- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
SAP Web Components BETA

Intro
Welcome to the design guidelines for SAP Web Components!
In this section you’ll find the first set of design guidelines for SAP Web Components. SAP Web Components are framework-agnostic and can be easily integrated into different web development environments.
The articles for each component provide a basic design overview with interactive examples.
Approach
Why separate guidelines for SAP Web Components?
Although the basic design of SAP Web Components is aligned with the design for SAPUI5 controls, they can still differ in scope. As of today, SAPUI5 controls typically offer a richer set of features out of the box.
These guidelines are intended as a dedicated resource for all teams who use SAP web components in their products or frameworks.
Focus on “common components”
The design guidelines currently focus only on web components that have been identified as common components. These are components that we expect to be used broadly across all SAP products.
Beta version
Feel free to share your feedback to help us meet your expectations.
Related Links
Introducing SAP Web Components (SAP Community)
In this blog, Oliver Graeff (Director of Product Management for SAPUI5) explains SAP’s strategy for web components.
Exploring the Guidelines
You can access the web component guidelines and foundation topics:
- Via the navigation menu under UI Elements – Web Components
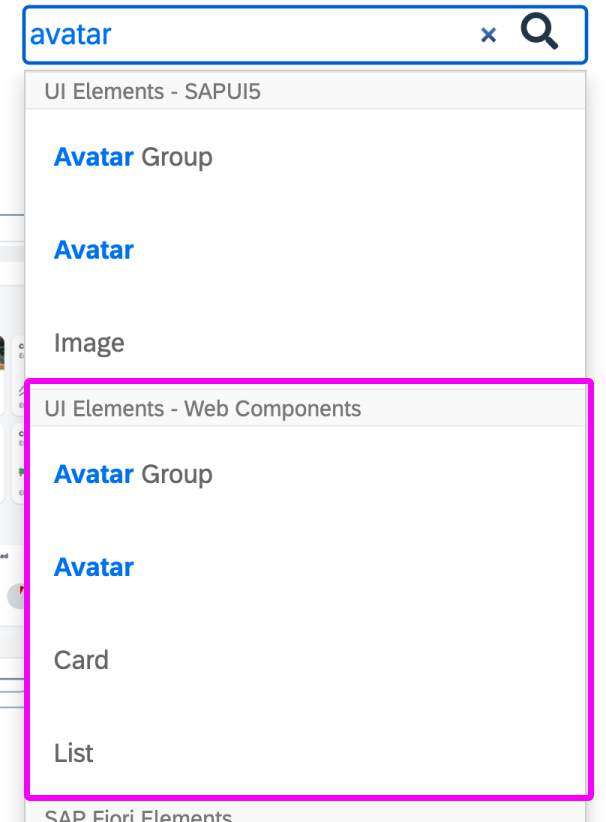
- Via the search. All web components appear in a separate section in the search suggestions and results.
- Via the component overview on this page.
Versioning
The version you see in the web component guideline is the interaction design version. It is shown in the guideline subtitle. Version 1.0 (v1.0) is the initial design version.

Subtitle with technical name and interaction design version
Interactive examples
The live examples in the SAP web component guidelines reflect the implementation status on:
October 3, 2023
Component Overview
The list below provides an overview of all the web component guidelines currently available with this beta version.
Action / Navigation
Button
Segmented Button
Split Button
Toggle Button
Link
Menu
Tab Bar
Dialog / Popover
User Input (Fields)
User Input (Visual)
User Input (Calendar)
Share Your Feedback
Do you have questions or feedback on the SAP Web Component guidelines? Feel free to contact us via the SAP Fiori Community.


 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.