shift+Left.
After resizing a column, the adaptation of the column widths depends on how the column width is set:
- If column widths are set in pixel-based units (px, em, rem), the corresponding column is adapted and the columns that follow are moved accordingly. The width of all other columns is not affected.
If all the columns together take up less width than the table control, an empty space is added. In case all columns together take up more width than the table control, a scrollbar appears. (sap.ui.table.Column, property: width) - If all column widths are set in percentage or “auto”, resizing one column might also lead to the automatic resizing of some or all other columns. The position of the resized column might also be affected. This is done to ensure that the whole table width is used and no white space is added. A scrollbar appears only if all or most of the columns shrink significantly. To avoid the side effect of undersized columns, a minimum width can be set per column. Please be aware that this minimum width is only taken into account if columns are automatically resized. End users are still able to reduce the column width below the provided minimum. (sap.ui.table.Column, properties: width, minWidth)
Columns can be rearranged by dragging the column header to another position (sap.ui.table.Table, property: enableColumnReordering). Keyboard: the focused column header can be moved by one position in the corresponding direction via Ctrl+Left / Ctrl+Right.
Column Header Menu
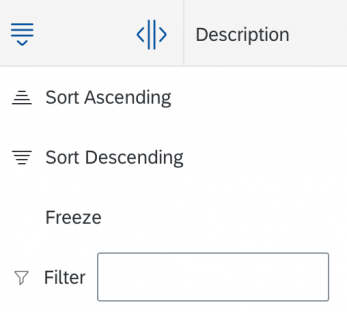
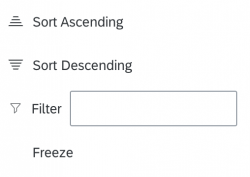
For each column, a menu can contain the following menu items (sap.ui.table.ColumnMenu, property: visible):
- Sort Ascending/Descending (sap.ui.table.Column, property: showSortMenuEntries)
- Free text filter (sap.ui.table.Column, property: showFilterMenuEntries)
- Freeze from the first to the last specified column (sap.ui.table.Table, property: enableColumnFreeze)
For each column, the menu can be replaced by an app-specific menu.
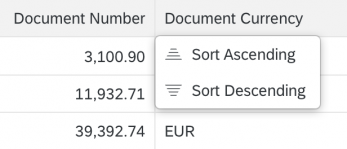
Sort
The column header menu can provide two sort options (sap.ui.table. Column, properties: sortProperty, showSortMenuEntry):
- Sort Ascending
- Sort Descending
The user selects one of these options to sort the corresponding column accordingly (sap.ui.table. Column, properties: sorted, sortOrder, sortProperty).
Filter
The column header menu can provide a search field for entering free text (sap.ui.table.Column, properties: filterProperty, showFilterMenuEntries).
If the user enters a term in the input field and triggers the search by pressing Enter when the focus is on the filter input field, the grid table is filtered by the corresponding column and value (sap.ui.table.Table, properties: filtered, filterProperty, filterValue, filterOperator, sap.ui.table.Column, property: filterType).
Note that the filter may return zero results, in which case, the table might be empty.
General recommendations for filtering:
- If filtering is a main use case, choose the filter bar or any other filtering UI over the built-in free text filter.
- Only use the free text filter if filtering is a secondary use case and if the filter bar is too heavy.
Freeze Columns
The column header menu can provide the option to freeze columns (sap.ui.table.Table, property: enableColumnFreeze). Selecting Freeze freezes all columns up to the one in which the operation was triggered (sap.ui.table. Table, property: fixedColumnCount).
When Freeze is triggered, the menu item changes to Unfreeze for the corresponding column.
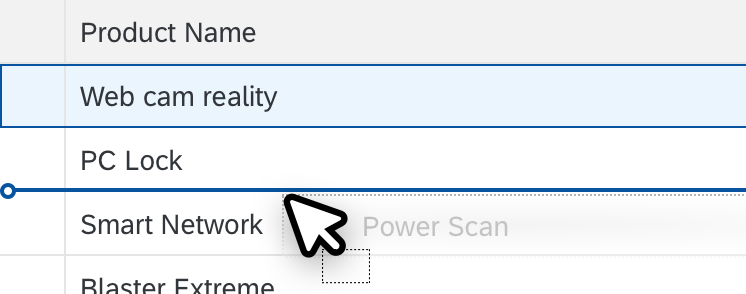
Drag and Drop
One or several items can be repositioned within a table or moved to other UI elements using drag and drop operations (sap.ui.table.Table, aggregation: dragDropConfig). While being dragged, the items are shown as ghost elements on the mouse cursor.
Drop targets can be on items, between items, or both (sap.ui.core.dnd.DropPosition). On a drop target, the mouse cursor changes to either a “copy”, “link”, “move”, or “none” cursor. “None” indicates that the dragged item cannot be dropped in the current position (sap.ui.core.dnd.DropEffect).
Drag and drop is only available on supporting browsers.
Context Menu
You can attach a context menu (sap.m.Menu) to a table. The context menu gives users an alternative way to modify the focused elements by giving them access to context-specific functions.
When opened, the context menu gets the row and column context, except for special columns (such as the selection column) or special rows. Context menus can be implemented for a specific table, row, or cell (not recommended for editable cells).
Context menus are opened by right-clicking (desktop), long press (mobile), the context menu key, or Shift+F10.
Be aware that using the context menu overrides the browser context menu, which can no longer be opened.
If a control inside a table is the “click target”, and the control also provides a context menu, the control context menu “wins”.
Cell Level
A cell provides one data point and can contain one of the following controls:
- Button
- Checkbox
- Combo box
- Currency
- Date picker
- Icon
- Input
- Label
- Link
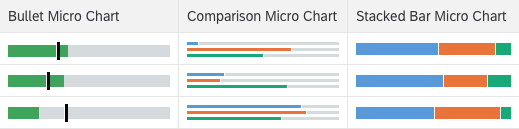
- The following micro charts size XS: Bullet, comparison, stacked bar
- Multi-combo box
- Multi-input field
- Object status
- Progress indicator
- Rating Indicator
- Select
- Text
Use only single-line text to keep the same row height. Truncate it if necessary to prevent adverse side effects with vertical scrolling (sap.m.Text, property: wrapping, value: false). Do not wrap.
We recommend against using other controls to prevent issues with alignment, condensed mode, screen reader support, and keyboard support.
Guidelines
Data Density vs. Complexity
The grid table can be used to display large amounts of data. Unfortunately, the grid table has a high data density and therefore conveys an immediate feeling of complexity.
Only show tables with a lot of data as a last resort. Try the following instead:
- Break down the data into manageable chunks and allow the user to navigate or drill down between them.
- Use charts with drilldown functionality until the amount of data is more manageable.
Try to avoid horizontal scrolling in the default delivery.
Try to minimize the number of columns, especially if there is a large number of rows.
Table Title
Implement the table title by using a title control in a toolbar.
Use a table title only if the title of the table is not indicated in the surrounding area.
Do not use a table title if it simply repeats text that is already above the table. For example:
- A pricing conditions table is the only control on a tab labeled Pricing Conditions.
- A section or subsection on an object page contains only one table.
Use a table title if you need the item count, table toolbar, or variant management. To avoid repeating text, feel free to use generic text as a table title, such as Items.
Exception: If the surrounding area contains the table title, and both the item count and toolbar can be added to the surrounding area, no additional table title is needed.
Example: An object page (sub-)section contains only one table. In this case, add the item count and the table toolbar to the (sub-)section header.
If you use a table title, show either a title for the table, with or without variant management, or an item count in the following format:
Items (2,534).
The item count in the table title includes all the visible items that a user can reach by scrolling.
Remove the item count in the table title if there are zero items.
Selection
Single Selection
For single-selection list-detail scenarios within the flexible column layout, do not show an additional “navigated” indicator.
Multiple Selection
- We strongly recommend using the multi-selection plug-in. This ensures that all items selected using Select All or as part of a range are included – even if some items were not initially loaded in the front end. This is not the case if you use the multi-toggle option.
- Do not limit the range selection for the multi-selection plug-in unless you have to.
- If the dataset is small and/or completely available in the front-end, set the limit property to 0 to enable the Select All option and allow users to select any range.
- If you have a large dataset, set a limit on the number of selected items to avoid performance issues. Also bear in mind that some actions won’t be helpful if the dataset is too big (for example, a delete operation on 2 million database entries).
- If you set a limit, also display the corresponding message when the user selects more items at once than the limit allows (sap.ui.table.plugins.MultiSelectionPlugin, property: enableNotification).
- Never disable the selection checkbox. If an action can’t be performed on a specific item, inform the user after the corresponding action has been triggered. For more information, see Enabling/Disabling Actions.
Loading Data
To indicate that the table is currently loading items, use the busy state. (sap.ui.table.Table, property: busy). Do not show any items or text. As soon as the data is loaded, remove the busy state and show all items.
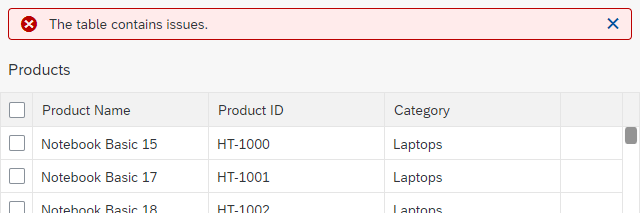
Errors and Warnings
To indicate that the table contains items with errors or warnings, show a message strip above the table. On the message strip, provide information about errors or warnings. When issues are solved or when new issues appear, update the message strip accordingly.
To indicate an error in a single row, see Item States below.
For details on displaying errors, warnings, and other messages, see Message Handling.
Columns – Best Practices
Minimize the number of columns. Avoid the need to scroll horizontally in the default delivery.
The grid table assigns the same width to each column by default. It is recommended that you overwrite this default to provide optimal space for your content (sap.ui.table.Column, property: width).
If you define the column width in pixels or rems, resizing a column affects only the width of this specific column. Reducing the browser window size results in a scrollbar. After resizing a column, a scrollbar appears if the width of the table is not enough to show all columns. If the columns use less space than available, white space appears on the right side of the last column.
If you define the column width as a percentage, resizing one column affects the width of several or all columns. Text becomes truncated when the browser window size is reduced. This is done to make sure that all columns together fill the space of the table. A scrollbar appears only in case the automatic change of the column widths is not enough for showing all columns. To avoid the side effect of undersized columns, a minimum width can be set per column. Please be aware that this minimum width is only taken into account if columns are automatically resized. End users are still able to reduce the column width below the provided minimum.
If you define the column width as “auto”, the behavior is the same as for “percentage”. In contrast to percentage, “auto” distributes the columns equally.
To decide on how to set the column width (pixel / rem / em vs. percent / auto), keep the following in mind:
- For tables with only 2 to 3 columns, use pixel-based units. This ensures that on wide screens the values in the columns are not spread over the whole screen, which improves the readability of line items.
- For tables with many columns, where a horizontal scrollbar is usually needed, use pixel-based units. This avoids unintended side effects when resizing columns.
- For all other tables, use whatever fits your case better.
Be cautious with mixing columns with pixel-based and percentage-based widths. While this can be helpful in some cases, it could also cause even more unexpected side effects when resizing a column. When using percentage-based widths for one or more columns, think of the possibility to not allow end users to resize columns at all.
Optimize the column width for its initial visible content, including the column header texts. If this is not possible (for example, if showing the full texts would result in extremely wide columns), let the texts truncate. End users can change the width of the column to read the full text, as needed.
Maintain a constant column width and avoid adjusting it automatically when the content changes.
Always keep to one line of text. Do not wrap.
Column Headers – Best Practices
For each column, provide a label in the column header. In the default delivery, do not truncate the column header texts. Only let the text truncate if showing the full text would make the column too wide. Never wrap the text.
Content Alignment
For alignment of cell content, follow the guidelines below.
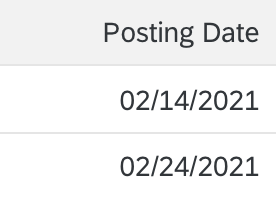
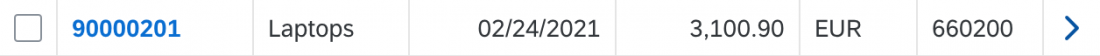
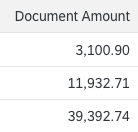
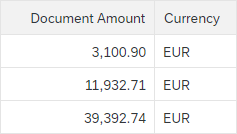
Right-align amounts with currencies to the cell and align them in terms of their respective decimal points.
This ensures that amounts with different currencies are shown correctly, whether these currencies have 0, 2, or 3 decimals.
For aligning to the decimal point, use the sap.ui.uinified.Currency control.
Right-align dates and times.
This ensures comparability for most formats and locales.

Right-alignment of dates
Center-align icons.
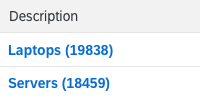
For strings with IDs, use one of the following options:
- Show the ID in a separate column. Use this format if users need to sort, or if they need to filter by both the string and the ID.
- Show the ID in parentheses after the corresponding string. In this case, you must opt for one criterion for sorting and filtering, either the string or the ID. This option is then used for all sort and filter actions and can’t be changed later by the user. Use this format only if users don’t need to sort and filter by both the string and the ID.
Truncation
Avoid truncation of typical content in the default delivery (sap.ui.table.Column, property: width). However, since the columns are resizable, do not worry too much if truncation occurs as columns can still be enlarged if necessary.
To prevent adverse side effects when scrolling vertically, all line items must also have the same height. If you need to decide between truncation and different row heights, choose truncation. Do not wrap.
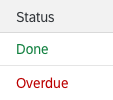
Status
For status information, use semantic colors on the foreground elements.
For status information on text, use an object status.
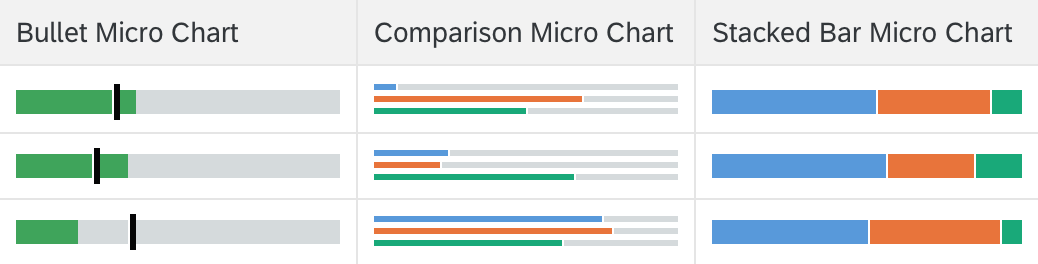
Micro Charts
Use only the following micro charts: Bullet, comparison, stacked bar. When using micro charts, use them in size XS.
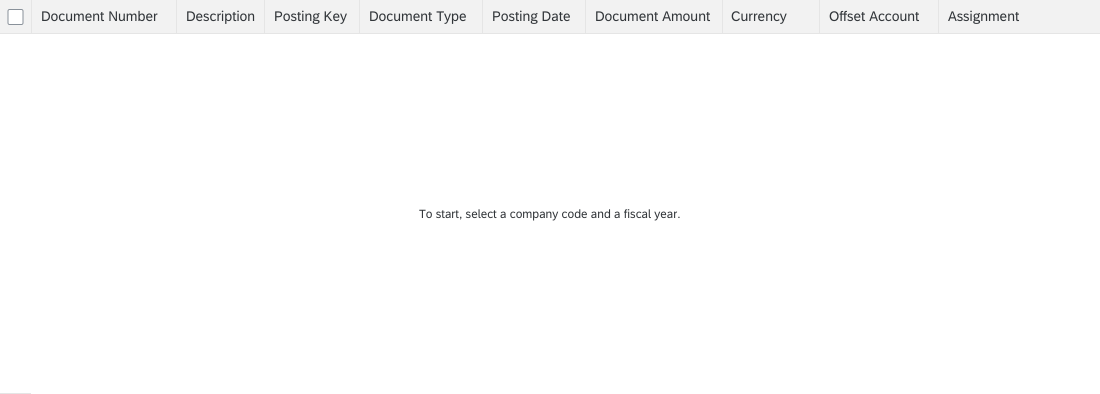
Empty Tables
Avoid empty grid tables. If necessary, provide instructions on how to fill the grid table with data (sap.ui.table.Table, properties: noDataText, showNoData).
Examples:
- If a table is initially empty, provide at least a basic text:
No items available.
Overwrite this whenever a hint can be provided on how to fill the table with data. - If a table is used together with a filter bar (as in the list report), and is initially empty, use the following text:
To start, set the relevant filters. - If a table is used together with a filter bar and the filter does not return results, use the following text:
No data found. Try adjusting the filter settings.
Adapt the texts above if:
- The standard text is not precise enough for your use case (for example, a search is also offered, or only the search is offered).
- The standard text is misleading (for example, if the data is filled based on a list-detail pattern instead of filter settings).
Invalid State
To show an invalid state of the grid table within the list report floorplan, show an overlay on the grid table and the corresponding toolbar (sap.ui.table.Table, property: showOverlay). The overlay prevents user interactions.
Use this within the list report floorplan if filter settings have been changed but the grid table is has not yet been updated.
Item States
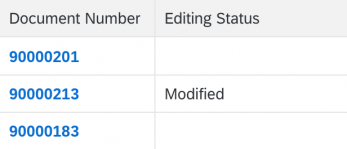
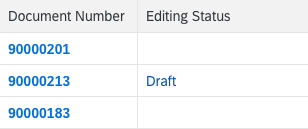
To show that an item has been modified, for example, within the global edit flow, add the string Modified in an additional column with the label Editing Status.
In the default delivery, add a column directly behind the key identifier.
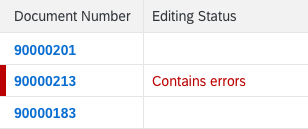
To show that a modified item contains an error, for example, within the global edit flow, add the string Contains errors in the Editing Status column and highlight the row accordingly. This string replaces the Modified string.
A row with errors should be highlighted in all use cases – for example when the field is visible in the row in edit mode.
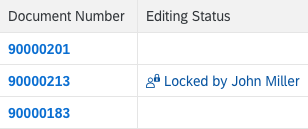
To show that an item is locked, add a transparent-style button with the corresponding icon and the text Locked by [name] in the Editing Status column.
To show that an item is in draft state, add a transparent-style button with the text Draft in the Editing Status column.
Show only one state at a time.
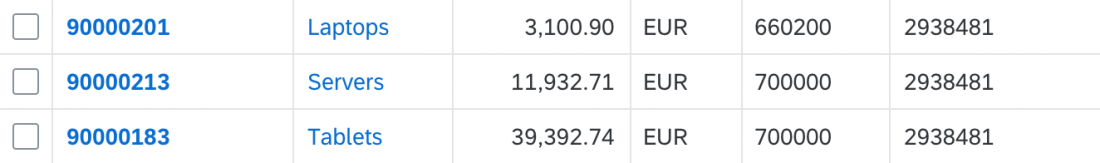
Numbers and Units
Show the unit of measurement in one of the following ways:
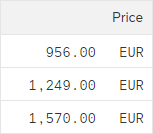
Number and Unit in Same Cell
The number and the unit are in the same cell. Do this if sorting and filtering by the unit of measurement are not needed.
For amounts, use a currency control to display the concatenated string.
Number and Unit in Separate Columns
The number and unit are in separate columns. Do this if sorting and filtering by the unit of measurement are a common use case.
Note that this column can be hidden or moved independently of the column containing the corresponding number. Therefore, be sure to have clear labels for both columns to communicate the dependency.
Show the unit of measurment on the column header, if the unit of measurement is the same for all rows. If not, show the unit of measurement within the row.
Drag and Drop
If you offer drag and drop for rearranging items within the table, use drop targets that are between items (sap.ui.core.dnd.DropPosition.Between). This provides better feedback on where the item will be inserted. Show the “move” mouse cursor (sap.ui.core.dnd.DropEffect.Move).
Drag and drop is “invisible” on the UI: users can’t see where dragging is available and where it isn’t. In addition, there is no generic keyboard interaction. Drag and drop is also not available on all browsers. For these reasons, provide it only in addition to existing (and visible) UI elements that fulfill the same purpose. For example, offer (toolbar) buttons for moving or for copying and pasting items. These are keyboard operable and available on all browsers.
Context Menu
Use the context menu only as a quick way of accessing functions that are already available elsewhere (for example, as buttons in the toolbar). Don’t just offer actions in the context menu itself, as users might not realize that these actions are available at all.
The context menu can be triggered for the table, row, or cell. However, we do not recommend using context menus for cells: because the content of a cell is a different touch target than the cell itself, opening a cell context menu via touch is quite hard, even in cozy mode.
Do not combine context menus with condensed mode: editable controls fill the entire space inside a cell. Because of this, context menus cannot be opened at all with touch or mouse interaction.
Actions
Multiple Items
To trigger actions on multiple items, use a mutliselection grid table (sap.ui.table.Table, property: selectionMode, value: MultiToggle). Offer the corresponding actions in the table toolbar.
Do not offer action triggering on multiple items if the table is generally expected to have fewer than 10 items. In this case, try to use the responsive table instead of the grid table.
Single Item
To trigger actions on a single item (sap.ui.table. Table, property: selectionMode, value: Single):
- Show the actions on the table toolbar.
- In rare cases, show the actions within the line item. One example would be an Add to Cart button in a shopping application. Since these actions are repeated in every line and thus use a lot of screen real estate, do this only for a maximum of one or two actions. Provide a separate column per action. Use a button, unless the action trigger belongs to a link. Hide the action in rows for which it is not applicable.
To trigger navigation on line item level, choose one of the following options:
- Use a link for the attribute that identifies the row. Clicking the link triggers the navigation.
- Add the RowActions column and show the navigation indicator ( ) at the end of the row. The navigation arrow triggers the navigation.
Special case: Multi-selection in a list-detail scenario
When a multi-selection table is used in a list-detail scenario, it is not clear which item was last opened (for example, which item is currently shown in the second column of a flexible column layout). In this case, you can display a “navigated” indicator to show which item is currently open.
Use the RowActions column only for one or both of the following actions:
- Navigate to details page ( )
- Delete ( )
The RowActions column does not provide a column header text. It is fixed and will not scroll away. Users also cannot personalize this column.
Single Cell
To trigger actions on a single cell, create the corresponding click event. Do not use the cell click event if the cell contains interactive controls, such as links.
Add Items
For adding items, place an Add or Create text button on the table toolbar.
- Use Create if the button adds a brand new item that doesn’t yet exist on the database.
- Use Add if the item already exists and is merely added or assigned to the current object.
Show new items as the first item of the table, with a visual highlight at the beginning of the row.
Enable the shortcut Ctrl+Enter (and ideally Enter in addition) to trigger the Add or Create button.
There are three options for adding an item. In order of priority (most recommended first), these are:
- Add the item inline. Create an empty, editable row as the first item of the table. Show the Save button on the table toolbar. This option is recommended for simple scenarios with just a few columns and no option to hide columns.
- Open a dialog for larger tables with up to 8 editable columns. Save the new item at dialog level.
- Navigate to a new page. This behavior should only be used for very complex scenarios that cannot be handled by a dialog (for example, tables with more than 8 columns). When the user presses Save in the footer toolbar of the create page, navigate back to the table.
Depending on the flow, an item can be in one of three different states:
- New: The item was just created inline and is in edit mode (for example, after pressing the Create button). It is highlighted with a visual indicator (information state).
- Recent: The item was just created and is in read-only mode (for example, if Create leads to a dialog, and Save was triggered within the dialog). In this case, keep the item highlighted and display it as the first item of the table. Ignore current sort and filter criteria to keep the item visible.
- Added: The item has been fully added. It follows the sort and filter settings and also loses the visual highlight. This state is used after:
- Inline creation: After Save was triggered on the table toolbar or at page level.
- Create with dialog: A table showing one or several items with the state “Recent” gets updated (for example, after sorting or filtering, or when the browser is refreshed).
In the context of draft handling, new items are not saved at table level, but rather with the entire draft.
For more details, see the guidelines for managing objects (including subarticles).
Editable Content
For editable content, only use the following controls, and only one control per cell:
- Button
- Input
- Date picker,
- Select
- Combo box
- Multi-combo box
- Multi-input field
- Checkbox
- Rating Indicator
Only these controls are optimized for all viewing modes of the grid table.
If you need edit mode, change your text controls, such as label, text, link, object status, icons, and currencies, to editable controls as soon as you switch to edit mode, but not before. You can do this by exchanging the controls, for example, from sap.m.Text to sap.m.Input.
For mass editing items:
- Provide multiselection.
- Provide an Edit button.
- If several items are selected, clicking the Edit button opens a dialog in which the user edits the corresponding fields for all selected items.
For more information, see Mass Editing.
View Settings
There are several ways to show Sort and/or Filter settings:
- Column header menu: In all cases, show the corresponding settings in the column header menu.
- View settings dialog: Simple and more flexible with regard to filter settings. No advantage for sorting.
- Table personalization dialog: Provides complex options for sorting items by several levels. It also provides a query-builder-like approach for filter settings. The complexity of the options is also its downside. Use the table personalization dialog for tables with a large number of items.
- If filtering is a main use case, use the filter bar. In this case, avoid offering additional filter settings on the table. If you do, the filter settings on the grid table work only on the result set provided by the filter bar.
Always be careful when synchronizing the settings in the dialog with the settings from the column header menu.
Trigger the dialogs in one of the following ways:
- View settings dialog: Provide several buttons, one for each of these view settings. Each button opens the view settings dialog on the corresponding page.
- P13nDialog: Provide a settings button, which opens the table personalization dialog containing all pages.
Use only the view settings you really need.
Persist the user settings: When reopening the app, show the grid table with the same sort and filter settings as last defined by this user.
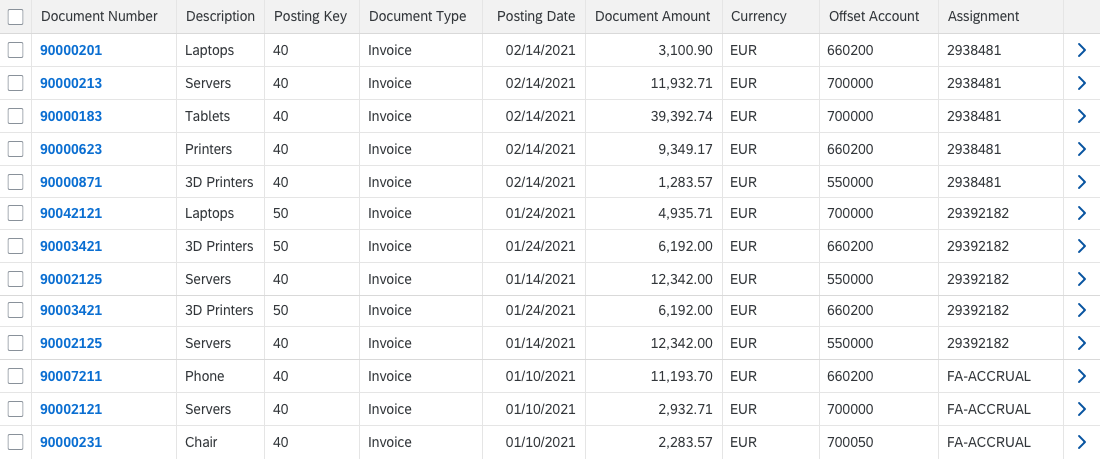
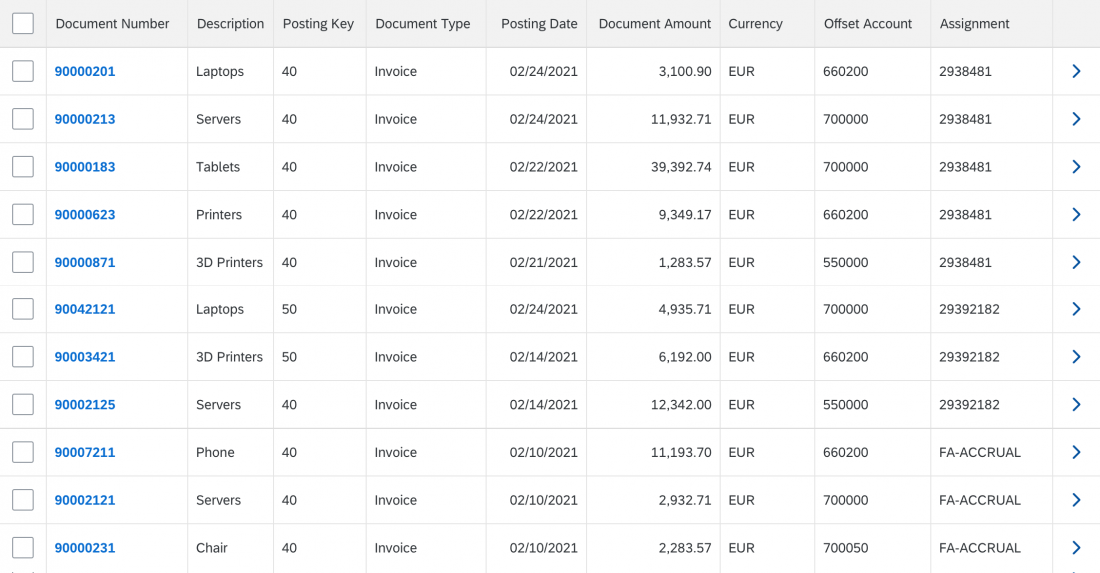
Sort
Always sort the table in a meaningful way when it first loads. In most cases, this means sorting by the column that identifies the row. This is usually the first column in the default delivery.
To display the current sort state, an icon is shown in the column header of the most recently sorted column. This icon indicates the sort direction (sap.ui.table.Column, properties: sorted, sortOrder, sortProperty).
For the default sort settings, sort by the column that identifies the row, which is usually the first column in default delivery.
The descending sort order must always be the exact reverse of the ascending sort order. For each column, provide a meaningful sort order. For example:
- Sort text alphabetically
- Sort numbers by their value
- Sort status information by the severity of the status:
- Ascending: Sort status information from positive to negative, with neutral last.
- Descending: Sort status information from negative to positive, with neutral first.
-
- Ascending with different values per severity level: Sort status information from positive to negative, with neutral last. Sort different values within a severity level (semantic color) alphabetically.
- Descending with different values per severity level: Sort status information from negative to positive, with neutral first. Sort different values within a severity level (semantic color) alphabetically.
Personalization
Only offer personalization if you need more columns than those that fit on a tablet screen, which is usually five, to fulfill 80% of your main use cases.
Persist the column layout. When a user reopens the app, show the grid table with the same column layout settings as last defined by this user.
Add, Remove, and Rearrange Columns
To add, remove, or rearrange columns, use one of the following:
- The table personalization dialog: It offers some simple settings for column layout. Use this if you have only a few columns to choose from and/or you use the view settings dialog.
- The p13n dialog: Besides various complex view settings, it also provides settings for column layout. Use this if you have a large number of columns to choose from and/or you use this dialog anyway for view settings.
In both cases, trigger the dialog via the settings button in the table toolbar. As short cut, use Ctrl+comma.
You can also use drag and drop to rearrange columns (sap.ui.table.Table, property: enableColumnReordering). If you allow rearranging via drag and drop as well as via a dialog, keep both places in sync.
Resize Columns
Resizing columns works differently on touch and non-touch devices.
- Non-touch devices: Drag and drop the column separator on the right side of the column. Double-clicking the column separator optimizes the width of the column to the data currently loaded into the front end, which is usually about 100 rows.
- Touch devices: Clicking the column header reveals two buttons: one for opening the column header menu, another one for resizing the column. Drag and drop this second button to resize the column.
Freeze Columns
To freeze columns, offer the setting in the column header menu (sap.ui.table.Table, property: enableColumnFreeze). Selecing Freeze on a column freezes all columns from the first one to the one where Freeze is selected. On this column, the menu entry changes from Freeze to Unfreeze.
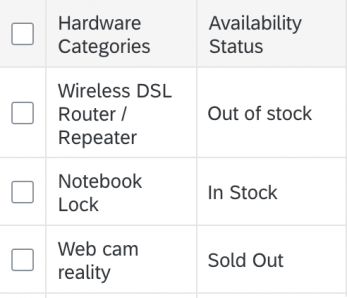
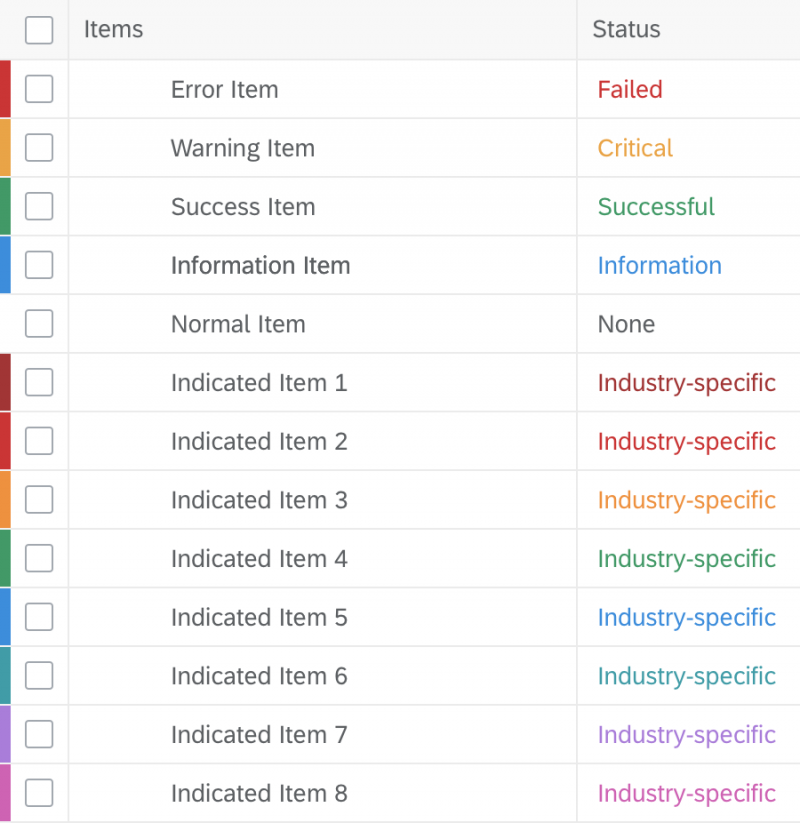
Highlight Items
To show that an item needs attention, a highlight indicator can be shown in front of the item. The highlight indicator can be used to indicate:
- A semantic state, such as red or orange for an error or warning. In this case, use semantic colors.
- Additional information, such as blue to highlight newly added items. In this case, use semantic colors.
- Industry-specific or process-specific states, such as “out of stock” or “excess of inventory”. In this case, use indication colors.
Be aware that the highlight is just an indication. It does not tell users exactly what is wrong. Make sure that you provide this information within the table row, ideally in the same color.
For details on the use of highlight colors, see How To Use Semantic Colors / Industry-Specific Colors.
(sap.ui.table.Table, aggregation: rowSettingsTemplate)
Tables in Object Pages
In the object page, we advise against using the analytical, grid, and tree tables. Instead, use a responsive table and offer navigation to a list report with the table types mentioned above.
For more information on the use of tables within the object page, see the Tables section of the Object Page article.
Export to Spreadsheet
On the table toolbar, apps can provide a menu button for exporting table data to a spreadsheet. For the export, use the export to spreadsheet function.
Paste
The browser paste function can be used to paste data from the clipboard to the table (Ctrl+V or browser context menu).
- If the focus is on row level, the app has to take the data from the clipboard and add it to the corresponding controls within the table.
- If the focus is on an editable control within the table, the control gets the data automatically.
Pasting via the context menu does not work if a custom context menu is used.
Properties
sap.ui.table.Table
The following additional properties are available for the grid table:
- The property: width defines the width of the grid table.
- The property: rowHeight defines the height of each row in the grid table. Since the height required is calculated automatically by the grid table, this property is only needed rarely.
- The property: columnHeaderHeight defines the height of the column headers. Since the height required is calculated automatically by the grid table, this property is only needed rarely.
- The property: columnHeaderVisible can be used to hide the column headers. Always show the column headers.
- The property: showColumnVisibilityMenu provides an additional entry in the column header menu that allows columns to be shown or hidden. In SAP Fiori, columns are shown and hidden via the table personalization dialog or via the table personalization dialog. Do not use this property.
- The property: visibleRowCount defines the height of the grid table. Show as many rows as fit on the screen.
- The property: visibleRowCountMode defines whether the height of the grid table is fixed or automatically calculated based on the space provided by the underlying container. For automatic calculation, make sure that all rows have the same height.
- The property: minAutoRowCount defines the minimum number of rows that must be shown if the property: visibleRowCountMode is set to “auto”. Show at least three to five rows.
- The property: firstVisibleRow defines the first row shown in the visible area of the grid table. The grid table is scrolled accordingly.
- The property: allowColumnReordering is deprecated. Do not use it. Use the property: enableColumnReordering instead.
- The property: editable does not have a visible effect. Do not use it.
- The property: enableCustomFilter changes the filter entry in the column header menu from an edit box to Filter…. Selecting this entry throws an event to which apps can react, for example, by opening a dialog. In general, you should choose the built-in filter over your own implementation. Specifically, keep filtering via the column header menu simple, while offering more advanced options via the table personalization dialog.
- The property: enableBusyIndicator has not yet been fully implemented. Do not use it.
- The property: title adds a line of text on top of the grid table. Do not use this. To add a title to the table, use a toolbar.
- The property: footer adds a short text at the bottom of the table.
- The property: Busy sets the grid table to busy state. While in busy state, the whole table cannot be used and items cannot be read due to an overlay.
- The property: Tooltip does not have an effect. Do not use it.
- The property: alternateRowColors displays the rows with alternating background colors (“banded rows”). Do not use it.
sap.ui.table.Column
The following additional properties are available for the column:
- The property: visible defines whether a column is shown or hidden.
- The property: name defines the name shown in the column header menu for showing and hiding columns. In SAP Fiori, columns are shown and hidden via the table personalization dialog or via the table personalization dialog. Do not use this property.
- The property: headerSpan defines whether one column header is used for one or several columns. To prevent adverse side effects, always use one column header for only one single column. Do not use this property.
- The property: Tooltip does not have an effect. Do not use it.
sap.ui.table.Column
The following additional properties are available for the column:
- The property: visible defines whether a column is shown or hidden.
- The property: name defines the name shown in the column header menu for showing and hiding columns. In SAP Fiori, columns are shown and hidden via the table personalization dialog or via the table personalization dialog. Do not use this property.
- The property: headerSpan defines whether one column header is used for one or several columns. To prevent adverse side effects, always use one column header for only one single column. Do not use this property.
- The property: Tooltip does not have an effect. Do not use it.
Resources
Want to dive deeper? Follow the links below to find out more about related controls, the SAPUI5 implementation, and the visual design.
Elements and Controls
- Analytical Table (guidelines)
- Bullet Micro Chart (guidelines)
- Comparison Micro Chart (guidelines)
- Feed List Item (guidelines)
- Link (guidelines)
- List Report Floorplan (guidelines)
- Multi-Input Field (guidelines)
- Responsive Table (guidelines)
- Stacked Bar Micro Chart
- Table Personalization Dialog (guidelines)
- Table Toolbar (guidelines)
- Tree Table (guidelines)
- Variant Management (guidelines)
- View Settings Dialog (guidelines)
Implementation
- Column (SAPUI5 API reference)
- Column Menu (SAPUI5 API reference)
- Grid Table (SAPUI5 API reference)
- Grid Table (SAPUI5 samples)



































































 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.