- Latest Version 1.128
- Version 1.126
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
- Latest Version 1.128
- Version 1.126
- SAPUI Version 1.124
- SAPUI5 Version 1.122
- SAPUI5 Version 1.120
- SAPUI5 Version 1.118
- SAPUI5 Version 1.116
- SAPUI5 Version 1.114
- SAPUI5 Version 1.112
- SAPUI5 Version 1.110
- SAPUI5 Version 1.108
- SAPUI5 Version 1.106
- SAPUI5 Version 1.104
- SAPUI5 Version 1.102
- SAPUI5 Version 1.100
- SAPUI5 Version 1.98
- SAPUI5 Version 1.96
- SAPUI5 Version 1.94
- SAPUI5 Version 1.92
- SAPUI5 Version 1.90
- SAPUI5 Version 1.88
- SAPUI5 Version 1.86
- SAPUI5 Version 1.84
- SAPUI5 Version 1.82
- SAPUI5 Version 1.80
- SAPUI5 Version 1.78
- SAPUI5 Version 1.76
- SAPUI5 Version 1.74
- SAPUI5 Version 1.72
- SAPUI5 Version 1.70
- SAPUI5 Version 1.68
- SAPUI5 Version 1.66
- SAPUI5 Version 1.64
- SAPUI5 Version 1.62
- SAPUI5 Version 1.60
- SAPUI5 Version 1.58
- SAPUI5 Version 1.56
- SAPUI5 Version 1.54
- SAPUI5 Version 1.52
- SAPUI5 Version 1.50
- SAPUI5 Version 1.48
- SAPUI5 Version 1.46
- SAPUI5 Version 1.44
- SAPUI5 Version 1.42
- SAPUI5 Version 1.40
- SAPUI5 Version 1.38
- SAPUI5 Version 1.36
- SAPUI5 Version 1.34
- SAPUI5 Version 1.32
- SAPUI5 Version 1.30
- SAPUI5 Version 1.28
- SAPUI5 Version 1.26
Situation Handling
Intro
Situation Handling helps businesses run smoothly by automatically informing the right users about the issues that require their attention, for example, consumed contracts, pending confirmations and approvals, deviating deliveries, and upcoming deadlines.
Users can see situations displayed in business apps and in an app dedicated to situations. They can also be informed by notifications on SAP Fiori launchpad or by email.
Situation Handling is available for SAP S/4HANA and SAP S/4HANA Cloud. In addition to informing users about issues, Situation Handling also monitors how the situations are addressed. The collected context data can be exported to Intelligent Situation Automation on SAP BTP, which has advanced analytics capabilities and enables the automatic resolution of situations.
Situation Handling consists of the following:
- The standard framework that provides situation cases that you can use out of the box.
- The extended framework that enables you to both create your own situation cases and benefit from predefined situation cases.
When to Use
Use Situation Handling if:
- You want to bring exceptional circumstances to the attention of the right user.
- The business issue is not part of an application.
- The business issue is not part of a standard business process.
- You want to support users with contextual information and solution proposals.
Components for Progressive Disclosure
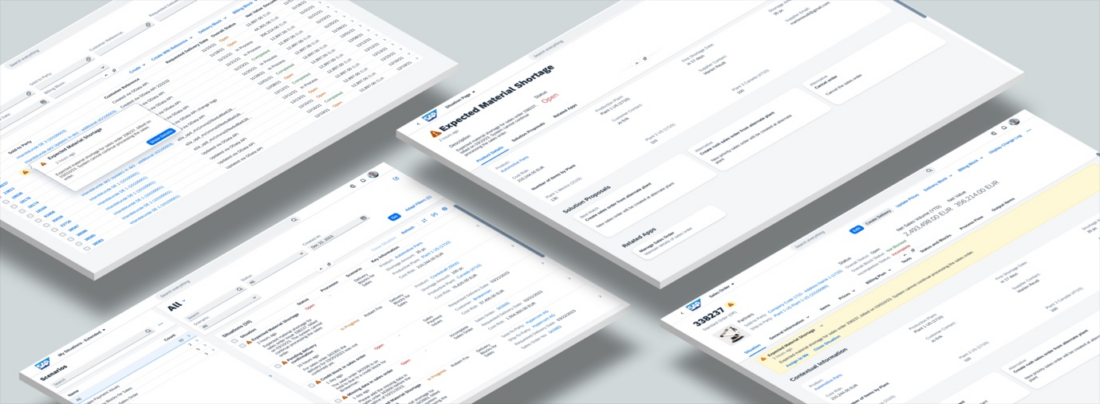
Situation Handling comes with multiple components for the UX pattern of progressive disclosure. It improves usability by delivering users information and capabilities, gradually: Initially, users see the appropriate situation component displayed according to where they are on the interface. They can seek additional levels of detail about the situation according to their needs and goals.
Situation Indicator
Description of a Situation
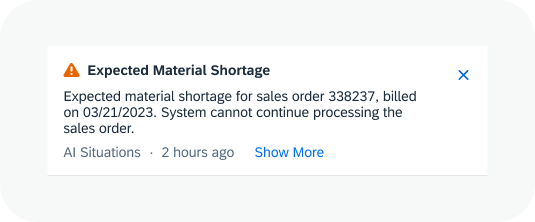
The short description of a situation (S) is used, for instance, for list items or for the situation message strip embedded in business apps.
It must include:
- Situation title
- Date of occurrence
- Situation description
Examples
- Situation message strip
- Situation notification
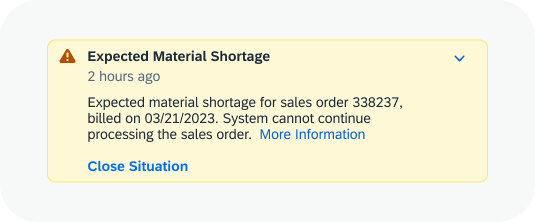
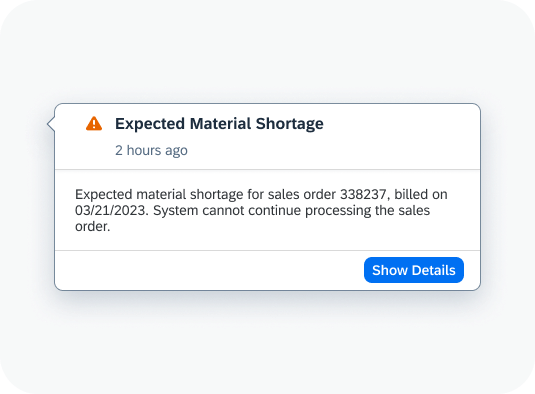
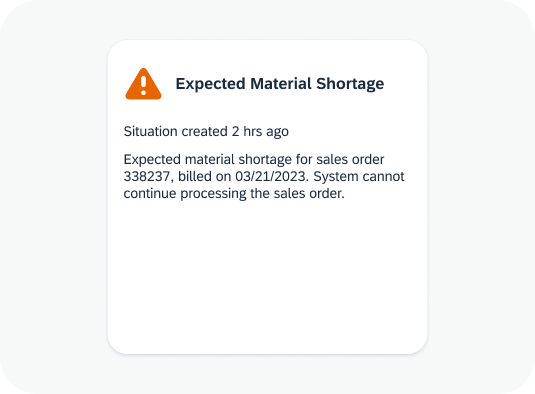
Situation Preview
The situtation preview (M) is used, for example, when selecting a situation indicator.
It includes:
- Description of a situation
- Navigation to detail view
Examples
- Situation card
- Situation preview
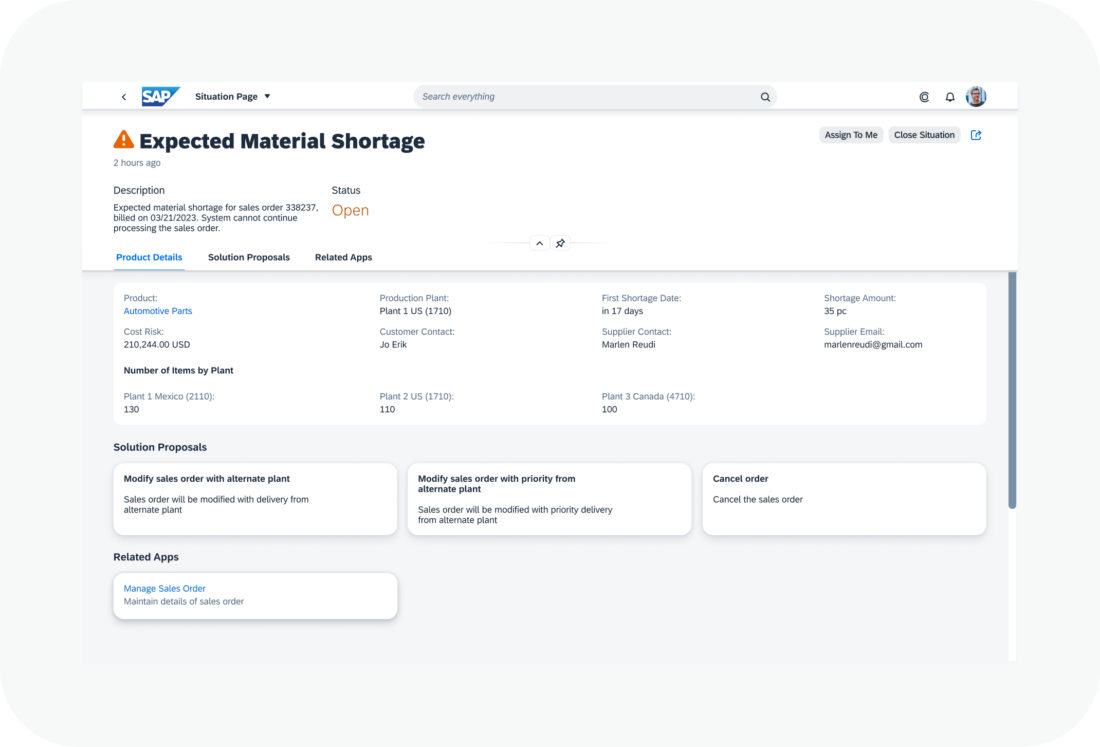
Situation Detail View
The situation detail view (L) is displayed on the situation page in the Situations app or on an object page of a business app.
This view contains a brief description and contextual information that helps the user make an educated decision. It also includes either actions to resolve the situation or navigation options to related applications, or both actions and navigation options.
Examples
- Situation page
- Object page section
Texts for the User
Describe the situation to the users in a way that supports them in understanding and resolving the issue. For guidance, see: Situation Handling Framework – UI Text Guidelines.
Situation Proposals
Where possible, offer concrete actions that can close a situation, such as Assign Contract and Reschedule Purchase. If the solution is more complex, offer navigation options to related business apps.
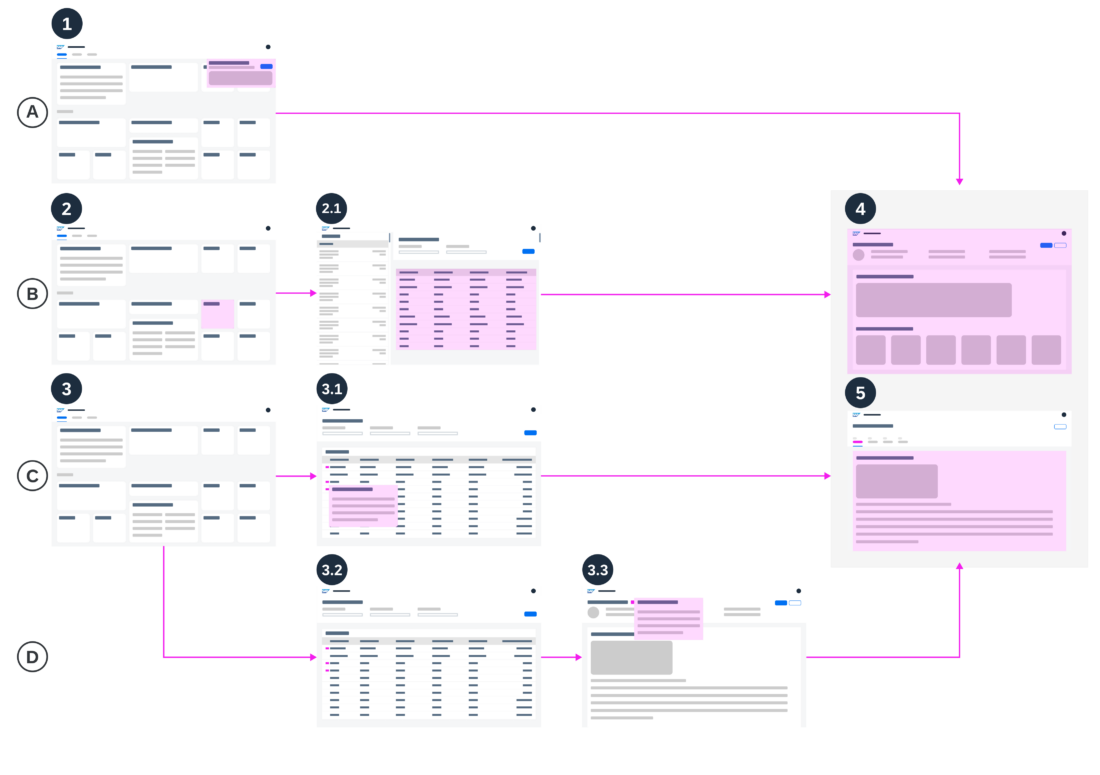
Behavior and Interaction
Situations are displayed in various locations in the SAP Fiori environment. The navigation adheres to the principle of progressive disclosure in a well-defined way.
The navigation paths take various use scenarios into consideration. Here are some examples:
A. Navigation from a situation card or a notification
Users select a situation card on the My Home page or a notification on SAP Fiori launchpad (1) and navigate to the situation detail view. Depending on the configuration, this is the situation page in the My Situations – Extended app (4) or an object page in a business app (5).
B. Navigation from the Situations app
Users open the Situations app (2) and it displays the list of situations (2.1) in their area of responsibility. They select a situation to navigate to the situation detail view, (4) or (5) depending on the configuration.
C. Navigation from the situation indicator displayed with a list item in a business app
In a business app (3), users choose the interactive situation indicator next to a list item and a popover displays the situation preview (3.1). They select Show Details to navigate to the situation detail view, (4) or (5) depending on the configuration.
D. Navigation from the situation indicator in the header of a business app
In a business app, on an object page, users select the interactive situation indicator (3.2) after the object page title and a popover displays the situation preview (3.3). They select Show Details to navigate to the situation detail view, (4) or (5) depending on the configuration.
Top Tips
- Situation granularity: Situation Handling is designed to support users in exceptional circumstances. Limit the number of situations per user so that users can focus on their daily business.
- Texts for the user: Describe the situation to the users in a way that supports them in understanding and resolving the issue. Get guidance with the Fiori UI Text Guidelines. (for more information, see)
- Use of notifications: Use notifications with care and avoid overwhelming users. Restrict notifications to urgent and important issues. Also consider aggregating notifications where possible.
- Solution proposals: Where possible, offer concrete actions that can close a situation (such as Assign Contract and Reschedule Purchase). If the solution is more complex, offer navigation options to related business apps.









 Your feedback has been sent to the SAP Fiori design team.
Your feedback has been sent to the SAP Fiori design team.